HMI-53-【多媒体】音乐播放器 2
HMI-53-【多媒体】音乐播放器 2
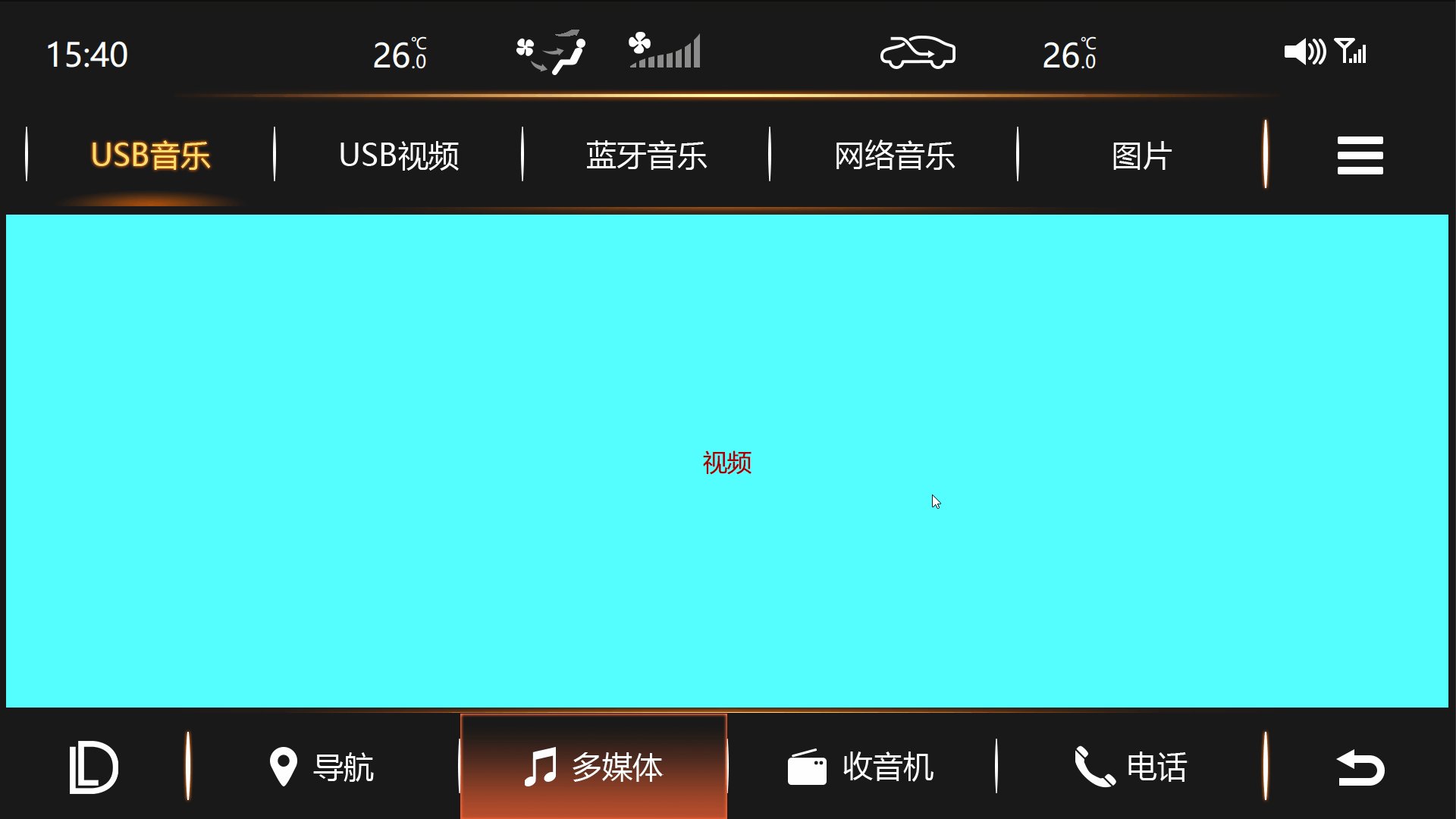
今天我们接着搞我们的音乐播放器,今天我把们昨天剩下的那些布局搞一搞,后面再实现细节,今天我们把下面的菜单和逻辑实现了,以及上次漏掉的右上角的子菜单按钮。

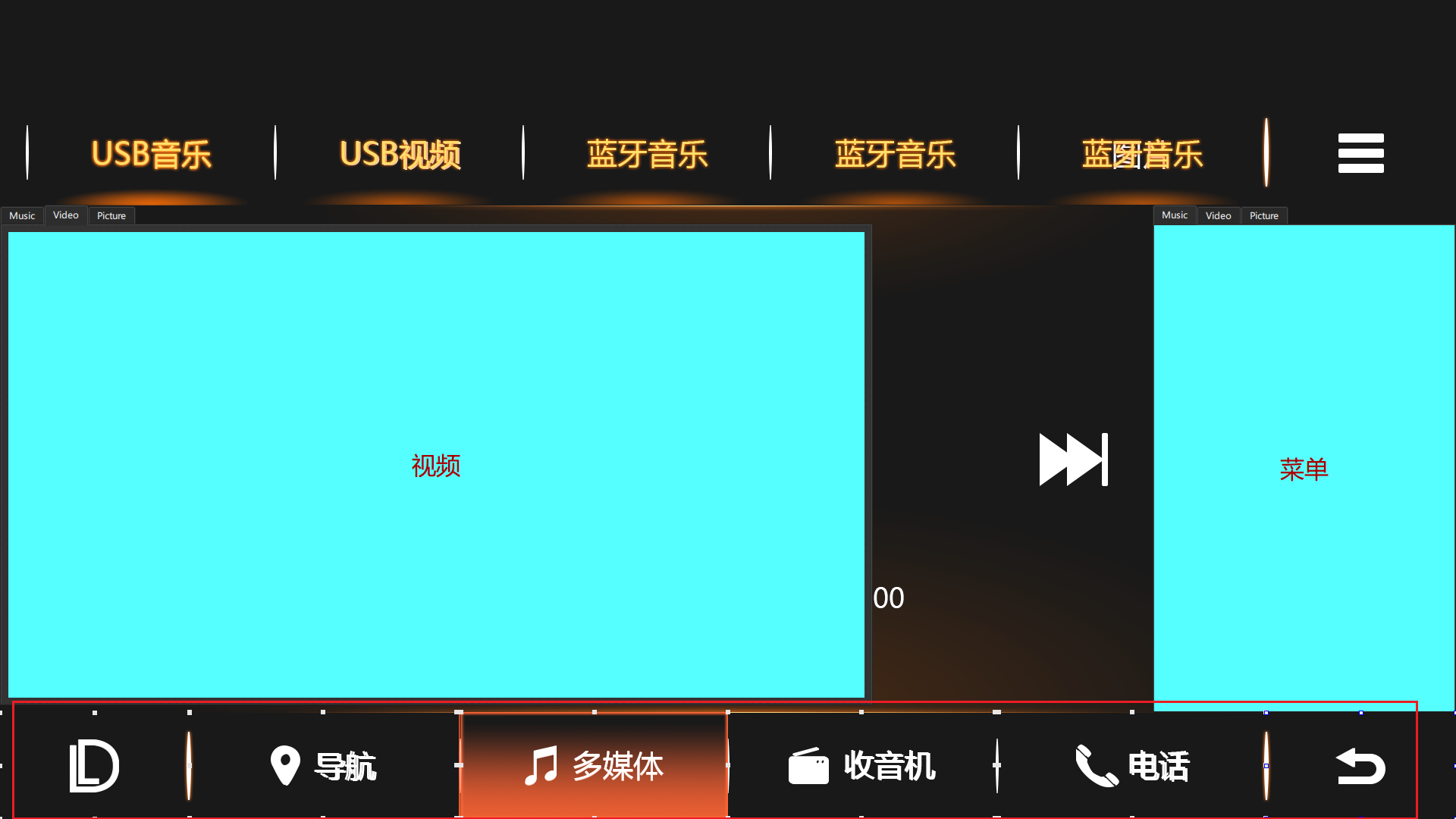
当前进度
本次新增实现内容
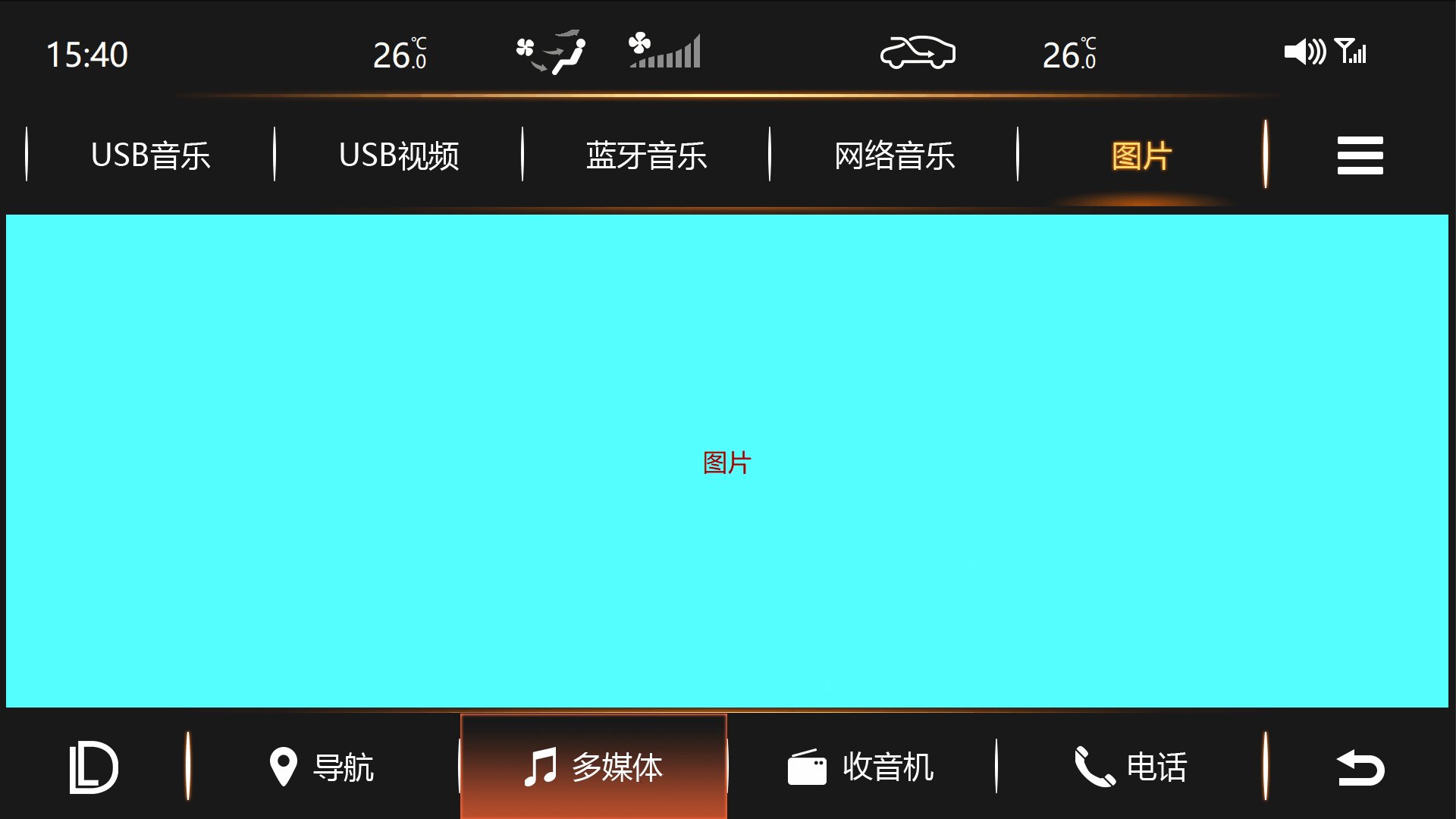
右上角菜单按钮,及按下弹出子菜单界面,内容为文本提示
下面的菜单来,点击最左侧 DL 的按钮,可以返回到主菜单,正常点击最右侧的返回按钮会返回到上一状态的界面(该功能暂未实现)。中间可以切换到对应的模块。

关键字:
HMI、Multifunction、Qt、qml、QQuickWidget
右上角按钮实现及菜单弹出控制
这些现在都是小儿科的内容了,全当流水账看吧。设置按钮样式代码如下
ui->pushButton_nemubtn->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menubtn.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menubtn_1.png);}");
逻辑控制代码如下:
/**
* @brief MFD_Multimedia::on_pushButton_nemubtn_clicked
* 打开子菜单
*/
void MFD_Multimedia::on_pushButton_nemubtn_clicked()
{
if(ui->tabWidget_menu->isHidden())
{
ui->tabWidget_menu->show();
ui->tabWidget_menu->setCurrentIndex(ui->tabWidget_main->currentIndex());
}
else
ui->tabWidget_menu->hide();
}
原理很简单,就是判断菜单界面是否显示,如果没有就显示并切换菜单类型,已对应音乐、视频和图片不同的需求,不过后期肯定不会全部是实现,因为没有美术支持,如果显示就隐藏。
下方菜单栏实现
这个基本和上一篇上方菜单实现一直,弄几个按钮,设置一下样式。如下

/**
* @brief MFD_Multimedia::initBottomPushbutton
* 设置下方按钮样式
*/
void MFD_Multimedia::initBottomPushbutton()
{
ui->pushButton_menu->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menu.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menu_1.png);}");
ui->pushButton_return->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/return.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/return_1.png);}");
ui->pushButton_multimedia->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/multimedia.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/multimedia_1.png);}");
ui->pushButton_navigation->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/navigation_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/navigation_1.png);}");
ui->pushButton_radio->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/radio_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/radio_1.png);}");
ui->pushButton_phone->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/phone_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/phone_1.png);}");
}
给按钮添加对应的操作
void MFD_Multimedia::on_pushButton_menu_clicked()
{
emit signal_returnToMenu();
}
void MFD_Multimedia::on_pushButton_return_clicked()
{
emit signal_return();
}
void MFD_Multimedia::on_pushButton_navigation_clicked()
{
emit signal_ToNavigation();
}
void MFD_Multimedia::on_pushButton_multimedia_clicked()
{
}
void MFD_Multimedia::on_pushButton_radio_clicked()
{
emit signal_ToRadio();
}
void MFD_Multimedia::on_pushButton_phone_clicked()
{
emit signal_ToPhone();
}
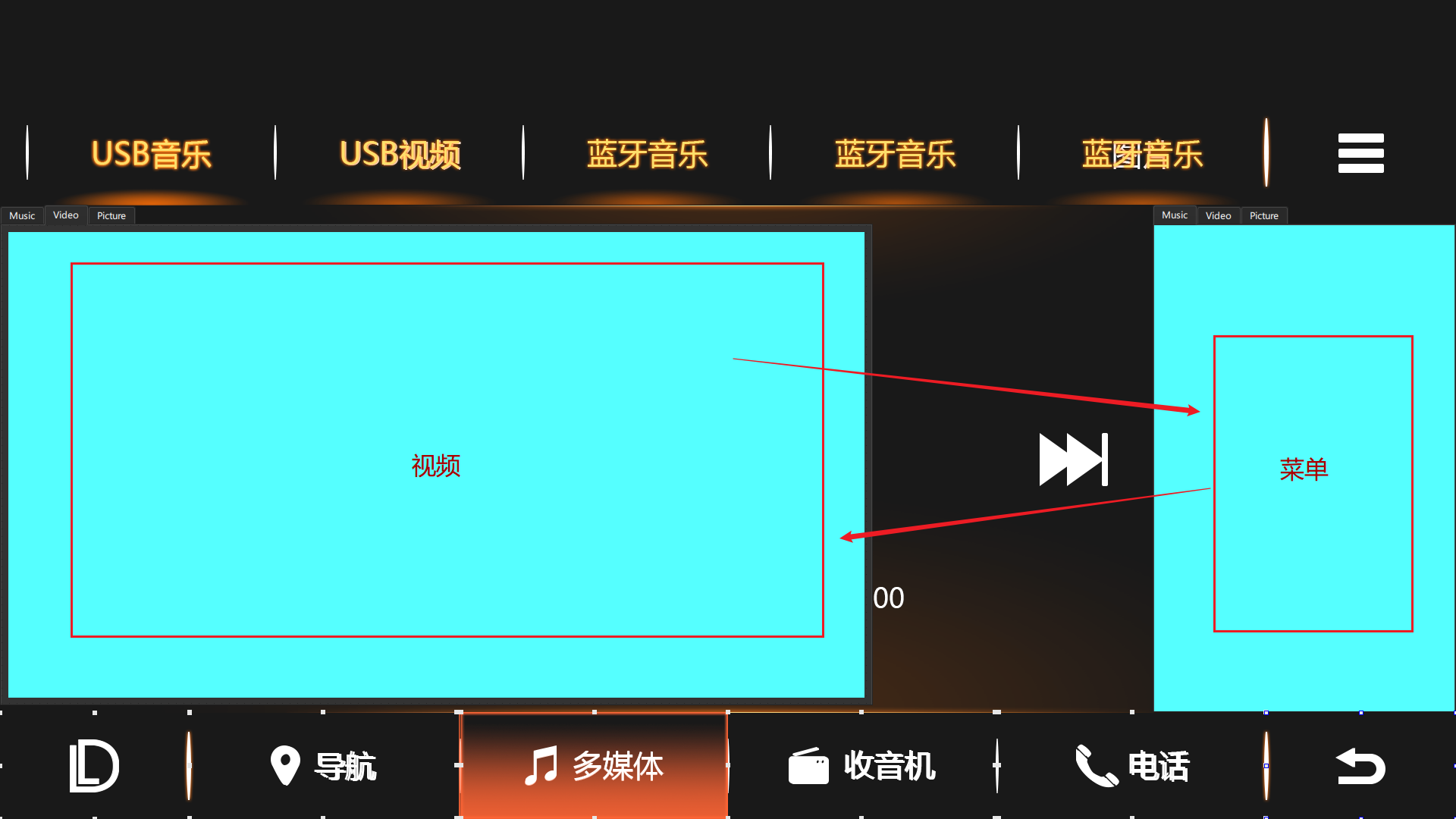
添加两个TabWidget布局,一个用来放主界面,一个用来放菜单

修改Tabwidget样式及位置大小
void MFD_Multimedia::initMainFramAndMenu()
{
ui->tabWidget_main->tabBar()->hide();
ui->tabWidget_main->setStyleSheet("QTabWidget::pane{border-top: 2px solid #00000000;}");
ui->tabWidget_main->setGeometry(0,270,1920,670);
ui->tabWidget_menu->tabBar()->hide();
ui->tabWidget_menu->setStyleSheet("QTabWidget::pane{border-top: 2px solid #00000000;}");
ui->tabWidget_menu->hide();
}
今天就到了,和面我们就该开始弄主要的播放界面了,这个因为美术资源只有音乐的,所以后面视频和图片我可能就要GG了,或者加单弄一下了。
第三阶段成果展示
目前已完成液晶仪表三种模式的初步显示,小模块后期根据精力更新了,主要还得找美术来搞资源,自己能力不够。暂未跟新计划。展示如下:
[video(video-yznBr6e3-1648369267384)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=679609061)(image-https://img-blog.csdnimg.cn/img_convert/4d157e1cb316b007a2cb9790cb2dbfde.png)(title-基于Qt的汽车仪表模拟 3.0)]
B站链接:https://www.bilibili.com/video/BV1WS4y137y1/
第二阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式和运动模式的开发。展示如下:
[video(video-2AqJ88TY-1645273728489)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=594179292)(image-https://img-blog.csdnimg.cn/img_convert/e75563c3ce68bc980547dde8f6e265ba.png)(title-基于Qt的汽车仪表模拟 2.0)]
B站链接:https://www.bilibili.com/video/BV1aq4y1t7H7/
第一阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式开发。展示如下:
[video(video-ArCvRvBQ-1642664938100)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=77197267)(image-https://img-blog.csdnimg.cn/img_convert/ccddd04e0cef191fd33d7f58d41adb24.png)(title-基于Qt的汽车仪表模拟 1.0))]
B站链接:https://www.bilibili.com/video/BV1qJ411X7Gs/
说明:
本项目中所使借鉴原型来自:[吉利] 博瑞GE | 仪表HMI设计、吉利汽车HMI项目。
多媒体部分是来自吉利博瑞2017旗舰版界面所有权和解释权都归吉利汽车所有。
设计图的所有权和解释权都归吉利汽车所有。
本项目所有资源文件均由**打不死的小海**复刻制作。
本项目代码暂时不会开源,有需要的源码的可与我联系,左上角二维码加微信。
本项目仅限学习交流、禁止商业使用。

- 点赞
- 收藏
- 关注作者


评论(0)