HTML5七夕情人节表白网页制作【html5全屏七夕表白页面滚动模板】HTML+CSS+JavaScript
【摘要】 这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。@TOC 一、网页介绍1 网页简介:基于 HTML+CSS+JavaScript 制作七...
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
@TOC
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
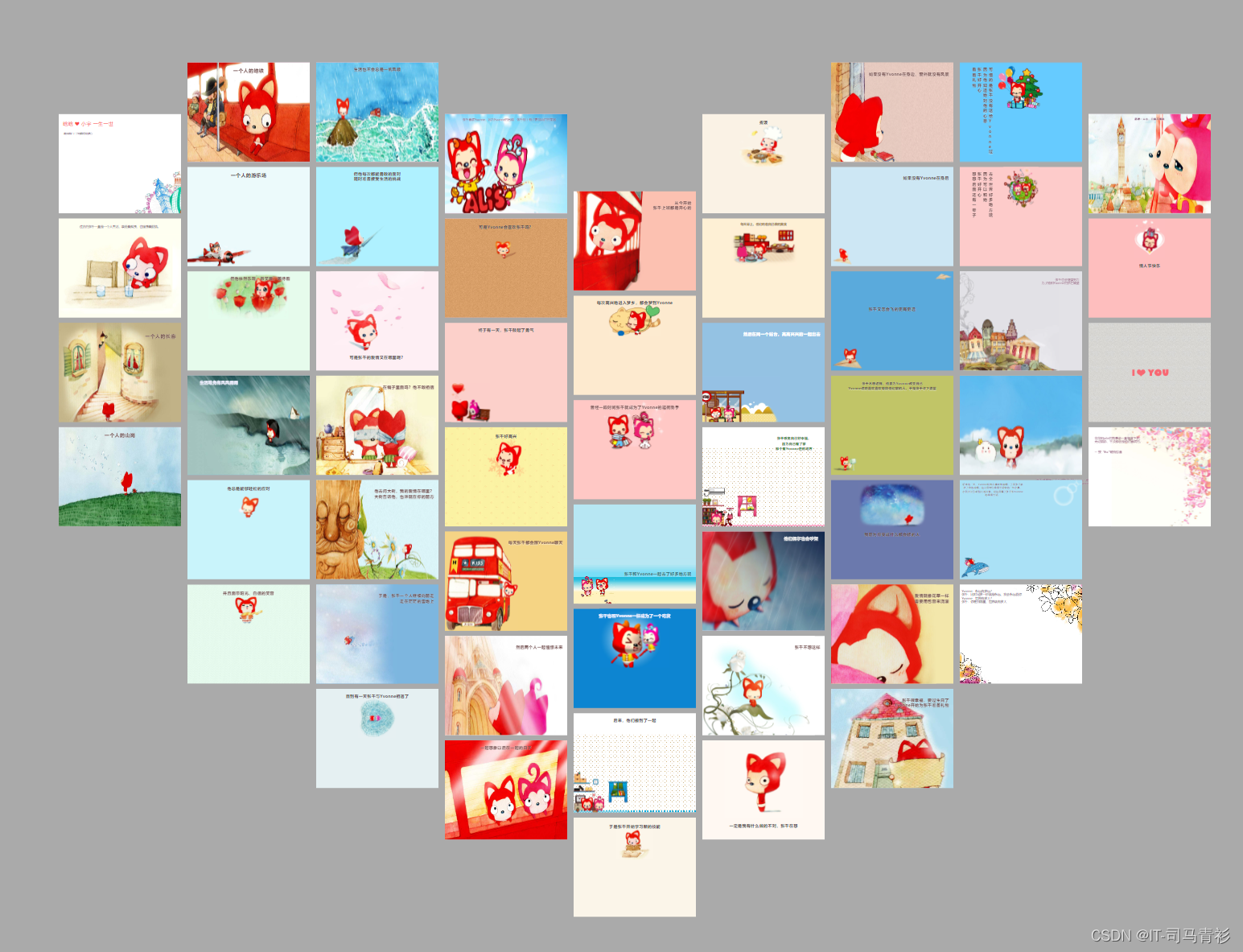
一、网页效果

二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>照片墙</title>
<script async src="http://c.cnzz.com/core.php"></script>
<link rel="stylesheet" href="css/all.min.css">
</head>
<body>
<div class="flowtime">
<div class="ft-section section-1" data-id="section-1">
<div id="/section-1/page-1" class="ft-page page-1" data-id="page-1">
<p class="text1"><span id="text-75" contenteditable="true">晗晗</span> ❤ <span id="text-76" contenteditable="true">小宇</span> <span id="text-77" contenteditable="true">一生一世</span></p>
<p class="text2">请按键盘 "↓" <span id="text-78" contenteditable="true">开始倾听我的表白</span></p>
</div>
<div id="/section-1/page-2" class="ft-page page-2" data-id="page-2">
<p class="top-text" id="text-1" contenteditable="true">过去的张千一直是一个人生活,享受着孤独,也憧憬着爱情。</p>
<img src='img/iali63.jpg' alt="过去的张千一直是一个人生活,享受着孤独,也憧憬着爱情。" />
</div>
<div id="/section-1/page-3" class="ft-page page-3 left-img" data-id="page-3">
<h2 class="text" id="text-2" contenteditable="true">一个人的长廊</h2>
<img src='img/iali35.jpg' alt="一个人的长廊" />
</div>
<div id="/section-1/page-4" class="ft-page page-4 full-img" data-id="page-4">
<h2 class="center-text" id="text-3" contenteditable="true">一个人的山岗</h2>
<img src='img/iali6.jpg' alt="一个人的山岗" />
</div>
</div>
<div class="ft-section section-2" data-id="section-2">
<div id="/section-2/page-1" class="ft-page page-5 full-img" data-id="page-1">
<h2 class="center-text" id="text-4" contenteditable="true">一个人的地铁</h2>
<img src='img/iali19.jpg' alt="一个人的山岗" />
</div>
<div id="/section-2/page-2" class="ft-page page-6" data-id="page-2">
<h2 class="center-text" id="text-5" contenteditable="true">一个人的游乐场</h2>
<img src='img/iali29.jpg' alt="一个人的游乐场" />
</div>
<div id="/section-2/page-3" class="ft-page page-7" data-id="page-3">
<h3 id="text-6" contenteditable="true">但他依然乐观,微笑着,等待着</h3>
<img src='img/iali60.jpg' alt="但他依然乐观,微笑着,等待着" />
</div>
<div id="/section-2/page-4" class="ft-page page-8 full-img" data-id="page-4">
<h3 id="text-7" contenteditable="true">生活难免有风风雨雨</h3>
<img src='img/iali51.jpg' alt="生活难免有风风雨雨" />
</div>
<div id="/section-2/page-5" class="ft-page page-9" data-id="page-5">
<h3 id="text-8" contenteditable="true">他总是能够轻松的应对</h3>
<img src='img/iali5.jpg' />
</div>
<div id="/section-2/page-6" class="ft-page page-10" data-id="page-6">
<h3 id="text-9" contenteditable="true">并且面带阳光、自信的笑容</h3>
<img src='img/iali22.jpg' />
</div>
</div>
<div class="ft-section section-3" data-id="section-3">
<div id="/section-3/page-1" class="ft-page page-11 full-img" data-id="page-1">
<h3 id="text-10" contenteditable="true">生活也不会总是一帆风顺</h3>
<img src='img/iali24.jpg' />
</div>
<div id="/section-3/page-2" class="ft-page page-12" data-id="page-2">
<h3><span id="text-11" contenteditable="true">但他每次都能勇敢的面对</span><br /><span id="text-12" contenteditable="true">随时准备接受生活的挑战</span></h3>
<img src='img/iali25.jpg' />
</div>
<div id="/section-3/page-3" class="ft-page page-13" data-id="page-3">
<img src='img/iali64.jpg' alt='可是张千的爱情又在哪里呢?' />
<h3 id="text-13" contenteditable="true">可是张千的爱情又在哪里呢?</h3>
</div>
<div id="/section-3/page-4" class="ft-page page-14 left-img" data-id="page-4">
<h3 id="text-14" contenteditable="true">在镜子里面吗?他不敢相信</h3>
<img src='img/iali46.jpg' />
</div>
<div id="/section-3/page-5" class="ft-page page-15 left-img" data-id="page-5">
<h3><span id="text-15" contenteditable="true">他去问大树,我的爱情在哪里?</span><br /><span id="text-16" contenteditable="true">大树告诉他,也许就在你的前方</span></h3>
<img src='img/iali45.jpg' />
</div>
<div id="/section-3/page-6" class="ft-page page-16 left-img" data-id="page-6">
<h3><span id="text-17" contenteditable="true">于是,张千一个人继续向前走</span><br /><span id="text-18" contenteditable="true">走在茫茫的雪地上</span></h3>
<img src='img/iali66.jpg' />
</div>
<div id="/section-3/page-7" class="ft-page page-17 top-text" data-id="page-7">
<h3 id="text-19" contenteditable="true">直到有一天张千与Yvonne相遇了</h3>
<img src='img/iali16.jpg' />
</div>
</div>
<div class="ft-section section-4" data-id="section-4">
<div id="/section-4/page-1" class="ft-page page-18 full-img" data-id="page-1">
<p class="text" id="text-20" contenteditable="true">张千喜欢Yvonne,因为Yvonne的出现,张千脸上有了更加灿烂的笑容</p>
<img src='img/iali11.jpg' />
</div>
<div id="/section-4/page-2" class="ft-page page-19" data-id="page-2">
<h3 id="text-21" contenteditable="true">可是Yvonne会喜欢张千吗?</h3>
<img src="img/iali75.jpg" />
</div>
<div id="/section-4/page-3" class="ft-page page-20" data-id="page-3">
<img src='img/iali59.png' />
<h3 id="text-22" contenteditable="true">终于有一天,张千鼓起了勇气</h3>
<img src='img/iali9.jpg' />
</div>
<div id="/section-4/page-4" class="ft-page page-21" data-id="page-4">
<h3 id="text-23" contenteditable="true">张千好高兴</h3>
<img src='img/iali59.png' />
</div>
<div id="/section-4/page-5" class="ft-page page-22 left-img" data-id="page-5">
<h3 id="text-24" contenteditable="true">每天张千都会跟Yvonne聊天</h3>
<img src='img/iali4.jpg' />
</div>
<div id="/section-4/page-6" class="ft-page page-23 left-img" data-id="page-6">
<h3 id="text-25" contenteditable="true">然后两个人一起憧憬未来</h3>
<img src='img/iali44.jpg' />
</div>
<div id="/section-4/page-7" class="ft-page page-24 full-img" data-id="page-7">
<h3 id="text-26" contenteditable="true">一起想象以后在一起的日子</h3>
<img src='img/iali32.jpg' />
</div>
</div>
<div class="ft-section section-5" data-id="section-5">
<div id="/section-5/page-1" class="ft-page page-25 left-img" data-id="page-1">
<h3><span id="text-27" contenteditable="true">从今开始</span><br /><span id="text-28" contenteditable="true">张千上班都是开心的</span></h3>
<img src='img/iali37.jpg' />
</div>
<div id="/section-5/page-2" class="ft-page page-26 top-text" data-id="page-2">
<h3 id="text-29" contenteditable="true">每次高兴地进入梦乡,都会梦到Yvonne</h3>
<img src='img/iali10.gif' />
</div>
<div id="/section-5/page-3" class="ft-page page-27" data-id="page-3">
<h3 id="text-30" contenteditable="true">曾经一段时间张千就成为了Yvonne的逛街助手</h3>
<img src='img/iali67.jpg' />
</div>
<div id="/section-5/page-4" class="ft-page page-28" data-id="page-4">
<h3 id="text-31" contenteditable="true">张千和Yvonne一起去了好多地方玩</h3>
<img src='img/iali40.jpg' />
</div>
<div id="/section-5/page-5" class="ft-page page-29" data-id="page-5">
<h3 id="text-32" contenteditable="true">张千也和Yvonne一样成为了一个吃货</h3>
<img src='img/iali12.jpg' />
</div>
<div id="/section-5/page-6" class="ft-page page-30" data-id="page-6">
<h3 id="text-33" contenteditable="true">后来,他们搬到了一起</h3>
<img src='img/iali76.gif' />
</div>
<div id="/section-5/page-7" class="ft-page page-31" data-id="page-7">
<h3 id="text-34" contenteditable="true">于是张千开始学习新的技能</h3>
<img src='img/iali77.jpg' />
</div>
</div>
<div class="ft-section section-6" data-id="section-6">
<div id="/section-6/page-1" class="ft-page page-32" data-id="page-1">
<h3 id="text-35" contenteditable="true">煮饭</h3>
<img src='img/iali62.jpg' />
</div>
<div id="/section-6/page-2" class="ft-page page-33 top-text" data-id="page-2">
<h3 id="text-36" contenteditable="true">每天早上,他们吃着自己做的美食</h3>
<img src='img/iali3.jpg' />
</div>
<div id="/section-6/page-3" class="ft-page page-34 left-img" data-id="page-3">
<h3 id="text-37" contenteditable="true">然后在同一个站台,高高兴兴的一起出去</h3>
</div>
<div id="/section-6/page-4" class="ft-page page-35" data-id="page-4">
<h3><span id="text-38" contenteditable="true">张千感觉自己好幸福。</span><br /><span id="text-39" contenteditable="true">因为自己有了家</span><br /><span id="text-40" contenteditable="true">那个有Yvonne在的地方</span></h3>
<img src='img/iali8.gif' />
</div>
<div id="/section-6/page-5" class="ft-page page-36 full-img" data-id="page-5">
<h3 id="text-41" contenteditable="true">他们偶尔也会吵架</h3>
<img src='img/iali31.jpg' />
</div>
<div id="/section-6/page-6" class="ft-page page-37 left-img" data-id="page-6">
<h3 id="text-42" contenteditable="true">张千不想这样</h3>
<img src='img/iali49.jpg' />
</div>
<div id="/section-6/page-7" class="ft-page page-38 bottom-text" data-id="page-7">
<img src='img/iali21.jpg' />
<h3 id="text-43" contenteditable="true">一定是我有什么做的不对,张千在想</h3>
</div>
</div>
<div class="ft-section section-7" data-id="section-7">
<div id="/section-7/page-1" class="ft-page page-39 left-img" data-id="page-1">
<h3 id="text-44" contenteditable="true">如果没有Yvonne在身边,窗外就没有风景</h3>
<img src='img/iali2.jpg' />
</div>
<div id="/section-7/page-2" class="ft-page page-40" data-id="page-2">
<h3 id="text-45" contenteditable="true">如果没有Yvonne在身后</h3>
<img src='img/iali14.jpg' />
</div>
<div id="/section-7/page-3" class="ft-page page-41" data-id="page-3">
<img src='img/iali30_1.jpg' class='img1' />
<img src='img/iali30_2.jpg' class='img2' />
<h3 id="text-46" contenteditable="true"> 张千又怎会飞的更高更远</h3>
</div>
<div id="/section-7/page-4" class="ft-page page-42" data-id="page-4">
<h3><span id="text-47" contenteditable="true">张千不想这样。他要为Yvonne改变自己</span><br /><span id="text-48" contenteditable="true">Yvonne说她喜欢喜欢帮助他们家的人,于是张千许下愿望</span></h3>
<img src='img/iali69.jpg' />
</div>
<div id="/section-7/page-5" class="ft-page page-43" data-id="page-5">
<img src='img/iali42.jpg' />
<h3 id="text-49" contenteditable="true">我愿为你变成什么都会修的人</h3>
</div>
<div id="/section-7/page-6" class="ft-page page-44 left-img" data-id="page-6">
<h3><span id="text-50" contenteditable="true">爱情就像花草一样</span><br /><span id="text-51" contenteditable="true">需要用包容来浇灌</span></h3>
<img src='img/iali0.jpg' />
</div>
<div id="/section-7/page-7" class="ft-page page-45 left-img" data-id="page-7">
<h3><span id="text-52" contenteditable="true">张千很幸福,要过生日了</span><br /><span id="text-53" contenteditable="true">Yvonne开始为张千准备礼物</span></h3>
<img src='img/iali18.jpg' />
</div>
</div>
<div class="ft-section section-8" data-id="section-8">
<div id="/section-8/page-1" class="ft-page page-46" data-id="page-1">
<img src='img/iali57.gif' />
<h3>
<span id="text-54" contenteditable="true">看着礼物</span>
<span id="text-55" contenteditable="true">张千好开心</span>
<span id="text-56" contenteditable="true">因为他知道她对他的心意</span>
<span id="text-57" contenteditable="true">可惜的是张千没有送给Yvonne过</span>
</h3>
</div>
<div id="/section-8/page-2" class="ft-page page-47 top-text" data-id="page-2">
<img src='img/iali58.jpg' />
<h3>
<span id="text-58" contenteditable="true">想想后面还有一辈子</span>
<span id="text-59" contenteditable="true">张千好开心</span>
<span id="text-60" contenteditable="true">因为可以和她</span>
<span id="text-61" contenteditable="true">去全世界好多地方玩</span></h3>
</div>
<div id="/section-8/page-3" class="ft-page page-48 left-img" data-id="page-3">
<p><span id="text-62" contenteditable="true">张千也会继续努力</span><br /><span id="text-63" contenteditable="true">为了他和Yvonne的梦之城堡</span></p>
<img src='img/iali65.jpg' />
</div>
<div id="/section-8/page-4" class="ft-page page-49 full-img" data-id="page-4">
<img src='img/iali71.jpg' />
<p class="text">
<span class='text' id="text-64" contenteditable="true">张千很幸福,因为他找到了Yvonne。他相信后面的每天都会是快乐的</span><br />
<span class='text' id="text-65" contenteditable="true">简简单单,体会着与Yvonne在一起的每一个刻</span>
</p>
</div>
<div id="/section-8/page-5" class="ft-page page-50" data-id="page-5">
<p class='text' id="text-66" contenteditable="true">后来的一天,Yvonne说他不喜欢他抽烟,于是张千就拼了命的戒烟。这只是他们幸福生活中的一件小事,小到无法引起别人的注意。可这是属于张千和Yvonne的幸福生活。</p>
<img src='img/iali50_1.jpg' class='img1' />
<img src='img/iali50_2.jpg' class='img2' />
</div>
<div id="/section-8/page-6" class="ft-page page-51" data-id="page-6">
<p>
<span id="text-67" contenteditable="true">Yvonne:永远有多远?</span><br />
<span id="text-68" contenteditable="true">张千:比时间多一秒就是永远,我会永远爱你</span><br />
<span id="text-69" contenteditable="true">Yvonne:世界有多大?</span><br />
<span id="text-70" contenteditable="true">张千:你走到哪里,世界就有多大</span>
</p>
</div>
</div>
<div class="ft-section section-9" data-id="section-9">
<div id="/section-9/page-1" class="ft-page page-52 full-img" data-id="page-1">
<h3 id="text-71" contenteditable="true">愿得一人心,白首不相离</h3>
<img src='img/iali20.jpg' />
</div>
<div id="/section-9/page-2" class="ft-page page-53" data-id="page-2">
<img src='img/iali68.jpg' alt='happy birthday' />
<h3 id="text-72" contenteditable="true">情人节快乐</h3>
</div>
<div id="/section-9/page-3" class="ft-page page-54 center-img" data-id="page-3">
<div class="center-img">I love you</div>
</div>
<div id="/section-9/page-4" class="ft-page page-55 right-img" data-id="page-4">
<img src='img/14915.jpg' />
<p class="text">
<span id="text-73" contenteditable="true">花花和pite的故事会一直继续下去。</span><br />
<span id="text-74" contenteditable="true">无论精彩、平淡都会是他们喜欢的。</span><br />
<br />
<br />
<span> -- 按“Esc"键有惊喜</span>
</p>
</div>
</div>
</div>
<div class="nojavascript">您的浏览器版本太低或禁用了javascript,无法正常浏览本页面</div>
</div>
<audio id="bgmMusic" src="music/saveme.mp3" autoplay="autoplay" loop preload="auto" type="audio/mp3"></audio>
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
<script src="js/all.min.js"></script>
<script src="js/love.min.js"></script>
<div class="mPower"><span id="on" title="点击暂停"></span><span id="off" title="点击播放"></span></div>
</body>
</html>
2.CSS代码
.ft-overview .ft-page {
cursor: pointer;
-o-transition: all .5s cubic-bezier(.77, .10, .22, 1);
-moz-transition: all .5s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: all .5s cubic-bezier(.77, .10, .22, 1);
transition: all .5s cubic-bezier(.77, .10, .22, 1);
-o-transform: scale(0.95);
-ms-transform: scale(0.95);
-moz-transform: scale(0.95);
-webkit-transform: scale(0.95);
transform: scale(0.95);
-o-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%
}
.ft-overview .ft-page * {
pointer-events: none
}
.ft-absolute-nav {
overflow: hidden
}
.ft-absolute-nav .flowtime {
position: absolute
}
.ft-fragment {
opacity: 0;
-o-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-moz-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: all .3s cubic-bezier(.77, .10, .22, 1);
transition: all .3s cubic-bezier(.77, .10, .22, 1);
-o-transform: translateZ(0);
-ms-transform: translateZ(0);
-moz-transform: translateZ(0);
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
.ft-fragment.revealed.step {
opacity: .3
}
.ft-fragment.revealed.shy {
opacity: 0
}
.ft-fragment.revealed,
.ft-fragment.revealed-temp,
.ft-fragment.revealed.actual {
opacity: 1
}
.ft-default-progress {
position: fixed;
bottom: 16px;
bottom: 1rem;
right: 16px;
right: 1rem;
z-index: 1000;
opacity: .3;
-o-transition: all .5s cubic-bezier(.77, .10, .22, 1);
-moz-transition: all .5s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: all .5s cubic-bezier(.77, .10, .22, 1);
transition: all .5s cubic-bezier(.77, .10, .22, 1)
}
.ft-default-progress:hover {
opacity: 1
}
.ft-overview .ft-default-progress {
opacity: 0;
pointer-events: none
}
.ft-page-thumb {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 18px;
height: 12px;
margin-right: 1px;
margin-bottom: 1px;
background-color: rgba(0, 0, 0, 0.7);
cursor: pointer;
-o-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-moz-transition: all .3s cubic-bezier(.77, .10, .22, 1);
-webkit-transition: all .3s cubic-bezier(.77, .10, .22, 1);
transition: all .3s cubic-bezier(.77, .10, .22, 1)
}
.ft-page-thumb:hover {
background-color: rgba(255, 255, 255, 0.7)
}
.ft-page-thumb.actual {
background-color: rgba(255, 255, 255, 0.5);
border: 1px solid #fff
}
img {
-o-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-o-backface-visibility: hidden;
-ms-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden
}
.parallax {
position: relative;
-o-transition: all .5s cubic-bezier(.50, .10, .50, 1);
-moz-transition: all .5s cubic-bezier(.50, .10, .50, 1);
-webkit-transition: all .5s cubic-bezier(.50, .10, .50, 1);
transition: all .5s cubic-bezier(.50, .10, .50, 1)
}
三、精彩专栏
看到这里了就 【点赞,关注,收藏】 三连 支持下吧,你的支持是我创作的动力。
💂【获取方式】
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)