jQuery基础操作
【摘要】
一.什么是jQuery
jQuery是一个快速、简洁的JavaScript框架;jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScri...
一.什么是jQuery
jQuery是一个快速、简洁的JavaScript框架;jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
二.使用jQuery的好处
jQuery 是一个 JavaScript 库,极大地简化了 JavaScript 编程。
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
三.jQuery的安装
- 下载
在网上下载下载 jQuery 库,有两个版本的 jQuery 可供下载:
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 http://www.jquery.com 中下载。 - 引入
Query 库是一个 JavaScript 文件,我们可以使用 HTML 的<script> 标签引用它:
<script src="../jq/jquery-3.3.1.min.js"></script>
- 1
四.jQuery基础操作
1.jQuery选择器
-
id
-
class
-
标签
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="../jq/jquery-3.3.1.min.js"></script>
</head>
<body>
<p id="p1" class="p2">今天我们学习jquery</p>
</body>
<script>
//传统js方式
var js = document.getElementById("p1").innerHTML;
console.log(js);
//jQuery方式————id选择器(#为选择id)
var jq_id = $("#p1").html();
console.log(jq_id);
//jQuery方式————class选择器(.为选择class)
var jq_calss = $(".p2").html();
console.log(jq_calss);
//jQuery方式————标签选择器(以p标签为例)
var jq_p = $("p").html();
console.log(jq_p);
</script>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
其实用法和css选择器类似,对css比较熟悉的同学应该会很容易上手,这里只举三个例子介绍一下。
2.jQuery中的dom操作
- html(): 获取/设置元素的标签体内容
- text(): 获取/设置元素的标签体纯文本内容
- val() : 获取/设置元素的value属性值
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="/ysw/jq/jquery-3.3.1.min.js"></script>
</head>
<body>
<p id="p1"><span>多隆</span>永远的"神"!</p>
<input id="p2" type="text" value="神">
</body>
<script>
var js = document.getElementById("p1");
var jq = $("#p1");
// html text() var()的用法
//1. html(): 获取/设置元素的标签体内容;相当于js中的innerHTML.
//js方式:
console.log(js.innerHTML);
//jquery方式
console.log(jq.html());
//2.text(): 获取/设置元素的标签体纯文本内容;相当于js中的innerText.
//js方式:
console.log(js.innerText);
//jquery方式
console.log(jq.text());
//3. val() : 获取/设置元素的value属性值;相当于js中的value.
//js方式:
console.log(document.getElementById("p2").value);
//jquery方式
console.log($("#p2").val());
</script>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
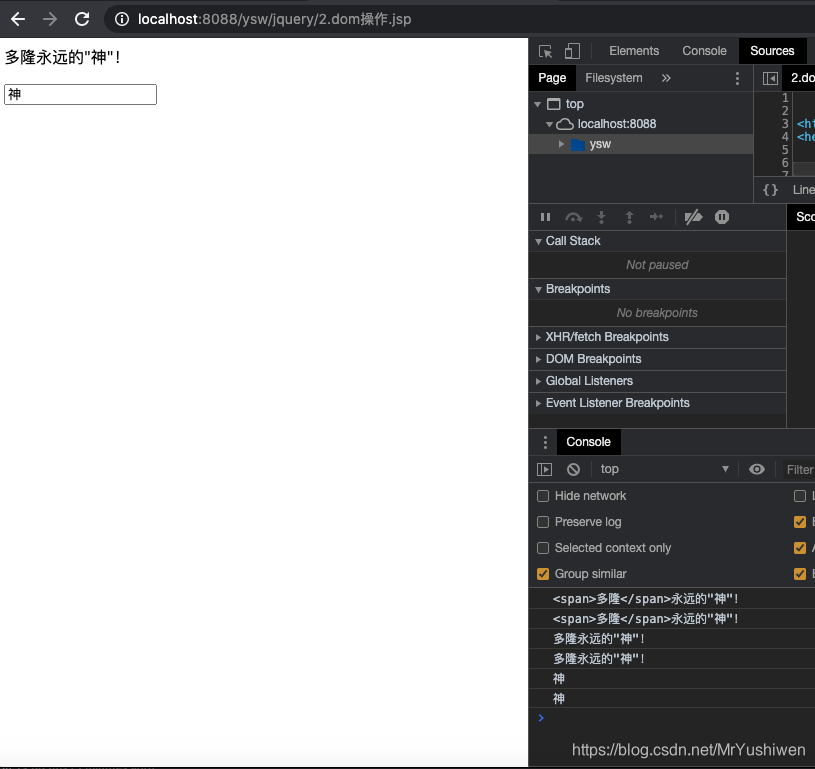
输出效果:

3.jQuery中的基本事件
- click事件
- blur事件
- change事件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<%--动态上下文路径--%>
<script src="${pageContext.request.contextPath}/jq/jquery-3.3.1.min.js"></script>
</head>
<body>
<input type="button" value="确定" id="btn">
<input type="text" id="text"><br>
<select name="" id="sel">
<option value="a">1</option>
<option value="b">2</option>
<option value="c">3</option>
<option value="d">4</option>
<option value="e">5</option>
</select>
</body>
<script>
//点击事件
//js中
document.getElementById("btn").onclick=function (ev) {
console.log("按钮被点击了");
}
// jQuery中
$("#btn").click(function () {
console.log("jq方式被点击!")
});
//失去焦点事件 js与jQuery可以混用
$("#text").blur(function () {
console.log(this.value); //js输出当前对象的value
console.log($(this).val()); //jQuery输出,jQuery中没有this,this是js中的对象
})
//change事件
$("#sel").change(function () {
console.log($(this).val())
})
</script>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
4.jQuery实现AJAX
jsp页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/jq/jquery-3.3.1.min.js"></script>
</head>
<body>
<form action="">
用户:<input type="text" name="user" id="user"><span id="sp"></span><br>
密码:<input type="password" name="pwd"><br>
<input type="button" value="注册">
</form>
</body>
<script>
/*
* 异步请求的4个参数:
* 1.url请求路径,访问服务器servlet的路径
* 2.请求参数,键值对的形式,发送到服务器的参数
* 3.回掉函数,接收并处理服务器响应的数据的函数
* 4.希望服务器响应的数的格式,通常有text(字符串),json
* */
$("#user").blur(function () {
$.get("${pageContext.request.contextPath}/ajax",{'user':$(this).val()},function (date) {
$("#sp").html(date);
},"text");
});
</script>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
响应服务请求的类:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/ajax")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
String name = req.getParameter("user");
if(name.equals("多隆")){
resp.getWriter().write("用户名冲突!");
}else {
resp.getWriter().write("用户名正常!");
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
文章来源: blog.csdn.net,作者:Mr.Yushiwen,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/MrYushiwen/article/details/107745140
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)