利用Javascript实现BMI计算器
【摘要】 众所周知,身体质量指数就是是BMI指数,简称体质指数,是国际上常用的衡量人体胖瘦程度以及是否健康的一个标准。计算公式为:BMI=体重÷身高2。(体重单位:千克;身高单位:米。)那如何用JavaScript实现这个小功能呢?这里手把手简单用代码演示一下。首先创建一个js空对象BMI,然后创建一个getBMI()的方法用来计算BMI并返回其值var BMI={}; //创建对象 BMI....
众所周知,身体质量指数就是是BMI指数,简称体质指数,是国际上常用的衡量人体胖瘦程度以及是否健康的一个标准。计算公式为:BMI=体重÷身高2。(体重单位:千克;身高单位:米。)那如何用JavaScript实现这个小功能呢?这里手把手简单用代码演示一下。
首先创建一个js空对象BMI,然后创建一个getBMI()的方法用来计算BMI并返回其值
var BMI={}; //创建对象
BMI.getBMI=function(a,b){
var bmi=b/((a/100)*(a/100));
return bmi;
};
然后创建一个idealwight()方法来得到一个本人的标准体重
BMI.idealweight=function(a){ //得到标准体重
var x=(a-100)*0.9;
return x;
};
定义了一个Cal函数,带一个form参数, eval可以接受一个字符串str作为参数,并把这个参数作为脚本代码来执行。这里eval()将执行 Javascript 语句,后面再通过点击事件触发调用这个函数。
function Cal(form){ //定义函数cal
var a=eval(form.height.value);
var b=eval(form.weight.value);
var bmi=eval(form.BMI.value);
var bmiValue =BMI.getBMI(a,b);
BMI.disp_alert(bmiValue );
form.IW.value=BMI.idealweight(a);
form.BMI.value= bmiValue ;
}
最后的最后,来做一个判断BMI的方法,对比标准体重来判断
BMI.disp_alert = function(bmi){ //做判断的方法
if (bmi < 18.5)
{
alert("你的体重偏轻,注意加强饮食");
}
else if (bmi >= 18.5 && bmi < 25)
{
alert("你的体重正常,继续保持");
}
else if (bmi >= 25 && bmi< 30)
{
alert("你的体重偏胖,注意减肥");
}
else
{
alert("请输入您的体重和身高");
}
}
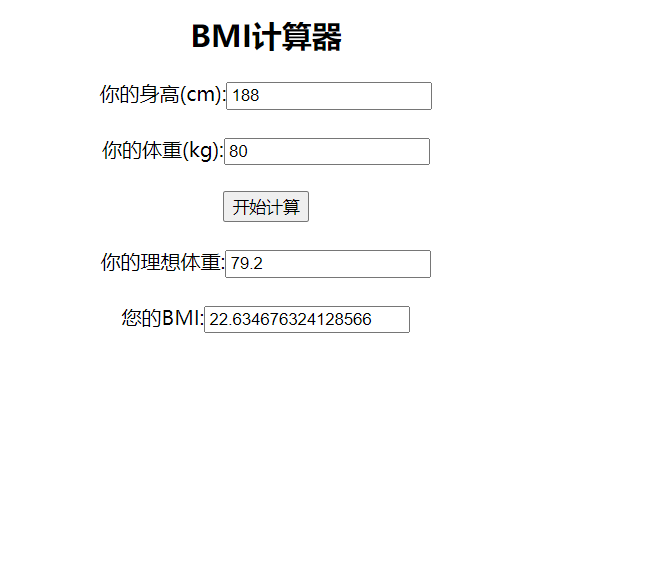
展示一下效果。


文末附上完整代码,大家可以参考一下,谢谢。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>BMI计算器</title>
</head>
<head>
<script>
var BMI={}; //创建对象BMI
BMI.getBMI=function(a,b){
var bmi=b/((a/100)*(a/100)); //getBMI方法
return bmi;
};
BMI.idealweight=function(a){ //得到标准体重
var x=(a-100)*0.9;
return x;
};
function Cal(form){ //定义函数cal
var a=eval(form.height.value); // eval可以接受一个字符串str作为参数,并把这个参数作为脚本代码来执行。这里eval()将执行 Javascript 语句
var b=eval(form.weight.value);
var bmi=eval(form.BMI.value);
var bmiValue =BMI.getBMI(a,b);
BMI.disp_alert(bmiValue );
form.IW.value=BMI.idealweight(a);
form.BMI.value= bmiValue ;
}
BMI.disp_alert = function(bmi){ //做判断的方法
if (bmi < 18.5)
{
alert("你的体重偏轻,注意加强饮食");
}
else if (bmi >= 18.5 && bmi < 25)
{
alert("你的体重正常,继续保持");
}
else if (bmi >= 25 && bmi< 30)
{
alert("你的体重偏胖,注意减肥");
}
else
{
alert("请输入您的体重和身高");
}
}
</script>
</head>
<body>
<div style="text-align: center;">
<h2>BMI计算器</h2>
<form method=post>
你的身高(cm):<input type="text" name="height"><br>
<br/>
你的体重(kg):<input type="text" name="weight"><br>
<br/>
<input type="button" value="开始计算" onclick="Cal(this.form)">
<br/>
<br/>
你的理想体重:<input type="text" name="IW"><br/>
<br/>
您的BMI:<input type="text" name="BMI">
</form>
</div>
</body>
</html>
【版权声明】本文为华为云社区用户原创内容,转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息, 否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)