JavaScript第二个分水岭——对象
📜个人简介
⭐️个人主页:微风洋洋🙋♂️
🍑博客领域:编程基础,后端
🍅写作风格:干货,干货,还是tmd的干货
🌸精选专栏:【JavaScript】
🚀支持洋锅:点赞👍、收藏⭐、留言💬
好久不见,甚是想念!
大家好!我是微风洋洋
芜湖,起飞🚀
上次情人节,我帮没有对象的大兄弟好好的介绍一下对象,结果到现在还没有搞定对象,我有点失望,方法都交给你了,你怎么还没搞定呢,算了女神节快来了,再助他一臂之力吧!
上期传送门
听说你情人节没人陪,这不我来给你介绍对象啦❤️❤️❤️
一、构造函数
🌴为什么使用构造函数
什么是构造函数:是JavaScript创建对象的另外一种方式。
与字面量方式创建对象对比:构造函数可以创建出一些具有相同特征的对象。
举例:通过水果构造函数创建苹果、香蕉、橘子对象。其特点在于这些对象都基于同一个模板创建,同时每个对象又有自己的特征。
⭐️字面量的方式创建对象的特点
-
优势:简单灵活。
-
劣势:当需要创建一组具有相同特征的对象时,无法通过代码指定这些对象应该具有哪些相同的成员。
-
面向对象编程语言的实现模板的方式:利用类(class)创建模板,根据模板实现不同的对象(类的实例)。
-
JavaScript实现模板的方式1:通过工厂函数,在其内部通过字面量“{ }”的方式创建对象来实现,缺点是无法区分对象的类型。
-
JavaScript实现模板的方式2:通过构造函数创建对象。
🌴JavaScript内置的构造函数
在学习如何自定义构造函数之前,先来看一下JavaScript内置的构造函数如何使用。
- 常见的内置构造函数:Object、String、Number等构造函数。
- 构造函数如何创建对象:new 构造函数名()。
- 什么是实例化与实例:人们习惯将使用new关键字创建对象的过程称为实例化,实例化后得到的对象称为构造函数的实例。

- “对象.constructor”属性指向了该对象的构造函数。
- 通过console.log()输出时,[native code]表示该函数的代码是内置的。
🌴自定义构造函数
💡思考:如何自定义构造函数?
- 构造函数的命名推荐采用帕斯卡命名规则,即所有的单词首字母大写。
- 在构造函数内部,使用this来表示刚刚创建的对象。

📌注意
在学习JavaScript时,初学者经常会对一些相近的名词感到困惑,如函数、方法、构造函数、构造方法、构造器等。
实际上,它们都可以统称为函数,只不过在不同使用场景下的称呼不同。根据习惯,对象中定义的函数称为对象的方法。
而对于构造函数,也有一部分人习惯将其称为构造方法或构造器,我们只需明白这些称呼所指的是同一个事物即可。
🌴ES6新增的class关键字
-
ES6前没有的原因:为了简化难度。
-
新增原因:随着Web前端技术发展,一部分原本从事后端开发的人员转向了前端。为了让JavaScript更接近一些后端语言的语法从而使开发人员更快地适应。
-
class关键字的作用:用来定义一个类。
-
特点:在类中可以定义constructor构造方法。
📌注意
class语法本质上是语法糖,只是方便用户使用而设计的,不使用该语法同样可以达到相同的效果,如前面学过的构造函数。为了避免用户的浏览器不支持此语法,因此不推荐使用此方式。
🌴私有成员
概念:在构造函数中,使用var关键字定义的变量称为私有成员。
特点:在实例对象后无法通过“对象.成员”的方式进行访问,但是私有成员可以在对象的成员方法中访问。
特性:私有成员name体现了面向对象的封装性。

二、内置对象
🌴String对象
- 回顾字符型数据的创建:利用一对单引号或双引号。
- 字符型数据为什么能像对象一样使用呢?
这是因为这些对象实际上是构造函数String的实例,即String对象。
- String对象提供了一些用于对字符串进行处理的属性和方法。

📌注意
对字符串进行操作时,处理结果是通过方法的返回值直接返回的,并不会改变String对象本身保存的字符串内容。在这些方法的参数中,位置是一个索引值,从0开始计算,第一个字符的索引值是0,最后一个字符的索引值是字符串的长度减1。
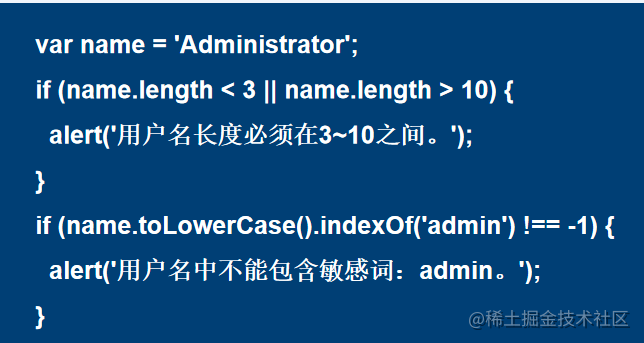
==以限制用户名长度在3~10范围内,不允许出现敏感词admin为例进行演示。==

🌴Number对象
Number对象用于处理整数、浮点数等数值,常用的属性和方法如下。


是Number的静态成员,直接通过构造函数Number进行访问,而非Number的实例。
🌴Math对象
Math对象用于对数值进行数学运算,与其他对象不同的是,该对象不是一个构造函数,不需要实例化就能使用。

以Math.random()获取指定范围内的随机数为例讲解。
公式为Math.random() * (n - m) + m,表示生成大于或等于m且小于n的随机值

🌴Date对象
Date对象用于处理日期和时间。


⭐️示例1:根据Date对象获取时间日期。

⭐️示例2:根据Date对象指定一个日期。

⭐️示例3:处理设置的日期不合理的情况,如将月份设为-1表示去年12月,月份为12表示明年1月。

三、【案例】制作月历

代码实现思路:
- 构造当月1号的日期型对象。
- 判断1号是星期几,写第一行。
- 写本月剩余的时间。
代码实现
<html>
<head><title>本月月历</title>
</head>
<body>
<p align=center><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日</td><td>周一</td><td>周二</td><td>周三</td><td>周四</td><td>周五</td><td>周六</td>")
document.write("</tr><tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("</td>")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("</font></b></td>")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("</b></td>");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("</tr>");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("</b></font></td>")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("</b></td>")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("</tr>");
}
thisdate.setDate(nextday);
}
</script>
</body>
</html>
女生节快到了,在此我提前祝愿阅读文章的女神们节日快乐,也祝愿阅读文章的男生们今年必找到心中的女神!
如果觉得这篇文章对你有一丢丢启发的话,不妨 点赞👍、收藏⭐、留言💬支持一下,你的支持将是我继续创作的最大动力❤️❤️❤️
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
if (学会了){
点个赞,给个好评,我祝福您学啥会啥;
}else{
收藏后,慢慢学习,我相信您定能学会;
}
- 点赞
- 收藏
- 关注作者


评论(0)