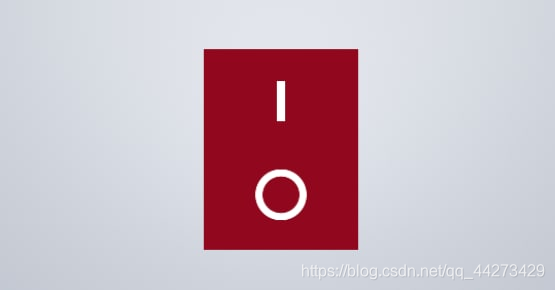
我是怎样制作这个逼真的红色开关的(纯CSS)
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送6~9本书,不定期送各种小礼品,往期获奖公布

在制作过程中,我使用了各种不同的CSS技术,包括渐变,3D转换,动画和过渡。在本教程中,我将深入探讨其中的一些技术。
演示地址:http://haiyongcsdn.gitee.io/realistic-red-switch/
模拟状态
开关具有2个状态-开启和关闭,但是CSS无法保持这种状态。
为了解决这个问题,我们可以使用原生HTML元素之一。由于我们只需要维护2个状态,因此checkbox元素是一个不错的选择。我们可以使用:checkedCSS选择器根据复选框是否选中来应用CSS。
我们将整个内容包装在<label/>中,以将整个元素的click事件链接到复选框,然后使用CSS隐藏复选框本身。
<label class="switch">
<input type="checkbox" checked/>
</label>
.switch {
input {
display: none;
}
}
一个问题是我们不能基于复选框状态将CSS应用于<label/>本身,因为CSS中没有“祖先选择器”。 因此,我将所有switch元素放置在复选框之后,并使用相邻的兄弟选择器(+)将CSS应用于它们。
<label class="switch">
<input type="checkbox" checked/>
<div class="button"></div>
</label>
.switch {
input {
display: none;
&:checked + .button {
// Apply some CSS to .button when the checkbox is checked
}
}
}
如果需要模拟具有两个以上状态的元素,则可以使用其他HTML元素,例如单选按钮(<input type="radio"/>)。有些人将这项技术带入了一个新的高度,仅使用CSS即可创建整个游戏!在CodePen上查看此纯CSS游戏集合,以获取一些启发。
制作黑框

我使用box-shadow模拟按钮的框架。box-shadow是一个非常强大的CSS属性,因为它允许您堆叠多个用逗号分隔的阴影效果。
我使用了一组5种阴影效果来创建框架,并使用了一个border-radius属性来使阴影在角落变圆。细目如下:
.switch {
border-radius: 5px;
box-shadow:
0 0 10px 2px rgba(black, 0.2), // The surrounding shadow (first layer)
0 0 1px 2px black, // The surrounding shadow (second layer)
inset 0 2px 2px -2px white, // The top white "shine"
inset 0 0 2px 15px #47434c, // The light gray frame
inset 0 0 2px 22px black; // The internal black shadow
}
制作3D按钮形状
我使用CSS转换和转换来使按钮显示为3维。
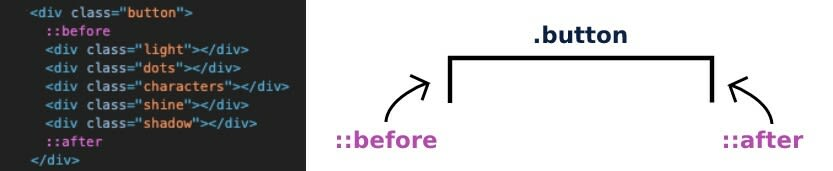
该按钮本身由3个div组成(准确地说是1 div和2个伪元素),如下所示:

.button {
&::before {
height: 50px;
width: 100%;
transform: rotateX(-90deg);
}
&::after {
height: 50px;
width: 100%;
transform: translateY(50px) rotateX(-90deg);
}
}
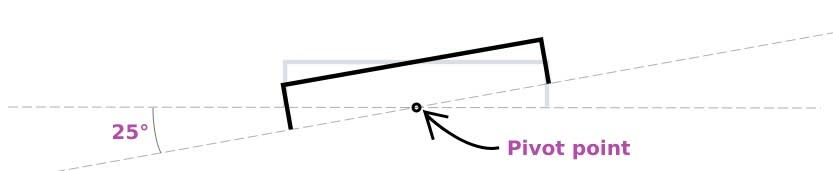
然后,我将整个按钮旋转了25度,并用于transform-origin将枢轴点设置为远离div,以使该按钮看起来像是围绕按钮内部更深的某个点而不是围绕div旋转:

.switch {
perspective: 700px;
.button {
$rotation: 25deg;
$pivot-distance: 20px;
transform-origin: center center -#{$pivot-distance};
transform: translateZ($pivot-distance) rotateX(-$rotation);
transform-style: preserve-3d;
}
}
制作动画
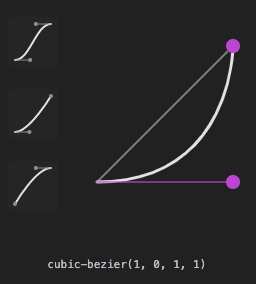
我使用CSS过渡来回旋转开关。我希望通过缓慢地开始并快速结束来使过渡显得现实。我本来可以使用其中一种原生的缓动函数,像ease-in,但那并不能产生正确的动画,因此我改用了一个自定义cubic-bezier()缓动函数:
transition: all 0.3s cubic-bezier(1, 0, 1, 1);

该曲线意味着过渡缓慢地开始,并迅速结束,就像一个真实的开关缓慢地转动直到其“咔嗒”一声朝着终点一样。
制作I/O字符

我本可以使用多种技巧来创建I/O字符。我本可以使用真实字母并对其应用样式,或者使用特殊字体。但是由于这些都是非常简单的绘制字符,因此我决定使用渐变来制作它们。
CSS渐变很棒,但是直到我看到这篇有关CSS Drawings的出色文章时,我才知道它们有多强大。
渐变的真正功能来自CSS被视为“图像”的事实,因此可以从background属性的功能中受益。CSS中的背景不仅可以堆叠(如阴影),而且还可以具有自定义的位置和大小!
这意味着你可以做几乎所有的CSS梯度。如果您想了解可以带走的距离,请查看https://a.singlediv.com/(该网站上的所有艺术品都由一个div制作)。
语法非常简单:
background: <image> <position> / <size>
您可以使用逗号堆叠多个渐变,并添加background-repeat: no-repeat以防止渐变重复:
.image {
background:
<image> <position> / <size>,
<image> <position> / <size>,
<image> <position> / <size>;
background-repeat: no-repeat;
}
我使用具有2个渐变的背景制作了角色。
对于“I”字符,我使用了全白色linear-gradient(),并将其变窄和变长。对于“ O”字符,我使用了radial-gradient()具有4个色标的a,从透明到白色再回到透明。
background:
linear-gradient(white, white) 50% 20% / 5% 20%, // White vertical line ("I")
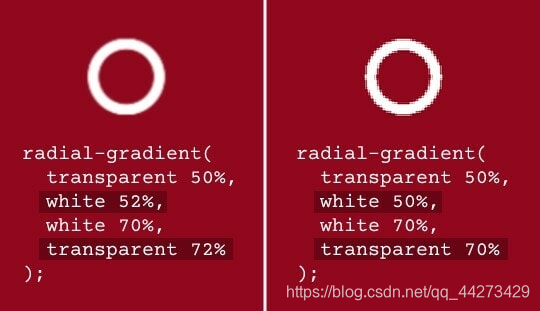
radial-gradient(circle, transparent 50%, white 52%, white 70%, transparent 72%) 50% 80% / 33% 25%; // White circle ("O")
如果您看一下radial-gradient(),您会注意到2%每个色标之间都有一个缝隙:
radial-gradient(
transparent 50%,
white 52%,
white 70%,
transparent 72%
)
这使不同的颜色融合在一起,而不是具有清晰的像素化过渡。为了说明这一点,请看下面的图片:

这是CSS固有的渐变行为-当色标之间存在间隙时,它会在颜色之间创建平滑的混合。
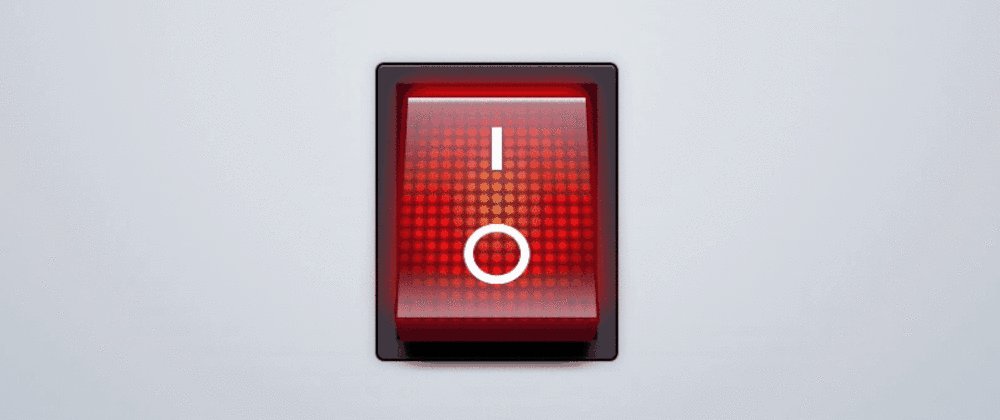
使“LED”渐变
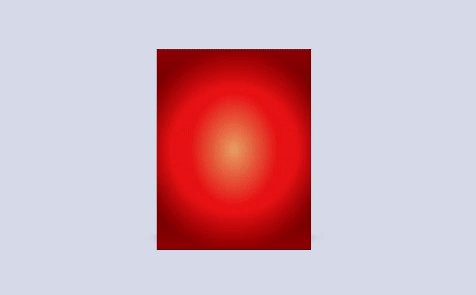
如上图所示,我堆叠了2个渐变,以获得隐藏在半透明红色塑料后面的LED灯泡的外观,上面带有小的圆形凸起。
我必须使用2个元素,每个梯度一个,因为第一个梯度必须是无重复的,而第二个梯度必须是重复的。另外,我想使灯光“闪烁”,所以我不得不将它们分开。
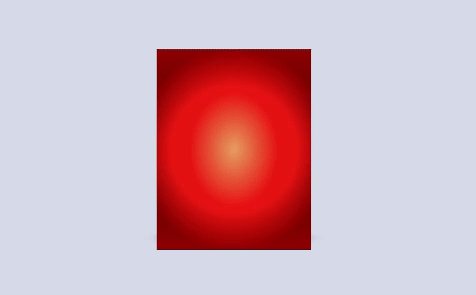
第一个元素是该.light元素,在这里我使用aradial-gradient()来说明红色LED灯,其中心更亮(中心为橙色,而周围环境为红色)。
.light {
background-image: radial-gradient(
adjust-hue(lighten($color, 20%), 35), // Orange
$color 40%, // Red
transparent 70%
);
}
别为adjust-hue()和lighten()感到束手无策,我将在下一部分中介绍这些内容。现在,只需将它们视为十六进制颜色即可。
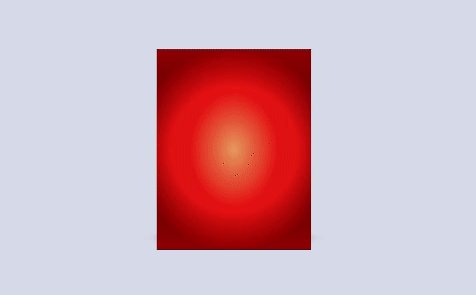
第二个元素是.dots元素,我在其中使用了一个radial-gradient()具有透明中心的重复项来创建圆形凸点矩阵。
最后,我使用动画来创建闪烁效果:

.light {
animation: flicker 0.2s infinite 0.3s;
}
@keyframes flicker {
0% {opacity: 1}
80% {opacity: 0.8}
100% {opacity: 1}
}
通过变量控制颜色
随着这支笔的流行,有些人要求用不同的颜色查看它。最初,我在整个CSS中都对颜色进行了硬编码,因此我将其更改为SASS变量以进行简单配置。
但是,我希望主色易于配置,因此拥有多个颜色变量还不够好。我需要通过一个变量控制所有颜色和阴影。
为了实现这一目标,我用SASS的内置色彩功能:lighten(),darken()和adjust-hue()(SassMe是可视化的这些功能输出一个很好的工具)。
lighten()和darken()的用途不言自明。它们根据给定的百分比使给定的颜色更浅或更深。例如,lighten(black, 50%)将黑色与50%的白色混合,产生灰色。

然而,LED灯,lighten()并且darken()还不够,因为光的中心呈桔红色,而周围是红色的。那不是不同的颜色阴影,而是完全不同的颜色。
那就是adjust-hue()派上用场的地方。它使您可以将颜色的色相属性更改给定程度。
颜色的色调是颜色在色轮上的位置,可以用单个数值表示,通常以度(0-360)为单位。

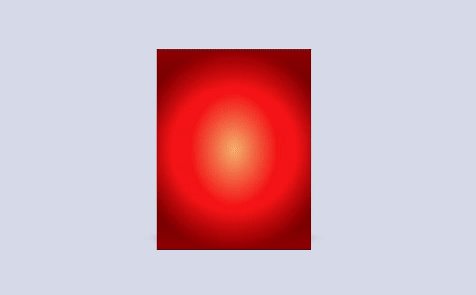
因此,我习惯adjust-hue()将颜色的色相属性“旋转”到右侧35度:
adjust-hue($color, 35)
产生这个:

因此,如果颜色是红色,则要旋转的颜色将是橙色。但是,如果颜色是绿色,则旋转后的颜色将变成蓝色!
因此,现在,您可以通过一个变量控制开关中的所有颜色$color:

概括总结
事实证明,本教程要比我预期的要长一些,乍一看,可能会有些不知所措,以了解用于进行此切换的所有不同技术和技巧。但是,当您将其分解为基本要素时,这些技术很容易理解。
我希望能够对开发过程提供一些见识,并希望您学习了一些新的CSS技术。
- 点赞
- 收藏
- 关注作者

评论(0)