VUE3实现好看的旅游网站源码
@TOC
VUE3实现好看的旅游网站源码,旅游网站,旅行景点源码,大作业,毕业设计,网站实现了世界最火景点,国内最火景点,旅游海报图展,关于我们,登录注册页面,景点详细信息介绍等功能块,内置九个模板页面,实现了轮播图、视频、表单、TAB、导航栏、底部栏、列表、图文组合、返回顶部等功能,让你快速搭建自己的网站,注释完整,代码规范,各种风格都有,代码上手简单,代码独立,可以直接运行使用。也可直接预览效果。
1.设计来源
本文章是分类专栏下的【VUE实战案例】篇,内置VUE相关的实战案列文章,每篇实战案例都 附带源码,涉及各行各业的网站模板,专为大作业毕业设计打造,持续更新中,欢迎大家关注,一起学习交流。
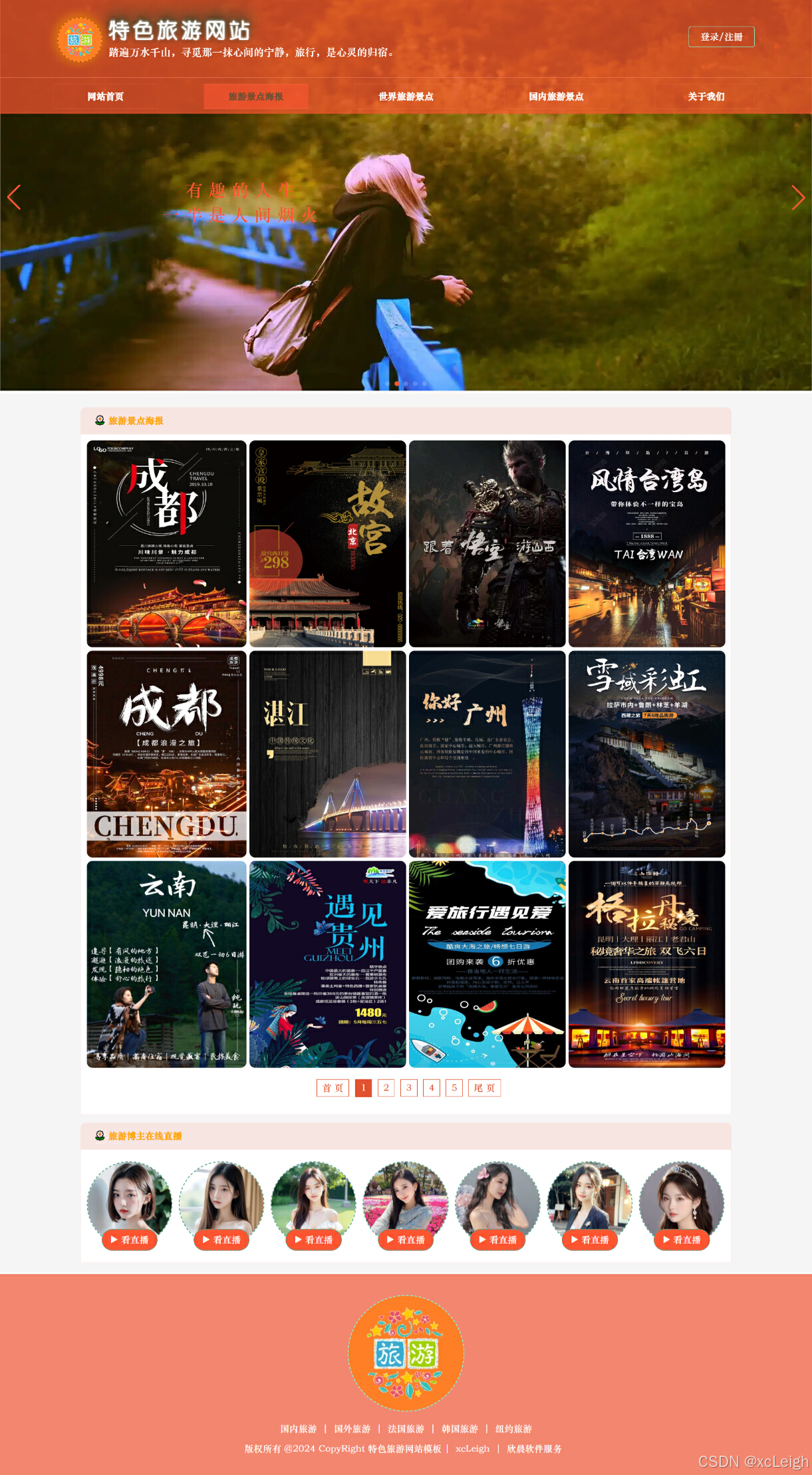
1.1 网站主界面
网站主界面,通过内容左右排版,单内容排版来展示主题内容。通过轮播图演示系统相关内容,轮播图可以加超链接文字等内容;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示网站内容,具体内容主题自定义,适用于各种网站,各种官网,直接嵌套使用;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小图标等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的世界旅游网站吧!!!(注:因为页面是完整截取的,原图太大,这是压缩后的效果图,有些失真,真实效果查看下面的视频演示。)
1.2 登录界面
登录界面,根据背景透明度,来显示登录框,内容可以自定义,根据自己的需求调整,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的世界旅游网站吧!!!(注:因为页面是完整截取的,原图太大,这是压缩后的效果图,有些失真,真实效果查看下面的视频演示。)
1.3 注册界面
注册界面,根据背景透明度,来显示注册框,内容可以自定义,根据自己的需求调整,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的世界旅游网站吧!!!(注:因为页面是完整截取的,原图太大,这是压缩后的效果图,有些失真,真实效果查看下面的视频演示。)
1.4 旅游景点海报界面
旅游景点海报界面,通过内容左右排版,单内容排版来展示主题内容。通过轮播图演示系统相关内容,轮播图可以加超链接文字等内容;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示网站内容,具体内容主题自定义,适用于各种网站,各种官网,直接嵌套使用;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小图标等,更多功能点等你发现。点击景点海报图,可以查看大图。代码上手简单,内容丰富,内涵素材快来打造属于自己的世界旅游网站吧!!!(注:因为页面是完整截取的,原图太大,这是压缩后的效果图,有些失真,真实效果查看下面的视频演示。)

1.5 世界旅游景点界面
世界旅游景点界面,通过内容左右排版,单内容排版来展示主题内容。通过轮播图演示系统相关内容,轮播图可以加超链接文字等内容;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示网站内容,具体内容主题自定义,适用于各种网站,各种官网,直接嵌套使用;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小图标等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的世界旅游网站吧!!!(注:因为页面是完整截取的,原图太大,这是压缩后的效果图,有些失真,真实效果查看下面的视频演示。)
1.6 世界旅游景点 - 详情界面
世界旅游景点 - 详情界面,通过内容左右排版,单内容排版来展示主题内容。通过轮播图演示系统相关内容,轮播图可以加超链接文字等内容;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示网站内容,具体内容主题自定义,适用于各种网站,各种官网,直接嵌套使用;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小图标等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的世界旅游网站吧!!!(注:因为页面是完整截取的,原图太大,这是压缩后的效果图,有些失真,真实效果查看下面的视频演示。)
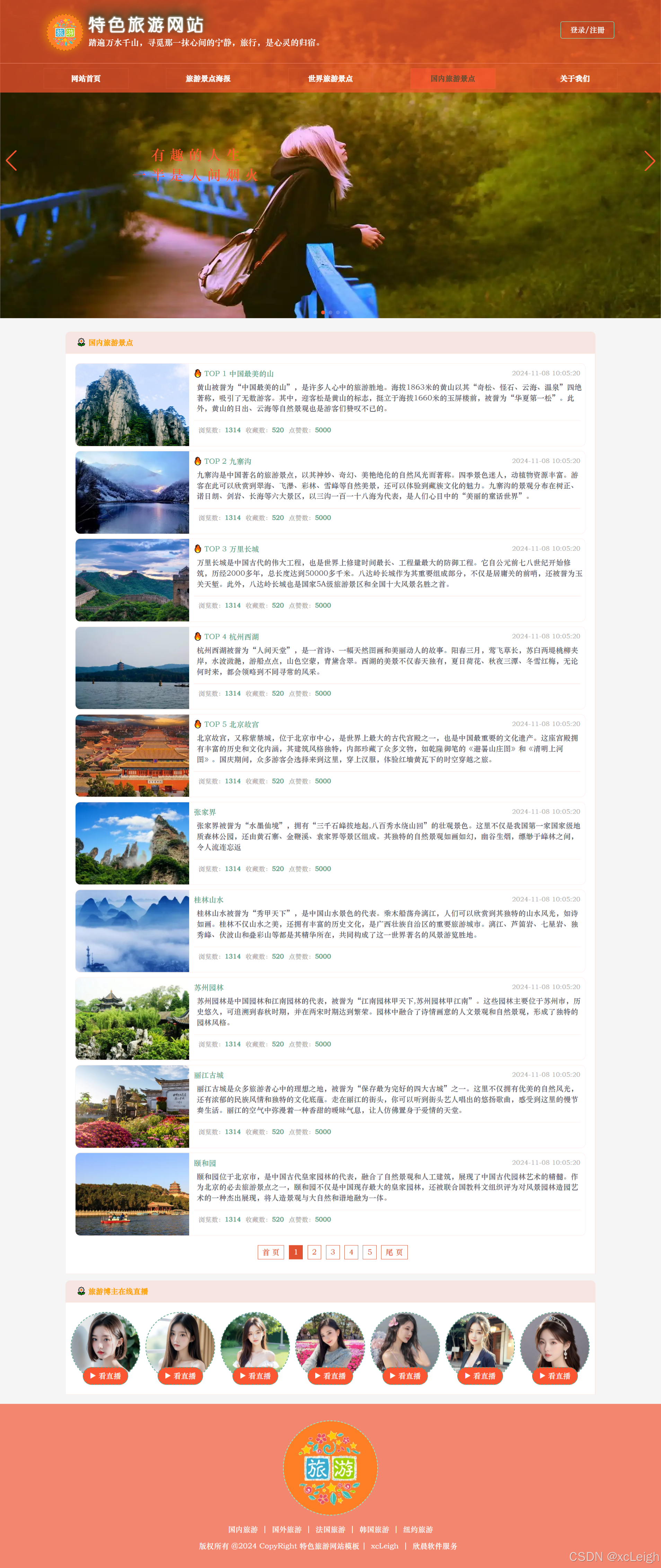
1.7 国内旅游景点界面
国内旅游景点界面,通过内容左右排版,单内容排版来展示主题内容。通过轮播图演示系统相关内容,轮播图可以加超链接文字等内容;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示网站内容,具体内容主题自定义,适用于各种网站,各种官网,直接嵌套使用;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小图标等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的世界旅游网站吧!!!(注:因为页面是完整截取的,原图太大,这是压缩后的效果图,有些失真,真实效果查看下面的视频演示。)

1.8 国内旅游景点 - 详情界面
国内旅游景点 - 详情界面,通过内容左右排版,单内容排版来展示主题内容。通过轮播图演示系统相关内容,轮播图可以加超链接文字等内容;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示网站内容,具体内容主题自定义,适用于各种网站,各种官网,直接嵌套使用;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小图标等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的世界旅游网站吧!!!(注:因为页面是完整截取的,原图太大,这是压缩后的效果图,有些失真,真实效果查看下面的视频演示。)
1.9 关于我们界面
关于我们界面,通过内容左右排版,单内容排版来展示主题内容。通过轮播图演示系统相关内容,轮播图可以加超链接文字等内容;滚动页面内容时固定头部导航菜单;通过图文结合的方式来展示网站内容,具体内容主题自定义,适用于各种网站,各种官网,直接嵌套使用;鼠标悬浮动态旋转的网站图标;鼠标点击图片放大查看效果;返回顶部的动态小图标等,更多功能点等你发现。代码上手简单,内容丰富,内涵素材快来打造属于自己的世界旅游网站吧!!!(注:因为页面是完整截取的,原图太大,这是压缩后的效果图,有些失真,真实效果查看下面的视频演示。)
2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的好看的世界旅游网站。
https://blog.csdn.net/weixin_43151418/article/details/143629571
2.2 源代码
这里是部分VUE代码,其他vue页面、图片、js、css等资源,见下面的 源码下载 ,里面有所有代码资源和相关说明。或者直接在这里 下载源码,如有其他技术问题,请私信博主,博主看到后第一时间回复。
login.vue
<template>
<view class="loginMain">
<view class="loginContent">
<text class="textTitle">用户登录</text>
<view class="content_div" style="color: wheat;">
旅游网站模板,欢迎您
</view>
<hr />
<view class="content_div">
账号名称:<input type="text" placeholder="请输入账号名称" />
</view>
<view class="content_div">
账号密码:<input type="password" placeholder="请输入账号密码" />
</view>
<view class="content_div" style=" margin:26px 0px;">
<RouterLink class="a2" to="/">登 录</RouterLink>
</view>
<view class="myview">
还没有账号,去 <RouterLink class="a1" to="/register">注册</RouterLink> ?
</view>
</view>
</view>
</template>
register.vue
<template>
<view class="loginMain">
<view class="loginContent">
<text class="textTitle">用户注册</text>
<view class="content_div">
旅游网站模板,欢迎您
</view>
<hr />
<view class="content_div">
账号名称:<input type="text" placeholder="请输入账号名称" />
</view>
<view class="content_div">
手机号码:<input type="text" placeholder="请输入手机号码" />
</view>
<view class="content_div">
账号邮箱:<input type="text" placeholder="请输入账号邮箱" />
</view>
<view class="content_div">
账号密码:<input type="password" placeholder="请输入账号密码" />
</view>
<view class="content_div">
确认密码:<input type="password" placeholder="请输入确认密码" />
</view>
<view class="content_div">
<RouterLink class="a2" to="/">注 册</RouterLink>
</view>
<view class="myview">
还没有账号,去 <RouterLink class="a1" to="/login">登录</RouterLink> ?
</view>
</view>
</view>
</template>
轮播图功能块
<swiper-container :modules="modules" :slides-per-view="1"
:space-between="0" navigation="{ nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev' }"
:loop="true" :autoplay="{ delay: 5000, disableOnInteraction: true }"
:pagination="{ clickable: true }"
@swiper="onSwiper" @slideChange="onSliderChange" >
<swiper-slide style="width: 100%;">
<img src="./assets/images/1.jpg" alt="xcLeigh1" class="headerimg" />
</swiper-slide>
<swiper-slide style="width: 100%;">
<img src="./assets/images/2.jpg" alt="xcLeigh1" class="headerimg" />
</swiper-slide>
<swiper-slide style="width: 100%;">
<img src="./assets/images/3.jpg" alt="xcLeigh1" class="headerimg" />
</swiper-slide>
<swiper-slide style="width: 100%;">
<img src="./assets/images/4.jpg" alt="xcLeigh1" class="headerimg" />
</swiper-slide>
<swiper-slide style="width: 100%;">
<img src="./assets/images/5.jpg" alt="xcLeigh1" class="headerimg" />
</swiper-slide>
<!-- 导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</swiper-container>
源码下载
注:源码下载在文章头部也可以点击下载,跟这里的是一样的。
💢 关注博主 带你实现畅游前后端
🏰 大屏可视化 带你体验酷炫大屏
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(私信或评论),博主看见后一定及时给您答复,💌💌💌
- 点赞
- 收藏
- 关注作者


评论(0)