前端基础知识第八章---CSS
一、CSS 第八章
(1)2D 转换
- 转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果;
- 转换(transform)可以简单理解为变形:移动:translate,旋转:rotate,缩放:scale;

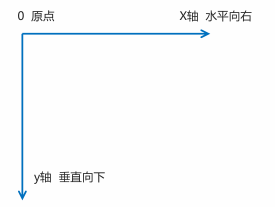
1.1 二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,我们先来学习二维坐标系;

1.2 2D 转换之移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位;
语法演示如下:
transform: translate(x,y);
或者分开写
transform: translateX(n);
transform: translateY(n);
温馨提醒:
- 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素;
- translate最大的优点:不会影响到其他元素的位置;
- translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
- 对行内标签没有效果;
1.3 2D 转换之旋转 rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转;
语法演示如下:
transform:rotate(度数);
温馨提醒:
- rotate里面跟度数,单位是 deg,比如 rotate(45deg);
- 角度为正时,顺时针,负时,为逆时针;
- 默认旋转的中心点是元素的中心点;
1.4 2D 转换中心点 transform-origin
我们可以设置元素转换的中心点;
语法演示如下:
transform-origin: x y;
温馨提醒:
- 注意后面的参数 x 和 y 用空格隔开;
- x y 默认转换的中心点是元素的中心点 (50% 50%);
- 还可以给x y 设置 像素 或者 方位名词 (top bottom left right center);
1.5 2D 转换之缩放scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小;
语法演示如下:
transform:scale(x,y);
温馨提醒:
- 注意其中的x和y用逗号分隔;
- transform:scale(1,1) :宽和高都放大一倍,相对于没有放大;
- transform:scale(2,2) :宽和高都放大了2倍;
- transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2);
- transform:scale(0.5,0.5):缩小;
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子;
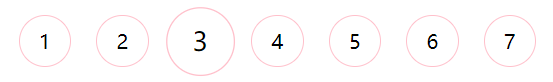
1.5.1 案例:分页按钮

完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
li {
float: left;
width: 40px;
height: 40px;
border: 1px solid pink;
margin: 10px;
text-align: center;
line-height: 40px;
list-style: none;
border-radius: 50%;
cursor: pointer;
transition: all .4s;
}
li:hover {
transform: scale(1.3);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>
1.6 2D 转换综合写法
温馨提醒:
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() …等;
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向);
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前;
(2)动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
2.1 动画的基本使用
制作动画分为两步:1.先定义动画;2.再使用(调用)动画;
(1) 用 keyframes 定义动画(类似定义类选择器);
代码演示如下:
/* 1. 定义动画 */
@keyframes 动画名称 {
/* 开始状态 */
0%{
width:100px;
}
/* 结束状态 */
100%{
width:200px;
}
}
动画序列:
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列;
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果;
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数;
- 请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%;
(2)元素使用动画;
代码演示如下:
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
2.2 动画常用属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画。 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease”。 |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite。 |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal“,alternate逆播放。 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"paused"。 |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards。 |
2.3 动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
代码演示如下:
animation: myfirst 5s linear 2s infinite alternate;
温馨提醒:
- 简写属性里面不包含 animation-play-state;
- 暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用;
- 想要动画走回来 ,而不是直接跳回来:animation-direction: alternate;
- 盒子动画结束后,停在结束位置: animation-fill-mode: forwards;
2.4 速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease”;
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps() | 指定了时间函数中的间隔数量(步长) |
(3)3D 转换
3.1 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右 注意: x 右边是正值,左边是负值;
- y轴:垂直向下 注意: y 下面是正值,上面是负值;
- z轴:垂直屏幕 注意: 往外面是正值,往里面是负值;

3.2 3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
- translform:translateX(100px):仅仅是在x轴上移动;
- translform:translateY(100px):仅仅是在Y轴上移动;
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位);
- transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离;
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动。
3.3 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的;
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内);
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离;
- 距离视觉点越近的在电脑平面成像越大,越远成像越小;
- 透视的单位是像素;

d:就是视距,视距就是一个距离人的眼睛到屏幕的距离;
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大;
温馨提醒:透视写在被观察元素的父盒子上面的;
3.4 3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
语法演示如下:
transform:rotateX(45deg):沿着x轴正方向旋转 45度
transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
例1 transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
例2 transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
对于元素旋转的方向的判断 我们需要先学习一个左手准则。
- 左手的手拇指指向 y轴的正方向;
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值);

3.5 3D呈现 transfrom-style
- 控制子元素是否开启三维立体环境;
- transform-style: flat 子元素不开启3d立体空间 默认的;
- transform-style: preserve-3d; 子元素开启立体空间;
- 代码写给父级,但是影响的是子盒子;
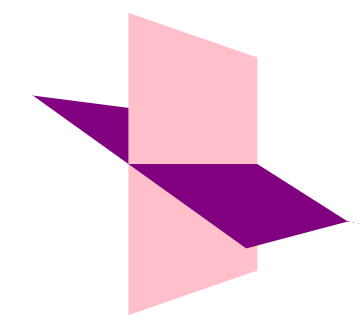
显示效果如下:

完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
transition: all 2s;
/* 让子元素保持3d立体空间环境 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: pink;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>
3.6 案例学习
3.6.1 案例:3D导航栏
显示效果如下:

完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 200px;
height: 35px;
line-height: 35px;
text-align: center;
list-style: none;
/* 一会我们需要给box 旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果 */
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all 1s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/* 这个x轴一定是负值 */
/* 我们如果有移动 或者其他样式,必须先写我们的移动 */
transform: translateY(17.5px) rotateX(-90deg);
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">勇士总冠军!</div>
<div class="bottom">Warriors Championship!</div>
</div>
</li>
<li>
<div class="box">
<div class="front">勇士总冠军!</div>
<div class="bottom">Warriors Championship!</div>
</div>
</li>
<li>
<div class="box">
<div class="front">勇士总冠军!</div>
<div class="bottom">Warriors Championship!</div>
</div>
</li>
<li>
<div class="box">
<div class="front">勇士总冠军!</div>
<div class="bottom">Warriors Championship!</div>
</div>
</li>
</ul>
</body>
</html>
3.6.2 案例:旋转图片
显示效果如下:

完整代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>案例:旋转图片</title>
<style>
body {
perspective: 2000px;
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
/* 添加动画效果 */
animation: rotate 10s linear infinite;
/* background: url(media/dog.jpg) no-repeat; */
}
section:hover {
/* 鼠标放入section 停止动画 */
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(media/dog.jpg) no-repeat;
}
section div:nth-child(1) {
transform: rotateY(0) translateZ(300px);
}
section div:nth-child(2) {
/* 先旋转好了再 移动距离 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
/* 先旋转好了再 移动距离 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
/* 先旋转好了再 移动距离 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
/* 先旋转好了再 移动距离 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
/* 先旋转好了再 移动距离 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
温馨提醒:
- 给body添加 透视效果 perspective: 2000px;
- 给section 添加 大小,一定不要忘记添加 3d 呈现效果控制里面的6个div。别忘记子绝父相,section要加相对定位;
- 里面6个div 全部绝对定位叠到一起,然后移动不同角度旋转和距离。
- 给section 添加动画animation ,让它可以自动旋转即可;
(4)浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
- -moz-:代表 firefox 浏览器私有属性;
- -ms-:代表 ie 浏览器私有属性;
- -webkit-:代表 safari、chrome 私有属性;
- -o-:代表 Opera 私有属性;
代码演示如下:
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
二、总结
由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦!
- 点赞
- 收藏
- 关注作者


评论(0)