[JS ES6]传值和传址
【摘要】 [JS ES6]传值和传址
传值
什么是传值
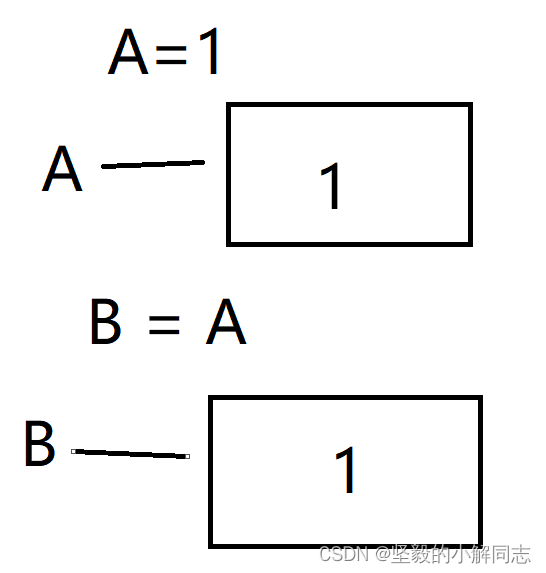
传值是获取一份儿相同的值,并自身重新开一份儿属于自己的内存地址,两个变量是互相独立的并不会互相影响。
例
修改了b的值,a的值不会受到影响,这就是传值,两者是独立的存在,引用内存比较小的引用赋值一般都是传值。
传址
什么是传址
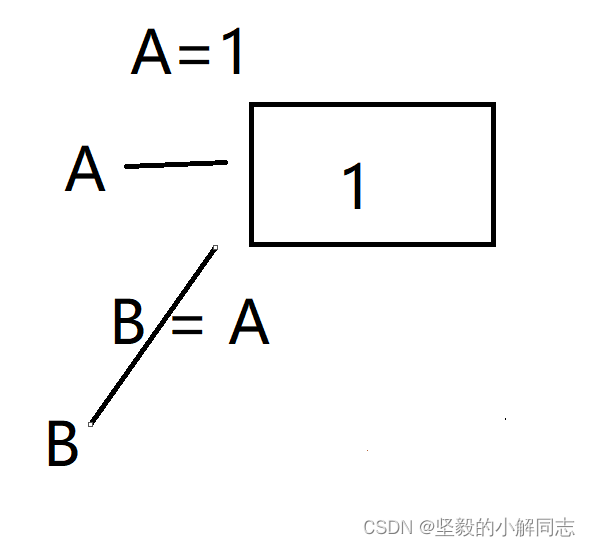
传值是获取一份儿相同的值,不会自身重新开一份儿属于自己的内存地址,两个变量是一个内存地址,会互相影响。
例
修改了b.name就是修改了a.name的值,两者使用同一个内存地址,一般引用占用内存较大的变量时,会传址,比如对象和数组。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者








评论(0)