点击按钮切换div及其内容(两种方法:Vue指令方式、原生DOM操作方式)
【摘要】
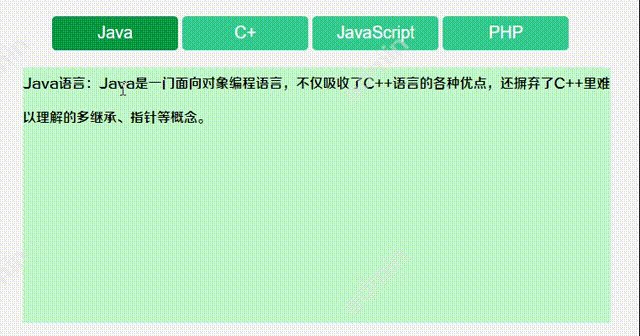
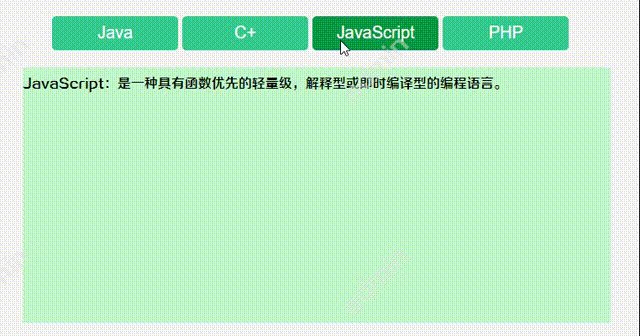
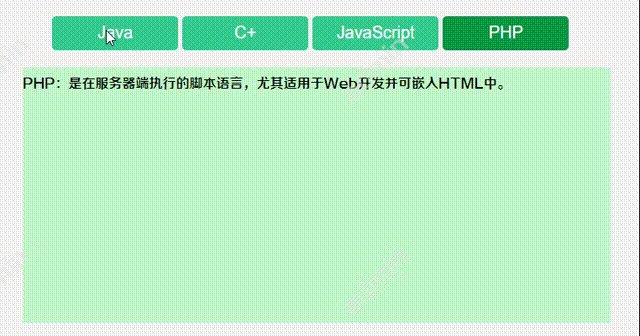
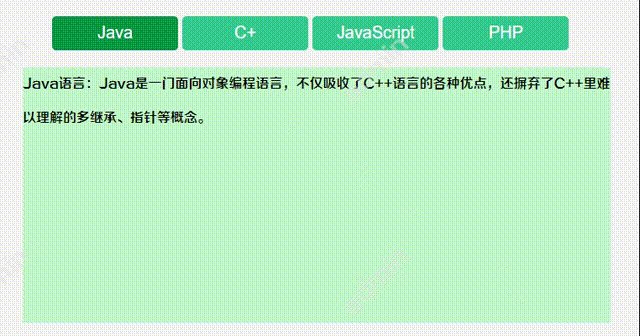
案例效果:
方法一 使用vue框架的指令,方便高效(推荐,项目常用)
大致思路:
v-for 指令通过数组遍历按钮,创建方法使用数组下标 index 来控制按钮的选中状态,index 为0时表示第一个按钮被...
案例效果:

方法一 使用vue框架的指令,方便高效(推荐,项目常用)
大致思路:
v-for 指令通过数组遍历按钮,创建方法使用数组下标 index 来控制按钮的选中状态,index 为0时表示第一个按钮被选中,依次类推;
data 中设置变量 number 来表示点击后的值,与下标同步且只有点击后才会为 number 赋值;
v-show 控制 div 的显示与隐藏,并将 v-show 后面的判断条件与数组下标 index 绑定,也就是使得下标为某个值时某个对应的 div 就显示,比如在此程序中 index 为1时,number == 1,则代表第二个 div 显示;
: class 动态绑定样式,为按钮设置两个类名两种样式 .btn 和 .btn1,用于选中和未选中的区分,点击后 number 值等于下标值时该按钮高亮显示;
完整代码如下:
<template>
<div class="tab">
<div class="content">
<div style="margin: auto;width: 90%">
<!--4个按钮-->
<button :class="index == number ? 'btn1':'btn'" @click="tab(index)" v-for="(item ,index) in dataList"
:key="index">{{item.option}}
</button>
</div>
<!--4个div-->
<div id="content1" v-show="number == 0">
<span>Java语言:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念。</span>
</div>
<div id="content2" v-show="number == 1">
<span>C语言:C语言是一门面向过程的、抽象化的通用程序设计语言,广泛应用于底层开发。</span>
</div>
<div id="content3" v-show="number == 2">
<span>JavaScript:是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。</span>
</div>
<div id="content4" v-show="number == 3">
<span>PHP:是在服务器端执行的脚本语言,尤其适用于Web开发并可嵌入HTML中。</span>
</div>
</div>
</div>
</template>
<script>
export default {
name: "tab",
data() {
return {
number: 0, //点击后的值,与下标同步,为0表示默认第一个按钮与div为选中状态
dataList: [
{option: 'Java'},
{option: 'C+'},
{option: 'JavaScript'},
{option: 'PHP'},
]
}
},
methods: {
//定义切换方法
tab(index) {
this.number = index;
// console.log(index, this.number);
}
}
}
</script>
<style scoped lang="less">
.content {
width: 700px;
margin: auto;
/*按钮样式*/
/*未选中时*/
.btn {
width: 150px;
height: 40px;
border: 0;
border-radius: 5px;
color: white;
margin: 20px 3px;
background-color: #35cc8f;
}
/*选中时*/
.btn1 {
width: 150px;
height: 40px;
border: 0;
border-radius: 5px;
color: white;
margin: 20px 3px;
background-color: #099941;
}
#content1, #content2, #content3, #content4 {
background-color: #c1f8c9;
height: 300px;
font-size: 16px;
line-height: 40px;
}
}
</style>
方法二 使用DOM操作(不推荐,了解即可)
大致思路:
为每个按钮设置点击事件并传值,通过switch方法来控制选中项,选中后用DOM操作获取对应的元素并设置对应的属性和样式;
完整代码如下:
<template>
<div class="tab">
<div class="content">
<div style="margin: auto;width: 90%">
<!--4个按钮-->
<button id="btn1" @click="tab(1)">Java</button>
<button id="btn2" @click="tab(2)">C+</button>
<button id="btn3" @click="tab(3)">JavaScript</button>
<button id="btn4" @click="tab(4)">PHP</button>
</div>
<!--4个div-->
<div id="content1"><span>Java语言:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念。</span></div>
<div id="content2"><span>C语言:C语言是一门面向过程的、抽象化的通用程序设计语言,广泛应用于底层开发。</span></div>
<div id="content3"><span>JavaScript:是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。</span></div>
<div id="content4"><span>PHP:是在服务器端执行的脚本语言,尤其适用于Web开发并可嵌入HTML中。</span></div>
</div>
</div>
</template>
<script>
export default {
name: "tab",
data() {
return {
lastBtn: 'btn1', //默认第一个按钮被选中
lastContent: 'content1' //默认显示第一个div
}
},
methods: {
tab(num) {
var a; //未选中时的按钮
var a_content; //未选中时的div
var b; //选中时的按钮
var b_content; //选中时的div
switch (num) {
//选中的btn为#099941,选中的content为display:block
case 1:
a = document.getElementById(this.lastBtn);
a.style.backgroundColor = '#35cc8f';
b = document.getElementById('btn1');
b.style.backgroundColor = '#099941';
a_content = document.getElementById(this.lastContent);
a_content.style.display = 'none';
b_content = document.getElementById('content1');
b_content.style.display = 'block';
this.lastContent = 'content1';
this.lastBtn = "btn1";
break
case 2:
a = document.getElementById(this.lastBtn);
a.style.backgroundColor = '#35cc8f';
b = document.getElementById('btn2');
b.style.backgroundColor = '#099941';
a_content = document.getElementById(this.lastContent);
a_content.style.display = 'none';
b_content = document.getElementById('content2');
b_content.style.display = 'block';
this.lastContent = 'content2';
this.lastBtn = "btn2";
break;
case 3:
a = document.getElementById(this.lastBtn);
a.style.backgroundColor = '#35cc8f';
b = document.getElementById('btn3');
b.style.backgroundColor = '#099941';
a_content = document.getElementById(this.lastContent);
a_content.style.display = 'none';
b_content = document.getElementById('content3');
b_content.style.display = 'block';
this.lastContent = 'content3';
this.lastBtn = "btn3";
break;
case 4:
a = document.getElementById(this.lastBtn);
a.style.backgroundColor = '#35cc8f';
b = document.getElementById('btn4');
b.style.backgroundColor = '#099941';
a_content = document.getElementById(this.lastContent);
a_content.style.display = 'none';
b_content = document.getElementById('content4');
b_content.style.display = 'block';
this.lastContent = 'content4';
this.lastBtn = "btn4";
break;
}
}
}
}
</script>
<style scoped lang="less">
.content {
width: 700px;
margin: auto;
#btn1, #btn2, #btn3, #btn4 {
width: 150px;
height: 40px;
border: 0;
border-radius: 5px;
color: white;
margin-bottom: 20px;
}
#btn1 {
background-color: #099941;
}
#btn2, #btn3, #btn4 {
background-color: #35cc8f; /*除默认选中的第一个按钮高亮显示外,其余按钮默认为浅色*/
}
#content1, #content2, #content3, #content4 {
background-color: #c1f8c9;
height: 300px;
font-size: 16px;
line-height: 40px;
}
#content2, #content3, #content4 {
display: none; /*除默认显示的第一个外,其余的全部隐藏且不占位*/
}
}
</style>
文章来源: majinjian.blog.csdn.net,作者:Developer 小马,版权归原作者所有,如需转载,请联系作者。
原文链接:majinjian.blog.csdn.net/article/details/121854656
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)