jQuery $工具方法&属性&CSS
【摘要】 前言上一篇文章跟大家分享了jQuery的入门和一些选择器,今天与大家分享jQuery的 $工具方法 、属性、 css首先让我们来看一下今天要分享的内容的思维导图一、$工具方法1、$.each():用于遍历数组、对象、对象数组中的数据;(1)遍历对象$(function() { //一、$工具方法 //1.1$.each 遍历对象 数组 //定义对象 var stu =...
前言
上一篇文章跟大家分享了jQuery的入门和一些选择器,今天与大家分享jQuery的 $工具方法 、属性、 css
首先让我们来看一下今天要分享的内容的思维导图
一、$工具方法
1、$.each():用于遍历数组、对象、对象数组中的数据;
(1)遍历对象
(2)遍历数组
(3)遍历对象数组
2、$.trim():用于去除前后的空格
3、$.type(obj) :得到obj的数据类型
注意: 不管是整数还是小数返回的数据类型都是number
4.$.isArray(obj):判断是否是数组
5.$.isFunction(obj):判断是否是函数
6.$.parseJSON(obj):解析json字符串转换为js对象/数组
二、属性
1.attr():获取某个标签属性的值,或设置某个标签属性的值
2.removeAttr():删除某个标签
3.addClass():给某个标签添加class属性值
4.removeClass():删除某个标签class属性值
5.prop():获取某个标签属性的值,或设置某个标签属性的值
注意:和attr()类似,区别在于prop用于属性值为Boolean类型的情况,比如多选
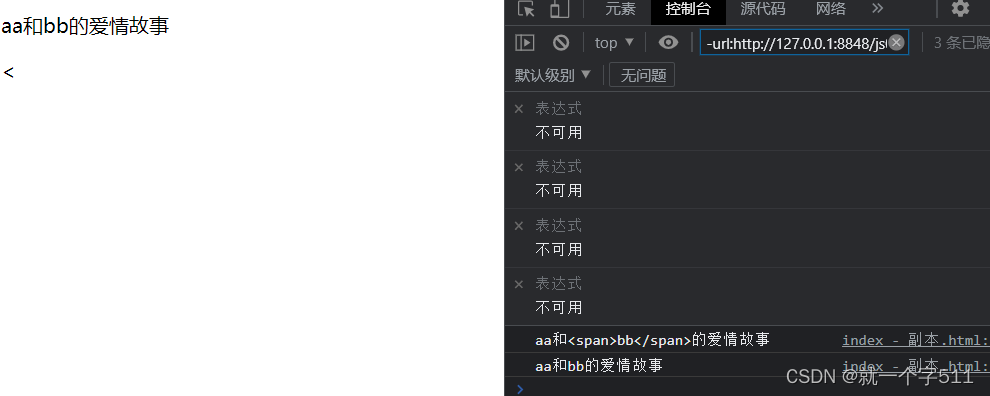
6.html():获取某一个标签体内容(注意:该标签体中可以包含子标签)
7.text():获取某一个标签体内容(注意:该标签体不能包含子标签)
8.val():主要用户获取/设置输入框的值
三、css
四、案例
实现全选功能
注意:在为Boolean时 attr会进入之前的状态 但是prop不会
attr和addClass的区别
attr:会覆盖之前的样式
addClass:会前调用原来的样式 再调用加的样式
实现隔行换色
总结
以上就是今天分享的内容,如果对你有帮助的就点个关注呗!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





















评论(0)