JavaScript代码之美—代码优化,减少if-else冗余的技巧
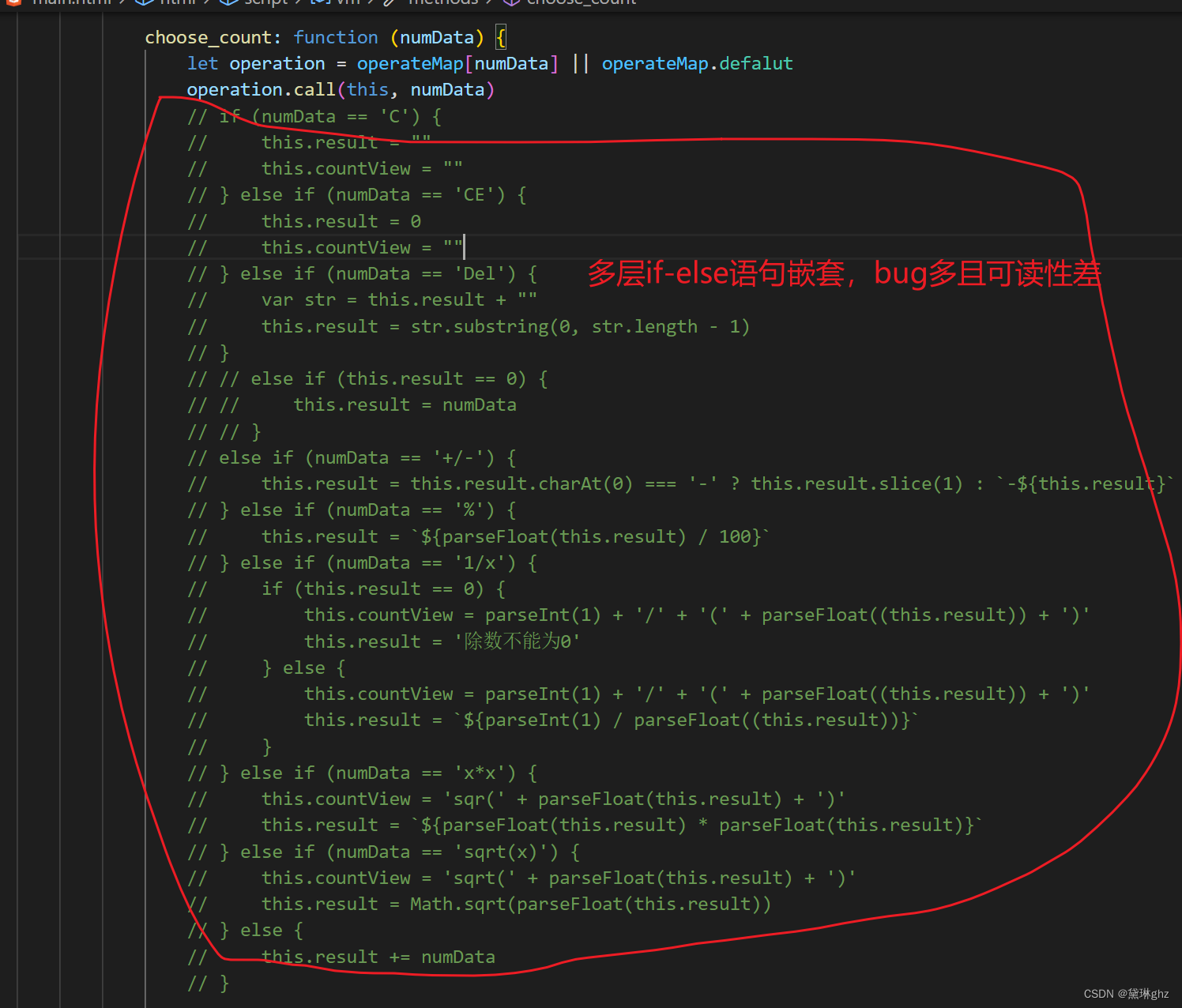
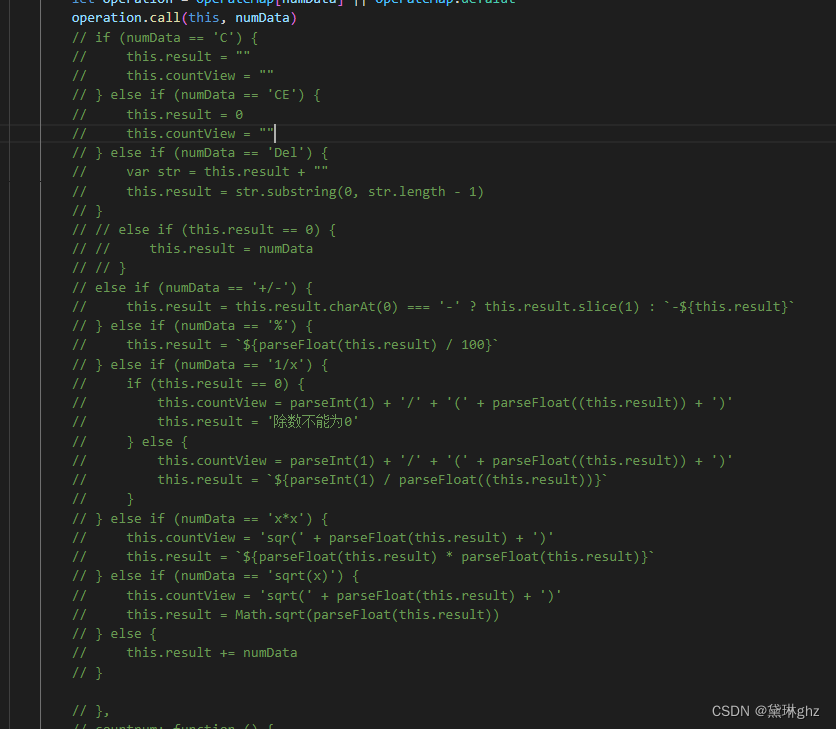
【摘要】 if-else 语句对于程序员来说,是非常非常熟悉的一个判断语句,我们在日常开发和学习中都经常看见它,if-else语句主要用于需要做出选择的地方进行判断,这里就不再赘述if-else语法和特点了。我们在写代码(如图下,是我以前写的计算器项目)或看项目的时候或多或少都接触过拥有大量if语句(简称“屎山”)的项目代码,多重嵌套的if-else在维护和修改的时候真的让人崩溃(特别是看被人的项目的时候)
💬前言
- if-else 语句对于程序员来说,是非常非常熟悉的一个判断语句,我们在日常开发和学习中都经常看见它,if-else语句主要用于需要做出选择的地方进行判断,这里就不再赘述if-else语法和特点了。
- 我们在写代码(如图下,是我以前写的计算器项目)或看项目的时候或多或少都接触过拥有大量if语句(简称“屎山”)的项目代码,多重嵌套的if-else在维护和修改的时候真的让人崩溃(特别是看被人的项目的时候),有时候一个 bug 排查下来,整个人都麻木了。
- 如图下的计算器项目的代码就是多重if-else的一个例子,一眼看过去就觉得很冗余了,在功能不完善时,需要添加代码很不方便。维护时,可读性很差,而且很多bug。
- 关于R星公司(Rockstar Games游戏公司)的屎山代码,相信很多人都有所耳闻,据说公司旗下的GTA 5游戏中循环19.8亿次的if语句,可想而知加入游戏要多久啊。
- 因此,接下来我们将了解和学习一些优化的小技巧,来优化自己的代码。
🎯短路运算
什么是短路运算,顾名思义,就是触发到特定条件就短路,只要短路了就不会继续往后执行。短路运算可以分为两种逻辑运算符,分别是&&(与)和||(或)。
🧩短路 &&
1️⃣运算规则
- 表达式1 && 表达式2,只有所有表达式都为true,则整个表达式的运算结果才为true。根据集合的补集的思想,只要任意表达式为false,则整个表达式的运算结果为false。
- 只要碰到了false或者等价于false的条件就短路,只要短路了就不会继续往后执行了,然后得到造成短路的这个值,如果不短路,得到的是第二个值
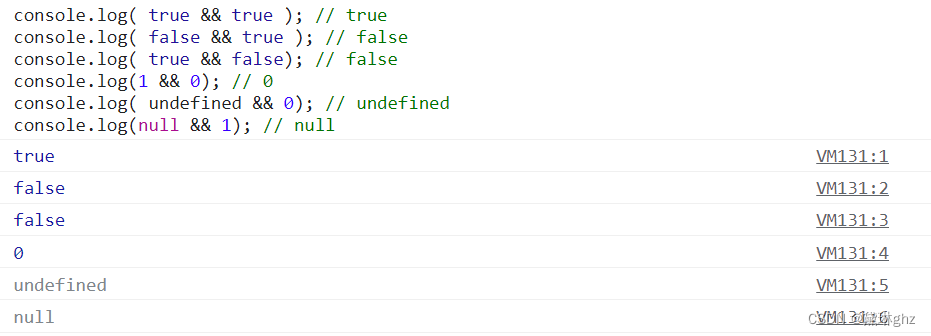
2️⃣代码测试
🧩短路 ||
1️⃣运算规则
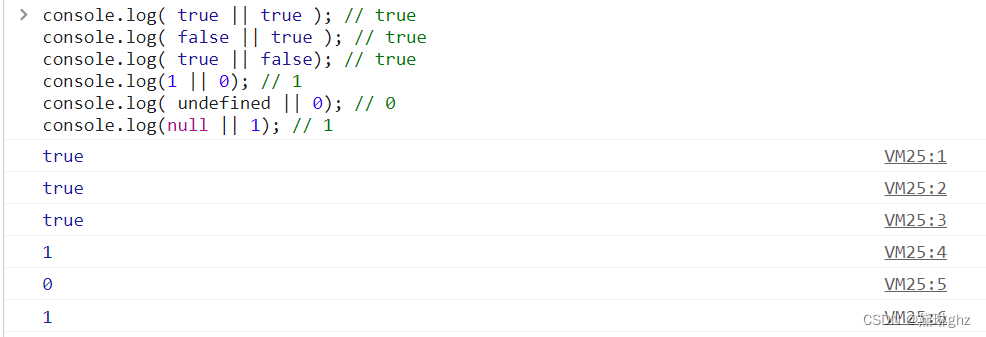
- 表达式1 || 表达式2,只要任意表达式为true,则整个表达式的运算结果为true。
- 只要碰到了true或者等价于true的条件就短路,只要短路了就不会继续往后执行了,然后得到造成短路的这个值,如果不短路,得到的是第二个值
2️⃣代码测试
🎯三元运算符
三元运算符是一种需要三个操作数的运算符,运算的结果根据给定条件决定,有时候可以用三元运算符代替简单的if-else判断,但是三元运算符不建议多层嵌套,可读性较差
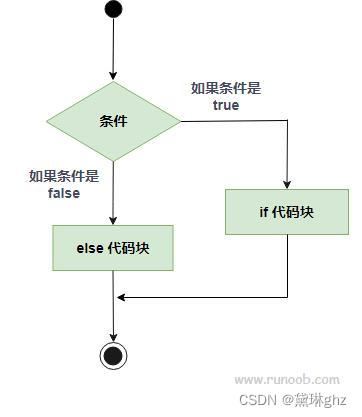
1️⃣语法规则
先求条件表达式的值,如果为true,则返回表达式1的执行结果;如果条件表达式的值为false,则返回表达式2的执行结果。
2️⃣代码测试
🎯switch语句
1️⃣语法规则
- switch 后面的 (n) 可以是表达式,也可以(并通常)是变量。然后表达式中的值会与 case 中的数字作比较,如果与某个 case 相匹配,那么其后的代码就会被执行。break 的作用是防止代码自动执行到下一行。
- switch 语句和具有同样表达式的一系列的if语句相似。很多场合下需要把同一个变量(或表达式)与很多不同的值比较,并根据它等于哪个值来执行不同的代码。
- 面对多层嵌套的if-else判断时,可以选择使用switch语句来写,这样代码可读性更好
❗PS:有时候简单的if判断比switch语句更加简洁
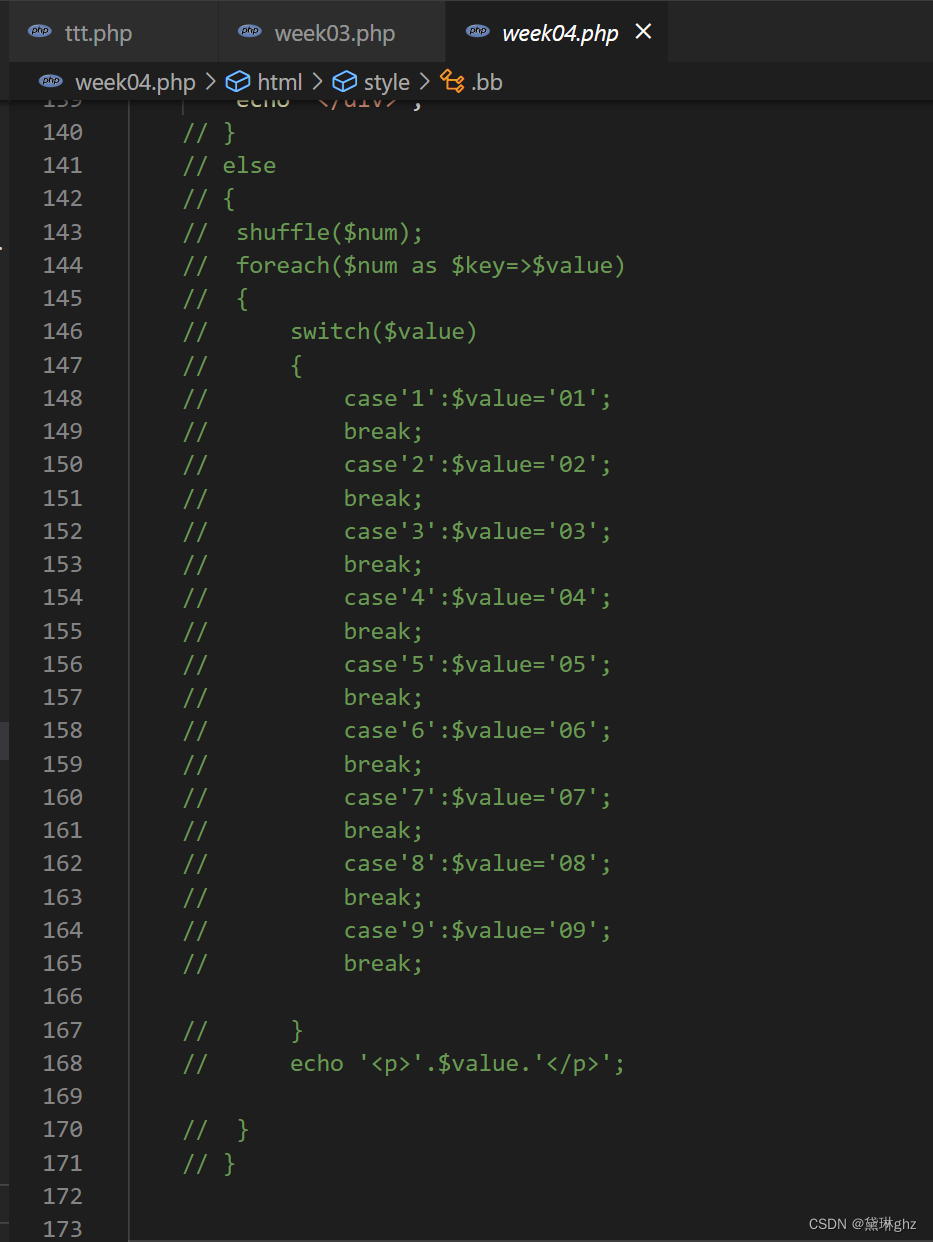
在写让数字1-9前面加上0时的效果,我就用过switch语句来写,发现非常冗余
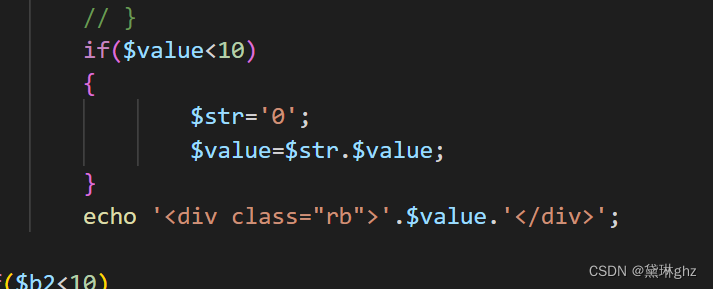
其实一句if判断就解决了,就是判断这个是否小于10,如果是就在数字前加上0
🎯设计模式—策略模式
什么是策略模式❓
- 策略模式是指有一定行动内容的相对稳定的策略名称,策略模式作为一种
软件设计模式,指对象有某个行为,但是在不同的场景中,该行为有不同的实现算法。- 策略模式是一种行为设计模式,定义一系列算法,将每一个算法封装起来,并让它们可以相互替换。目的是实现方法的使用和实现分开。
🧩实际运用
- 文章开头我也说过,我在写计算器项目的时候,在编写计算器的功能时,我写了大量的if-else语句来实现这些功能,但是这样操作了代码的冗余,并且可读性差、bug很多,因此我亲切的称呼其为“8噶机”。如下图可以看到代码非常冗余,嵌套了大量的if-else来进行判断,导致项目越写bug越多
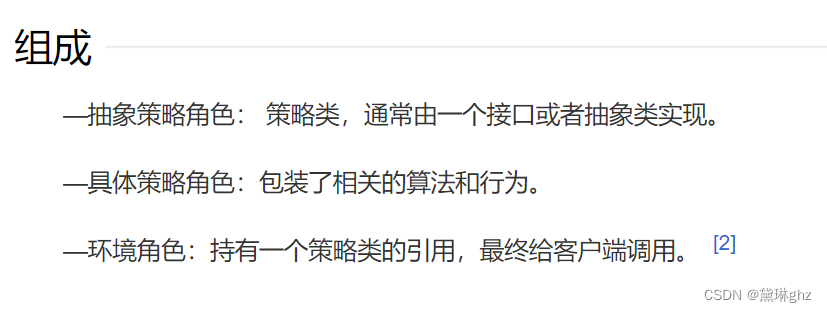
- 于是我选择用JavaScript设计模式-策略模式来重新编写封装这些功能函数,使用之前我们要分清楚策略模式的两个组成部分,一个是策略类,一个是环境类
- 策略类(可变):封装了具体的方法,并且负责方法的实现。
- 环境类(不可变):接受调用,并把请求委托给某个方法,最终被客户端调用。
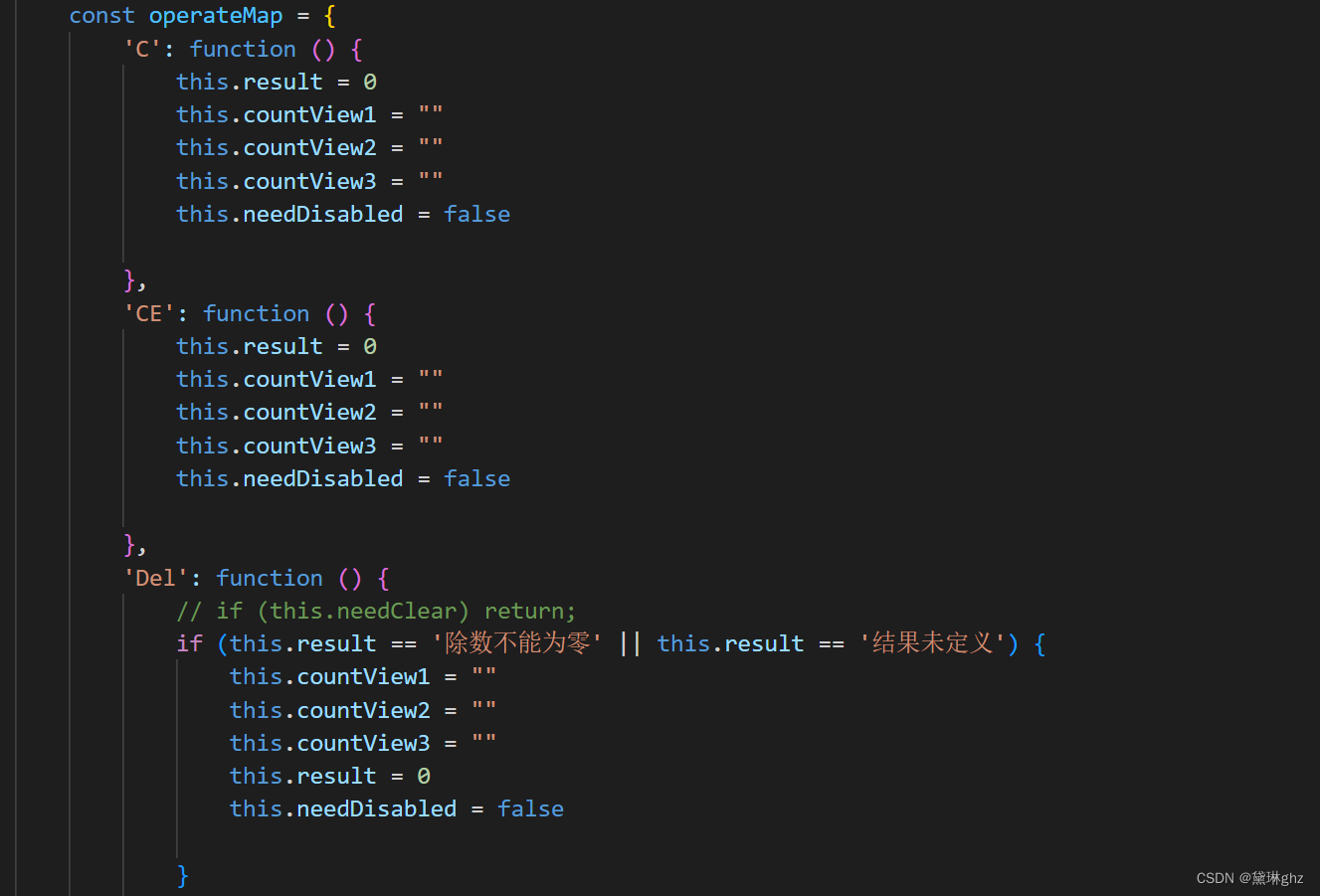
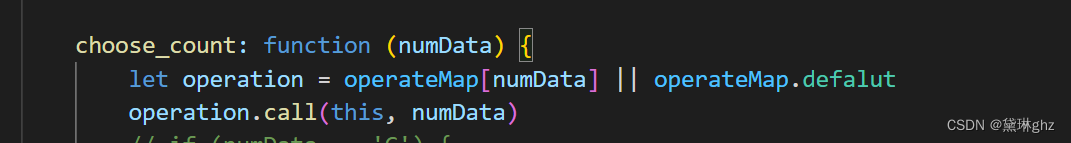
- 一些功能图如下,由此可知图一为策略类,图二为环境类
图一
图二
🧩脱离这个项目,我们做一个简单测试
⏬代码如下
🧩总结
JavaScript的对象可以直接创建,将函数封装进去,这样一来就可以减少if-else语句进行多层嵌套了,代码显得清晰简洁,可读性更好。而且代码的维护和修改更加清晰。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者














评论(0)