【自动化实战】(三)筛选活动中点赞数量 TOP5 的作品
前言
本篇博文是 《Selenium IDE 自动化实战案例》 系列的第三篇博文,主要内容是通过 selenium 来获取活动中作品的点赞数量,并筛选出 TOP5,博文中的所有代码全部收集在博主的 GitHub 仓库 中;
严正声明:本博文所讨论的技术仅用于研究学习,任何个人、团体、组织不得用于非法目的,违法犯罪必将受到法律的严厉制裁。
背景
在参加社区的技术创作特训营活动,其中有个 “最受欢迎创作者” 奖项,需要单篇作品点赞量 TOP3 的作者才能获奖,本来是无意参与其中,后来发现自己有机会,就努力了一下,没想到自此一发不可收拾,对手们都太猛了。
因此,为了能够实时观测到点赞量 TOP5 的情况,写了自动化脚本来获取数据。
实现
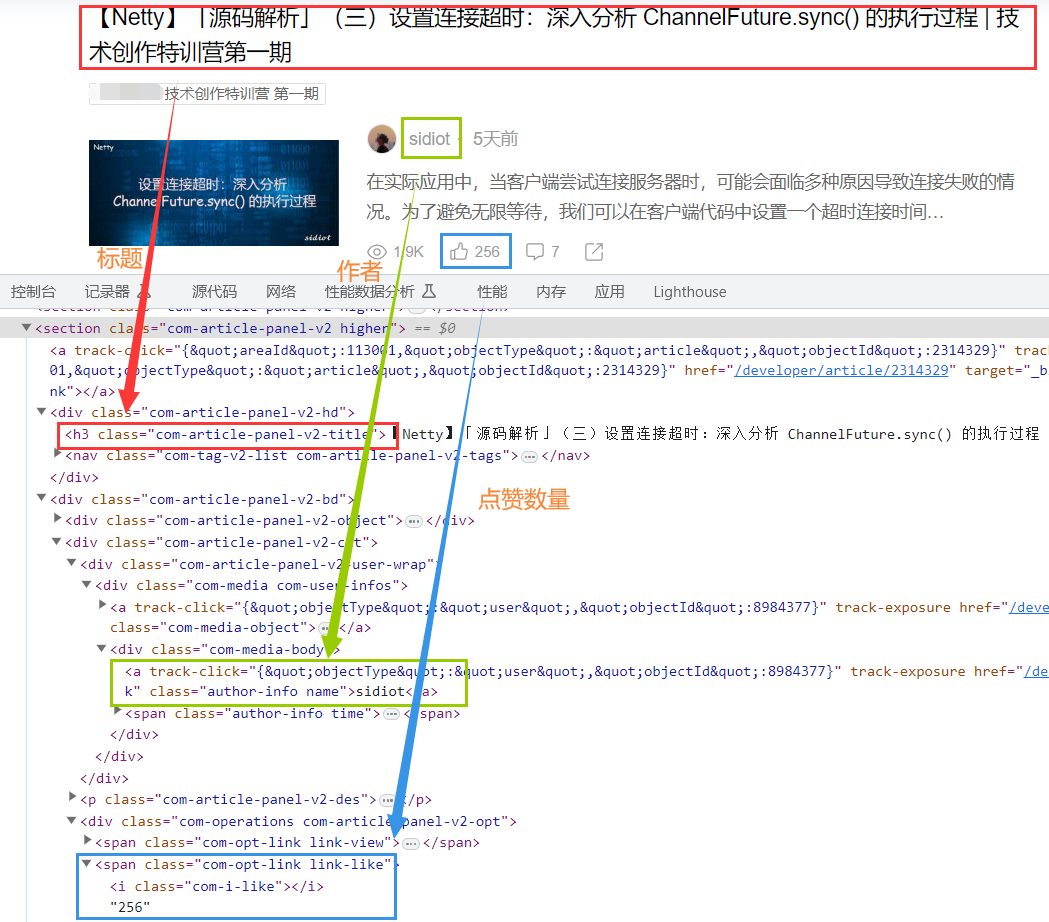
1、获取标题、作者和点赞数量的页面元素:

复制他们的 XPATH 路径,如下所示:
# 标题
/html/body/div[1]/div[1]/div[3]/div[3]/div[1]/div/div[2]/com/div/section[21]/div[1]/h3
# 作者
/html/body/div[1]/div[1]/div[3]/div[3]/div[1]/div/div[2]/com/div/section[21]/div[2]/div[2]/div[1]/div/div/a
# 点赞数量
/html/body/div[1]/div[1]/div[3]/div[3]/div[1]/div/div[2]/com/div/section[21]/div[2]/div[2]/div[2]/span[2]
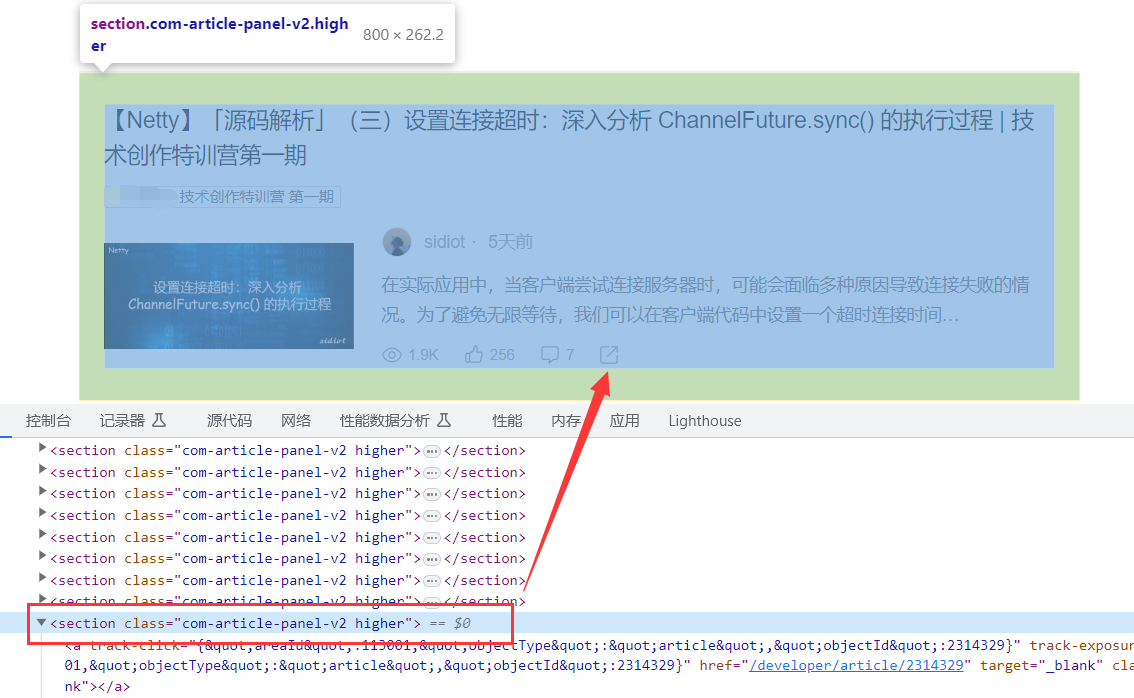
2、因为每一个作品都是一个 section 块,因此需要获取当前页面的 section 元素,

复制 XPATH 路径,如下所示:
/html/body/div[1]/div[1]/div[3]/div[3]/div[1]/div/div[2]/com/div[1]/section
3、接下来,我们就可以使用循环获取每个作品的标题、作者和点赞数量了,代码如下所示:
self.vars["array"] = []
self.vars["sections"] = self.driver.find_elements(
By.XPATH, "/html/body/div[1]/div[1]/div[3]/div[3]/div[1]/div/div[2]/com/div[1]/section")
try:
for section in self.vars["sections"]:
# 作者
author = section.find_element(
By.XPATH, "./div[2]/div/div[1]/div/div/a").text
# 题目
title = section.find_element(By.XPATH, "./div[1]/h3").text
# 点赞数量
nums = section.find_element(
By.XPATH, "./div[2]/div/div[2]/span[2]").text
self.vars["array"].append((author, title, nums))
except:
pass
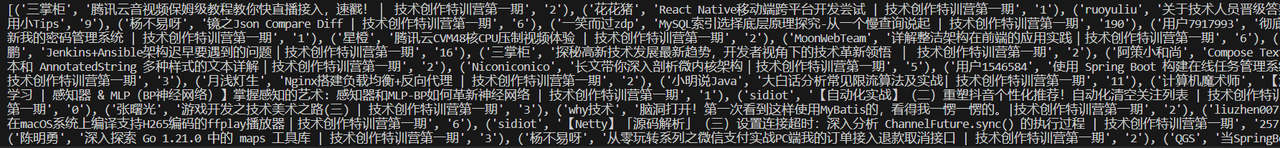
运行结果:

4、排序选出 TOP5,这里的话使用 sorted 方法,通过 Lambda 表达式选择元组中的最后一个元素 nums 作为排序的依据:
sorted(self.vars["array"], key=lambda x: int(x[-1]), reverse=True)[:5]
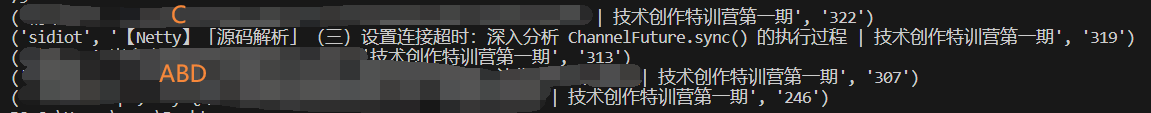
运行结果:

优化
由于页面使用 JS 进行动态渲染,也就是所谓的懒加载,我们只能获取到部分数据,因此需要设计滚动,模拟鼠标滚轮一直往下翻,直到到底部为止。

在 JS 中有个方法能够滑动页面 window.scrollBy(0, 4000),同时还有一个方法能够获取当前滚动条距离顶部的距离 document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;,于是将这两个方法组合在一起,我们就可以控制滚动条一直滑动到最底部了,代码如下所示:
def roll(self):
# 模拟滚动置底
temp_height = 0
while True:
# 循环将滚动条下拉
self.driver.execute_script("window.scrollBy(0, 4000)")
# sleep一下让滚动条反应一下
time.sleep(1)
# 获取当前滚动条距离顶部的距离
check_height = self.driver.execute_script(
"return document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;")
# 如果两者相等说明到底了
if check_height == temp_height:
break
temp_height = check_height
后记
通过使用 Selenium 编写的自动化取关脚本,我们成功地获取了活动中作品的点赞数量,并使用 sorted 函数筛选出了 TOP5 的作品;
以上就是 筛选活动中点赞数量 TOP5 的作品 的所有内容了,希望本篇博文对大家有所帮助!
严正声明:本博文所讨论的技术仅用于研究学习,任何个人、团体、组织不得用于非法目的,违法犯罪必将受到法律的严厉制裁。
💖 我是 𝓼𝓲𝓭𝓲𝓸𝓽,期待你的关注,创作不易,请多多支持;
👍 公众号:sidiot的技术驿站;
- 点赞
- 收藏
- 关注作者


评论(0)