flex布局小结之容器的属性小结
简述
flex布局中根据属性设置对象的不同可分为两大部分:即容器的属性和项目的属性。
flex容器一般设置有6大属性:
flex-direction::设置主轴的方向,默认主轴方向为水平从左向右flex-wrap::设置是否换行,当项目宽度大于项目宽度时默认不换行flex-flow:flex-direction和flex-wrap的合(简)写。justify-content:处理主轴的富余空间(项目在主轴上的排列方式)align-items:设置项目在交叉轴上的排列方式align-content:定义了多根轴线(多行项目)的对齐方式。

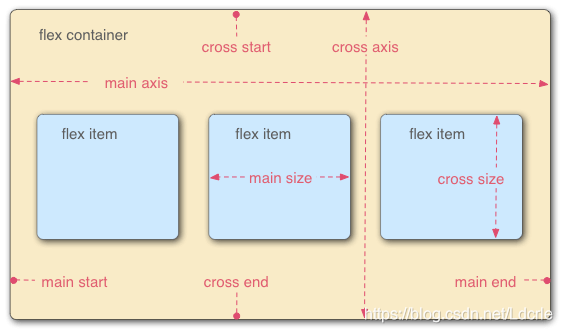
flex-direction
flex-direction: :用来设置主轴的方向。
属性的值有:row(默认) | row-reverse | column | column-reverse.
row :默认值,默认主轴方向水平向右。(row:名词,行,排)

row-reverse :设置主轴方向水平向左。(reverse /rɪˈvɜːs/ : 颠倒,反转)

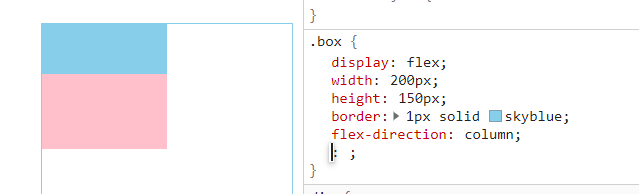
column:设置主轴的方向为垂直向下(column:纵队,列)

column-reverse:设置主轴的方向为垂直向上(反转列)

flex-wrap

flex-wrap::设置是否换行,属性的取值为nowrap(默认) | wrap | wrap-reverse
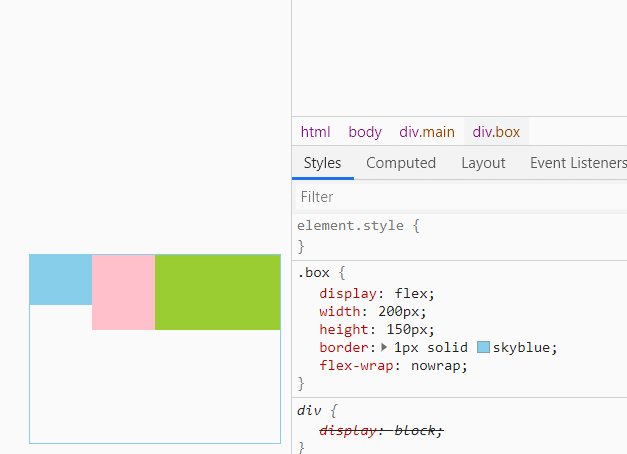
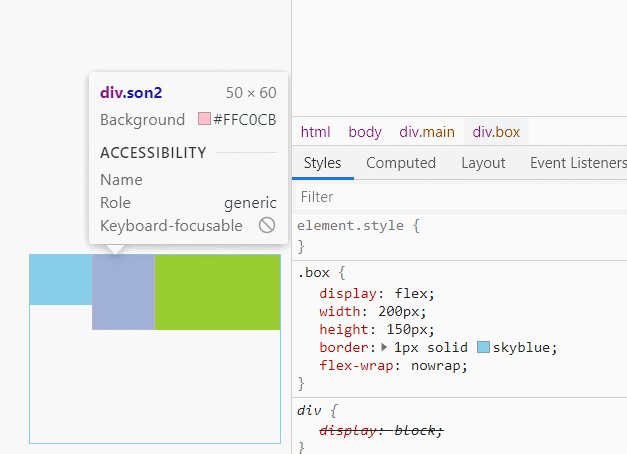
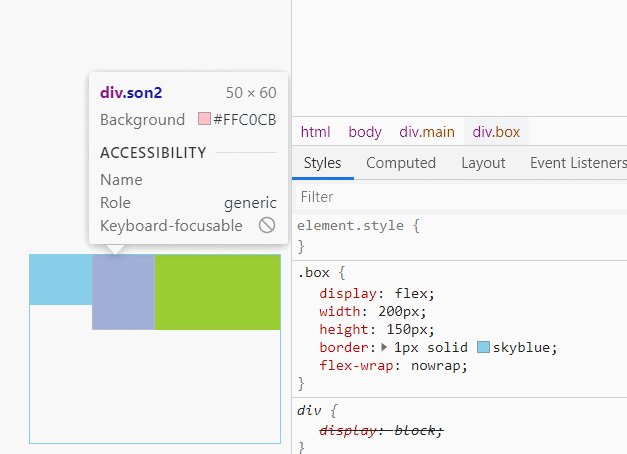
当项目的宽度总和大于容器的宽度时,项目默认不换行,而是在同一行上按比例缩小宽度。
<style>
.main {
display: flex;
justify-content: flex-end;
align-items: flex-end;
height: 650px;
}
.box {
display: flex;
width: 200px;
height: 150px;
border: 1px solid skyblue;
flex-wrap: nowrap;
}
.son1 {
width: 100px;
height: 40px;
background: skyblue;
}
.son2 {
width: 100px;
height: 60px;
background: pink;
}
.son3 {
width: 200px;
height: 60px;
background: yellowgreen;
}
</style>
</head>
<body>
<div class="main">
<div class="box">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
</div>
</div>
</body>
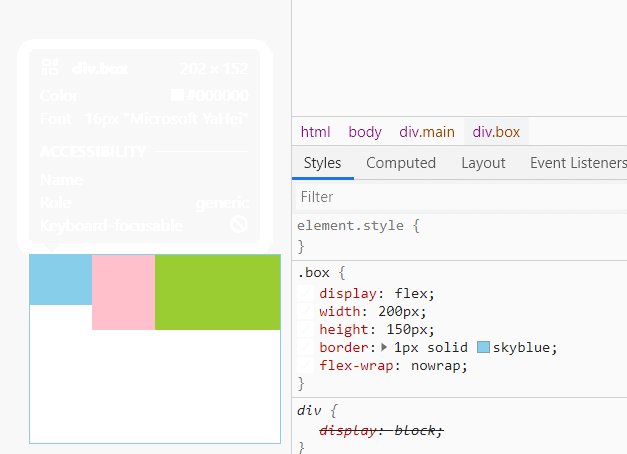
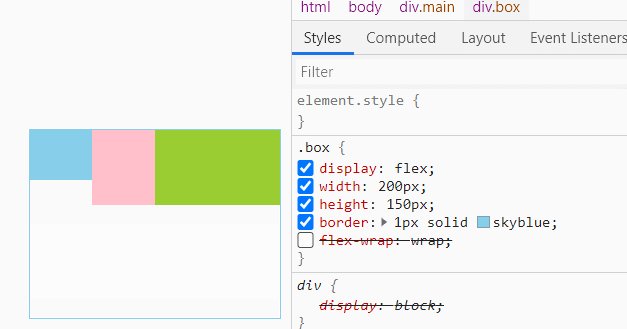
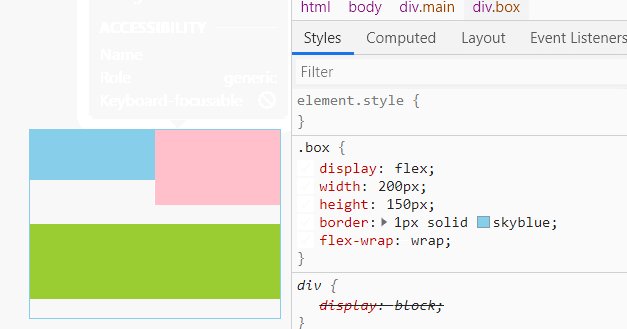
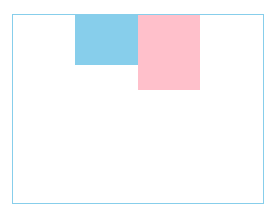
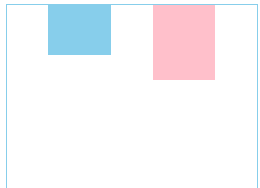
例:容器宽度为200px,项目宽度分别为:100px,100px,200px;默认为:

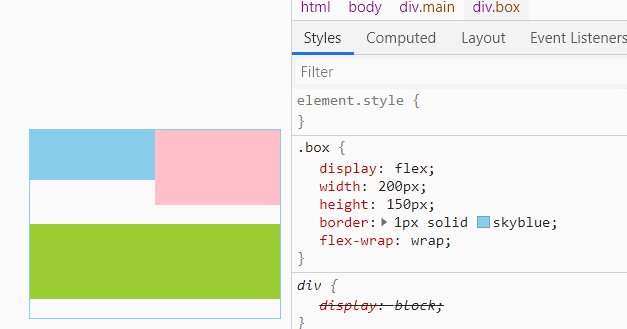
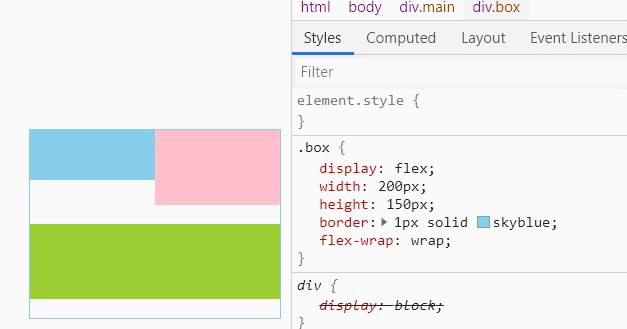
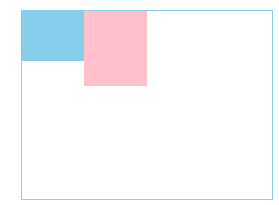
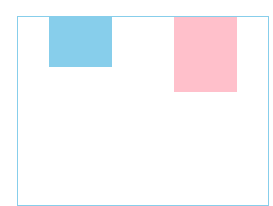
当flex-wrap属性值为wrap时:

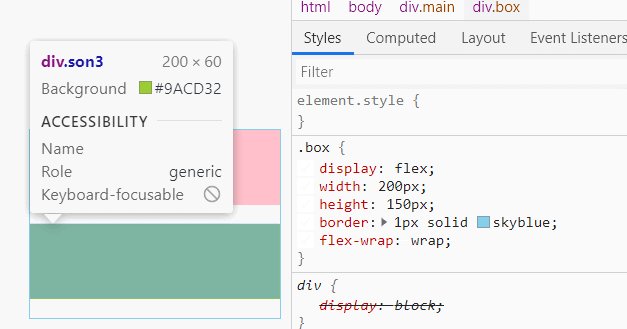
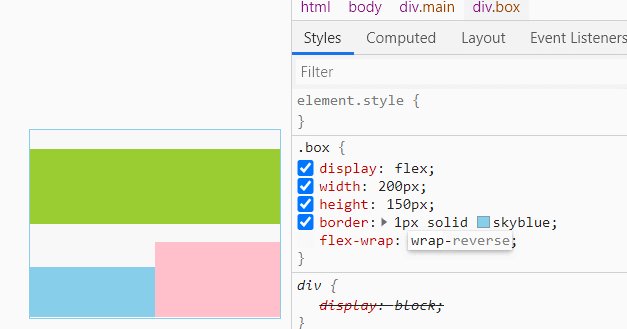
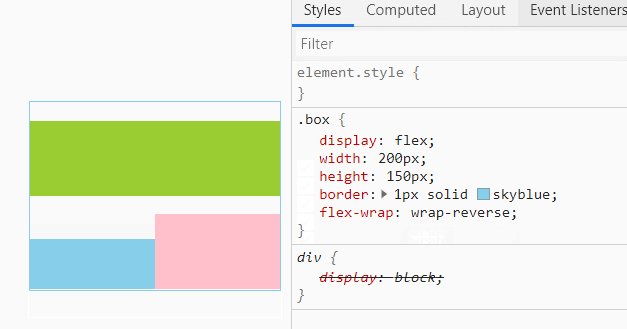
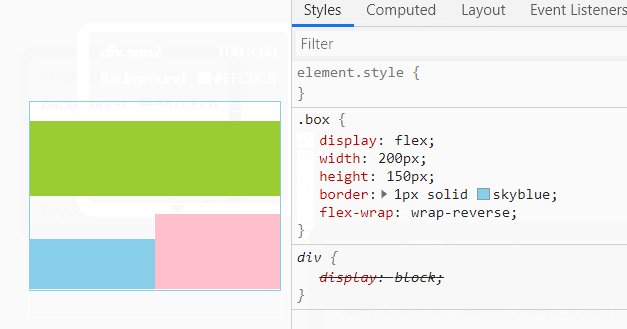
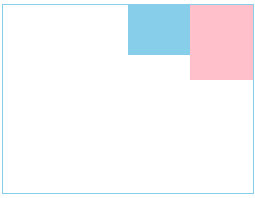
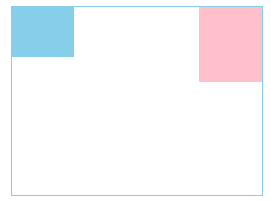
当属性值为wrap-reverse时,项目也可以换行,但是从容器底部开始排列:
flex-flow:
flex-flow无特殊样式,是上述两个属性的简写形式,默认属性为row nowrap即写为:
flex-flow: row,nowrap;
justify-content


justify-content属性用于控制项目在主轴的对齐方式,默认flex-start即左对齐;
justify-content属性也可以理解为处理主轴上的富余空间。(富余空间:即容器未分配的剩余空间)
取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly;
-
flex-start :默认值,即从主轴开始位置(main start)进行排列,展示为左对齐。

-
flex-end:即从主轴结束位置(main end)进行排列,展示为右对齐。

-
center:项目居中排列。
-

-
space-between:(可理解为主轴的富余空间在项目之间)展示为左右两端对齐,即左右两侧项目都紧贴容器,富余空间在项目之间且间距相等。
-


-
space-around:富余空间环绕在项目的左右,相当于每个项目的左右margin相等。使得项目之间间距为左右两侧项目到容器间距的2倍。
-


- space-evenly:富余空间被平均地分布在容器与项目之间。项目之间间距与项目与容器间距相等。



align-items属性
取值:flex-start | flex-end | center | baseline | stretch(默认)
用于控制项目在交叉轴排列方式,默认stretch即如果项目没设置高度,或高度为auto,则占满整个容器。
-
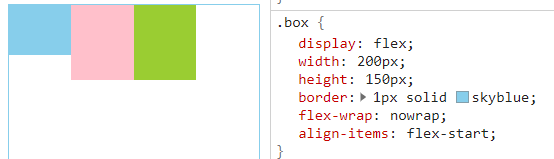
flex-start:交叉轴的起点对齐。

-
flex-end:交叉轴的终点对齐。

-
center:交叉轴的中点对齐。

-
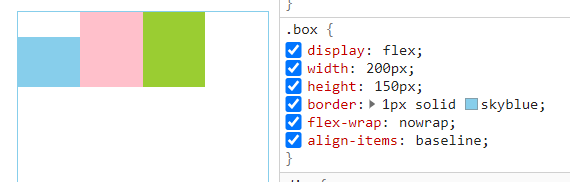
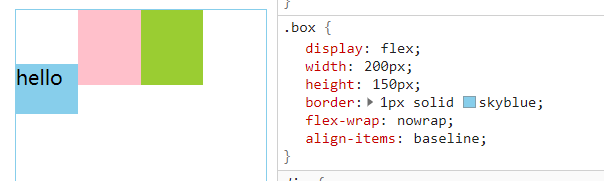
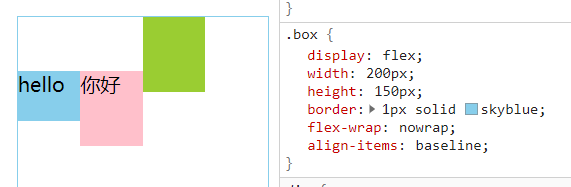
baseline: 项目的第一行文字的基线对齐。



-
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。



align-content
取值:flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认);
用于控制多行项目的对齐方式;默认stretch,即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

理解
- align-content的属性值与justify-content的属性值相同,属性值的说明也几乎相同,不同之处在于justify-content是针对于主轴上的每一个项目,以单个项目为单位,而align-content则是针对于交叉轴,且单位为“每一行项目”可大致看做每一行项目为一个“单个的大项目”,而align-content则是设置“大项目”在交叉轴的排列方式。
- 与align-items属性有某种程度的相似,但又有所不同;(关于这部分由于篇幅关系,后续会进行补充,详细演示说明)
由于本人初学,此部分为我个人对这三个属性进行理解的思路为方便区分和使用,可能语言上表述不那么准确和专业化,甚至有理解错误的地方,阅读时可略过,当然欢迎各位大佬进行批评指正。
注意
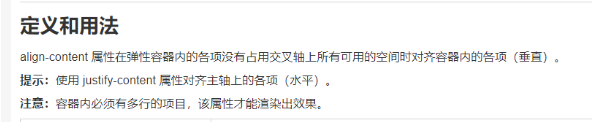
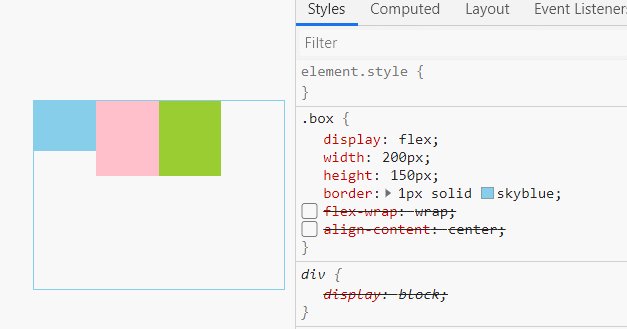
在学习的时候看到很多地方都写到了“如果项目只有一根轴线,该属性不起作用”类似的话语
如:

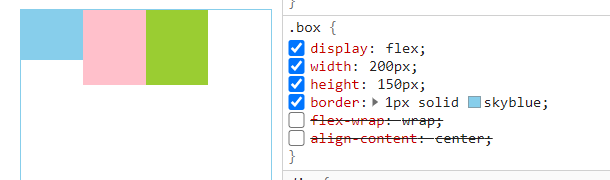
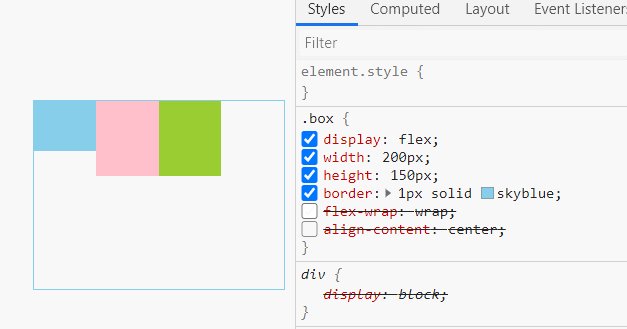
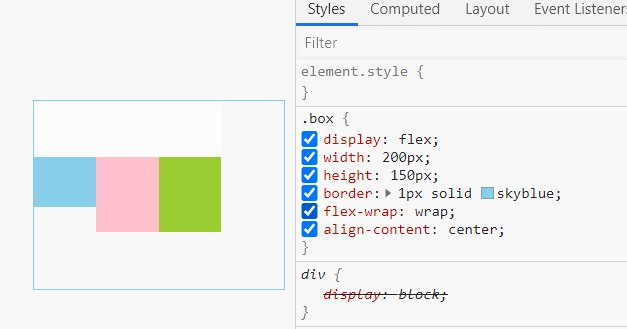
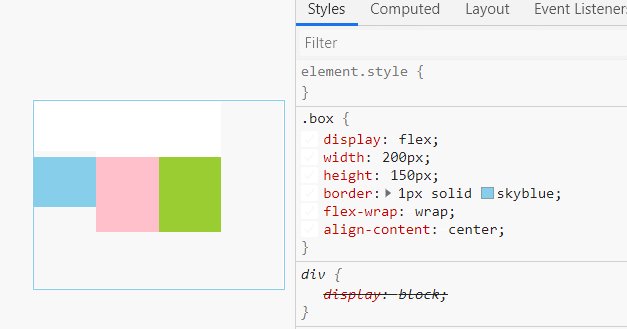
但我在实际测试是偶然发现align-content属性是否生效与flex-wrap的属性值有关,即使项目只存在一根轴线,但若设置flex-wrap值为wrap|wrap-reverse后,align-content属性即可生效。



声明:本文曾在在csdn发布,但均为本人原创
参考资料:
阮一峰老师Flex 布局教程:语法篇
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
菜鸟教程:https://www.runoob.com/w3cnote/flex-grammar.html
- 点赞
- 收藏
- 关注作者





















评论(0)