【U3D小游戏】愤怒的小鸟(二)场景搭建以及小鸟功能实现
前言
自己做一下小时候玩的风靡一时的愤怒的小鸟这个游戏,相信有很多人都在某一段时间沉迷过这个游戏吧~~
二、搭建游戏场景
1. 搭建简单场景
选中Game场景,切割BIRDS_1图集,找到小鸟和弹弓
我这边切割弹弓是左右两个,分别是BIRDS_1_0和BIRDS_1_8,小鸟是BIRDS_1_159,应该都是一样的。
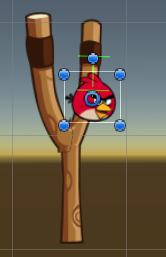
拖到场景中,并新增一个Player层,将这三个设置为Player层。
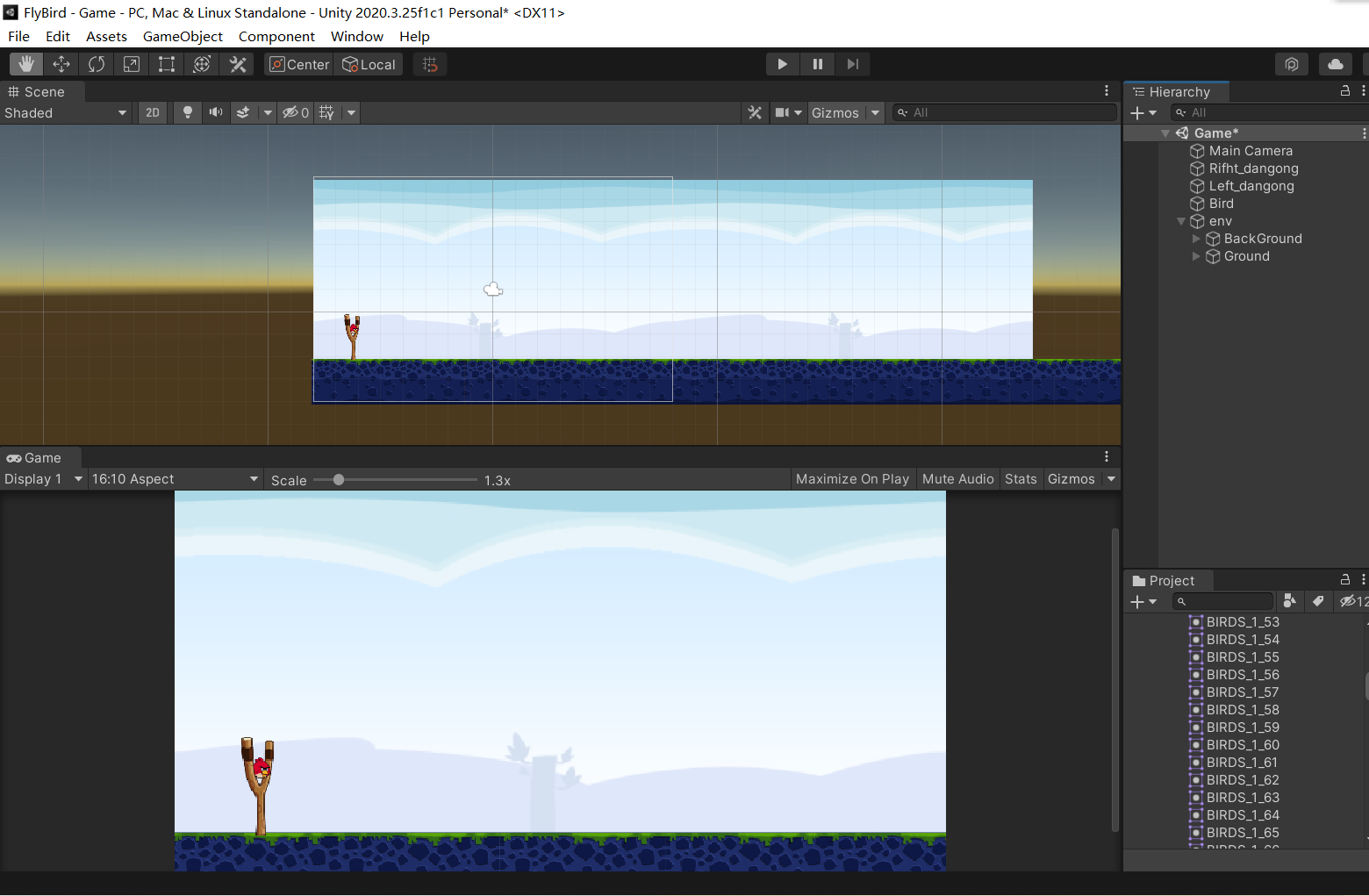
经过个更符合逻辑的调整后,就是这个样子滴~

左边的弹弓能挡住小鸟,右边的弹弓挡不住小鸟,很符合逻辑吧~
当然你也可以将小鸟改成别的,比如说猪,然后游戏就是愤怒的小猪了,啊哈哈哈
现在我们的两个主角小鸟和弹弓的模型已经搭建好了,搭建背景和地
2. 搭建地面和背景
我们先在U3D创建一个空的游戏对象,作为我们场景的承载体
我们先找到一个场景的图集,切割一下
切割完成后,记得给地面添加一个组件Box Collider 2D,让我们的小鸟可以落在地面上
具体细节根据自己习惯微调,我就不详细说了
这是我的场景

三、小鸟的功能实现
1. 给小鸟和弹弓实现弹弓效果
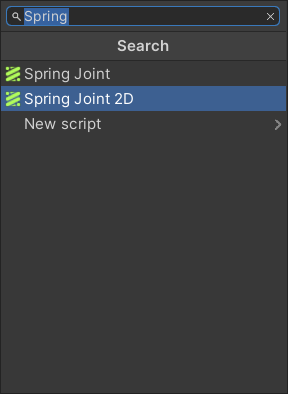
在这里我们需要使用到Spring Joint 2D(需要2D,因为我们的愤怒的小鸟就是一个2D游戏,也有3D的,是用在3D游戏里面的)组件,这个组件其实就是弹簧组件(其实我觉得更像是一根皮筋)。
这个组件需要两个物体,并且都具备刚体(使游戏对象具备物理性质,如重力等)。
其实就可以理解为
一根弹簧,一个需要弹簧的游戏对象,比如这个鸟,一个点,鸟被弹簧系着,鸟就会绕着这个点和现实一样绕着弹性的来回摆动。
我们给小鸟加上这个Spring Joint 2D组件

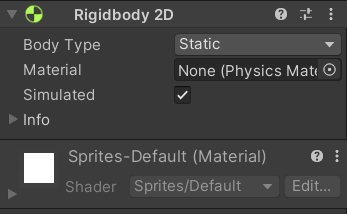
然后小鸟就会自动加上一个刚体组件了,然后在右边的弹弓上加上一个刚体,并将Body Type设置为static这是为了让弹弓具有刚体组件,但是不具有刚体的别的用法,比如重力。
刚体组件的名字叫做Rigidbody 2D。

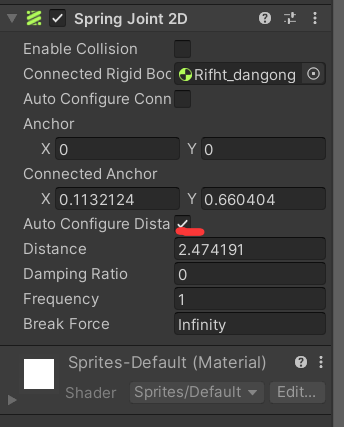
然后我们就回到小鸟这个对象,通过Spring Joint 2D组件来调试,将小鸟调整成合适的状态,或者说合理的状态。
首先我们先将这个Auto Configure Distance取消勾选,这个属性的意思是是否自动为弹弓计算长度,我们不需要,因为我们要自己调,然后在下面的Distance里面慢慢微调,调到一个你觉得很合理的位置就可以了。
然后接着可以调弹弓的弹性,就是下面再下面的Frequency这个属性,参数越大,弹性就越大,来回摆动的幅度就越大。

我是调整到了0.3/2的时候才好,是这个样子

这样小鸟不管怎么来会弹都不会弹到树杈下面,因为她很显然不符合物理规律啊~~
2. 给小鸟添加碰撞器
众所周知,愤怒的小鸟的玩法就是通过弹弓发射小鸟来撞击建筑物和猪来通过一关又一关的,所以我们先在就是需要实现通过屏幕拖拽小鸟,让小鸟发射出去的效果。
而需要实现这个效果,我们需要使用到碰撞体组件和脚本组件,脚本组件就是我们自己写的代码,碰撞体是让游戏对象具有能够碰撞等物理性质的组件。
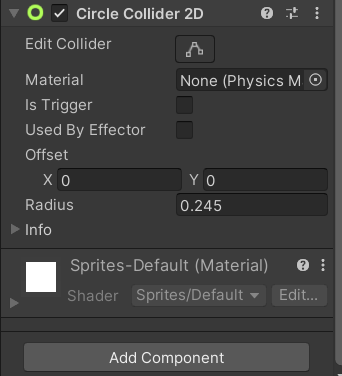
首先给小鸟添加一个碰撞体,我们添加一个2D的圆形碰撞体,因为小鸟大概就是圆形的嘛~

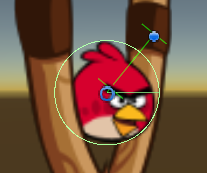
我们可以点击那个Edit Collider来调试我们小鸟作为碰撞体的大小

进行一下微调,让圆形更接近小鸟的身体就可以了,当然也可以调大,这样游戏难度就会下降了
3. 使小鸟能够拖拽
原理就是当鼠标点击小鸟的时候,将小鸟的坐标或者说位置与鼠标的位置进行同步。
我们给小鸟挂一个脚本,名字我就设置成ColliderBird了
/**
* ==========================================
* FileName:#FileName#
* Author:#Name#
* CreatTime:#CreateTime#
* NowPath:#path#
* ==========================================
*/
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ColliderBird : MonoBehaviour
{
private bool isClick = false;
private void Start()
{
}
private void OnMouseDown()
{
//当鼠标按下时,小鸟与鼠标位置相同
isClick = true;
}
private void OnMouseUp()
{
//当鼠标抬起时,小鸟发射出去
isClick = false;
}
// Update is called once per frame
void Update()
{
if (isClick)//长按,小鸟与鼠标坐标同步
{
transform.position = Camera.main.ScreenToWorldPoint(Input.mousePosition);
transform.position += new Vector3(0, 0, 10);
}
}
}
ps:在同步位置的时候,我们应该知道,鼠标的坐标系与游戏内小鸟的坐标系是不同的
酱紫我们的小鸟就可以拖拽了
4. 限制小鸟拖拽的距离
我们需要限制这个距离使我们的小鸟更具有真实性
原理是这样的:
- 判断我们的小鸟和树枝之间距离,如果超过我们限制的距离我们就开始限制
- 获取到小鸟和树枝的法向量
- 让法向量乘以最大距离
- 让小鸟的坐标变成树枝的坐标加上法向量乘以后的距离
所以这就是代码:
//限制小鸟弹弓的距离
if (Vector3.Distance(transform.position, right.position) > maxDistance)
{
//获取两者之间的方向向量,为了取方向
Vector3 pos = (transform.position - right.position).normalized;
//将反向向量乘以最大距离
pos *= maxDistance;
//将这个距离保持在我们需要限制的位置
transform.position = pos + right.position;
}
我就不放所有代码了,这上面的代码需要放在拖拽代码判断里面
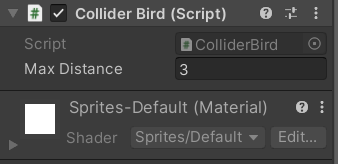
我先设定了一个5,运行后发现优点打,慢慢调到2才感觉差不多,我们调这些不需要进入vs中改写代码,因我而我们设置了最大距离为一个public的变量,所以我们可以在u3d中进行调整。
ps:当然需要注意的是我们需要记住我们调试的值,因为在unity运行的时候是不会记住这些修改操作的,就像我刚刚都忘了,所以才出现图片和我上面不符合的情况

5. 让小鸟脱离弹弓飞出去
距离限制做好了,我们就可以让小鸟飞出去了,具体怎么做呢?
那么我们可以先思考这个问题-> 是什么拽着我们的小鸟不让我们的小鸟飞出去?
答案就是那个Sprinf Joint 2D组件,所以我们只需要在脱手的时候禁用掉那个组件不就OK了吗!
当然我们的刚体组件也在这里有着很重要的作用,需要计算弹力,让小鸟能够做平抛运动什么的,要让小鸟更加的符合物理学规律。
然后开始写代码吧~~
我以后写局部代码,会说放在那个位置
先把我们要用到的组件写上去
//放在脚本类下面,方法上面
private Rigidbody2D rb2;//物理组件
private SpringJoint2D sp2;//弹簧组件
然后我们需要知道Rigidbody2D的Body Type的属性
- Dynamic默认的属性,动态的,具有重力,碰撞等物理属性
- Kinematic运动学属性,在这个属性上面我们的游戏对象会不受重力等的影响,只接收用户的控制
- Static静态属性,具有无限质量,不可移动,还记得吗,我们的树枝就是这个属性
然后我们需要在玩家点到小鸟的时候开启运动学属性,然后在玩家放开手的时候开启动态属性。
将开启动力学的代码放在鼠标按下的方法里面,既OnMouseDown方法
rb2.isKinematic = true;//开启运动学,计算动力
将禁用弹弓的代码放在鼠标抬起的方法里面,既OnMouseUp方法
Invoke("Power", 0.15f);//让动力具体有0.15秒的计算
sp2.enabled = false;//将束缚小鸟的弹簧禁用掉
关闭弹力计算
void Power()
{
rb2.isKinematic=false;//关闭计算,小鸟马上就要飞出去了~
}
ps:Invoke方法的作用是延迟调用某个方法
看看效果

- 点赞
- 收藏
- 关注作者


评论(0)