xPath和css selector定位
大家好,我是bug郭,一名双非科班的在校大学生。对C/JAVA、数据结构、Spring系列框架、Linux及MySql、算法等领域感兴趣,喜欢将所学知识写成博客记录下来。 希望该文章对你有所帮助!如果有错误请大佬们指正!共同学习交流
作者简介:
- CSDN java领域新星创作者blog.csdn.net/bug…
- 掘金LV3用户 juejin.cn/user/bug…
- 阿里云社区专家博主,星级博主,developer.aliyun.com/bug…
- 华为云云享专家 bbs.huaweicloud.com/bug…
xPath
通过
xpath进行定位!
什么是XPath:http://www.w3.org/TR/xpath/
XPath 基础教程:http://www.w3schools.com/xpath/default.asp
XPath是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium 用户可是使用这种强大语言在web 应用中定位元素。
XPath 扩展了上面id 和name 定位方式,提供了很多种可能性。
XPATH的获取可以用chrome的F12开发者模式中Element-右键-copy-copy xpath来获取
所有元素的XPath都是唯一!所以任何元素都可以通过xPath进行定位!
# 通过xPath进行定位!
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://music.163.com/")
time.sleep(3)
#通过xPath定到排行榜模块!
driver.find_element_by_xpath('/html/body/div[1]/div[3]/div/ul/li[2]/a/em').click()
time.sleep(3)
driver.quit()
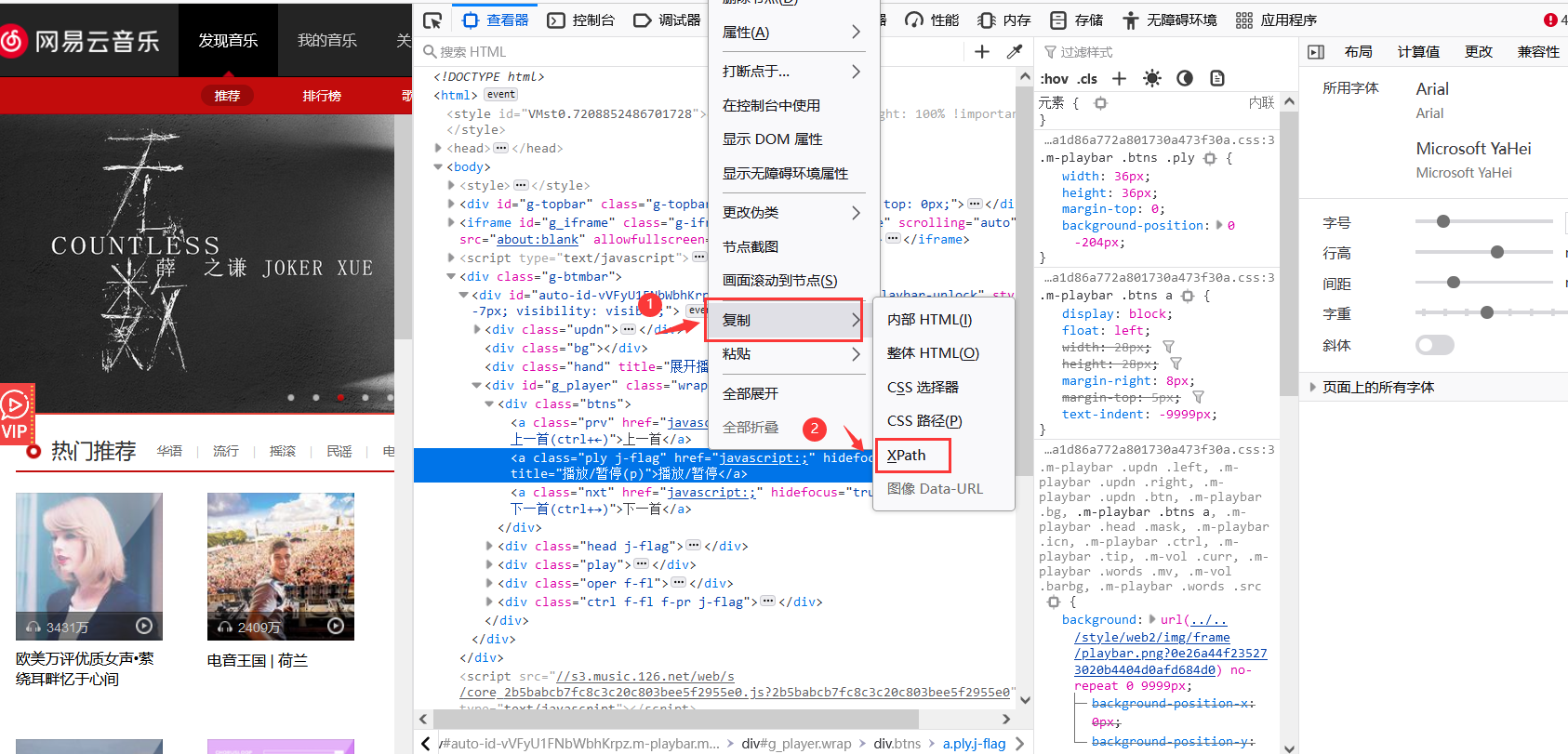
xPath获取流程
- 鼠标定位到需要定位的元素,然后右击,点击检查

看到源代码然后右击,选择复制,选择Xpath

css selector
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。
CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。
CSS 的比较灵活可以选择控件的任意属性,上面的例子中:
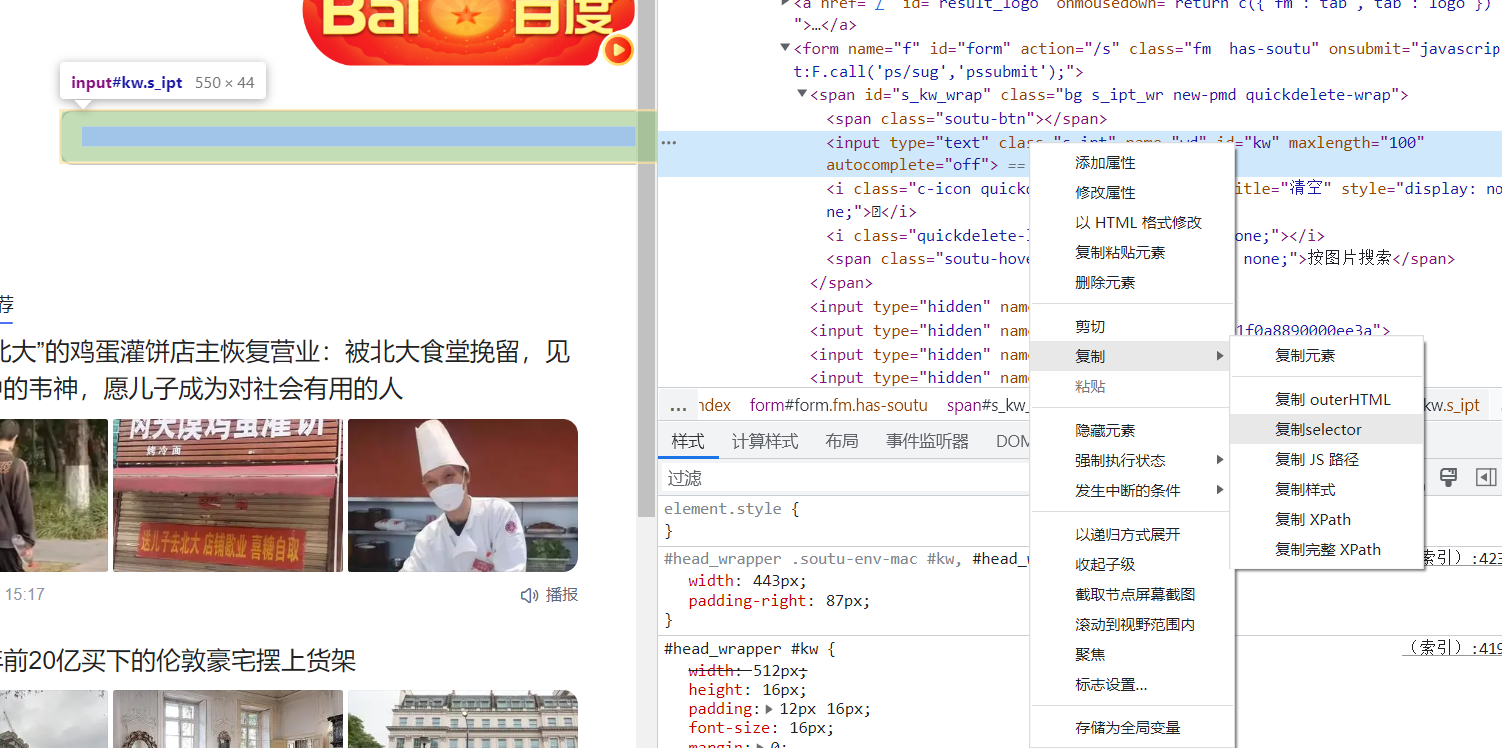
find_element_by_css_selector("#kw")通过find_element_by_css_selector( )函数,选择取百度输入框的id属性来定义CSS的获取可以用chrome的F12开发者模式中Element-右键-copy-copy selector来获取
# 通过css selector 通过css空间的属性名进行定位!
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://baidu.com/")
#定位输入框
driver.find_element_by_css_selector('#kw').send_keys('俄乌冲突')
time.sleep(3)
#css selector方式定位到搜索按钮
driver.find_element_by_css_selector('#su').click()
time.sleep(3)
driver.quit()
只要我们复制selector即可获取到css selector进行定位

- 点赞
- 收藏
- 关注作者




评论(0)