AJAX学习笔记(四、请求与响应)
向服务器发送请求
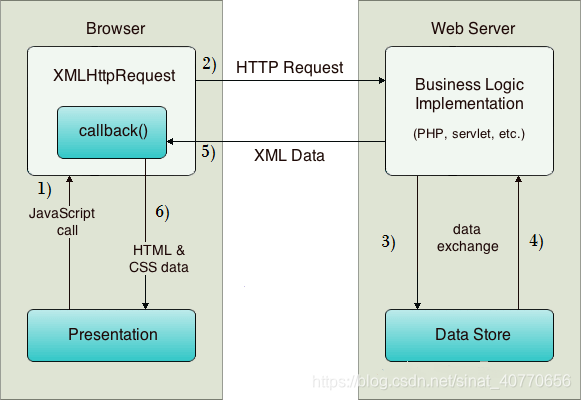
工作原理:

AJAX与后台的交互可以分为以下几步:
1、用户从前端发送请求,JavaScript中调用XMLHttpRequest对象。
2、HTTP请求由XMLHttpRequest对象发送到服务器。
3、服务器使用JAVA,PHP,ASP.net等与数据库交互。检索数据。
4、服务器将XML数据或JSON数据发送到XMLHttpRequest回调函数。HTML和CSS数据显示在浏览器上。
向服务器发送请求
AJAX向服务器发送请求主要使用XMLHttpRequest 对象的 open() 和 send() 方法:
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。 method:请求的类型;GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) |
| send(string) | 将请求发送到服务器。 string:仅用于 POST 请求 |
Get与Post
GET请求特点:
.GET请求可被缓存
.GET请求保留在浏览器历史记录中
.GET请求可被收藏为书签
.GET请求不应在处理敏感数据时使用
.GET请求有长度限制
.GET请求只应当用于取回数据
Post请求特点
.POST请求不会被缓存
.POST请求不会保留在浏览器历史记录中
.POST请求不能被收藏为书签
.POST请求对数据长度没有要求
如果需要像 HTML 表单那样 POST 数据,应当使用setRequestHeader()来添加 HTTP 头。然后在send()方法中规定希望发送的数据:
xmlhttp.open("POST","ajax_test.html",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
- 1
- 2
- 3
对比
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
.无法使用缓存文件(更新服务器上的文件或数据库)
.向服务器发送大量数据(POST 没有数据量限制)
.发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
url
open() 方法的 url 参数是服务器上文件的地址
异步
Async=true,异步。
Async=false,不异步。
异步是一个巨大的进步,一般情况下都会选择异步。
响应
AJAX - 服务器响应
如需获得来自服务器的响应,需要使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
responseText属性:
如果来自服务器的响应并非 XML,使用 responseText 属性:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
- 1
responseXML属性:
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{ txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
jsp后端实例
做一个简单的实例,后端就用jsp。
check.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>猜姓名</title>
<style type="text/css">
</style>
</head>
<body> <div id="container"> <span>猜猜我的名字 :</span> <input id="name" name="name" onkeyup="check()" type="text"> <!-- 设置keyup事件为后端请求函数 --> <span id="checkResult"></span> </div> <script type="text/javascript"> //创建XMLHttpRequest对象 var xmlhttp; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp = new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } function check(){ //向后端请求函数 var name = document.getElementById("name").value; var url = "http://localhost:8080/AjaxDemo/checkResult.jsp?name="+name; //通过GET方法发送信息,得向 URL 添加信息 xmlhttp.onreadystatechange=checkResult; //响应函数 xmlhttp.open("GET",url,true); //设置访问的页面 xmlhttp.send(null); //执行访问 //null表示没有参数,因为参数已经通过“GET" 方式,放在url里了。 //只有在用"POST",并且需要发送参数的时候,才会使用到send。 } function checkResult(){ //处理响应函数 if (xmlhttp.readyState==4 && xmlhttp.status==200) //请求已完成,响应已就绪且状态"OK" document.getElementById('checkResult').innerHTML=xmlhttp.responseText; //获得字符串形式的响应数据,给span块赋值 } </script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>检查结果</title>
</head>
<body> <% String name = request.getParameter("name"); if("Sandy".equalsIgnoreCase(name)) out.print("<font color='green'>恭喜你猜对了</font>"); else out.print("<font color='red'>加油,就快对了</font>"); %>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
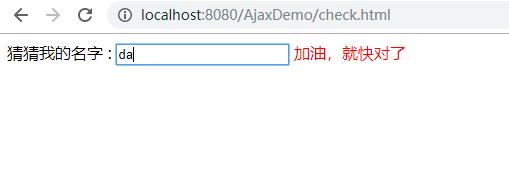
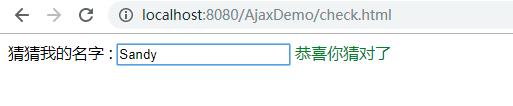
在tomcat上跑一下,


1、https://www.w3cschool.cn/ajax/ajax-xmlhttprequest-send.html
2、https://www.w3cschool.cn/ajax/ajax-xmlhttprequest-response.html
3、https://www.runoob.com/ajax/ajax-xmlhttprequest-send.html
4、http://how2j.cn/k/ajax/ajax-stepbystep/466.html#nowhere
5、https://www.runoob.com/ajax/ajax-xmlhttprequest-response.html
文章来源: blog.csdn.net,作者:三分恶,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/sinat_40770656/article/details/95457750
- 点赞
- 收藏
- 关注作者


评论(0)