路由的params函数
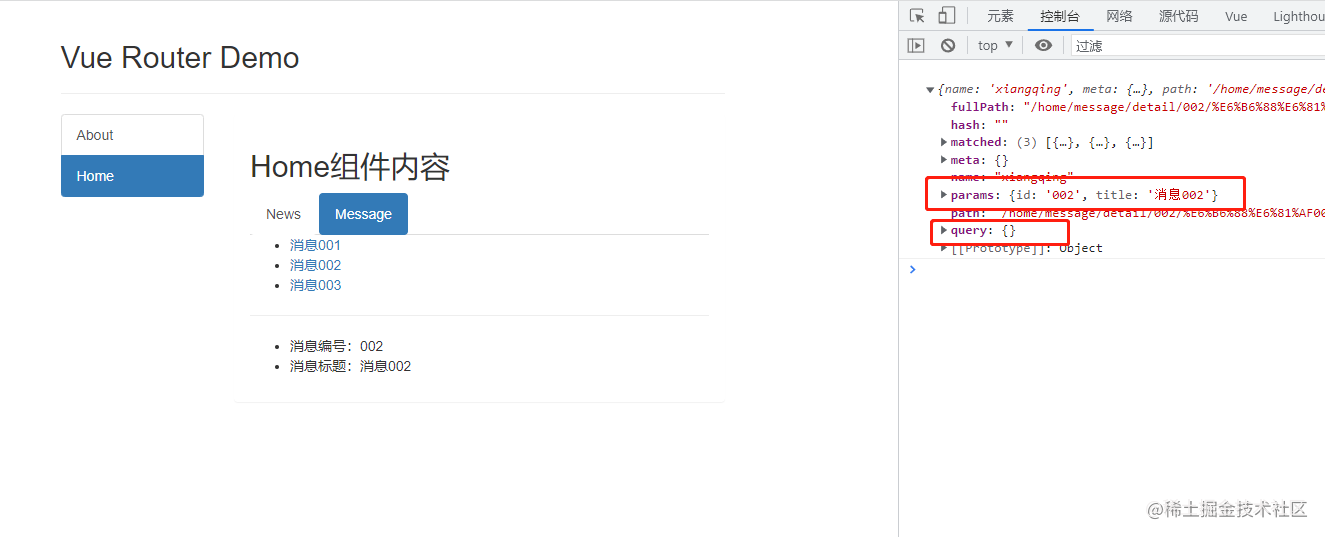
在本篇我会给大家介绍一下关于vue中路由的params参数关于这个params参数就是路由的另外一种传参的方式了,之前我们了解了query的传参方式我现在就是想介绍关于params的传参方式:params使用的时候需要通过`:xx`的站位符进行数据传递xx是自己给的数据占位名。

```js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
name:'guanyu',
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'message',
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title',
component:Detail,
}
]
}
]
}
]
})
```
所以在我们使用params参数的时候必须声明接收params参数才可以而在直接中使用也是像是字符串的写法就是:to="`/home/message/detail/${m.id}/${m.title}``"而对象写法就不能在使用path了只能使用name
```js
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带params参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> -->
<!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link :to="{
name:'xiangqing',
params:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
```
### 总结路由的params参数
1. 配置路由,声明接收params参数
```js
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
```
2. 传递参数
```vue
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',
params:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
```
> 特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
3. 接收参数:
```js
$route.params.id
$route.params.title
```
- 点赞
- 收藏
- 关注作者


评论(0)