前端基础知识第二章---CSS
一、CSS 第二章
(1)Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高HTML/CSS的编写速度,Vscode内部已经集成该语法。
1.1 快速生成HTML结构语法
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成
<div></div>; - 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div;
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了;
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p;
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了;
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $;
- 如果想要在生成的标签内部写内容可以用 { } 表示;
1.2 快速生成CSS样式语法
CSS 基本采取简写形式即可。
- 比如 w200 按tab 可以 生成 width: 200px;
- 比如 lh26px 按tab 可以生成 line-height: 26px;
1.3 快速格式化代码
Vscode 快速格式化代码:shift+alt+f
(2)CSS 的复合选择器
2.1 什么是复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签);
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的;
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等;
2.2 后代选择器 (重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法演示如下:
/* 表示选择元素 1 里面的所有元素 2 (后代元素) */
元素1 元素2 { 样式声明 }
代码演示如下:
/* 选择 ul 里面所有的 li 标签元素 */
ul li { 样式声明 }
温馨提醒:
- 元素1和元素2中间用空格隔开;
- 元素1是父级,元素2是子级,最终选择的是元素2;
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可;
- 元素1 和元素2可以是任意基础选择器;
2.3 子选择器 (重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法演示如下:
/* 表示选择元素1 里面的所有直接后代(子元素) 元素2 */
元素1 > 元素2 { 样式声明 }
代码演示如下:
/* 选择 div 里面所有最近一级 p 标签元素 */
div > p { 样式声明 }
温馨提醒:
- 元素1和元素2中间用大于号隔开;
- 元素1是父级,元素2是子级,最终选择的是元素2;
- 元素2必须是亲儿子,其孙子、重孙之类都不归他管;
2.4 并集选择器 (重要)
- 并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
- 并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
语法演示如下:
/* 表示选择元素1 和 元素2 */
元素1,元素2 { 样式声明 }
代码演示如下:
/* 选择 ul 和 div 标签元素 */
ul,div { 样式声明 }
温馨提醒:
- 元素1和元素2中间用逗号隔开;
- 逗号可以理解为和的意思;
- 并集选择器通常用于集体声明;
2.5 伪类选择器
- 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
- 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
- 因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里讲常用的链接伪类选择器哦。
2.6 链接伪类选择器
| 链接伪类选择器 | 简介 |
|---|---|
| a:link | 选择所有未被访问的链接 |
| a:visited | 选择所有已被访问的链接 |
| a:hover | 选择鼠标指针位于其上的链接 |
| a:active | 选择活动链接(鼠标按下未弹起的链接) |
温馨提醒:
- 为了确保生效,请按照 LVHA 的循顺序声明::link-:visited-:hover-:active;
- 记忆法:love hate 或者 lv 包包 hao ;
- 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式;
链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的灰色变成了红色 */
}
2.7 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
代码演示如下:
input:focus {
background-color:yellow;
}
2.8 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选择亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus 记住这个写法 |
(3)CSS 的元素显示模式
3.1 什么是元素显示模式
- 作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
- 元素显示模式就是元素(标签)以什么方式进行显示,比如< div>自己占一行,比如一行可以放多个< span>。
:three: HTML 元素一般分为块元素和行内元素两种类型。
3.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
温馨提醒:
- 文字类的元素内不能使用块级元素;
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>;- 同理,
<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素;
3.3 行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中 <span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
温馨提醒:
- 链接里面不能再放链接;
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全;
3.4 行内块元素
在行内元素中有几个特殊的标签 —— < img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高,外边距以及内边距都可以控制(块级元素特点)。
3.5 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度高度 | 它本身内容的宽度 |
3.6 元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性。例如想要增加链接 <a> 的触发范围等。
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
3.7 一个小工具的使用 snipaste
Snipaste 是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上。
常用快捷方式:
- F1 可以截图. 同时测量大小, 设置箭头 书写文字等;
- F3 在桌面置顶显示;
- 点击图片, alt 可以取色 (按下shift 可以切换取色模式);
- 按下esc 取消图片显示;
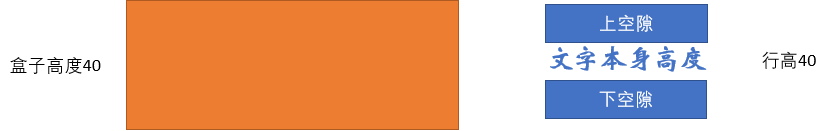
3.8 小技巧:单行文字垂直居中的代码
- CSS 没有给我们提供文字垂直居中的代码. 这里我们可以使用一个小技巧来实现。
- 解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中。
3.9 单行文字垂直居中的原理


温馨提醒:
- 如果行高小于盒子高度,文字会偏上;
- 如果行高大于盒子高度,则文字偏下;
(4)CSS 的背景属性
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
4.1 背景颜色
background-color 属性定义了元素的背景颜色。
语法演示如下:
background-color:颜色值;
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
语法演示如下:
background-color:transparent;
4.2 背景图片
background-image 属性描述了元素的背景图像。
语法演示如下:
background-image : none | url (url)
| 参数值 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
温馨提醒:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
4.3 背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
语法演示如下:
background-repeat: repeat | no-repeat | repeat-x | repeat-y
| 参数值 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4.4 背景图片位置
background-position 属性可以改变图片在背景中的位置。
语法演示如下:
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用方位名词或者精确单位。
| 属性值 | 说明 |
|---|---|
| length | 百分数,由浮点数字和单位标识符组成的长度值 |
| position | top,center,bottom,left,center,right 方位名词 |
温馨提醒:
- 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
- 参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
4.5 背景图像固定(背景附着)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
语法演示如下:
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
4.6 背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量。
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
代码演示如下:
/* 这是实际开发中,我们更提倡的写法 */
background: transparent url(image.jpg) repeat-y fixed top ;
4.7 背景色半透明
CSS3 为我们提供了背景颜色半透明的效果。
代码演示如下:
background: rgba(0, 0, 0, 0.3);
温馨提醒:
- 最后一个参数是 alpha 透明度,取值范围在 0~1之间;
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响;
- CSS3 新增属性,是 IE9+ 版本浏览器才支持的;
- 但是现在实际开发,我们不太关注兼容性写法了,可以放心使用;
4.8 背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-posiyion | 背景位置 | length/position 分别是 x 和 y 坐标 |
| background-attachment | 背景附着 | scroll(背景滚动)/fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
| 背景色半透明 | 背景颜色半透明 | background: rgba(0, 0, 0, 0.3); 后面必须是4个值 |
二、总结
由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦!
- 点赞
- 收藏
- 关注作者


评论(0)