基于Spring Boot框架的员工管理系统的设计与实现(开源项目——实现增删改查功能整体流程超详细)
提示:此项目仅作为本博主的学习笔记记录,不作为商品售卖,文中某个方法或单词或许会因为马虎写错,但本文重点讲的是思路,资源可找博主私聊
@TOC
前言
提示:此项目我用的是idea工具,具体的一些配置可以看下面的链接
计算机专业、软件技术、工程等软件专业同学电脑必配环境
如果想从零开始写请看下面的SpringBoot项目构建方式链接
SpringBoot项目构建方式
开始会有个初始压缩包,在这个初始压缩包内写代码


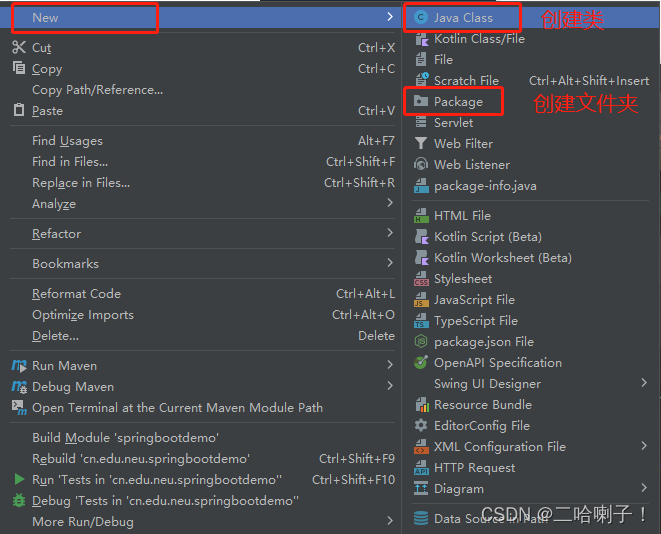
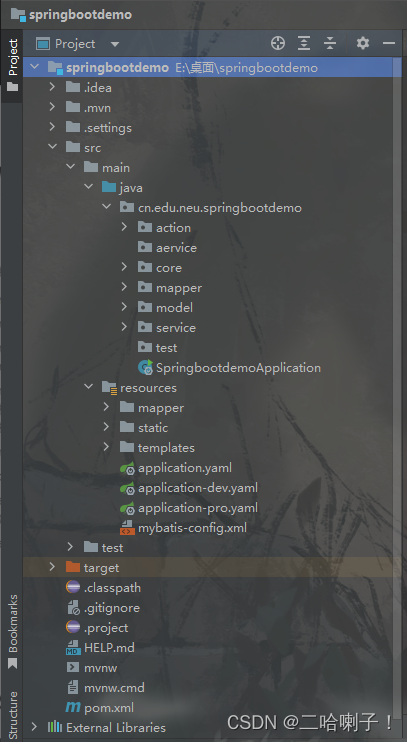
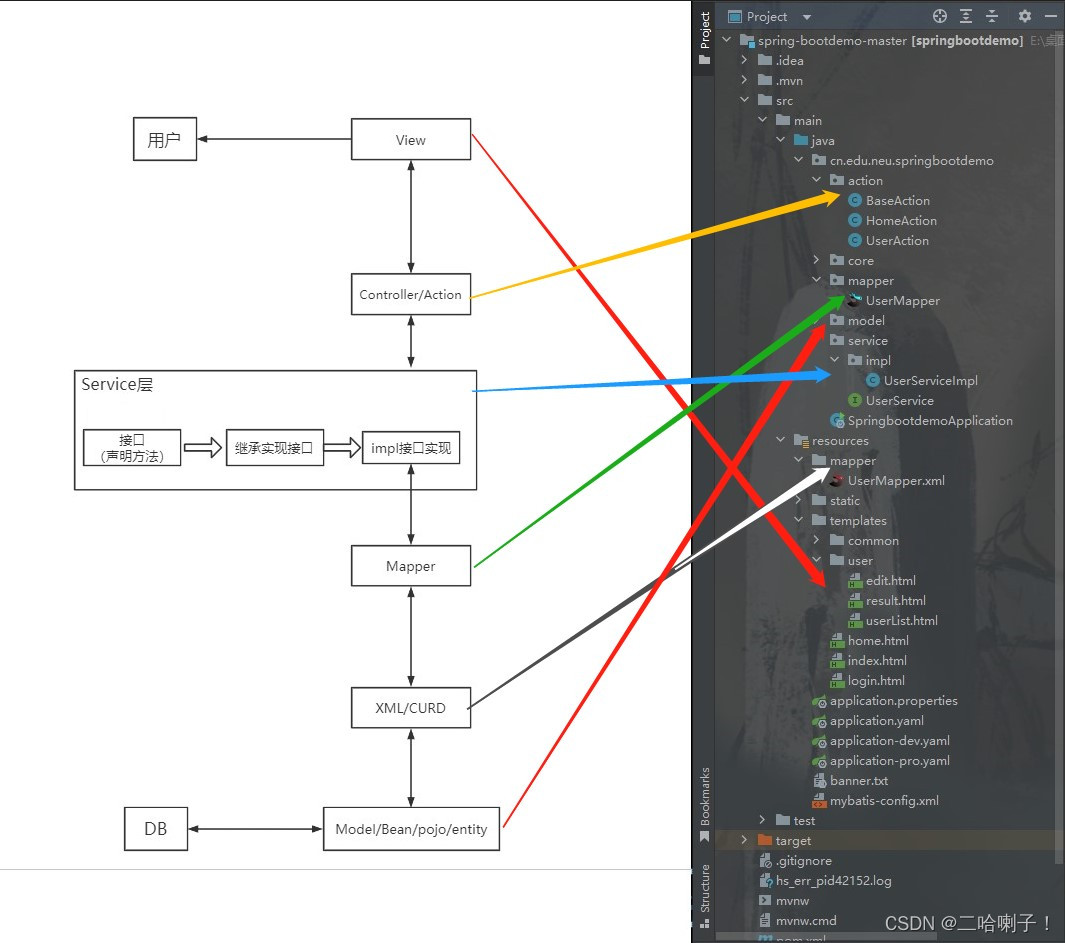
进入初始项目后看到项目结构:

用户看的是View层视图层,数据从Controller/Action层过来
Controller控制器通过接收前端传过来的参数进行业务操作,在返回一个指定的路径或者数据表直接调用Service,Service调用Mapper
Service层, 存放业务逻辑处理,也是一些关于数据库处理的操作,但不是直接和数据库打交道,他有接口还有接口的实现方法,在接口的实现方法中需要导入mapper层,mapper层是直接跟数据库打交道的,他也是个接口,只有方法名字,具体实现在mapper.xml文件里,service是供我们使用的方法
Service的 impl 文件将Mapper和Service进行整合
Model层=entity层=pojo层,存放我们的实体类,与数据库中的属性值基本保持一致,与Mapper层连接
mapper层=dao层,对数据库进行数据持久化操作(把数据放到持久化的介质中,同时提供增删改查操作), 他的方法语句直接针对数据库操作 。
mapper的接口对应resources下的xml文件,它只有方法名,封装了对数据库进行的数据持久化操作。
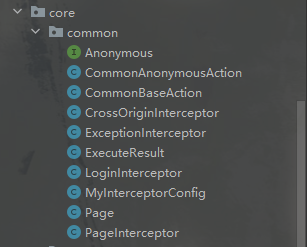
其中还有个core文件夹,里面放的是工具类包括一些拦截器

提示:以下是本篇文章正文内容,下面案例可供参考
本文SpringBoot 框架代码编写流程(看个人习惯,无硬性标准)
1、画页面 HTML
2、编写控制层代码的方法:Action / Controller
3、编写数据持久层代码:Mapper + Mapper.xml(数据库)
4、编写业务层代码:Service + Impl
5、完善控制层代码的方法:Action / Controller
关于Thymeleaf 前端
目前Java比较流行的模板引擎有Thymeleaf和Freemarker,Thymeleaf的话更适合当前的人员分工问题,回忆一下以前的Jsp页面,必须要动态渲染才能看到真实的效果,写页面的和写后端的分工不太明确 。
Thymeleaf是动静分离的,页面中的动态标签是需要传递有数据的时候才会渲染,不然就是原本默认的静态的样子 。
Thymeleaf 快速入门
Thymeleaf 官网
后台做逻辑会有个绑定,传到前端设计的页面上,后台如果传过来数据就会用后台数据,如果后台没有数据,也能用静态的形式展示出来
common文件夹介绍

LoginInterceptor登录拦截器,用于阻止未登录用户访问系统
CrossOriginInterceptor拦截器
在MyInterceptorConfig配置,interceptor实际上也是一种filter的实现 ,这里注册CrossOriginInterceptor拦截器,注册LoginInterceptor拦截器。并且所有路径都被拦截,除了静态不拦截路径
//拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
// TODO Auto-generated method stub
WebMvcConfigurer.super.addInterceptors(registry);
// 注册CrossOriginInterceptor拦截器
registry.addInterceptor(new CrossOriginInterceptor());
// 注册LoginInterceptor拦截器
InterceptorRegistration registration = registry.addInterceptor(new LoginInterceptor());
registration.addPathPatterns("/**"); // 所有路径都被拦截
registration.excludePathPatterns( // 添加不拦截路径
"/", // 首页
"/user/login", // 登录
"/user/addUser", // 注册
"/user/checkUsername", // 检查用户名
"/**/*.html", // html静态资源
"/**/*.js", // js静态资源
"/**/*.css", // css静态资源
"/test/**" // css静态资源
);
}
关于首页静态资源
所有静态资源都需要thymeleaf接管
可以在resources下创建目录处理静态资源,目录优先级是:resources>static(默认)>public
测试:将静态资源文件放到resources/static/public或者**/****目录下资源都可以被访问, 比如在static下创建1.js文件,可以被访问localhost:8080/springbootdemo/1.js
模板引擎: 将 html 页面放在 resources/templates 包下 ,在templates目录下的所有页面,可以通过controller来跳转。
项目里使用了thymeleaf,所以得在pom.xml文件里加入thymeleaf 相关依赖
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
<!--------- 或者 --------->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
- 点赞
- 收藏
- 关注作者


评论(0)