unity使用TextMeshPro实现聊天图文混排
前言
最近项目不太忙,看看以前的代码,总结记录下以前做的功能,翻到聊天这里,虽然几乎每个游戏都有聊天系统,但是我觉得还是有必要记录下聊天系统的实现。毕竟当初做这个系统的时候还是踩过几个坑。
1.文字自适应问题。
2.图文混排问题。
UI界面
1.创建滑动列表
首先创建一个可以上下滑动的列表,命名为chat_scroll
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AdwlDiGk-1657076548457)(https://b3logfile.com/file/2022/07/image-acd04ef4.png)]](https://img-blog.csdnimg.cn/d348fcce1194492c9517519f746058d6.png)
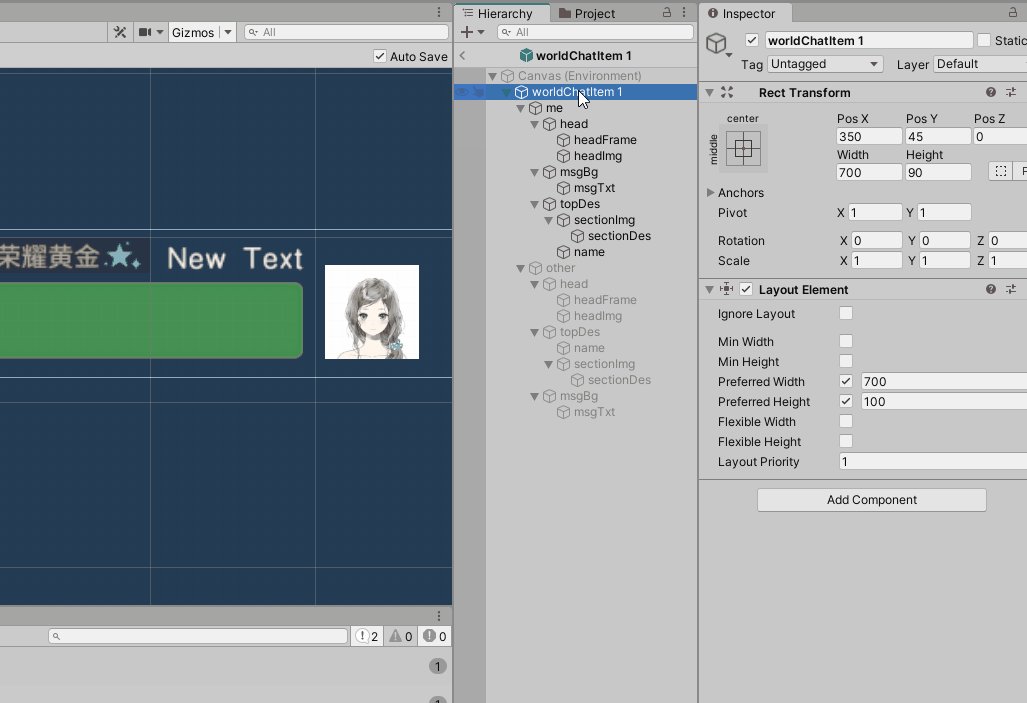
2.创建聊天预制
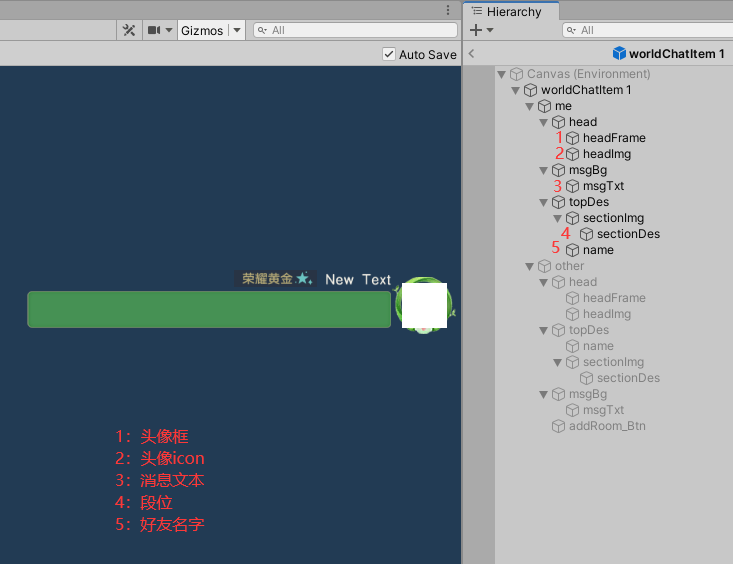
因为聊天是两人以上的,自己的聊天显示在右侧,别人的聊天消息显示在左侧。因此需要制作两个聊天框,分别代表自己的其他人,如下图的me和other。
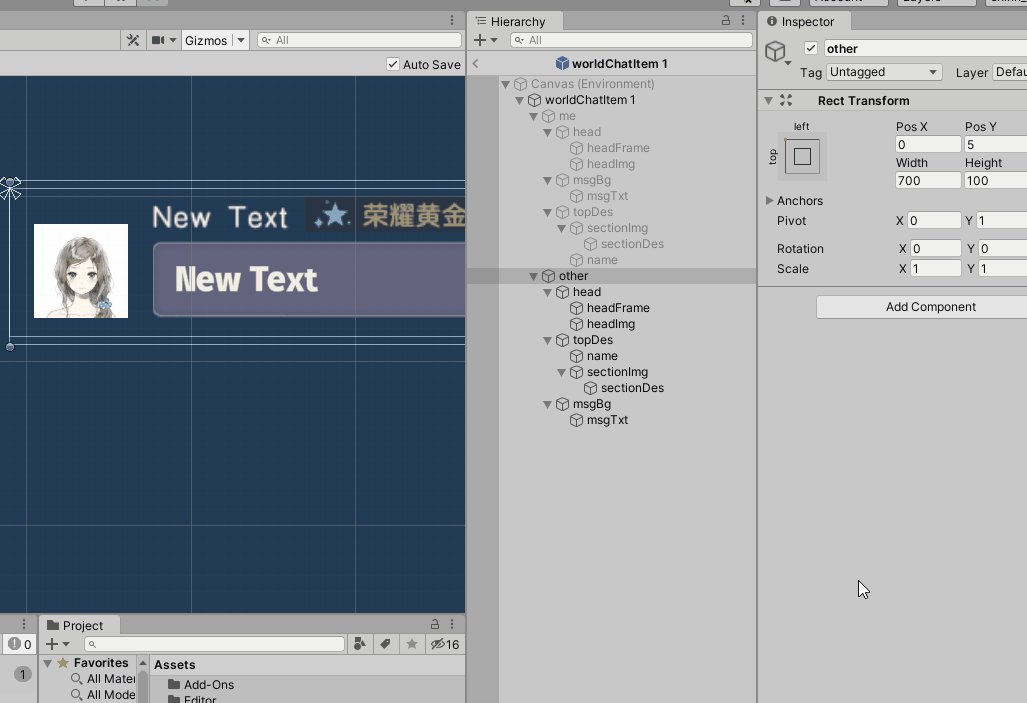
创建的聊天预制如下:

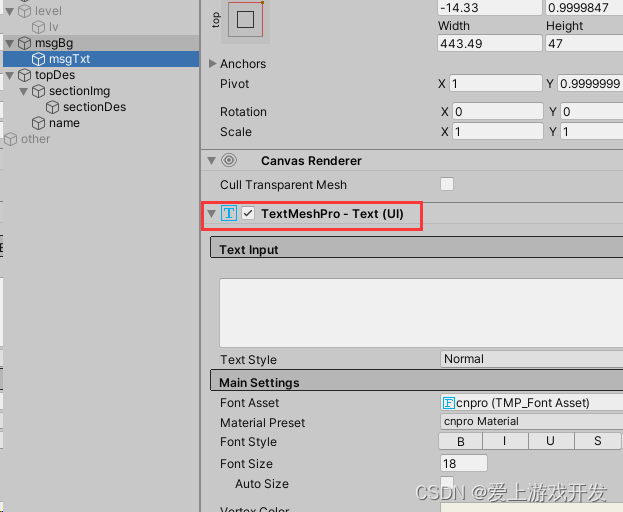
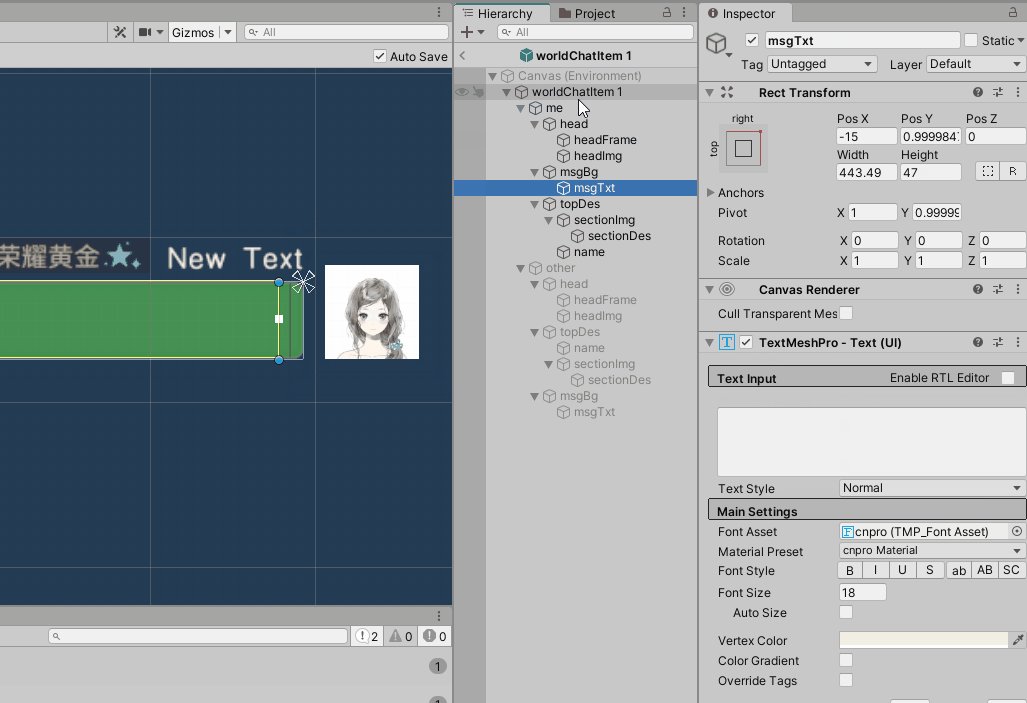
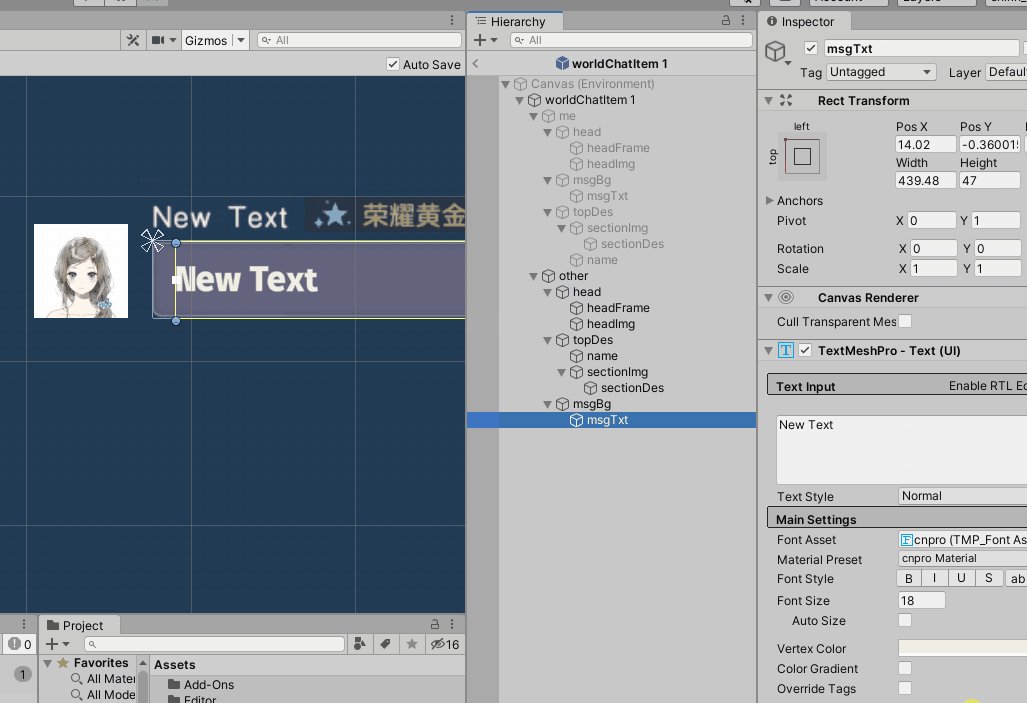
3.使用TextMeshPro
注意:为了能实现表情加文字的效果,我们需要使用TextMeshPro作为消息显示

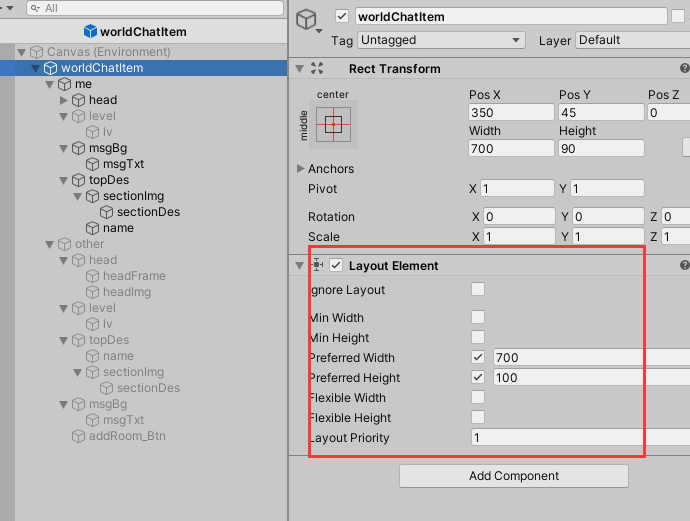
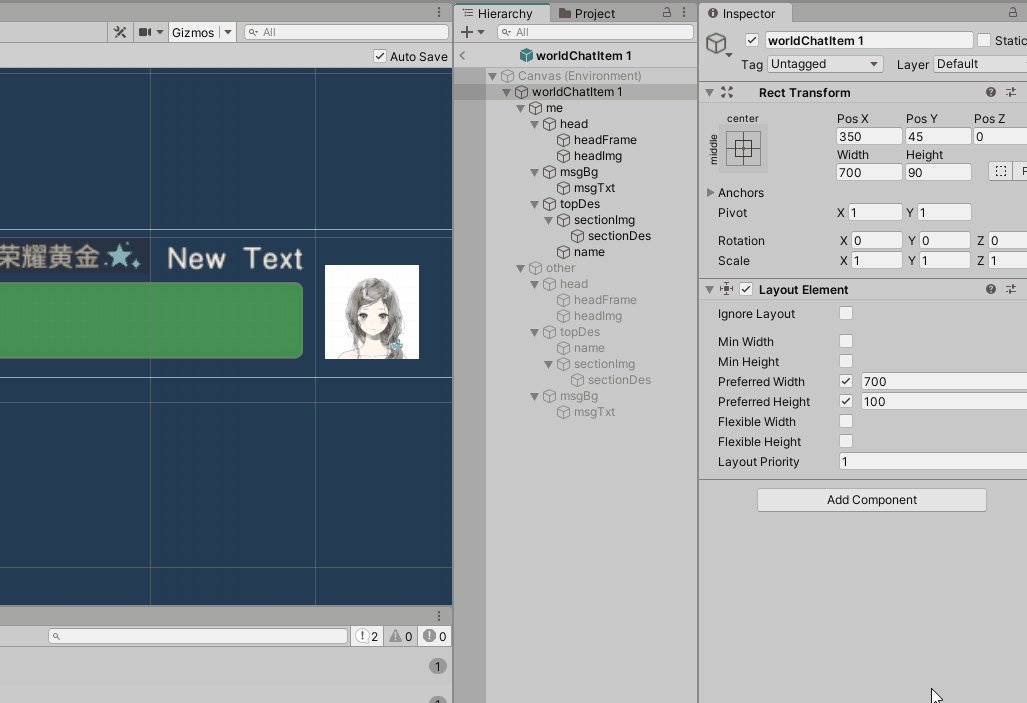
4.添加Layout Element
为聊天预制item添加Layout Element组件,如下:

Layout Element的Preferred Width和preferred Height值与me和other的长宽保持一致:

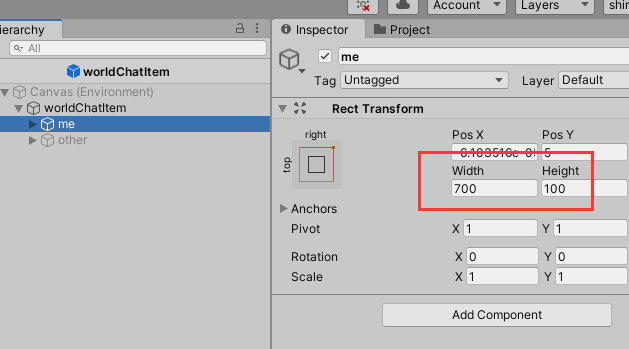
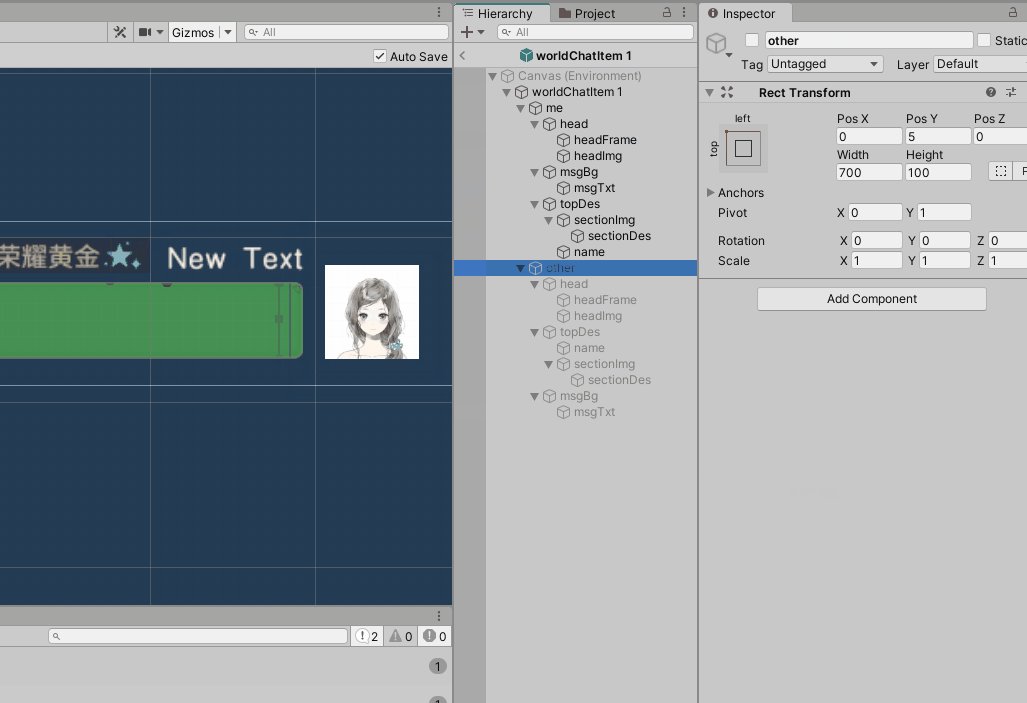
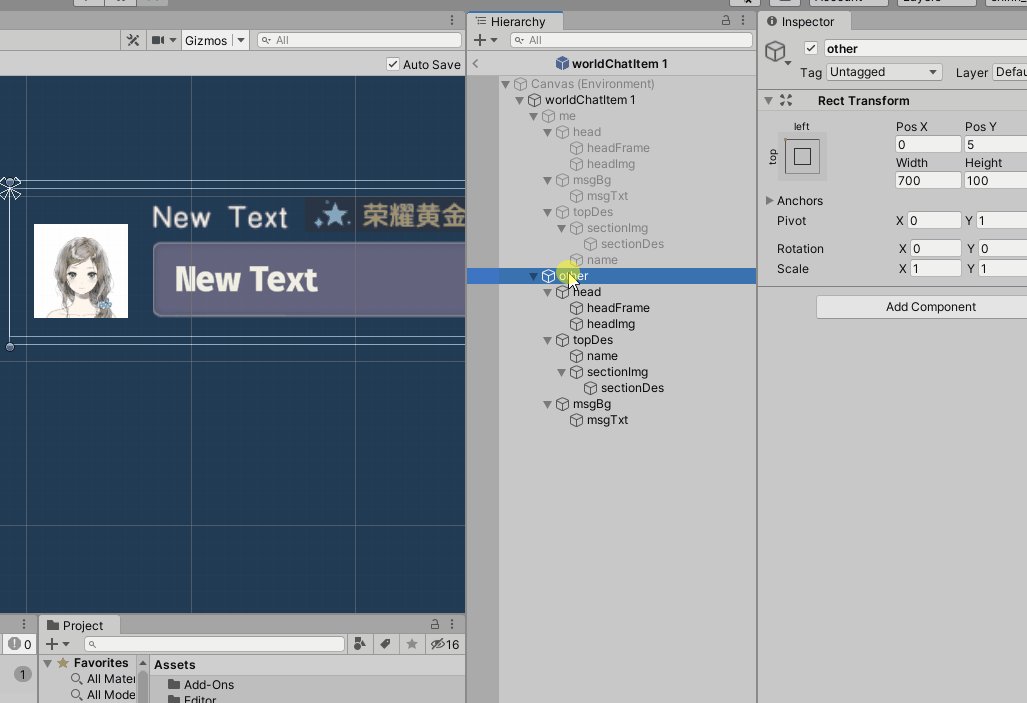
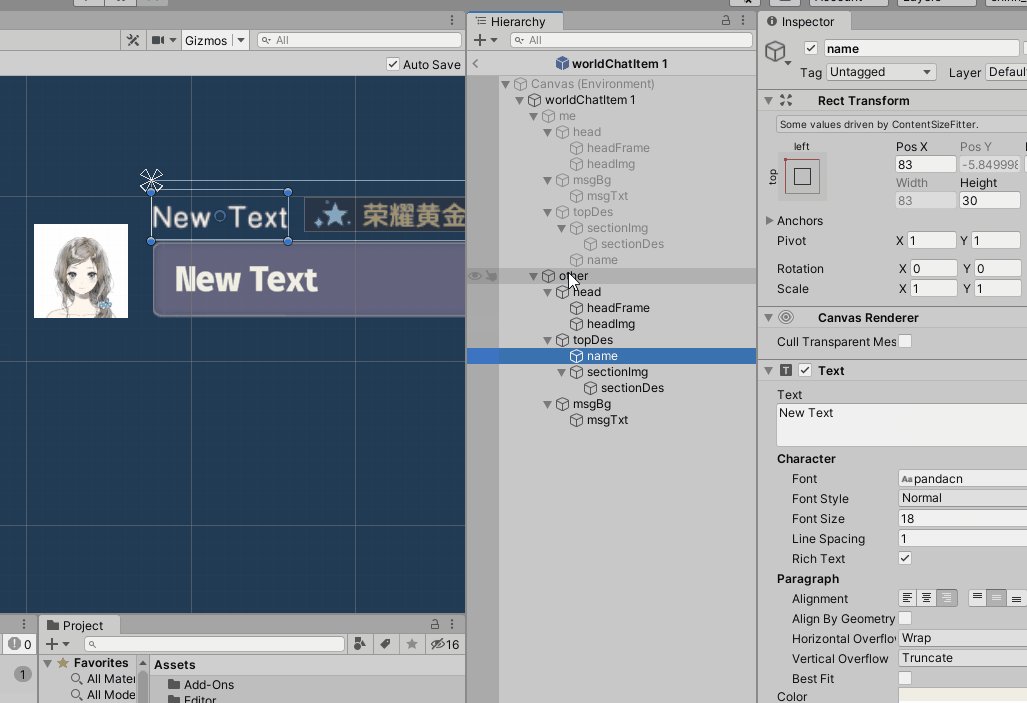
6.设置锚点
接着,我们需要设置游戏对象的锚点,如下图:


代码控制显示
1.获取游戏对象
首先我们需要获取到需要用到的聊天item的游戏对象:
local render = {}
render.go = poolManager.AddObj("Modules/friendchat/worldChatItem.prefab", ui.world_content)
local trans = render.go.transform
--我
render.me = utils.findobj(render.go, "me")
render.me_headFrame = utils.findimage(render.me, "head/headFrame")
render.me_headImg = utils.findimage(render.me, "head/headImg")
render.me_lv = utils.findtext(render.me, "level/lv")
render.me_name = utils.findtext(render.me, "topDes/name")
render.me_sectionImg = utils.findimage(render.me, "topDes/sectionImg")
render.me_sectionDes = utils.findtext(render.me, "topDes/sectionImg/sectionDes")
render.me_msgTxt = utils.findtmp_text(render.me, "msgBg/msgTxt")
--对方
render.other = utils.findobj(render.go, "other")
render.other_headFrame = utils.findimage(render.other, "head/headFrame")
render.other_headImg = utils.findimage(render.other, "head/headImg")
render.other_lv = utils.findtext(render.other, "level/lv")
render.other_name = utils.findtext(render.other, "topDes/name")--名字
render.other_sectionImg = utils.findimage(render.other, "topDes/sectionImg")--段位img
render.other_sectionDes = utils.findtext(render.other, "topDes/sectionImg/sectionDes")--段位秒速
render.other_msgTxt = utils.findtmp_text(render.other, "msgBg/msgTxt")
2.游戏对象刷新
刷新每个item的信息:
if message:GetUid() == playerDataManager.GetUid() then--判断消息是否是本人发送
--自己
local sender = message:GetSender()
local friend = friendData:New(sender)
render.me_headFrame.sprite = utils.loadsprite("frame", friend:GetFrame())
render.me_headImg.sprite = utils.loadsprite("head", friend:GetHead())
render.me_lv.text = friend:GetLevel()
render.me_name.text = friend:GetName()
render.me_sectionImg.sprite = utils.loadsprite("friendChat", friend:GetFrameImg())
render.me_sectionDes.text = friend:GetSectionName()
render.me_msgTxt.text = message:GetContent()
CalcWorldChatWidthHight(render.me)
render.me:SetActive(true)
render.other:SetActive(false)
else
SetActive(render.other_addRoom_Btn,message:GetSType() == 102)--邀请按钮是否显示
local sender = message:GetSender()
local friend = friendData:New(sender)
render.other_headFrame.sprite = utils.loadsprite("frame", friend:GetFrame())
render.other_headImg.sprite = utils.loadsprite("head", friend:GetHead())
render.other_lv.text = friend:GetLevel()
render.other_name.text = friend:GetName()
render.other_sectionImg.sprite = utils.loadsprite("friendChat", friend:GetFrameImg())
render.other_sectionDes.text = friend:GetSectionName()
render.other_msgTxt.text = message:GetContent()
CalcWorldChatWidthHight(render.other)
render.me:SetActive(false)
render.other:SetActive(true)
end
3.文本自适应
注意上面代码中,使用到了CalcWorldChatWidthHight方法,CalcWorldChatWidthHight方法如下:
--世界聊天计算宽高
local function CalcWorldChatWidthHight(obj)
local htext = utils.findtmp_text(obj, "msgBg/msgTxt").preferredHeight --22
local wtext = utils.findtmp_text(obj, "msgBg/msgTxt").preferredWidth--445
local bg = utils.findobj(obj, "msgBg")
local msg_rect = utils.findrect(obj, "msgBg/msgTxt")
local parent_rect = obj.transform.parent
if wtext < 470 then --一行
bg:GetComponent("RectTransform").sizeDelta = Vector2.New(wtext+30, 47)
else
printlog(utils.findtmp_text(obj, "msgBg/msgTxt").text,"内容")
local num = math.ceil(wtext/470)--行数
local hight = (num-2)*30+60
bg:GetComponent("RectTransform").sizeDelta = Vector2.New(491,hight)--503
end
local sizeDelta = bg:GetComponent("RectTransform").sizeDelta
msg_rect.sizeDelta = Vector2.New(sizeDelta.x-30,sizeDelta.y)
obj:GetComponent("RectTransform").sizeDelta = Vector2.New(sizeDelta.x-15,sizeDelta.y+40)
parent_rect:GetComponent("LayoutElement").preferredHeight = sizeDelta.y + 40
end
说明:
470:一行的Text最大宽度为470
30:聊天内容背景宽度= Text实际宽度+30(30是为了让文字两边留有间隙,看着美观)
47:一行文字时,背景高度(可根据实际情况调整)
…
注意:代码中用到的数据都可以根据实际情况调整!
CalcWorldChatWidthHight方法的作用是实现文本宽高随着文字内容的变化而变化。支持一行显示文字是,文本宽度自适应;支持多行时,高度也能自适应。
纯文本聊天预览效果

加入表情
1.制作表情图集及配置
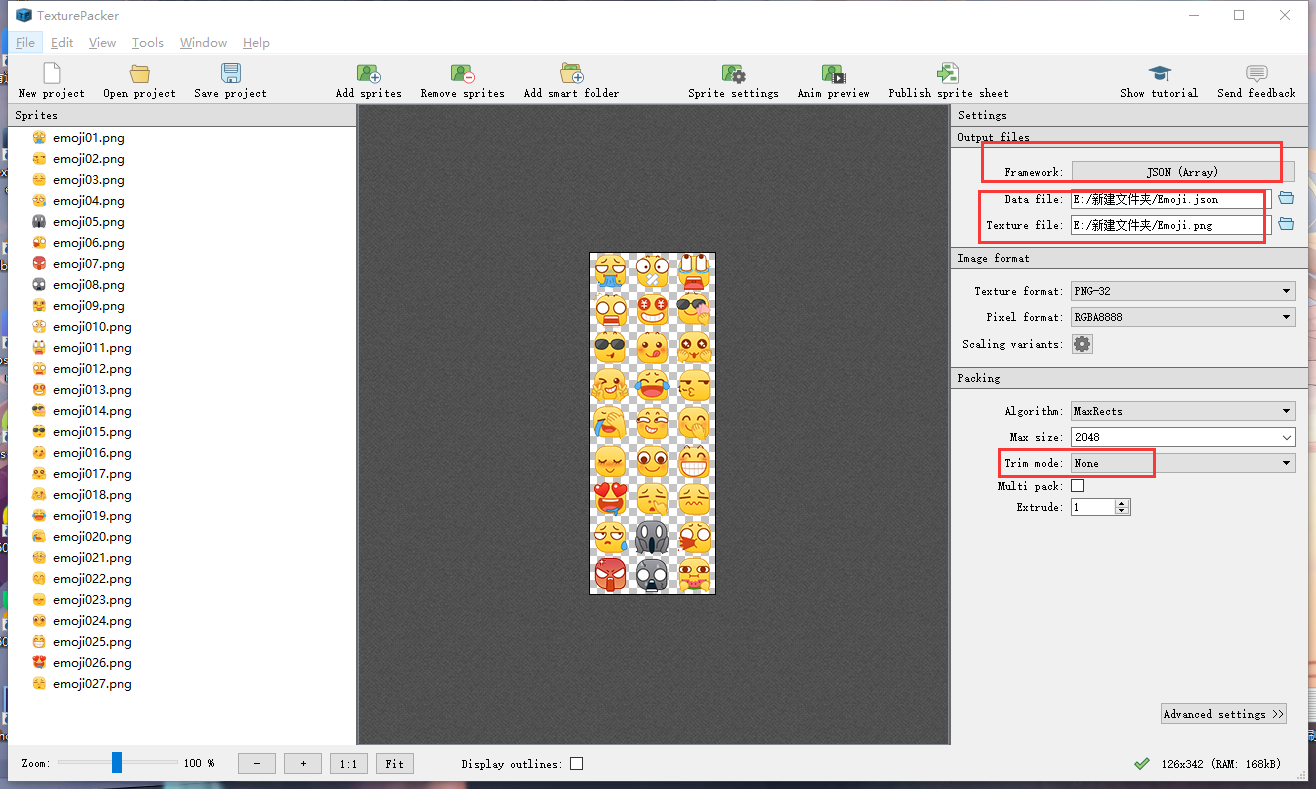
打开TexturePackerGUI,拖进所有表情,修改Framework为Json(Array)并设置Trim Model为None,输出路径按照实际情况设置:

2.导入表情
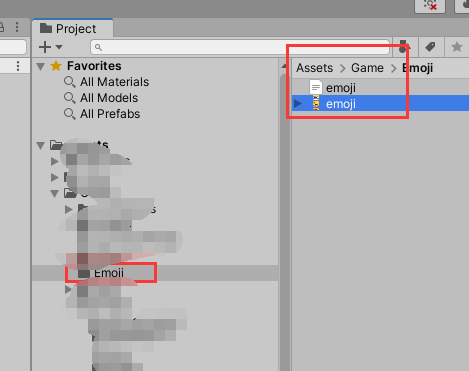
将步骤1生成的两个文件放入工程新建文件夹Emoji中:

3.生成Assets资源
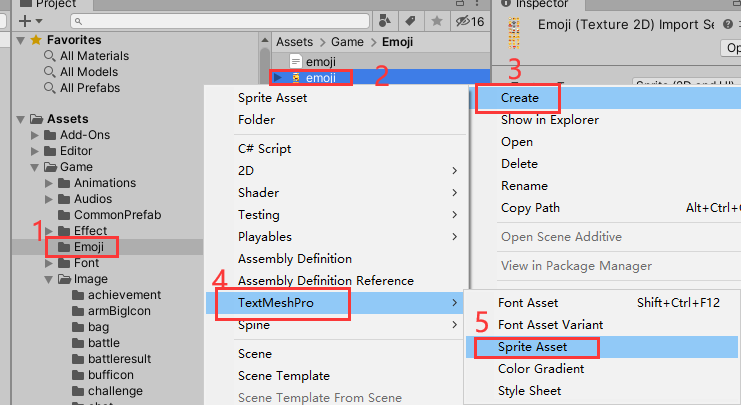
选中Emjoji—emoji—选中所有表情资源—Create—TextMeshPro—SpriteAsset

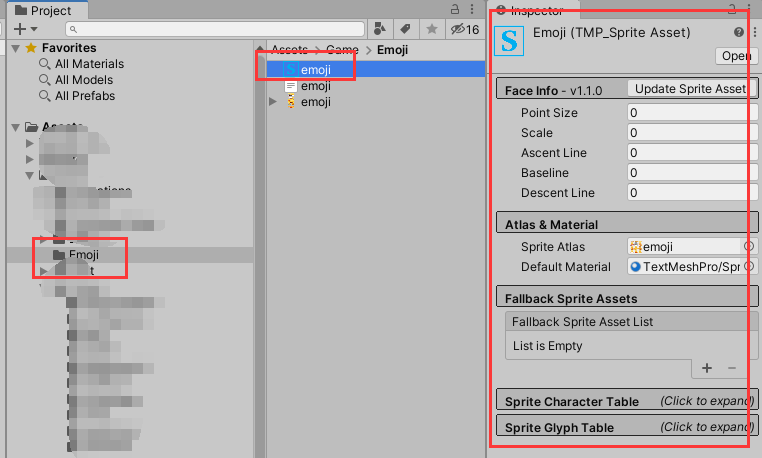
生成的Assets资源如下:

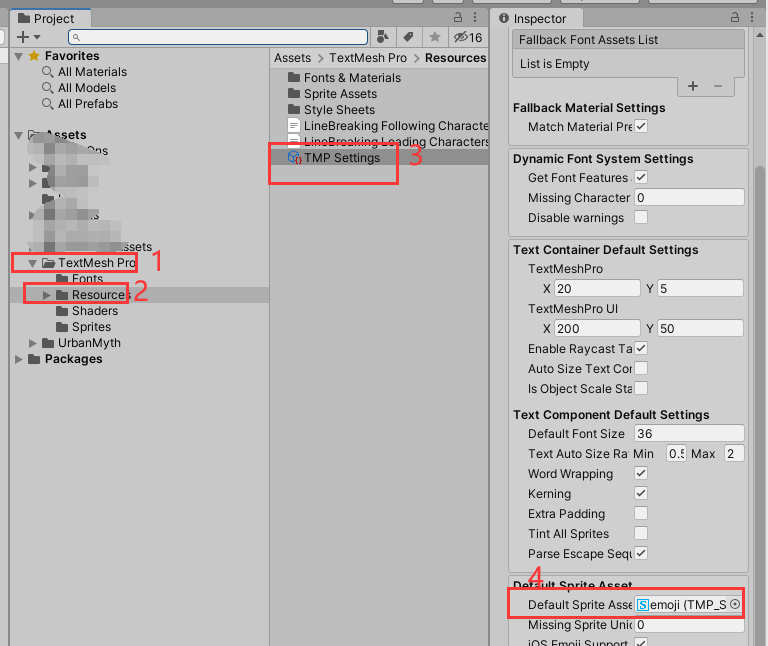
4.为TextMeshPro指定默认资源
将生成的Assets资源指定给TextMeshPro默认资源,如下:

5.表情实现
当点击某个表情时,显示方法如下:
_input.text = string.format("<sprite=%s>",dx)
6。运行,完美。
- 点赞
- 收藏
- 关注作者


评论(0)