Web实时通信技术之Websocket
“文章对Websocket进行了介绍以及归纳小结(含python编程代码)。”
引读
- 为什么要引入Websocket?
- ——因为在HTTP之中,服务端无法向客户端主动推送更新的资源
- PS:HTTP/2 只能推送静态资源(预置资源),无法推送实时更新的信息
- HTTP——连接建立-客户端请求-服务器响应(无请求则服务器不响应)
- Websocket——实现客户端-服务器双向对等通信(服务器和客户端都可以主动发送消息)
- 全双工协议(全双工——通信数据允许同时在两个方向上传输,半双工——通信数据同一时间内只允许在一个方向上传输,单工——通信数据固定只能在一个方向上传输)
- Websocket——全双工协议
- 典型应用:弹幕系统
Websocket:长期占用主机端口
HTTP请求:监听端口并通过端口进行信息传输
- 传统HTTP更新信息的方法:
-
轮询 / 长连接
-
很多网站为了实现推送技术,所用的技术都是轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
Websocket介绍
基础
-
Websocket与HTTP和HTTPS使用相同的TCP端口,可以绕过大多数防火墙的限制。默认情况下,Websocket协议使用80端口;运行在TLS之上时,默认使用443端口。
-
建立WebSocket 连接
-
客户端浏览器向服务器发起HTTP 请求(包含更新的头部信息的请求)
-
服务器端解析——产生应答信息表示升级成功
-
连接成功建立——端到端通信——直到某一方发起关闭请求
-
-
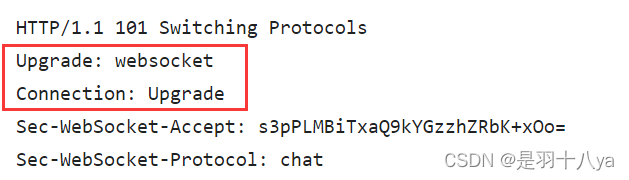
在握手环节之中,Websocket比HTTP多进行一次握手,更新信息(服务器响应状态码101表示),如下图所示
-
客户端消息:
- 服务端消息:
- Connection必须设置Upgrade,表示客户端希望连接升级。
- Upgrade字段必须设置Websocket,表示希望升级到Websocket协议。
-
Origin:作安全使用,防止跨站攻击,浏览器一般会使用这个来标识原始域。
Python Websocket搭建
-
服务端搭建代码:
- 客户端搭建代码:
-
客户端进行连接服务端,服务端接受连接之后双方建立了一个端对端的TCP连接,在该连接上可以实现双向通讯,建立这个连接之后,通信双方就没有客户端服务端之分了,提供的就是端对端通信。
Websocket VS HTTP
- Websocket的连接不能通过代理,必须直连
- Websocket建立之后,通信双方在任意时刻都可以主动通信
- Websocket建立之后通过数据帧传输信息,不使用请求-响应结构
- Websocket数据帧有序
优点
- 较少的控制开销。在连接建立后,服务器和客户端之间交换数据时,用于协议控制的数据包头部相对较小。在不包含扩展的情况下,对于服务器到客户端的内容,此头部大小只有2至10字节(和数据包长度有关);对于客户端到服务器的内容,此头部还需要加上额外的4字节的相对于HTTP请求每次都要携带完整的头部,此项开销显著减少了。
- 实时性强:由于协议是全双工的,所以服务器可以随时主动给客户端下发数据。相对于HTTP请求需要等待客户端发起请求服务端才能响应,延迟明显更少;即使是和Comet等类似的比较,其也能在短时间内更多次地传递数据。
- 更好的二进制支持。Websocket定义了二进制帧,相对HTTP,可以更轻松地处理二进制内容。
- 支持扩展协议。Websocket定义了扩展,用户可以扩展协议、实现部分自定义的子协议。如部分浏览器支持压缩等。
- 有状态协议(对比HTTP无状态)。与HTTP不同,Websocket需要先建立连接,之后通信时可以省略部分状态信息。而HTTP请求可能需要在每个请求都携带状态信息(如cookies等)。
- WebSocket不受浏览器同源策略的限制
- WebSockets 适用于实时性要求高的应用、聊天室、多人游戏、实时文档协作等
缺点
- 服务器长期维护长连接需要成本高
- 高并发场景之下对通信双方要求高
- 占用多个进程端口且一般浏览器有限制(例如:firefox为200)
- WebSocket握手阶段容易出现安全问题(Hijacking)
参考资料
💗 “逐梦的伤痕与印记才是少年独有的勋章,长风破浪终有时,享受过程,酸甜苦辣共存,才是人生。”
——Created By 是羽十八ya
- 点赞
- 收藏
- 关注作者





评论(0)