前端基础知识第一章---HTML
一、HTML 简介
(1)网页
1.1 什么是网页
- 网页是网站中的一“页”,通常是 HTML 格式 的文件,它要通过浏览器来阅读。
- 网页是构成网站的基本元素 ,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
1.2 什么是 HTML
- HTML 指的是超文本标记语言(Hyper Text Markup Language) ,它是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)。标记语言是一套标记标签 。
(2)常用浏览器
2.1 常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari 和 Opera等。平时称为五大浏览器。

2.2 浏览器内核
浏览器内核(渲染引擎 :负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| Firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| Chrome/Opera | Blink | chrome / opera浏览器内核。Blink 其实是WebKit的分支。 |
(3)Web 标准(重点)
3.1 为什么需要 Web 标准
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让 Web 的发展前景更广阔。
- 内容能被更广泛的设备访问。
- 更容易被搜寻引擎搜索。
- 降低网站流量费用。
- 使网站更易于维护。
- 提高页面浏览速度
3.2 Web 标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTNL |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript |
简单理解: 结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
二、HTML 标签(上)
(1)HTML 语法规范
1.1 基本语法概述
- HTML 标签是由尖括号包围的关键词,例如
<html >。 - HTML 标签通常是成对出现的,例如
<html >和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 - 有些特殊的标签必须是单个标签(极少情况),例如
<br />,我们称为单标签。
1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系。
其基本语法如下:
<!-- 包含关系 -->
<head>
<title> </title>
</head>
<!-- 并列关系 -->
<head> </head>
<body> </body>
(2)HTML 基本结构标签
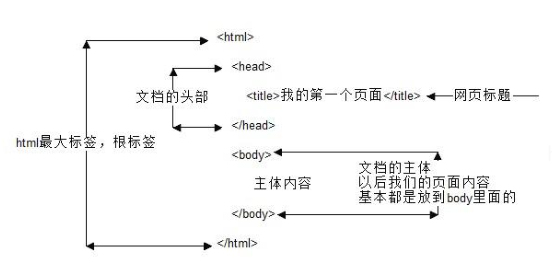
2.1 第一个 HTML 网页
HTML页面也称为 HTML 文档.
<html>
<head>
<title>第一个 HTML 网页</title>
</head>
<body>
乾坤未定,你我皆是黑马
</body>
</html>
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
<html> </html> |
HTML标签 | 页面中最大的标签,我们称为根标签 |
<head> </head> |
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<title> </title> |
文档的标题 | 让页面拥有一个属于自己的网页标题 |
< body> </body> |
文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
2.2 基本结构标签总结

(3)网页开发工具
VSCode 的使用
- 双击打开软件。
- 新建文件(Ctrl + N )。
- 保存(Ctrl + S ), 注意移动要保存为 .html 文件
- Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
- 生成页面骨架结构。
输入! 按下 Tab 键。 - 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
VSCode 工具生成骨架标签新增代码
- < !DOCTYPE> 标签
- lang 语言
- charset 字符集
3.1 文档类型声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!-- 当前页面采取的是 HTML5 版本来显示网页 -->
<!DOCTYPE html>
<!-- 注意:
1. <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
2. <!DOCTYPE>不是一个 HTML 标签,它就是 文档类型声明标签。 -->
3.2 lang 语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
<html lang="en">
<html lang="zh-CN">
<!-- 简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页。
对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。 -->
3.3 字符集
- 字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
- 在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
- 注意:下面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
<!-- charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符。 -->
<meta charset="UTF-8">
(4)HTML 常用标签
4.1 标题标签 < h1> - - - < h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题,即<h1> - - - <h6> 。
<h1> 定义最大的标题,<h6> 定义最小的标题。
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
4.2 段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p> 标签用于定义段落,它可以将整个网页分为若干个段落。
<p>这是一个段落。</p>
<!-- 特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙。 -->
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br/>。
<br/>
<!-- 特点:
1. <br /> 是个单标签。
2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。 -->
4.3 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。标签语义: 突出重要性, 比普通文字更重要.
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong> </strong>或者<b> </b> |
更推荐使用<strong>标签 语义更强烈 |
| 倾斜 | <em> </em>或者<i> </i> |
更推荐使用<em>标签 语义更强烈 |
| 删除线 | <dei> </dei>或者<s> </s> |
更推荐使用<dei>标签 语义更强烈 |
| 下划线 | <ins> </ins>或者<u> </u> |
更推荐使用<ins>标签 语义更强烈 |
4.4 < div> 和< span>标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
| 标签 | 描述 |
|---|---|
<div> |
定义了文档的区域,块级 (block-level) |
<span> |
用来组合文档中的行内元素, 内联元素(inline) |
特点:
<div>标签用来布局,但是现在一行只能放一个<div>。 大盒子<span>标签用来布局,一行上可以多个<span>。小盒子
4.5 图像标签和路径 (重点)
4.5.1 图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
其基本语法如下:
<img src="图像URL" />
<!-- src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。 -->
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示的文字 |
| title | 文本 | 提示文本,鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| height | 像素 | 设置图像的边框粗细 |
图像标签属性注意点:
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
4.5.2 路径
① 路径之相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
简单来说,图片相对于 HTML 页面的位置
②路径之绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”
4.6 超链接标签 (重点)
4.6.1 链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的URL地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
4.6.2 链接分类:
- 外部链接: 例如
<a href="http:// www.baidu.com ">百度。 - 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
<a href="index.html">首页 。 - 空链接: 如果当时没有确定链接目标时,
<a href="#">首页 。 - 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
(5)HTML 中的注释和特殊字符
5.1 注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的.
HTML中的注释以“<!–”开头,以“ – >”结束。
<!-- 注释语句 -->
快捷键: ctrl + /
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
三、HTML 标签(下)
(1)表格标签
1.1 表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
1.2 表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
<table></table>是用于定义表格的标签。<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。<td></td>用于定义表格中的单元格,必须嵌套在标签中。- 字母 td 指表格数据(table data),即数据单元格的内容。
1.3 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<th> 标签表示 HTML 表格的表头部分(table head 的缩写)
其基本语法如下:
<table>
<tr>
<th> 姓名</th>
...
</tr>
...
</table>
总结:表头单元格也是单元格, 常用于表格第一行, 突出重要性, 表头单元格里面的文字会加粗居中显示。
1.4 表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置。我们现在只需要记住这些英语单词,直观感受表格的外观形态即可。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、centers、right | 规定表格相对周围元素的对齐方式 |
| border | 1" " | 规定表格单元是否拥有边框,默认为" ",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
1.5 表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分。
在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域。这样可以更好的分清表格结构。
<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。一般是位于第一行;<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 ;- 以上标签都是放在
<table></table>标签中;
1.6 合并单元格
1.6.1 合并单元格方式:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
1.6.2 目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格, 写合并代码
- 跨列:最左侧单元格为目标单元格, 写合并代码
1.6.3 合并单元格三步曲:
- 先确定是跨行还是跨列合并;
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
<td colspan=“2”></td>; - 删除多余的单元格;
(2)列表标签
表格是用来显示数据的,那么列表就是用来布局的。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
2.1 无序列表(重点)
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。
其基本语法如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.2 有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用<li> 标签来定义列表项。
其基本语法如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.3 自定义列表(重点)
自定义列表的使用场景:自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<dl>
<dt>华为</dt>
<dd>公司介绍</dd>
<dd>公司年报</dd>
<dd>公司治理</dd>
...
</dl>
<dl></dl>里面只能包含<dt>和<dd>;<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>;
2.4 列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> |
无序列表 | 里面只能包含li,没有顺序,使用较多。li里面可以包含任何标签 |
<ol></ol> |
有序列表 | 里面只能包含li,有顺序,使用相对较少。li里面可以包含任何标签 |
<dl></dl> |
自定义列表 | 里面只能包含 dt 和 dd。dt 和 dd 里面可以放任何标签 |
(3)表单标签
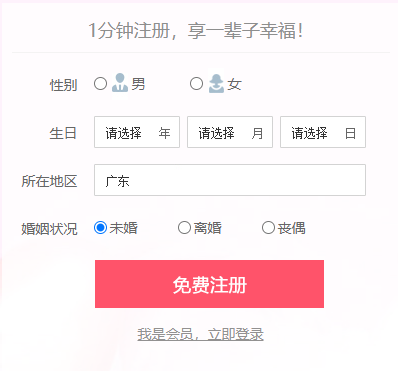
网页中的表单展示:

3.1 为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
3.2 表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
3.3 表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。
<form>会把它范围内的表单元素信息提交给服务器。
其基本语法如下:
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
3.4 表单控件(表单元素)
3.4.1 < input> 表单元素
在英文单词中,input 是输入的意思,而在表单元素中<input>标签用于收集用户信息。
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
其基本语法如下:
<input type="属性值" />
<!--
<input /> 标签为单标签
type 属性设置不同的属性值用来指定不同的控件类型
-->
type 属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和"浏览’按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段。该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 |
除 type 属性外,<input>标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义 input 元素的名称 |
| value | 由用户自定义 | 规定 input 元素的值 |
| checked | checked | 规定此 input 元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
- name 和 value 是每个表单元素都有的属性值,主要给后台人员使用;
- name 表单元素的名字, 要求单选按钮和复选框要有相同的name值;
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素;
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用;
3.4.2 < label> 标签
<label> 标签 为 input 元素定义标注(标签)。
<label> 标签 用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者
选择对应的表单元素上,用来增加用户体验。
其基本语法如下:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
3.4.3 < select> 表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。

<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>中至少包含一对<option>。- 在
<option>中定义 selected =“ selected " 时,当前项即为默认选中项。
3.4.4 < textarea> 表单元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea> 标签。
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
其基本语法如下:
<textarea rows="25" cols="20">
文本内容
</textarea>
- 通过
<textarea>标签可以轻松地创建多行文本输入框。 - cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
四、总结
由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们可以点点赞哦!
- 点赞
- 收藏
- 关注作者


评论(0)