QT系统学习系列:1.2 ToolBar(工具栏)
ToolBar 基础
ToolBar介绍
头文件:#include
qmake:QT +=widgets
继承于:QWidget
工具栏,相信大家也不陌生,这篇给大家讲一下如何使用工具栏,以及前面讲过的ToolButton如何配合。

movable 属性
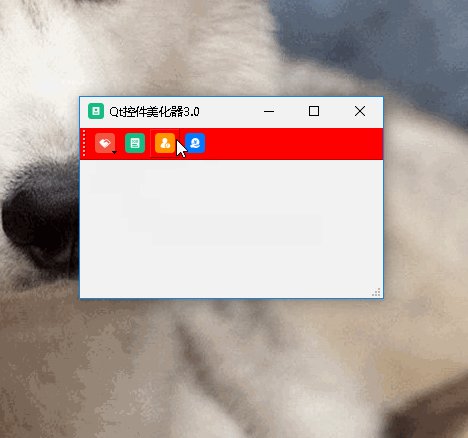
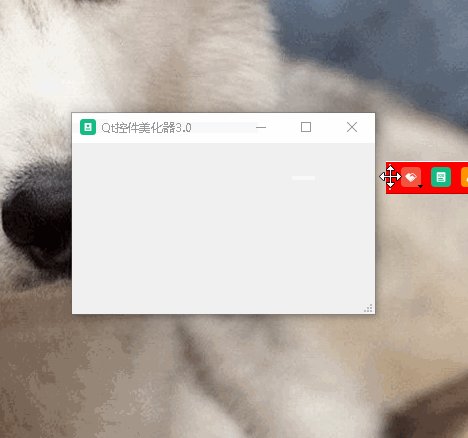
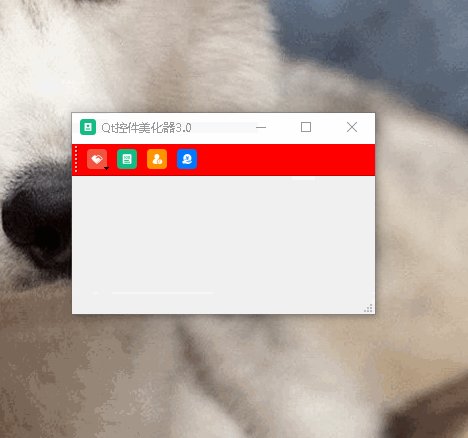
该属性属性用来确认toolBar是否可以移动,大家注意上面的图,工具栏最左面有一个许多小点点的东西,如果大家把这个属性取消打勾,这几个点点就不存在了,当然,你的工具栏也无法移出来。
该属性默认true。
ui界面设置:

代码可通过isMovable()和setMovable(),访问和设置该属性。
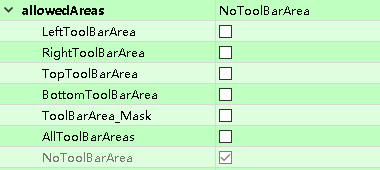
allowedAreas 属性
该属性指定工具栏允许移动的范围,默认值是AllToolBarAreas(四个方向都可以,分别是窗口左边,右边,菜单下,底部状态栏之上)。
其余五个值分别是窗口左边,右边,菜单下,底部状态栏之上,以及NoToolBarArea(没有设定工具栏区域,意味着你可以把它任意地方)。
ui界面设置:

代码可通过allowedAreas() 和setAllowedAreas,访问和设置该变量。
orientation 属性
该属性为工具栏的方向,默认值为Qt :: Horizontal。
注意:当工具栏由QMainWindow管理时,不应使用此功能。如果希望将已经添加到主窗口中的工具栏移动到另一个Qt :: ToolBarArea,则可以使用QMainWindow :: addToolBar()或QMainWindow :: insertToolBar()。
ui界面设置:

代码可通过orientation()和setOrientation(),访问和设置该属性。
iconSize 属性
该属性设置图标栏,大小,前面章节已经讲过,不在赘述。
toolButtonStyle 属性
该属性指定按钮显示模式,默认为ToolButtonIconOnly(仅显示图标)。

其他四个值分别为:
ToolButtonTextOnly(只显示文字)

ToolButtonTextBesideIcon(文字在图标旁)

ToolButtonTextUnderIcon(文字在图标下)

ToolButtonFollowStyle(根据QStyle::StyleHint格式显示,我们没有设置StyleHint,所以和默认一样)

ui界面设置:

代码可通过toolButtonStyle()和setToolButtonStyle(),访问和设置该属性。
此属性定义所有作为QAction添加的工具按钮的样式。请注意,如果使用addWidget()方法添加QToolButton,它将不会获得此按钮样式。
要使工具按钮的样式遵循系统设置,请将此属性设置为Qt :: ToolButtonFollowStyle。
floatble 属性
该属性保存是否可以将工具栏作为独立窗口进行拖放,默认是true。
当设置为false,虽然鼠标可以拖动工具栏,但无法独立出来。
ui界面设置:

代码可通过isFloatable()和setFloatable(),访问和设置该属性。
ToolBar 进阶
为ToolBar添加控件
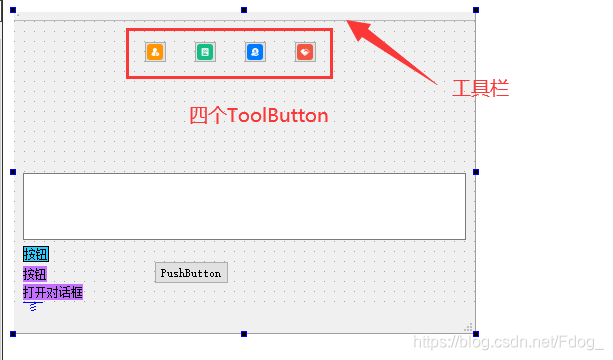
首先创建一个主窗口ui,默认带有一个TooBar(工具栏),在ui界面拖动四个ToolButton按钮,并为四个按钮添加图标。

现在我们添加代码,让这四个按钮出现在工具栏上面。
//ui->toolBar 是我们的工具栏 ui->toolBar->addWidget(ui->toolButton); ui->toolBar->addWidget(ui->toolButton_2); ui->toolBar->addWidget(ui->toolButton_3); ui->toolBar->addWidget(ui->toolButton_4);
- 1
- 2
- 3
- 4
- 5
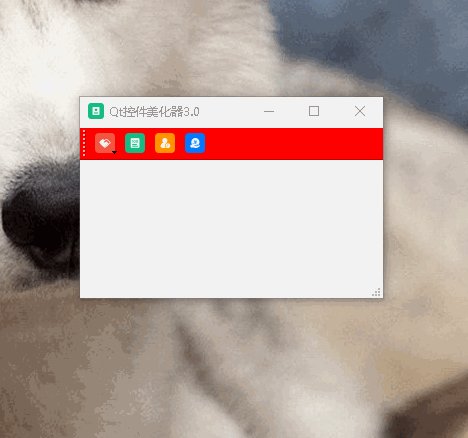
运行

关于ToolButton如何添加菜单,可以参考QT系统学习系列:1.3 ToolButton(工具按钮)
除了使用addWidget()添加小部件之外,还可以使用addSeparator()添加分隔符,又或是使用addAction()添加一个动作。
美化ToolBar
暂无
文章来源: blog.csdn.net,作者:花狗Fdog,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Fdog_/article/details/113333449
- 点赞
- 收藏
- 关注作者


评论(0)