前端基础知识第七章---HTML5和CSS3的新特性
一、HTML5 的新特性
- HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
- 这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
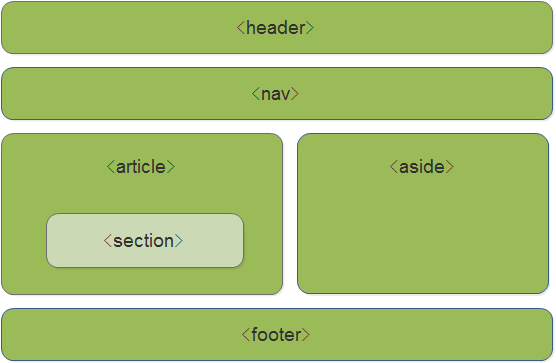
(1)HTML5 新增的语义化标签
| 标签 | 描述 |
|---|---|
<header> |
头部标签 |
<nav> |
导航标签 |
<article> |
内容标签 |
<section> |
定义文档某个区域 |
<aside> |
侧边栏标签 |
<footer> |
尾部标签 |

温馨提醒:
- 这种语义化标准主要是针对搜索引擎的;
- 这些新标签页面中可以使用多次;
- 在 IE9 中,需要把这些元素转换为块级元素;
- 其实,我们移动端更喜欢使用这些标签,HTML5 还增加了很多其他标签,我们后面再慢慢学;
(2)HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
- 音频:
<audio> - 视频:
<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用flash 和其他浏览器插件。
2.1 视频<video>
当前 <video> 元素支持三种视频格式: 尽量使用 mp4格式;
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES 从 Firefox 21 版本开始 Linux 系统从 Firefox 30 开始 |
YES | YES |
| Safari | YES | NO | NO |
| Opera | YES 从 Opera 25 版本开始 |
YES | YES |
语法演示如下:
<video src="文件地址" controls="controls"></video>
视频<video>- - - 常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置视频播放器的宽度 |
| height | pixels(像素) | 设置视频播放器的高度 |
| loop | loop | 当媒介文件完成播放后再次开始播放 |
| preload | auto(预先加载视频) none(不应加载视频) |
规定是否预加载视频(如果使用 autoplay,则忽略该属性) |
| src | url | 视频url地址 |
| poster | Imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
2.2 音频<audio>
当前 <audio> 元素支持三种音频格式:
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
语法演示如下:
<audio src="文件地址" controls="controls"></audio>
音频<audio>- - - 常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮) |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放 |
| src | url | 规定音频文件的 URL |
2.3 多媒体标签总结
- 音频标签和视频标签使用方式基本一致;
- 浏览器支持情况不同;
- 谷歌浏览器把音频和视频自动播放禁止了;
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决);
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性;
(3)HTML5 新增的 input 类型
<input>标签规定了用户可以在其中输入数据的输入字段。<input>元素在<form>元素中使用,用来声明允许用户输入数据的 input 控件。- 输入字段可通过多种方式改变,取决于 type 属性。
| 属性值 | 说明 |
|---|---|
| type=“email” | 限制用户输入必须为Email类型 |
| type=“url” | 限制用户输入必须为URL类型 |
| type=“date” | 限制用户输入必须为日期类型 |
| type=“time” | 限制用户输入必须为时间类型 |
| type=“month” | 限制用户输入必须为月类型 |
| type=“week” | 限制用户输入必须为周类型 |
| type=“number” | 限制用户输入必须为数字类型 |
| type=“tel” | 手机号码 |
| type=“search” | 搜索框 |
| type=“color” | 生成一个颜色选择表单 |
完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 我们验证的时候必须添加form表单域 -->
<form action="">
<ul>
<li>邮箱: <input type="email" /></li>
<li>网址: <input type="url" /></li>
<li>日期: <input type="date" /></li>
<li>时间: <input type="time" /></li>
<li>数量: <input type="number" /></li>
<li>手机号码: <input type="tel" /></li>
<li>搜索: <input type="search" /></li>
<li>颜色: <input type="color" /></li>
<!-- 当我们点击提交按钮就可以验证表单了 -->
<li> <input type="submit" value="提交"></li>
</ul>
</form>
</body>
</html>
显示效果如下:

(4)HTML5 新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚集属性,页面加载完成自动聚集到指定表单 |
| autocomplete | off / on | 当用户在字段开始输入时,浏览器基于之前输入过的值,应该显示在字段中填写的选项。 默认已经打开,如 autocomplete=“on”,关闭 autocomplete="off" 需要放在表单内,同时加上name属性,同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
二、CSS3 的新特性
(1)CSS3 的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持;
- 移动端支持优于 PC 端;
- 不断改进中;
- 应用相对广泛;
- 现阶段主要学习:新增选择器和盒子模型以及其他特性;
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
温馨提醒:类选择器、属性选择器、伪类选择器,权重为10;
(2)属性选择器
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=“val”] | 选择具有att属性且属性值等于 val 的 E 元素 |
| E[att^=“val”] | 匹配具有att属性且值以 val 开头的 E 元素 |
| E[att$=“val”] | 匹配具有att属性且值以 val 结尾的 E 元素 |
| E[att*=“val”] | 匹配具有att属性且值中含有 val 的 E 元素 |
(3)结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素;
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中的最后一个子元素 E |
| E:nth-child(n) | 匹配父元素中的第 n 个子元素 E |
| E:first-of-type | 指定类型 E 的第一个 |
| E:last-of-type | 指定类型 E 的最后一个 |
| E:nth-of-type(n) | 指定类型 E 的第 n 个 |
nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
- n 可以是数字,关键字和公式;
- n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始…;
- n 可以是关键字:even 偶数,odd 奇数;
- n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 );
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15 … |
| n+5 | 从第五个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第五个)… |
温馨提醒:
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配;
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E,然后再根据E 找第n个孩子;
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式;
- 如果是无序列表,我们肯定用 nth-child 更多;
(4)伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
温馨提醒:
- before 和 after 创建一个元素,但是属于行内元素;
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素;
- 语法: element::before {}
- before 和 after 必须有 content 属性;
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素;
- 伪元素选择器和标签选择器一样,权重为 1;
完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器before和after</title>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
}
div::before {
content: '我';
}
div::after {
content: '库里的忠实粉丝';
}
</style>
</head>
<body>
<div>
是
</div>
</body>
</html>
显示效果如下:

4.1 伪元素选择器使用场景1:伪元素字体图标
显示效果如下:

完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器使用场景-字体图标</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e91e';
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(5)CSS3 盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的);
- box-sizing: border-box 盒子大小为 width;
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
(6)CSS3 其他特性(了解)
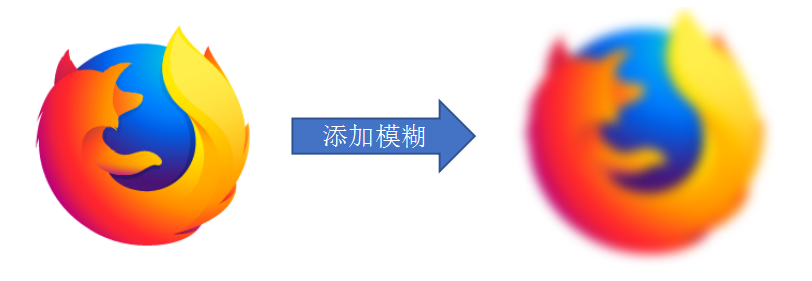
6.1 CSS3 滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。

语法演示如下:
filter: 函数();
<!-- 例如:filter: blur(5px); blur是一个函数 小括号里面数值越大,图片越模糊 注意数值要加px单位 -->
6.2 CSS3 calc函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
代码演示如下:
width: calc(100% - 80px);
温馨提醒:括号里面可以使用 + - * / 来进行计算。
(7)CSS3 过渡(重点)
- 过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果;
- 过渡动画: 是从一个状态 渐渐的过渡到另外一个状态;
- 可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局;
- 我们现在经常和 :hover 一起 搭配使用;
语法演示如下:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性: 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以;
- 花费时间: 单位是 秒(必须写单位) 比如 0.5s;
- 运动曲线: 默认是 ease (可以省略);
- 何时开始: 单位是 秒(必须写单位)可以设置延迟触发时间,默认是 0s (可以省略);
温馨提醒:过渡的使用口诀 - - 谁做过渡给谁加;
三、总结
由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦!
- 点赞
- 收藏
- 关注作者


评论(0)