【愚公系列】《循序渐进Vue.js 3.x前端开发实践》043-VUE CLI工具入门
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在现代前端开发中,构建高效、可维护的应用程序是每个开发者追求的目标。Vue.js 作为一个流行的前端框架,凭借其简洁的语法和灵活的设计理念,受到了广泛的欢迎。而 Vue CLI(命令行工具)则为我们提供了一个强大的工具集,旨在简化 Vue 项目的创建、开发和部署流程。
本篇文章将带你走进 Vue CLI 的世界,帮助你快速上手这一强大的开发工具。我们将介绍 Vue CLI 的基本概念、安装过程,以及如何使用它创建一个全新的 Vue 项目。通过详细的示例和逐步指导,你将学习到如何利用 Vue CLI 进行项目配置、插件管理、开发调试,以及如何使用其内置的脚手架工具来加速开发流程。
🚀一、VUE CLI工具入门
Vue CLI 是一个基于 Node.js 的命令行工具,用于快速创建 Vue.js 项目,并提供了开发、构建、测试和发布等一整套开发流程的自动化工具。它为 Vue.js 开发提供了很多便捷的功能和插件,使得开发人员能够更快速、更高效地搭建 Vue 项目。
接下来,我会介绍如何使用 Vue CLI 创建一个 Vue 项目,常见的配置和功能。
🔎1. 安装 Vue CLI
🦋1.1 安装 Node.js 和 npm
Vue CLI 是基于 Node.js 的,所以在安装 Vue CLI 之前,必须确保你的系统中已安装 Node.js 和 npm(Node.js 的包管理工具)。
- 你可以访问 Node.js 官网 下载安装 Node.js。安装完成后,你可以通过命令行检查是否安装成功:

node -v
npm -v

如果你看到 Node.js 和 npm 的版本号,说明安装成功。
🦋1.2 安装 Vue CLI
Vue CLI 可以通过 npm 或 yarn 安装。在命令行中执行以下命令:
npm install -g @vue/cli
或者如果你使用的是 Yarn 包管理工具:
yarn global add @vue/cli
安装完成后,你可以检查是否成功安装 Vue CLI:
vue --version

如果输出版本号,说明 Vue CLI 安装成功。
🔎2. 创建一个 Vue 项目
🦋2.1 使用 Vue CLI 创建项目
执行以下命令,开始创建一个新的 Vue 项目:
vue create my-project
其中 my-project 是你项目的名称,可以替换为你喜欢的任何名字。
- 执行命令后,Vue CLI 会询问你选择一些配置选项,通常会有两种选择:
- 默认配置:自动配置一些基本功能。
- 手动选择特性:可以自定义配置,选择自己需要的功能(如 TypeScript、Router、Vuex 等)。
例如:
? Please pick a preset:
default (Vue 3 + Babel + ESLint)
Manually select features
选择 Manually select features 后,你可以选择需要的特性:
- Babel: JavaScript 编译器,通常是必选项。
- TypeScript: 如果你想使用 TypeScript,可以选择这个。
- Router: Vue Router,用于路由管理,适用于 SPA(单页应用)。
- Vuex: Vuex 是 Vue 的状态管理库。
- CSS Pre-processors: 如果你需要使用 SASS、LESS 等 CSS 预处理器,可以选择。
- PWA Support: 如果你需要支持渐进式 Web 应用(PWA),可以选择。
- Linting/Formatting: 代码风格和格式化工具(如 ESLint、Prettier)。
- Unit Testing: 单元测试。
- E2E Testing: 端到端测试。
🦋2.2 完成创建
选择好配置后,Vue CLI 会安装依赖,并自动生成项目文件。安装完成后,你可以进入项目目录:
cd my-project
然后运行开发服务器:
pnpm run serve
访问 http://localhost:8080 就可以看到你的 Vue 项目运行起来了。

🔎3. 项目结构概览
Vue CLI 创建的项目结构大致如下:
my-project/
├── node_modules/ # 存放所有安装的依赖包
├── public/ # 公共资源文件夹,存放 index.html 和其他静态文件
│ └── index.html # 入口 HTML 文件
├── src/ # 项目的源代码
│ ├── assets/ # 存放静态资源(如图片、字体等)
│ ├── components/ # Vue 组件文件
│ ├── views/ # 页面视图组件
│ ├── App.vue # 根组件
│ └── main.js # 项目的入口文件
├── .gitignore # Git 忽略文件
├── babel.config.js # Babel 配置文件
├── package.json # 项目描述文件,包含项目名称、依赖、脚本命令等
├── vue.config.js # Vue CLI 配置文件(可选)
└── yarn.lock / package-lock.json # 依赖锁定文件
🦋3.1 重要文件
- src/main.js:Vue 项目的入口文件,通常在这里初始化 Vue 实例,并挂载根组件
App.vue。 - src/App.vue:根组件,通常包含整个页面的基本布局。
- public/index.html:应用的 HTML 模板。Vue 会将根组件挂载到该页面的
#app元素中。
🔎4. 常见命令
在使用 Vue CLI 时,你会经常用到以下几个命令:
🦋4.1 启动开发服务器
npm run serve
这将启动一个本地开发服务器,默认情况下,应用将运行在 http://localhost:8080。
🦋4.2 打包生产环境
npm run build
这将会构建一个优化后的生产版本,生成的文件会放在 dist/ 文件夹中。可以将这个文件夹内容部署到生产服务器上。
🦋4.3 运行单元测试
npm run test:unit
如果你选择了单元测试,Vue CLI 会为你配置 Jest 测试框架。
🦋4.4 运行端到端测试
npm run test:e2e
Vue CLI 默认集成了端到端测试工具 Cypress,如果你选择了端到端测试,可以使用该命令。
🦋4.5 linting 和格式化
npm run lint
这个命令会根据配置的 ESLint 和 Prettier 等工具检查和修复代码风格问题。
🔎5. 自定义配置(vue.config.js)
虽然 Vue CLI 提供了开箱即用的配置,但你也可以通过项目根目录下的 vue.config.js 文件来修改默认的配置。常见的配置包括:
- 修改开发服务器的端口、代理设置等。
- 自定义 Webpack 配置,添加更多插件或修改现有的配置。
例如:
// vue.config.js
module.exports = {
publicPath: './', // 修改项目的公共路径
devServer: {
port: 3000, // 设置开发服务器的端口
proxy: 'http://localhost:4000' // 设置请求代理
},
configureWebpack: {
plugins: [
// 自定义 Webpack 插件
]
}
}
🔎6. 使用 Vue CLI 插件
Vue CLI 提供了大量的插件和功能,帮助你快速集成常见的开发工具。
🦋6.1 安装插件
使用 Vue CLI 也可以非常方便地安装和配置插件。例如,你可以通过以下命令来添加 Vue Router 或 Vuex:
vue add router
vue add vuex
这会自动安装并配置相应的插件,你不需要手动配置。
🦋6.2 删除插件
如果你想移除某个插件,可以使用:
vue remove router
这将会删除 router 插件及相关配置。
🔎7. 其他有用的命令
🦋7.1 检查项目依赖
npm audit
该命令可以帮助你检查项目的依赖是否存在安全漏洞。
🦋7.2 创建 Vue 组件
你可以手动创建 Vue 组件,也可以使用 Vue CLI 插件生成组件。以下命令可以生成一个新的 Vue 组件:
vue generate component MyComponent
🔎8. 总结
通过 Vue CLI,你可以快速搭建一个 Vue 项目,并根据需要选择所需的特性(如 Vue Router、Vuex、TypeScript 等)。它不仅提供了一个简单的配置过程,还集成了 Webpack 和其他常见工具,使得开发、构建、部署都变得非常便捷。
在实践中,你可以通过 vue.config.js 文件自定义项目配置,通过 Vue CLI 插件快速集成常见功能,提升开发效率。
🚀二、Vue CLI 工具中的 UI 创建项目
Vue CLI(Command Line Interface)是 Vue.js 官方提供的标准化脚手架工具,旨在简化 Vue 项目的创建和管理。Vue CLI 提供了命令行工具和图形用户界面(UI)两种方式来创建和管理项目。下面介绍如何使用 Vue CLI 的 UI 界面来创建项目。
🔎1. 安装 Vue CLI
首先,确保你已经安装了 Node.js 和 npm。然后,你可以通过 npm 全局安装 Vue CLI:
npm install -g @vue/cli
安装完成后,你可以通过以下命令检查 Vue CLI 是否安装成功:
vue --version
这条命令会输出 Vue CLI 的版本号,例如 @vue/cli 4.5.0。
🔎2. 启动 Vue CLI UI
Vue CLI 提供了一个图形用户界面,可以通过以下命令启动:
vue ui
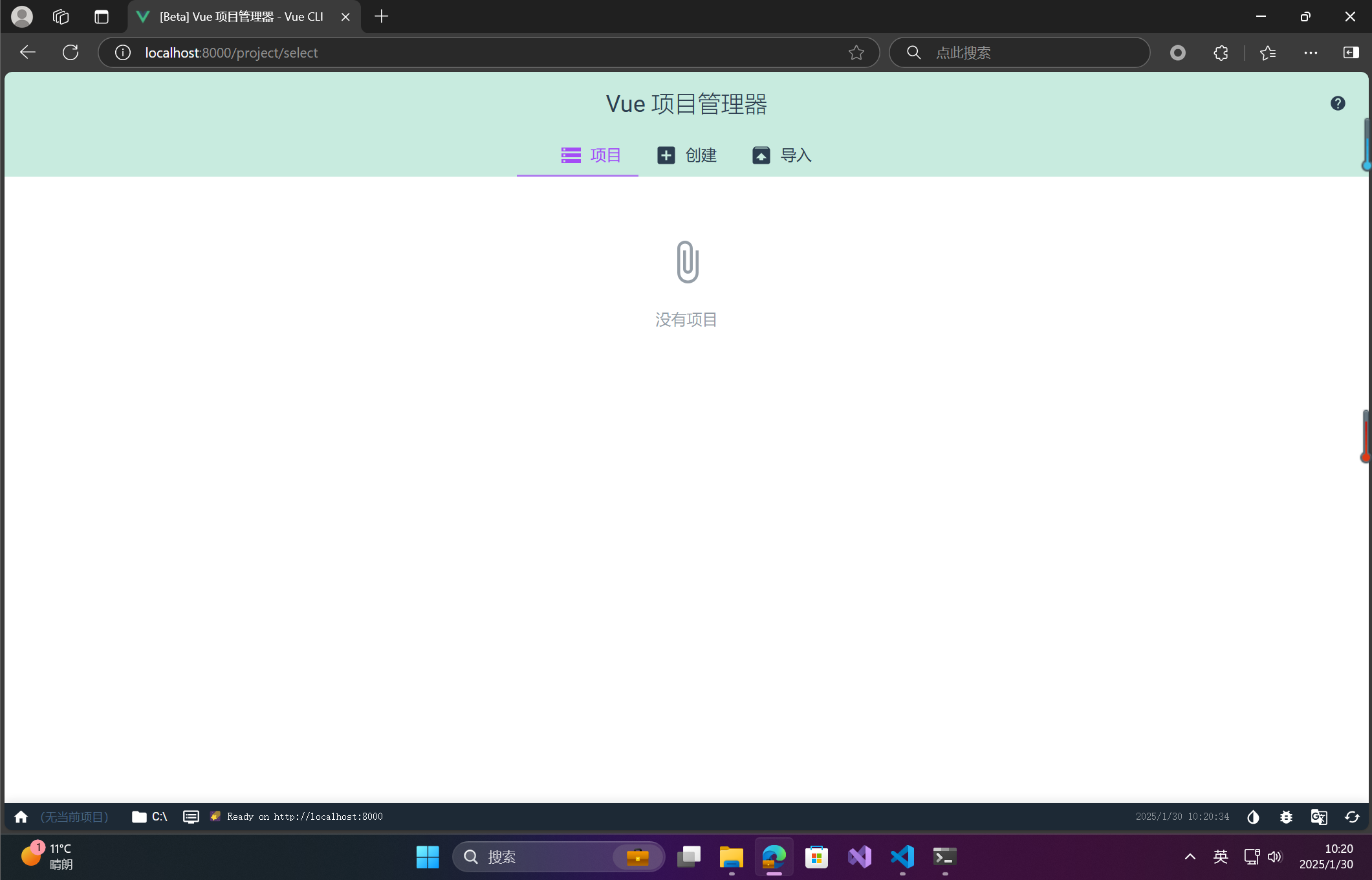
这条命令会在你的默认浏览器中打开 Vue CLI 的 UI 界面,同时在终端显示一个本地服务器地址(通常是 http://localhost:8000)。

🔎3. 创建新项目
在 Vue CLI 的 UI 界面中,你可以通过点击左侧导航栏的“项目管理”(Project Manager),然后点击右上角的“创建”(Create)按钮来创建一个新项目。
🦋3.1 选择项目存放路径
首先,你需要选择项目的存放路径。你可以选择一个现有的目录,也可以创建一个新目录来存放项目。
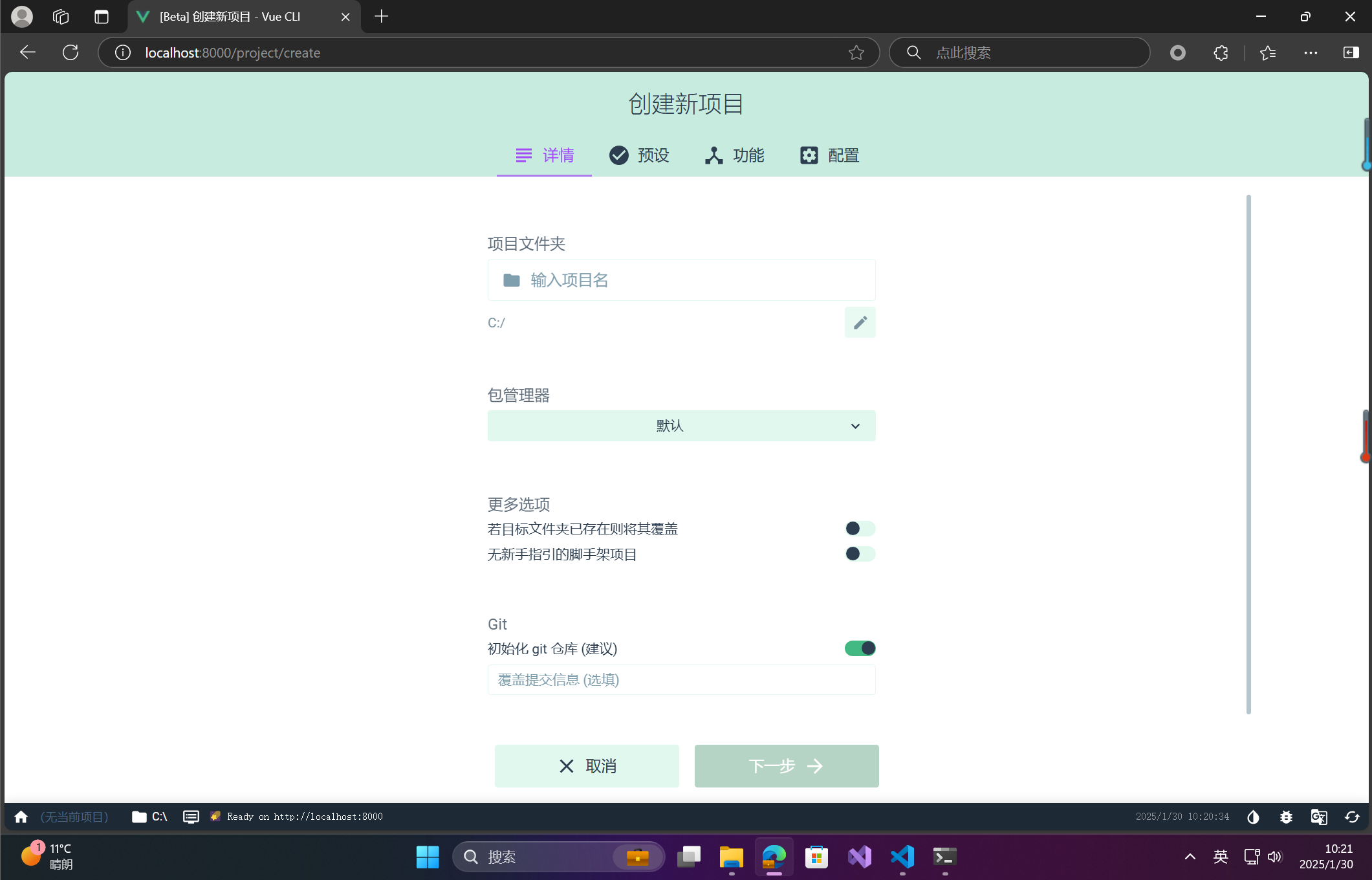
🦋3.2 填写项目基本信息
在选择好存放路径后,你需要填写项目的基本信息,包括:
- 项目名称:你的项目名称。
- 包管理器:npm 或 Yarn,选择你偏好的包管理工具。
- 初始化 Git 仓库:是否在项目目录中初始化一个 Git 仓库。

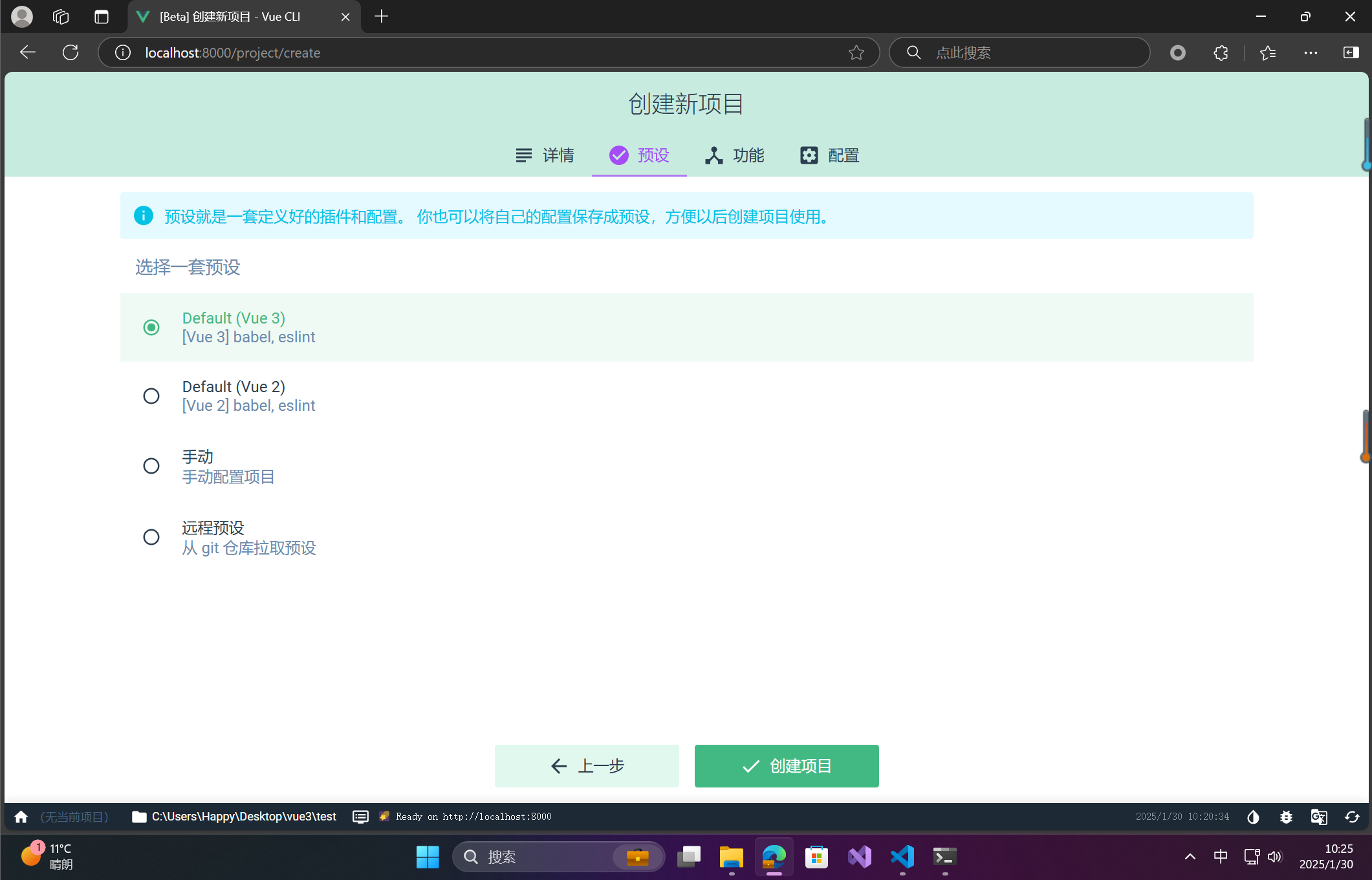
🦋3.3 选择预设或手动配置
Vue CLI 提供了一些预设配置(preset),你可以直接选择一个预设,也可以选择手动配置项目。
- 预设配置:Vue CLI 提供了一些常用的预设配置,你可以选择一个适合你的预设。
- 手动配置:如果你选择手动配置,你可以根据需要选择以下选项:
- Babel:JavaScript 编译器,可以将 ES6+ 转换为向后兼容的 JavaScript。
- TypeScript:支持 TypeScript 编写代码。
- Progressive Web App (PWA) Support:支持 PWA。
- Router:Vue Router,用于处理前端路由。
- Vuex:状态管理库。
- CSS 预处理器:支持 Sass、Less、Stylus 等 CSS 预处理器。
- Linter / Formatter:代码格式化和检查工具,比如 ESLint、Prettier。
- Unit Testing:单元测试工具,如 Jest。
- E2E Testing:端到端测试工具,如 Cypress、Nightwatch。

🦋3.4 配置详细选项
根据你选择的功能选项,Vue CLI 会进一步提供一些配置选项。例如,如果你选择了 Vue Router,它会询问你是否使用历史模式。如果你选择了 CSS 预处理器,它会让你选择具体的预处理器。
🦋3.5 保存预设
在完成所有配置后,你可以选择将当前配置保存为一个新的预设,以便在未来的项目中复用。
🦋3.6 创建项目
点击“创建项目”按钮后,Vue CLI 会开始创建项目,并自动安装所有必要的依赖。这个过程可能需要几分钟,具体时间取决于你的网络状况和项目配置。
🔎4. 管理项目
项目创建完成后,你可以在 Vue CLI 的 UI 界面中看到项目的详细信息,并进行各种管理操作。

🦋4.1 项目仪表盘
在项目仪表盘中,你可以看到项目的基本信息、依赖列表、最近的 Git 提交记录等。
🦋4.2 依赖管理
在依赖管理页面中,你可以查看、添加、更新或删除项目的依赖包。Vue CLI 提供了直观的界面,让你可以方便地管理项目依赖。
🦋4.3 配置管理
在配置管理页面中,你可以修改项目的各种配置,比如 Babel、ESLint、Vue Router 等。Vue CLI 提供了可视化的配置界面,让你可以轻松进行调整。
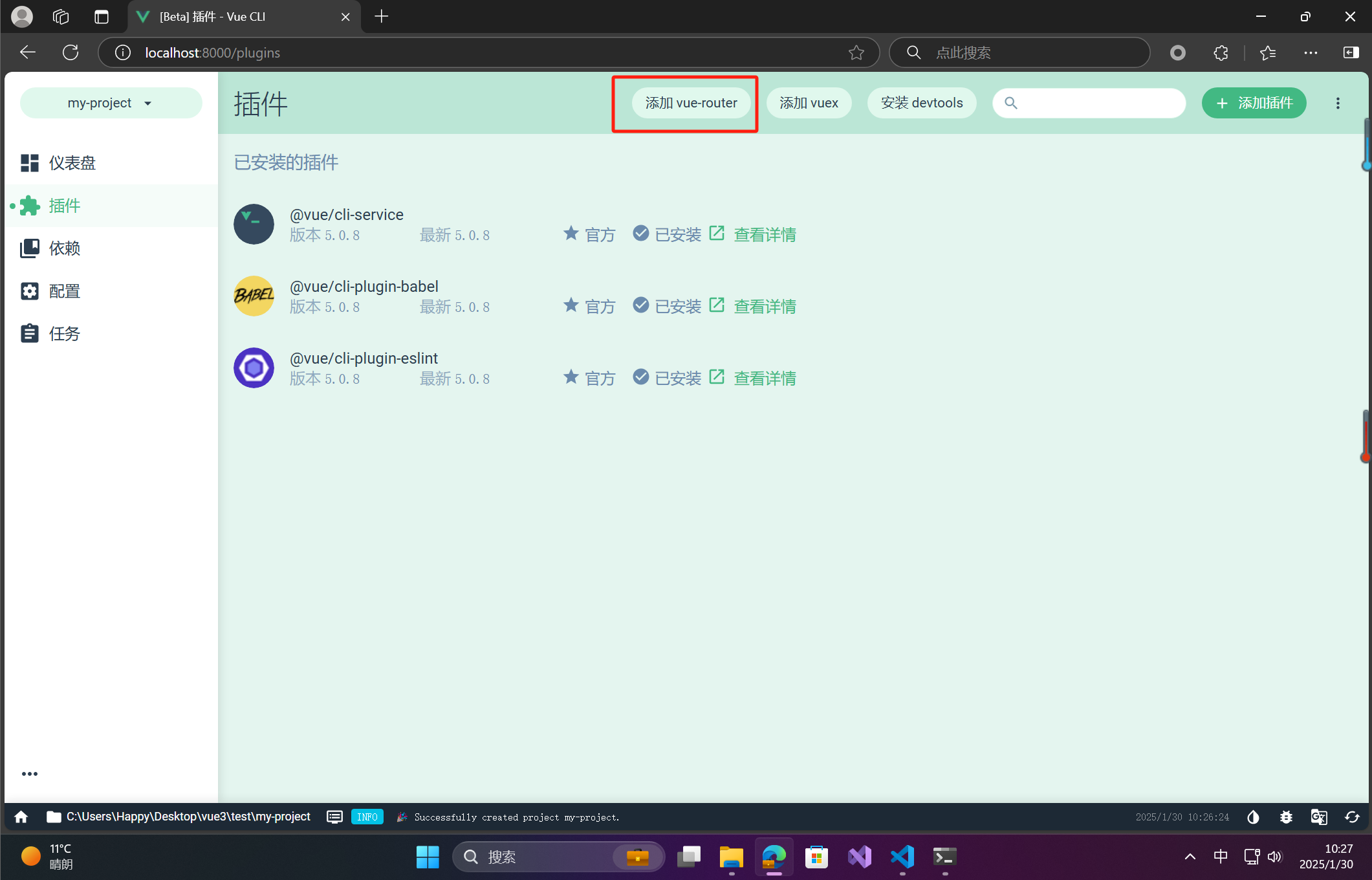
🦋4.4 插件管理
Vue CLI 支持插件系统,你可以在插件管理页面中查看、安装或卸载插件。Vue CLI 提供了丰富的插件生态系统,让你可以根据需要扩展项目功能。
🦋4.5 任务管理
在任务管理页面中,你可以执行常用的项目任务,比如启动开发服务器、构建生产版本、运行测试等。Vue CLI 提供了直观的界面,让你可以方便地执行和管理各种任务。
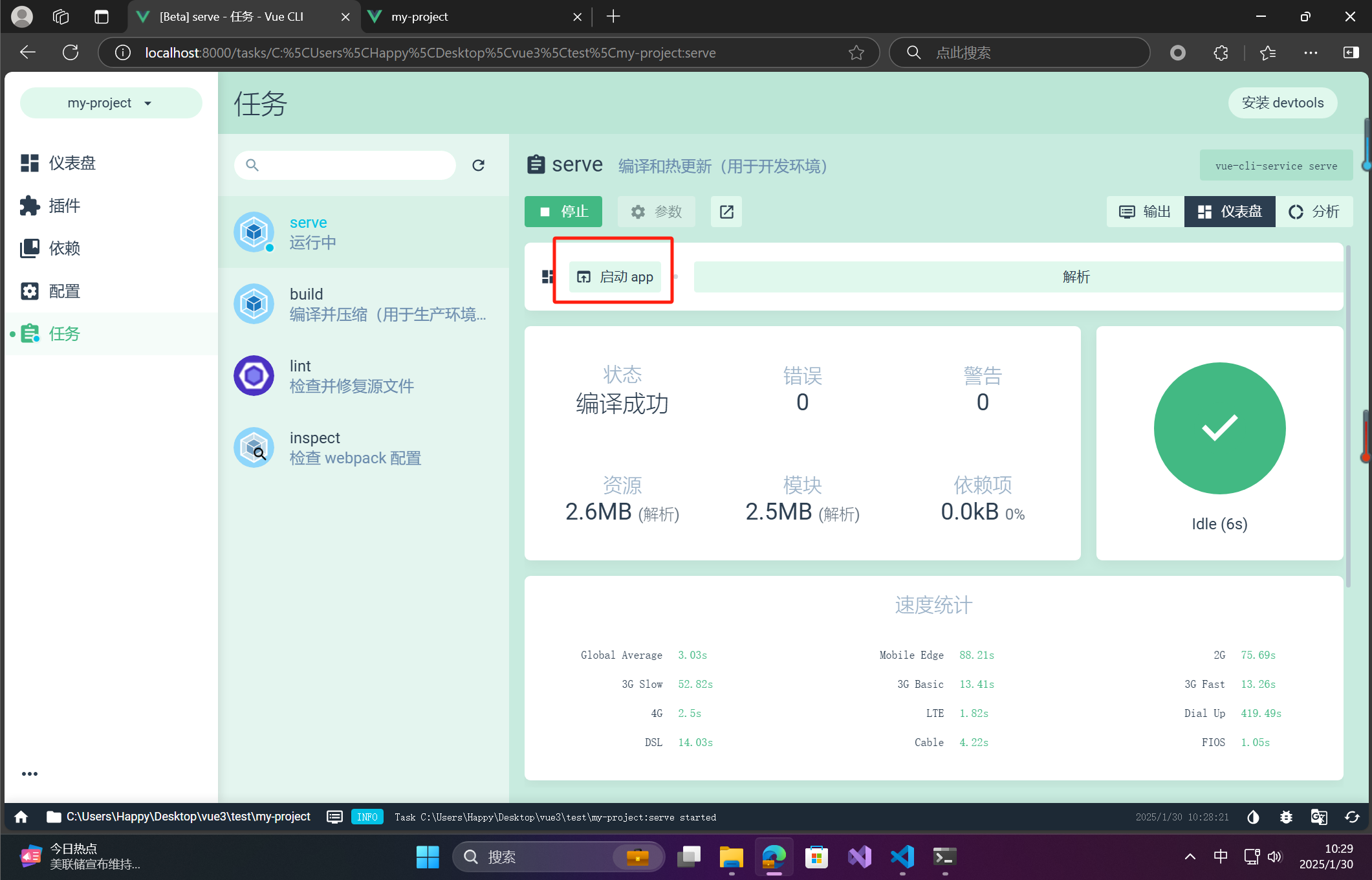
🔎5. 启动开发服务器
项目创建完成后,你可以通过 Vue CLI 的 UI 界面启动开发服务器。在任务管理页面中,找到“serve”任务,点击“运行”(Run)按钮。默认情况下,开发服务器会启动在 http://localhost:8080。
你可以在浏览器中访问这个地址,查看你创建的项目。在开发过程中,Vue CLI 提供了热模块重载(HMR)功能,当你修改代码时,浏览器会自动更新,无需手动刷新页面。

🔎6. 构建生产版本
当你完成开发并准备发布项目时,可以通过 Vue CLI 的 UI 界面进行生产构建。在任务管理页面中,找到“build”任务,点击“运行”(Run)按钮。
Vue CLI 会自动打包项目,并生成优化后的生产版本。默认情况下,打包后的文件会输出到 dist/ 目录中。
🔎7. 总结
使用 Vue CLI 的 UI 界面创建和管理项目,提供了更直观和便捷的操作方式,特别适合不熟悉命令行的开发者。通过 Vue CLI 的 UI 界面,你可以:
- 快速创建项目:通过图形界面一步步引导,轻松创建新项目。
- 管理项目依赖:直观的依赖管理界面,方便查看和管理项目依赖。
- 配置项目:可视化的配置管理,让你轻松调整项目配置。
- 执行任务:通过任务管理界面,方便执行和管理常用的项目任务。
- 点赞
- 收藏
- 关注作者



评论(0)