Qt-QML-Connections,接受组件信号
【摘要】
这里还没有什么新的体会。就直接上代码,在上篇一处上改出来的
import QtQuick 2.5
import QtQuick.Controls 1.4
ApplicationWindow {
visible: true
width: 1366
height: 768
title: q...
这里还没有什么新的体会。就直接上代码,在上篇一处上改出来的
import QtQuick 2.5
import QtQuick.Controls 1.4
ApplicationWindow {
visible: true
width: 1366
height: 768
title: qsTr("Loader&Component")
Loader
{
id: m_Loader_1
width: 100
height: 100
x:0
y:0
sourceComponent: m_Compoent
Connections
{
target: m_Loader_1.item
onM_RectClicked:
{
console.log("组件点击信号发出")
}
}
}
Loader
{
id: m_Loader_2
width: 400
height: 400
x:200
y:0
sourceComponent: m_Compoent
}
Component
{
id: m_Compoent
Rectangle
{
width: 300
height: 300
color: "#FF0000"
signal m_RectClicked
MouseArea
{
anchors.fill: parent
onClicked:
{
m_RectClicked()
}
}
}
}
}
就是这么多。没有难度。有什么不明白,可以问我哦
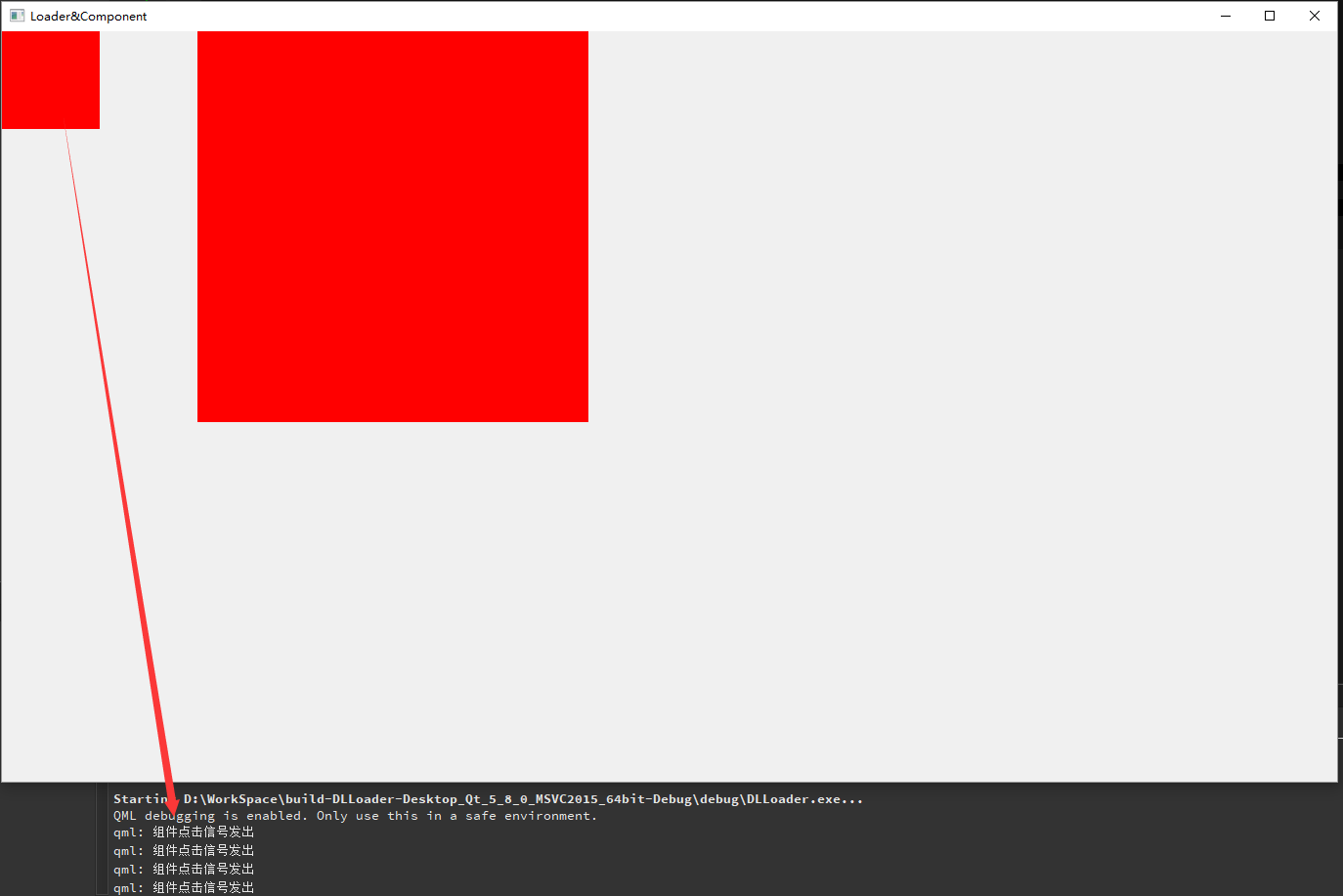
运行截截图

文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/71023159
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)