解决typora本地图片转换成网络路径图片-防止路径改变图片丢失。
前言:
在介绍如何解决将本地图片转换为网络图片之前,先介绍一个开源项目。这是本次解决本地图片转换为网络的图片的核心插件。
upload.js github链接如下
下载uplaod.js 插件
操作步骤-下载typora-plugins-win-img 这个开源项目到本地

下载完毕之后,解压得到如下内容

向typora 注册插件
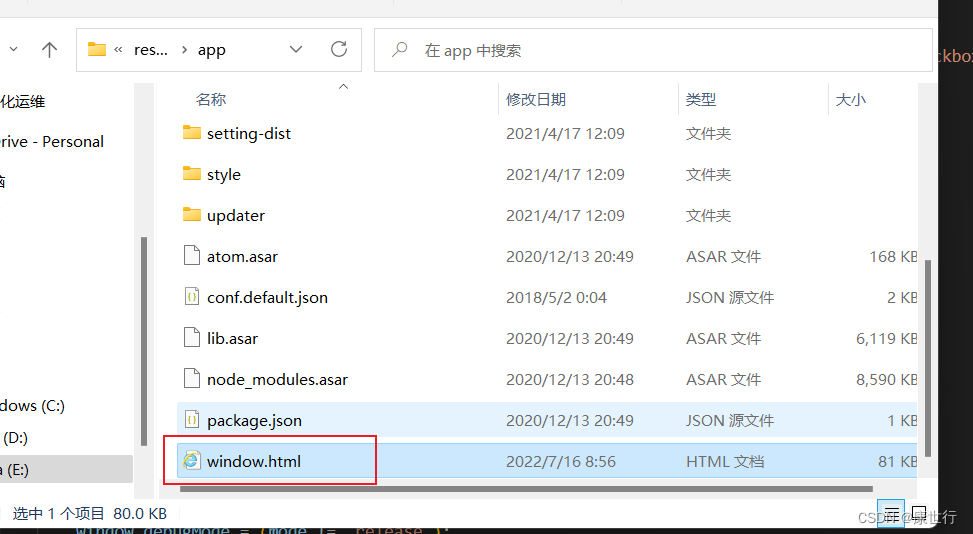
把plugins 文件移动到typora 安装目录下的\resources\app 目录下

编辑window.html文件,对刚才的上传插件进行注册如下图。

使用script 标签引入

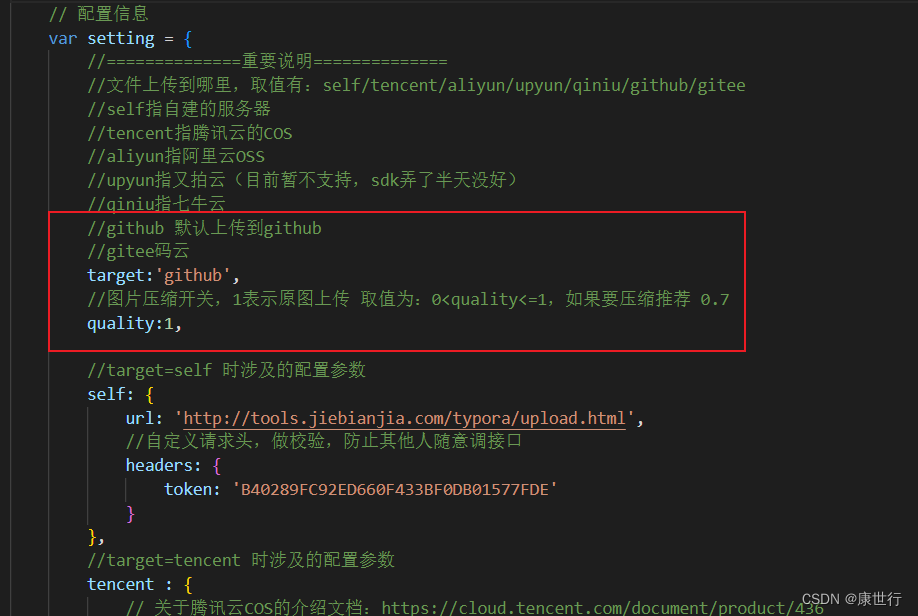
配置upload.js图片上传-本实例默认使用github作为图床。

可以在上面截图中看到,目前所支持的图床:
//文件上传到哪里,取值有:self/tencent/aliyun/upyun/qiniu/github/gitee
//self指自建的服务器
//tencent指腾讯云的COS
//aliyun指阿里云OSS
//upyun指又拍云(目前暂不支持,sdk弄了半天没好)
//qiniu指七牛云
//github 默认上传到github
//gitee码云
github配置

//target=github 时涉及的配置参数
github:{
Token : '', // 添加一个仅给typora使用的token 授予最小的权限(repo.public_repo) ,添加token:https://github.com/settings/tokens(折腾是因为github检测到token后会自动失效)
CommitterName : '姓名', // 提交人昵称,写你github的昵称
CommitterEmail : ' emalil', // 提交人邮箱,写你github的邮箱
Repository : '仓库名称', // github项目名,比如你的项目地址是:https://github.com/Thobian/typora-image 那就是后面的“Thobian/typora-image”
Filepath : 'onlineimages/', // 图片在项目中的保存目录,可以不用提前创建目录,github提交时发现没有会自动创建,后面的 / 不能少
jsDelivrCND : false, // 是否开启GitHub图片走镜像,国内有时候访问不太方便。【注意:开启CDN后会将原github的文件地址换成 jsDelivr 的地址,如出现镜像出现国内无法访问,或者不再继续运营你的图片也将不能访问到,请谨慎开启该功能】
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
github 创建开源仓库-并且申请token
创建一个公开仓库比较简单,下面就演示下如何创建token.
步骤一,点击头像选择 settings 设置

步骤二, 选择developer settings 选项
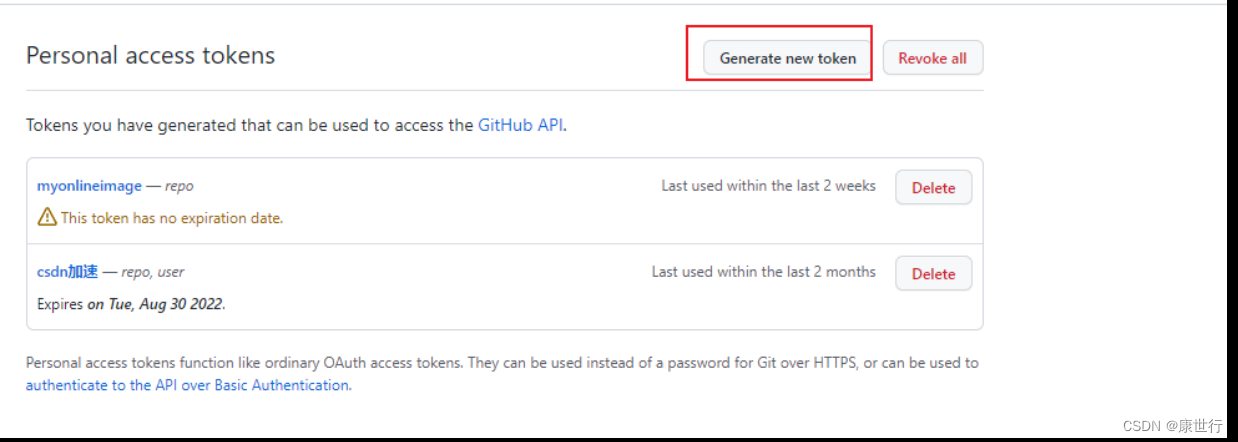
步骤三,选择 personal accesstokens 选项然后点击右上角的生产新令牌操作

到此githu 图床配置完毕,把获取的token配置当上面的。upload.js 里即可。
文章来源: kangshihang.blog.csdn.net,作者:康世行,版权归原作者所有,如需转载,请联系作者。
原文链接:kangshihang.blog.csdn.net/article/details/126139233
- 点赞
- 收藏
- 关注作者


评论(0)