一幅长文细学Vue(三)——组件基础(上)
3 组件基础(上)
摘要
在本文中,我们将学习什么是SPA,以及Vue中组件的基本使用。
声明:为了文章的清爽性,在文章内部的代码演示中只会附上部分演示代码,main.js文件的代码通常不贴出,如果感兴趣可以前往代码仓库获取
作者:来自ArimaMisaki创作
3.1 SPA
3.1.1 单页面应用程序
说明:单页面应用程序(Single Page Application)简称SPA,即在Web网站中只有唯一的一个HTML页面,所有功能与交互都在一个页面内完成。
特点:所有功能局限于一个页面中,这就意味着如果想要做出切换页面的效果,就需要通过JS来动态变化HTML的内容,做出一种切换页面的假象。
优点:
- 良好用户体验
- 良好的前后端工作分离
- 减轻服务器压力
缺点:
- 首屏加载慢
- 不利于SEO(搜索引擎优化),但可以使用SSR服务器端渲染
3.1.2 创建工程化的SPA项目
说明:Vue官方提供了两种快速创建工程化SPA项目的方式,即Vite和Vue-cli。
区别:

3.1.3 Vite创建项目
创建项目:
- 运行
npm init vite-app - 进入项目
npm i安装所有依赖包npm run dev可执行脚本启动项目
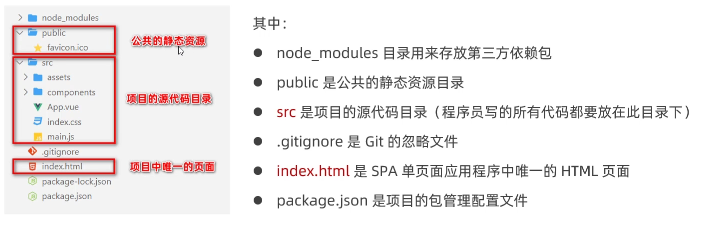
项目结构:

运行流程:通过main.js将App.vue渲染到index.html的指定区域中。
3.1.4 Vite基本使用
说明:按照运行流程,我们应该做如下的几件事
- 在vue文件中编写
模板结构,模板上采用html语法书写,用template标签括起 - 在index.html中预留一块区域给vue模板。常用div,并且用id指明模板名称,如app
- 在main.js中关联模板和html,书写如下:
//1 按需导入createApp函数
import { createApp } from "vue";
//2 导入组件
import App from './App.vue';
// 3 调用createApp函数,创建SPA应用实例
const app = createApp(App);
// 4 调用mount()把APP组件的模板结构渲染到指定的el区域中,这里我们渲染到index.html标签id为app的元素中
app.mount('#app');
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
3.2 组件
3.2.1 组件化开发
说明:从宏观来看,我们可以把可复用的结构封装为组件,然后在index.html上进行多次使用。从而方便项目的开发和维护。
vue组件化:vue是一个完全支持组件化开发的框架,vue中规定组件的后缀名为.vue。
vue组件结构:vue的组件可以由三个节点组成
- template:相当于html,是组件的模板结构
- script:组件的js行为
- style:组件的样式
3.2.2 组件结构
template:在vue3.x版本中,可以在该模板定义多个根节点,但在vue2.x版本中,仅支持定义一个根节点。
script:可以在script中定义行为,并且通过ES6模块化暴露语法export default来暴露模板中的内容,除此之外还可以定义一些属性来为组件提供功能性辅助。
- name:键值对形式;用于指定模板名称,名称建议首字母大写。
- data:函数形式;用于渲染模板的数据,需要采用return返回一个对象的形式来返回模板所需的数据
- methods:对象形式;对象中的每个属性都是一个方法。
style:可以编写组件的样式,其中可以通过添加标签属性lang来指定style采用什么语言编写样式,lang="css"则采用css方式,这也是默认方式,lang="less"则采用less方式。不过要使用less之前需要使用npm i less来安装依赖包获得less语法的编译支持。
3.2.3 组件注册
说明:组件中可以引入其他组件进行使用,这也就催生了两种组件的注册方式,即全局注册和局部注册。
- 全局注册:可以在全局被任何一个组件使用
- 局部注册:在当前注册的范围内使用
全局注册的方法:使用app.component(‘使用的标签名’,组件)
局部注册的方法:在需要导入的模块下的script节点中导入组件,并声明components选项,该选项是一个对象,可以按照使用的标签名形式填写。
提示:在官方文档中,我们把module.exports对象中的各个属性称为选项。如components选项,data选项,name选项。
<script>
import MyArticle from './Article.vue';
export default {
name:'MyApp',
components:{
MyArticle
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3.2.4 注册组件时名称的大小写
说明:在进行组件的注册时,定义组件注册名称的方式有两种
- 使用kebab-case命名法,即短横线命名法,如my-swiper
- 使用PascalCase命名法,即大驼峰命名法,如MySwiper
如果使用的标签名使用短横线命名法的方式,则在使用标签时只能严格按照自己命名的名称来使用,但如果使用的是帕斯卡命名法,则在后续的使用中都可以转换为短横线命名来表示。
3.2.5 通过name属性注册组件
说明:组件的注册也可以使用组件中暴露出的name属性
3.2.6 组件冲突的解决
组件冲突原因:如果一个组件里面嵌套一个子组件,则在渲染样式时,有可能会影响子组件的样式。出现这种情况的根本原因是因为vue文件下的模板节点我们写的结构都是虚拟DOM,而所有的组件都是基于唯一的index.html页面来呈现的。
解决方法:为每个组件分配唯一的自定义属性,在编写组件样式时,在传统的选择器后跟一个中括号,里面放你分配的自定义属性名,这样就可以解决冲突了。
<template>
<div class="container">
//自定义data-v-001属性
<h3 data-v-001></h3>
</div>
</template>
<style>
.container[data-v-001]{
border:1px soild red;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
更好的方法:如果手动指定自定义样式,这样会很麻烦。为此,vue为style节点提供了scoped属性,让vue自动为各个组件分配随机的属性。
3.2.7 样式穿透
说明:如果给当前组件的style节点添加了scoped属性,则当前组件的样式对其子组件不再生效。如果想让某些样式对子组件生效,可以在选择器前添加:deep()。
原理:当加上样式穿透后,scoped的效果由原先的选择器[自定义属性]变为了[自定义属性] 选择器。
<style scoped>
:deep() p {
color: gold;
}
</style>
- 1
- 2
- 3
- 4
- 5
3.2.8 props
引入:为了提高组件的复用性,我们在封装组件时要遵循的规则是
- 组件的DOM结构和style样式要尽量复用
- 组件中展示的数据,尽量由组件的使用者提供
比较显著的一个例子是:我们封装轮播图组件,组件的外观和轮换时间我们希望都一样,但是轮播图里的图片我们可不希望一样。我们希望在调用组件时,轮播图的图片由我们自己提供。
说明:如果我们希望数据由组件使用者提供,那我们就要使用到props。props是组件的一个选项,可以通过props暴露想要传递的数据。当我们在编写组件模板的时候,模板中需要数据的地方用插值表达式来声明,而后在module.exports对象中新增props,以数组形式编写插值表达式对应的位置数据。当我们需要使用模板时,在data中提前准备好数据,利用v-bind传到组件上即可。
提示:在组件的插值表达式中不允许声明未定义的props。如果传递了未声明的props属性,则这些属性会被忽略,无法被子组件使用。
命名问题:props数组中存放的数据命名也采用短横线和帕斯卡命名的方式,声明帕斯卡时也可以转换短横线。
<template>
<div>
<h3>标题:{{title}}</h3>
<h5>作者:{{author}}</h5>
<h6>发布时间:{{pubTime}}</h6>
</div>
</template>
<script>
export default {
name:'MyArticle',
// 外界可以传递数据到当前的组件中
props:['title','author','pubTime']
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
<template>
<div>
<h1>这是App.vue根组件</h1>
<hr>
<my-article :title = "info.title" :author = "'post by '+info.author" :pubTime="info.pubTime"></my-article>
</div>
</template>
<script>
import MyArticle from './Article.vue';
export default {
name:'MyApp',
data(){
return {
info:{
title:'abc',
author:'123',
pubTime:'1989'
},
}
},
components:{
MyArticle
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
3.2.9 动态绑定HTML的class
说明:我们可以通过三元表达式,动态的为元素绑定class的类名。
绑定多个class:如果元素需要动态地绑定多个class类名,可以使用数组的语法格式,不同的三元表达式之间采用逗号分隔。
简化:使用数组语法动态绑定class会导致模板结构臃肿的问题,此时可以使用对象语法进行简化。
以对象语法绑定内联style:使用:style可以在模板结构标签中添加内联样式,这种语法的本质是一个js。
<template>
<div>
<!-- <h3 class = "thin" :class = "isItalic ? 'italic':''">MyStyle组件</h3> -->
<!-- <h3 class = "thin" :class = "[isItalic ? 'italic':'',isDelete ? 'delete':'']">MyStyle组件</h3>
<button @click="isItalic = !isItalic">Toggle Italic</button>
<button @click = "isDelete = !isDelete">Toggle Delete</button> -->
<h3 class = "thin" :class = "classObj">MyStyle组件</h3>
<button @click="classObj.italic = !classObj.italic ">Toggle Italic</button>
<button @click = "classObj.delete = !classObj.delete">Toggle Delete</button>
<hr>
<div :style = "{color:active,fontSize:fSize + 'px',backgroundColor:bgcolor}">人才</div>
<button @click="fSize ++">字号 +1</button>
<button @click="fSize --">字号 -1</button>
</div>
</template>
<script>
export default {
name:'Mystyle',
data(){
return {
isItalic:false,
isDelete:false,
classObj:{
italic:false,
delete:false,
},
// 高亮的文本颜色
active:'red',
//文字的大小
fSize:30,
// 背景颜色
bgcolor:'pink',
}
},
}
</script>
<style>
.thin{
font-weight: 200;
}
.italic{
font-style: italic;
}
.delete{
text-decoration: line-through;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
<template>
<div>
<!-- <h3 class = "thin" :class = "isItalic ? 'italic':''">MyStyle组件</h3> -->
<!-- <h3 class = "thin" :class = "[isItalic ? 'italic':'',isDelete ? 'delete':'']">MyStyle组件</h3>
<button @click="isItalic = !isItalic">Toggle Italic</button>
<button @click = "isDelete = !isDelete">Toggle Delete</button> -->
<h3 class = "thin" :class = "classObj">MyStyle组件</h3>
<button @click="classObj.italic = !classObj.italic ">Toggle Italic</button>
<button @click = "classObj.delete = !classObj.delete">Toggle Delete</button>
<hr>
<div :style = "{color:active,fontSize:fSize + 'px',backgroundColor:bgcolor}">人才</div>
<button @click="fSize ++">字号 +1</button>
<button @click="fSize --">字号 -1</button>
</div>
</template>
<script>
export default {
name:'Mystyle',
data(){
return {
isItalic:false,
isDelete:false,
classObj:{
italic:false,
delete:false,
},
// 高亮的文本颜色
active:'red',
//文字的大小
fSize:30,
// 背景颜色
bgcolor:'pink',
}
},
}
</script>
<style>
.thin{
font-weight: 200;
}
.italic{
font-style: italic;
}
.delete{
text-decoration: line-through;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
文章来源: blog.csdn.net,作者:ArimaMisaki,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/chengyuhaomei520/article/details/126567804
- 点赞
- 收藏
- 关注作者


评论(0)