Vue3+TS的项目中使用NProgress进度条
点击上方“青年码农”关注
回复“源码”可获取各种资料
本文主要介绍如何在 Vue3+TS 的项目中使用 NProgress 进度条,示例代码非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友往下看。
介绍
NProgress 是一个轻量级的进度条组件,它的原理非常简单,就是页面启动的时候,构建一个方法,创建一个 div,用 fixed 定位,把这个 div 定位在页面最顶部。相信很多小伙伴都知道,一个页面或者一个接口的进度计算是非常复杂的,即便能够被计算出来,那么消耗的性能也是非常大的,得不偿失,这个时候虚拟进度条的作用就显现出来了。开始进入处理方法的时候,就启动 loading 的效果,一旦捕获到这个方法结束,就去释放它,为了防止过程比较生硬,释放后也会有一个进度条缓慢加载到 100%的过程。很多项目上都在使用,最近在重构 Vue3 的版本,所以打算直接把它引用在新的项目上。
安装
yarn add nprogress
如果没有使用 TS 的话,安装上面库即可,如果使用了 TS 的话,需要安装@types/nprogress
yarn add @types/nprogress -D
封装
为了规范点,进行简单的封装,在 utils 目录下新建 nporgress.ts 文件,引入 NProgress 和 CSS 样式文件。
-
import NProgress from 'nprogress'
-
import 'nprogress/nprogress.css'
根据官方提供的文档,我们可以进行修改一些配置。
-
NProgress.configure({
-
easing: 'ease', // 动画方式
-
speed: 1000, // 递增进度条的速度
-
showSpinner: false, // 是否显示加载ico
-
trickleSpeed: 200, // 自动递增间隔
-
minimum: 0.3, // 更改启动时使用的最小百分比
-
parent: 'body', //指定进度条的父容器
-
})
最后我们封装两个方法,一个是开始方法,一个是结束的方法。
-
// 开启进度条
-
export const start = () => {
-
NProgress.start();
-
};
-
-
// 关闭进度条
-
export const close = () => {
-
NProgress.done();
-
};
使用
一般我们会在页面切换,也就是跳路由的时候会显示进度条,因此我们需要在 beforeEach(路由切换之前)和 afterEach(路由切换完成后)使用我们定义好的 close 和 start 方法。首先在 router 中导入(根据情况自行导入),我的是在 src/router/index.ts
-
// 导入进度条
-
import { start, close } from "@/utils/nporgress";
在 beforeEach 和 afterEach 中使用
-
router.beforeEach((pre, next) => {
-
start()
-
// 其他逻辑
-
})
-
-
router.afterEach(() => {
-
close()
-
})
高级用法
NProgress 还提供了一些高级用法,如 inc、set 等方法

百分比
我们可以手动设置进度条的百分比,使用 set 方法
-
NProgress.set(0.0);
-
NProgress.set(0.4);
-
NProgress.set(1.0);
其中值介于 0 到 1 之间
递增
只需使用.inc(), 这会随机增加它。这永远不会达到 100%。
NProgress.inc();
如果要增加特定值,可以将其作为参数传递:
NProgress.inc(0.2);
强制完成
通过传递 true 到 done(),即使没有显示进度条也会显示进度条。
NProgress.done(true);
获取状态值
NProgress.status
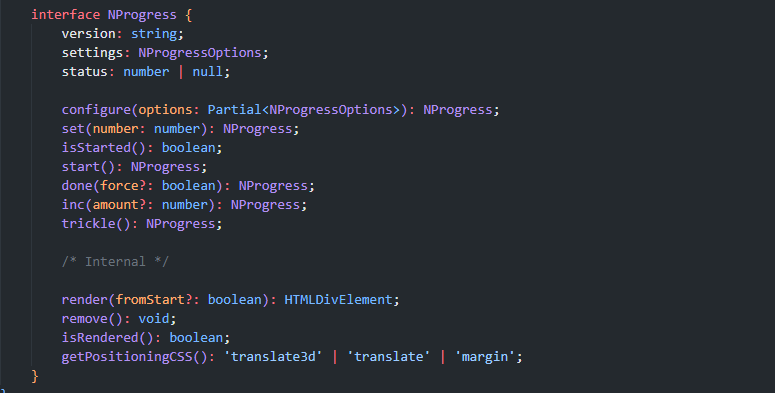
配置
NProgress 所有配置项
minimum
更改开始时使用的最小百分比,默认值 0.08
NProgress.configure({ minimum: 0.1 });
template
模版,可以自定义,但是要保留 role='bar'
-
NProgress.configure({
-
template: "<div class='....'>...</div>"
-
});
easing
缓动动画,默认值 ease
NProgress.configure({ easing: 'ease' });
speed
动画速度,默认值 200
NProgress.configure({ speed: 500 });
trickle
通过将此设置为 来关闭自动递增行为 false,默认值 true
NProgress.configure({ trickle: false });
trickleSpeed
调整涓流/增量的频率,以毫秒为单位。
NProgress.configure({ trickleSpeed: 200 });
showSpinner
通过将其设置为 false 来关闭加载微调器,默认值 true
NProgress.configure({ showSpinner: false });
parent
指定此项以更改父容器,默认值 body
NProgress.configure({ parent: '#container' });
positionUsing
位置,具体用法需要看源码。
barSelector
进度条控制器
NProgress.configure({ barSelector: '[role="bar"]' });
spinnerSelector
加载选择器
NProgress.configure({ spinnerSelector: '[role="spinner"]' });
自定义
我们可以通过修改 nprogress.css 文件自定义颜色,但是不建议这么做,因为版本升级或重新安装依赖都会覆盖,因此我们可以根据定义的 class 及 id,使用!important 定义并改变权重
-
#nprogress .bar {
-
background: rgba(54, 37, 178, 1) !important;
-
}
完成

效果如上图,至此在 Vue3+TS 项目上使用 NProgress 进度条的文章就结束了,如果需要了解更多关于前端的知识,请关注公众号【青年码农】。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/126863343
- 点赞
- 收藏
- 关注作者


评论(0)