Unity 之 DoTween的SetEase设置缓动类型
【摘要】 DoTween 的 SetEase 设置缓冲类型: 各种类型的曲线:http://robertpenner.com/easing/easing_demo.html,,, 用的时候去点点看看,基本就可以知道想要的效果对应的那个曲线函数了。
若想自建缓冲函数可查:MSDN示例说明
函数名描述BackEase略微收回动画的动作,然后再开始进行动画处理指示的路径中。Boun...
DoTween 的 SetEase 设置缓冲类型:
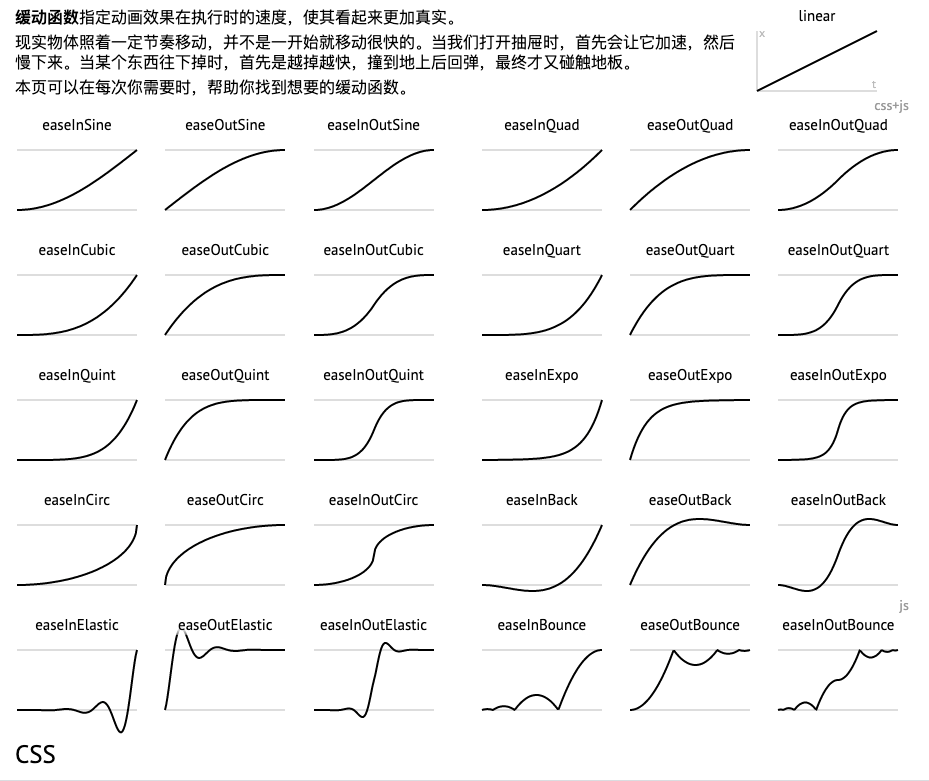
各种类型的曲线:http://robertpenner.com/easing/easing_demo.html,,,
用的时候去点点看看,基本就可以知道想要的效果对应的那个曲线函数了。
若想自建缓冲函数可查:MSDN示例说明
| 函数名 | 描述 |
|---|---|
| BackEase | 略微收回动画的动作,然后再开始进行动画处理指示的路径中。 |
| BounceEase | 创建弹跳效果。 |
| CircleEase | 创建加速和/或减速使用循环函数的动画。 |
| CubicEase | 创建加速和/或减速使用的公式的动画f(t) = t3。 |
| ElasticEase | 创建类似于弹簧来回直到静止的动画。 |
| ExponentialEase | 创建加速和/或减速使用指数公式的动画。 |
| PowerEase | 创建加速和/或减速使用的公式的动画f(t) = tp其中 p 等于Power属性。 |
| QuadraticEase | 创建加速和/或减速使用的公式的动画f(t) = t2。 |
| QuarticEase | 创建加速和/或减速使用的公式的动画f(t) = t4。 |
| QuinticEase | 创建加速和/或减速使用的公式的动画f(t) = t5。 |
| SineEase | 创建加速和/或减速使用正弦公式的动画。 |
EaseIn、EaseOut、EaseInOut:对于一个缓动函数,EaseIn是在开始是缓冲,即开始时变化较慢,EaseOut是在结束是缓冲,即结束时变化较慢,而EaseInOut是两者兼有。
来自MSDN的诠释:
DoTween可以使用EasingMode属性更改缓动函数的行为方式,即更改动画的内插。 有三个可能的值可以为EasingMode:
EaseIn:内插遵循与缓动函数相关联的数学公式。
EaseOut:内插遵循 100%内插值减去输出与缓动函数相关联的公式。
EaseInOut:使用内插EaseIn动画的第一个另一半和EaseOut虚拟机。
#region 程序集 DOTween, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null
// E:\project\gus_client_2_0\Assets\Demigiant\DOTween\DOTween.dll
#endregion
namespace DG.Tweening
{ public enum Ease { Unset = 0, Linear = 1, InSine = 2, OutSine = 3, InOutSine = 4, InQuad = 5, OutQuad = 6, InOutQuad = 7, InCubic = 8, OutCubic = 9, InOutCubic = 10, InQuart = 11, OutQuart = 12, InOutQuart = 13, InQuint = 14, OutQuint = 15, InOutQuint = 16, InExpo = 17, OutExpo = 18, InOutExpo = 19, InCirc = 20, OutCirc = 21, InOutCirc = 22, InElastic = 23, OutElastic = 24, InOutElastic = 25, InBack = 26, OutBack = 27, InOutBack = 28, InBounce = 29, OutBounce = 30, InOutBounce = 31, // // 摘要: // Don't assign this! It's assigned automatically when creating 0 duration tweens INTERNAL_Zero = 32, // // 摘要: // Don't assign this! It's assigned automatically when setting the ease to an AnimationCurve // or to a custom ease function INTERNAL_Custom = 33 }
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
简单使用:
#region 先手动画
public void fristHand_Ani() { Fan_Img.gameObject.SetActive(true); FristHand_Img.gameObject.SetActive(true); FristHand_Img.transform.localScale = Vector3.one * 0.5f; Fan_Img.DOFade(1, 0.01f); Fan_Img.transform.localEulerAngles = Vector3.zero;//back * 10; StartCoroutine("Invoke_YS"); } IEnumerator Invoke_YS() { yield return new WaitForSeconds(0.2f); FristHand_Img.DOFade(1, 0.02f); //Tween te = Fan_Img.transform.DOLocalRotate(Vector3.forward * 10f, 0.3f); //te.SetLoops(2, LoopType.Yoyo).SetEase(Ease.OutBounce).OnComplete(() => //{ // Fan_Img.transform.localEulerAngles = Vector3.zero; // te.Kill(); //}); FristHand_Img.transform.DOScale(Vector3.one * 1f, 0.4f).SetEase(Ease.OutBounce).OnComplete(() => { //隐藏 扇子和先手文字... Fan_Img.DOFade(0, 0.2f); FristHand_Img.DOFade(0, 0.2f).OnComplete(() => { FristHand_Img.gameObject.SetActive(false); Fan_Img.gameObject.SetActive(false); StopCoroutine("MN_Update"); }); }); yield return new WaitForSeconds(0.4f); // 先手落子 飞行动画... Linght.transform.localPosition = Vector3.zero; Linght.gameObject.SetActive(true); Linght.DOFade(1, 0.02f).OnComplete(() => { Vector3 target_v3; if (model.Current_player == model.myuid) { target_v3 = new Vector3(-405, -800, 0); Linght.transform.localEulerAngles = Vector3.forward * 30; } else { target_v3 = new Vector3(-355, 600, 0); Linght.transform.localEulerAngles = Vector3.back * 70; } Linght.transform.DOScale(1f, 0.2f).OnComplete(() => { Linght.transform.DOScale(0.6f, 0.2f); Linght.DOFade(0, 0.2f); }); Linght.transform.DOBlendableLocalMoveBy(target_v3, 0.4f).SetEase(Ease.InOutQuint); }); yield return new WaitForSeconds(0.02f); StopCoroutine("Invoke_YS"); }
#endregion
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62

原地址: 传送门,鼠标放上面即可查看缓动。点击进去还有详情介绍
文章来源: czhenya.blog.csdn.net,作者:陈言必行,版权归原作者所有,如需转载,请联系作者。
原文链接:czhenya.blog.csdn.net/article/details/89947702
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)