vue动画效果实现
上一篇简单的和大家介绍了关于vue中一个实用的nextTick函数的一个介绍,在本篇我会给大家介绍一下关于Vue封装的过度和动画操作,vue中的动画操作和css的动画是不同的操作但是我们要操作vue动画最起码也要掌握关于css对动画操作的api负责将会学的难度加大。
我简单和大家写一点css的动画样式:
```js
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<h1 class="cq" v-show="isShow">你好啊!</h1>
</div>
</template>
<script>
export default {
name:'Test',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
}
.cq{
animation: atguigu 0.5s linear;
}
.jl{
animation: atguigu 0.5s linear reverse;
}
@keyframes atguigu {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
</style>
```
而在vue中官方也是给了我们一些api的例如在使用vue动画时需要通过transition的方式包裹,在包裹完成后vue就限制我们的类名下面给大家讲解一下(transition不加name属性将会默认通过v-方式来添加动画):
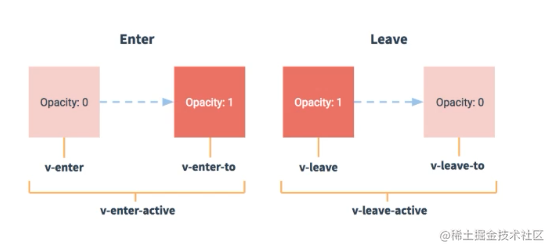
元素进入的样式:1. v-enter:进入的起点2. v-enter-active:进入过程中3. v-enter-to:进入的终点
元素离开的样式: 1. v-leave:离开的起点 2. v-leave-active:离开过程中 3. v-leave-to:离开的终点
现在我给大家展示vue的动画操作:
```js
<template>
<div>
<Test/>
<Test1/>
<Teste/>
</div>
</template>
<script>
import Test from './components/Test'
import Test1 from './components/Test1'
import Teste from './components/Teste'
export default {
name:'App',
components:{Test,Test1,Teste},
}
</script>
```
Test组件:
```js
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="hello" appear>
<h1 v-show="isShow">你好啊!</h1>
</transition>
</div>
</template>
<script>
export default {
name:'Test',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
}
.hello-enter-active{
animation: atguigu 0.5s linear;
}
.hello-leave-active{
animation: atguigu 0.5s linear reverse;
}
@keyframes atguigu {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
</style>
```
当代码中有两个动画在一个transition中使用需要将transition改成transition-group且每个元素都要指定```key```值。标签Teste组件:
```js
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group name="hello" appear>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">VUE大学!</h1>
</transition-group>
</div>
</template>
<script>
export default {
name:'Test',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
}
/* 进入的起点、离开的终点 */
.hello-enter,.hello-leave-to{
transform: translateX(-100%);
}
.hello-enter-active,.hello-leave-active{
transition: 0.5s linear;
}
/* 进入的终点、离开的起点 */
.hello-enter-to,.hello-leave{
transform: translateX(0);
}
</style>
```
下面给大家介绍一个别人写好的vue动画库名字叫***animate***可以在npm官网上搜索animate.css上门有详细的教程
这是animate.css的官网可以通过下图中的红色框了吗按钮进行复制代码加在指定的位置就可以使用了下面看代码演示

```js
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__flash"
leave-active-class="animate__backOutUp"
>
<!--transition-group中name="animate__animated animate__bounce" 是完成配置无法修改的除非 animate.css库发生变化 -->
<!-- enter-active-class是 进入的动画 ------ leave-active-class是 出去的动画 -->
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">VUE大学!</h1>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name:'Test',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
}
</style>
```
效果:

## Vue封装的过度与动画
1. 作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
2. 图示:

3. 写法:
1. 准备好样式:
- 元素进入的样式:
1. v-enter:进入的起点
2. v-enter-active:进入过程中
3. v-enter-to:进入的终点
- 元素离开的样式:
1. v-leave:离开的起点
2. v-leave-active:离开过程中
3. v-leave-to:离开的终点
2. 使用```<transition>```包裹要过度的元素,并配置name属性:
```vue
<transition name="hello">
<h1 v-show="isShow">你好啊!</h1>
</transition>
```
3. 备注:若有多个元素需要过度,则需要使用:```<transition-group>```,且每个元素都要指定```key```值。
- 点赞
- 收藏
- 关注作者


评论(0)