华为云CodeArts Check代码检查插件(IntelliJ IDEA版本)使用指南
CodeArts Check IDEA代码检查插件
本插件致力于守护开发人员代码质量,成为开发人员的助手和利器。秉承极简、极速、即时看护的理念,提供业界规范(含华为云)的检查、代码风格一键格式化及代码自动修复功能。

IntelliJ IDEA插件市场链接:https://plugins.jetbrains.com/plugin/20956-huawei-cloud-codearts-check
注:
华为云CodeArts Check代码检查插件(CloudIDE版本)使用指南:https://bbs.huaweicloud.com/blogs/320842
华为云CodeArts Check代码检查插件(VSCode IDE版本)使用指南:https://bbs.huaweicloud.com/blogs/381498
华为云CodeArts Check代码检查插件(CodeArts IDE本地版本)使用指南:https://bbs.huaweicloud.com/blogs/396470
Jetbrains IDEA版本插件最新更新展示

历史更新放在了文章最后。
插件使用指南
- 需要IntelliJ IDEA编辑器
- 插件市场找到我们插件并下载安装
- 需要一个华为云账号
- 【202304更新】华为云账号登录 或 获取并输入AK/SK
- CodeArts Check配置
- 【示例】Java项目扫描
- 写在最后
1. 需要IDEA IDE编辑器
到Intellij IDEA 官网下载并安装202以上版本,具体请参考安装IDEA。
2. 插件市场找到我们插件并下载安装
在IDEA IDE编辑器内,点击顶部导航栏的“File”,在下拉的菜单中选择“settings”,进入IDEA设置界面,左侧菜单中点击“Plugins”, 右侧窗口切换到“Marketplace”,在搜索输入框内搜索“Huawei Cloud CodeArts Check” 或则“CodeArts Check”就可以看到我们华为云CodeArts Check代码检查插件;然后点击“安装”按钮,重启IDEA。
重启之后,接着会自动开始下载引擎包和JDK,下载完成之后,在IDEA IDE编辑器右下角会有下载安装成功的提示信息:

3. 需要一个华为云账号
如果先前已有华为云账号,请直接看第四步。若还没有,请先去注册账号。
具体的步骤(包括实名认证)可以看先前一篇文章《华为云CodeCheck代码检查插件(CloudIDE版本)使用指南》中的第1和第2小节。
4. 【202304更新】华为云账号登录 或 获取并输入AK/SK
【新方式】
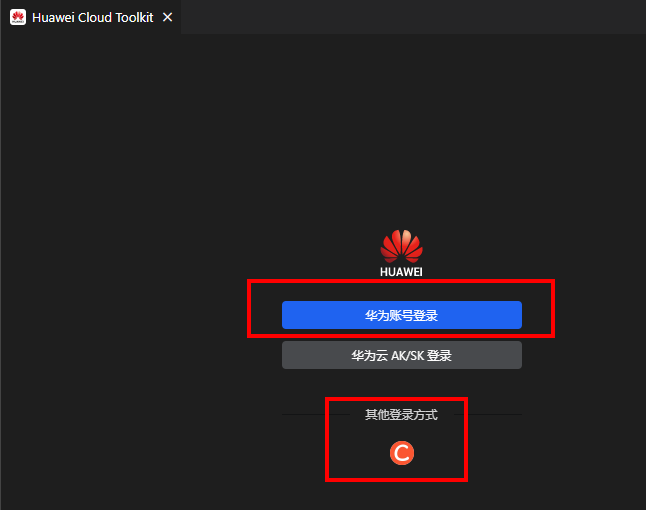
当前新增支持通过直接华为云账号 或则 CSDN账号授权的方式登录CodeArts Check IDE插件。

【旧方式】
因为我们插件依赖于华为云ToolKit底座,我们需要登录华为云账号来解锁一些功能(比如下一节会提到的配置功能);我们可以看到IDEA IDE右下角有一个提示“Huawei Cloud ToolKit:Login Failed”:

点击这个提示“Set your AK/SK”,就会打开华为云ToolKit的登录界面窗;这里需要我们输入华为云账号的AK/SK:

这时候我们可以直接登录华为云访问密钥界面:

点击界面的“新增访问密钥”,会弹出“新增访问密钥”窗口,描述信息我们可以随意写一下:

接着点击“确定”按钮,会弹出“身份验证”窗口,点击获取验证码再输入:

创建成功之后,会弹出“创建成功”,点击“立即下载”按钮(注意:一定要下载!一定要下载!一定要下载!重要的事情说三遍;因为每个访问密钥仅能下载一次):

接着打开.csv文件,里面会有User Name/Access Key/Secret Key信息:

复制AK/SK信息,然后在IDEA IDE的Huawei Cloud Toolkit窗口内,粘贴到AK/SK框内(记得勾选记住AK/SK),接着点击“Apply”按钮:

接着会弹出华为云隐私声明框,我们继续点击“同意并继续使用”按钮:

接着会IDEA IDE右下角会有登录的用户名提示信息,说明已经登录成功:

5.CodeArts Check配置
账号登录成功之后,CodeArts Check插件配置功能就解锁了。
我们可以打开下边栏“CodeArts Check”窗口,在底部工具栏点击“setting”,就会弹出配置窗口:

点击配置窗口中“规则”左侧的眼睛图标可以查看规则详细信息。

CodeArts Check配置界面里,支持勾选“代码编辑后保存,是否自动触发代码检查”、勾选 “代码提交前,是否自动触发代码检查”,并且支持输入检查的屏蔽目录+指定的扫描目录:




可以查看当前被激活/被应用到的规则(状态/危险级别/编程语言/引擎标签/规则类型 多选)或者根据规则集筛选规则(所有规则集/推荐规则集):

6. 【示例】Java项目扫描
这里以JAVA项目为例,做一个扫描示范。
本地我们选取一个JAVA项目;接着我们可以针对里面单独的Java单或则多文件进行扫描检查,对整个工程进行工程检查,也可以用一键格式化对文件进行简单的自动代码风格问题纠正。可以在项目目录里右键选择;也可以在打开代码文件里右键选择。

7. 功能介绍
一、检查
1. 检查并查看扫描结果
1.1 单文件扫描检查在当前打开的文件代码编辑区,点击鼠标右键,选择“CodeArts Check文件检查”:

或则 在项目的资源管理器界面里,鼠标移动到需要扫描的文件,点击鼠标右键,选择“CodeArts Check文件检查”:

1.2 多文件扫描检查
在项目的资源管理器里,按住ctrl键,鼠标左键选择需要扫描的几个文件;选择完毕之后,点击鼠标右键,选择“CodeArts Check文件检查”:


1.3 整个项目扫描检查
在当前打开的文件代码编辑区,点击鼠标右键,选择“CodeArts Check项目检查”:

或则 在项目的资源管理器界面里,点击鼠标右键,选择“CodeArts Check项目检查”:

2. 可以按告警类型、严重级别、规范规则、文件分类筛选查看;告警帮助提供告警详细描述、严重级别、告警类型、正确示例、错误示例及修复建议
2.1 分类按钮:打开CodeArts Check窗口,选择Defects Tab,检查结果区域左侧工具栏会有五个按钮,点击第二个“分类”按钮,根据需要选择”严重程度/文件分类/规则分类”来进行查看:

2.2 筛选按钮:打开CodeArts Check窗口,选择Defects Tab,检查结果区域左侧工具栏会有五个按钮,点击第二个“筛选”按钮,根据需要来选择显示问题的方式:

3. 根据告警指导修改后,自动检查,自动更新告警信息
用户在根据插件的告警指导修改后,我们的插件会自动进行检查,自动更新告警信息。如下gif动图举例,我们在修改了插件的告警提示G.OTH.03之后,插件会自动检查,自动更新告警信息:

二、一键格式化及自动修复
1. 一键格式化
支持直接点击一键格式化选项。支持对单文件/多文件/文件夹/整个项目进行一键格式化。一键格式化选项帮助用户自动解决项目里基础的代码风格问题-比如多余的空格或则额外的空行。
在当前打开的文件代码编辑区或则在项目的资源管理器界面里,点击鼠标右键,选择“CodeArts Check一键格式化”(插件里的工具会先去做格式化操作,然后再对当前文件进行“CodeArts Check检查”):

2. 自动修复
针对插件扫描出来的单个问题,插件提供建议如何修复的预览界面及自动修复按钮,用户可以选择此按钮,插件会进行自动修复:

三、配置
1. 登录查看CodeArts Check配置
打开CodeArts Check窗口,选择Defects Tab,检查结果区域左侧工具栏会有五个按钮。
点击第一个“CodeArts Check配置”按钮,鼠标移动到按钮上会提示“CodeArts Check配置,若未登录,请先登录再使用查看配置”,点击该按钮打开配置界面Setting。若未登录,Setting页面提示“点击链接登录后获取配置数据(…)”等相关信息,点击提示下连接“Login config”跳转到登录页面登录;若已登录,Setting页面提示“设置页面已移动到底部CodeArts Check->Setting面板”,点击提示下链接“”打开底部Setting面板查看配置:


2. 支持配置规则的导入/导出

3. 支持扫描排除目录
支持写相对代码仓的相对目录,例如:一级目录写 目录名,二级目录写 目录1名/目录2名;多个指定目录扫描,可用;号隔开,不填默认扫描整个项目的所有内容(仅在项目检查时生效):


4. 支持规则分类检索和快速设置
支持规则的搜索或过滤:

支持规则的快速勾选/取消勾选:

5. 支持手动关闭/开启无感扫描和git提交自动扫描
支持无感扫描(扫描完成不影响用户当前作业窗口,修改保存自动扫描、结果自动刷新在CodeArts Check窗口Defects Tab下区域),该功能可以在配置界面手动关闭:

支持git提交时自动扫描,该功能可以在配置界面手动关闭:

8. 写在最后
希望大家在IntelliJ IDEA上多多体验我们这款插件~
感兴趣的小伙伴可以直接在IntelliJ IDEA编辑器里搜索“Huawei Cloud CodeArts Check”或则“CodeArts Check”就可以看到我们华为云CodeArts Check代码检查插件啦~
或则去IntelliJ IDEA插件市场链接中下载:https://plugins.jetbrains.com/plugin/20956-huawei-cloud-codearts-check
历史版本







- 点赞
- 收藏
- 关注作者


评论(0)