【Vue3】Vue3中的编程式路由导航 重点!!!
🍀Vue3 编程式路由导航指南
Vue Router 是 Vue.js 官方的路由管理器,它与 Vue.js 核心深度集成,让构建单页面应用变得轻而易举。在 Vue3 中,我们依然可以使用 Vue Router 来管理路由,并且 Vue3 中引入的 Composition API 为编程式路由导航带来了全新的可能性
🍀何为编程式路由导航
编程式路由导航是通过代码来实现页面跳转的一种方式,与使用 组件进行声明式导航不同,编程式导航更加灵活,可以在任何地方触发,适用于诸如按钮点击、表单提交等场景
🍀实现编程式导航
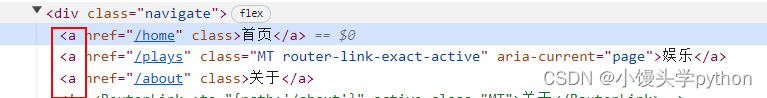
目前为止,我们的导航区都是使用RouteLink编写的,但是我们使用RouteLink编写的代码,最后在浏览器中展示的都是a标签
- 首先是语义问题:a标签通常是超链接,可能会让用户产生一些大大小小的误会
- SEO问题:a标签可能会被搜索引擎误以为是外部链接,这可能会影响到页面的搜索引擎优化效果
- 无障碍问题:对于使用辅助技术的用户(如屏幕阅读器用户),他们可能会期望 标签是可以跳转到其他页面的链接,而这种误导可能会影响到他们的使用体验
接下来我们实现一个需求,点击首页2秒后,我们要跳到娱乐,我们按照之前的思路,我们或许就要写RouterLink了
<script setup lang="ts" name="Home">
import { onMounted } from 'vue'
onMounted(()=>{
setTimeout(()=>{
<RouterLink>
},2000)
})
</script>
因为RouterLink要写在模版里面,所以使用RouterLink是不可行的,如果我们非得实现跳转,我们就需要本节的编程式导航了
老样子我们引入必要的组件useRouter
import { useRouter } from 'vue-router'
之后我们在setTimeout来实现跳转
const router = useRouter()
onMounted(()=>{
setTimeout(()=>{
router.push('/plays')
},2000)
})
运行界面如下
所以说编程式路由导航的使用场景还是十分方便的
接下来我们继续做一个小案例,需求的在英雄左边添加四个button,点击button后可以显示详细信息,和点击名字出现的效果是一样的
<button @click="showPlayDetail(play)">查看英雄</button>
添加完了模版(这里别忘了加(play)),我们需要导入useRouter
之后我们就可push了,但是push里面怎么写,我们可以参考RouterLink中的to的写法
const router = useRouter()
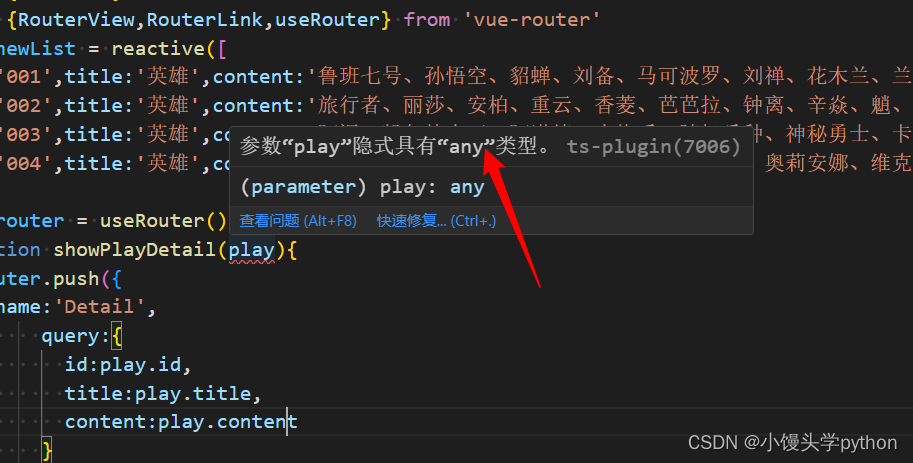
function showPlayDetail(play){
router.push({
name:'Detail',
query:{
id:play.id,
title:play.title,
content:play.content
}
})
}
这里我们会产生一个报错
如果想解决可以使用两种方式,第一种直接在play后面加上:any就可以了
另外一种就是定义一个接口
interface PlayInter{
id:string,
title:string,
content:string
}
🍀Vue2、3的编程式路由导航的对比
Vue2 和 Vue3 中的编程式路由导航在使用方式上有一些区别,这主要是因为 Vue3 引入了 Composition API,以及对内部 API 进行了一些改变。下面是两者之间的主要区别:
-
引入方式:
Vue2:在 Vue2 中,你可以通过 this.$router 来访问路由器,从而进行编程式路由导航。
Vue3:在 Vue3 中,你需要使用 router 提供的方法来进行编程式路由导航,通常是通过 import { useRoute, useRouter } from ‘vue-router’ 引入。 -
使用方式:
Vue2:在 Vue2 中,你可以直接使用 this.r o u t e r . p u s h 、 t h i s . router.push、this.router.push、this.router.replace 等方法进行路由导航。
Vue3:在 Vue3 中,你可以通过 router.push、router.replace 等方法来进行路由导航,不需要通过 this.$router 访问。 -
Composition API:
Vue2:Vue2 中没有 Composition API,如果你想在方法中使用路由导航,通常需要将方法定义在 methods 中,并使用 this 来访问路由器。
Vue3:在 Vue3 中,你可以在 setup 函数中直接使用 router 对象来进行路由导航,更加灵活方便
综上所述:还是Vue3更加方便一些
🍀总结
通过以上介绍,我们了解了在 Vue3 中如何实现编程式路由导航。编程式路由导航是 Vue.js 开发中常用的技巧之一,能够帮助我们更灵活地控制页面跳转,提升用户体验~~~
- 点赞
- 收藏
- 关注作者


评论(0)