rancher教程(二): 本地搭建rancher dashboard 开发环境
【摘要】 上一篇我们使用docker部署了一个最新稳定版本的rancher。大家可以看到rancher2.6相比2.5 有了很大的改变。
本期我们就来讲一下2.6版本的rancher 中的dashboard。如何在本地开启rancher dashboard的项目,这这对于理解rancher的源码,提交PR很有帮助。
项目地址为 https://github.com/rancher/dashboard
前言
上一篇我们使用docker部署了一个最新稳定版本的rancher。大家可以看到rancher2.6相比2.5 有了很大的改变。
本期我们就来讲一下2.6版本的rancher 中的dashboard。如何在本地开启rancher dashboard的项目,这这对于理解rancher的源码,提交PR很有帮助。
项目地址为 https://github.com/rancher/dashboard
搭建dashboard开发环境
搭建dashboard的开发环境需要安装nodejs git
然后执行以下命令
# 使用git下载 dashboard源码
git clone https://github.com/rancher/dashboard.git
# 进入dashboard项目根目录
cd dashboard
# 安装项目依赖
yarn
# 启动开发环境
API=https:localhost yarn dev
除了使用API=https:localhost yarn dev 这种方式设置API地址,开发者还可以创建一个.env文件,将变量写入。

在安装项目依赖后,使用yarn dev 来启动本地开发环境,启动时需要指定后端API域名,这里我们使用上一篇署的rancher服务,域名为https://localhost
运行启动命令后,需要稍等片刻,项目需要编译
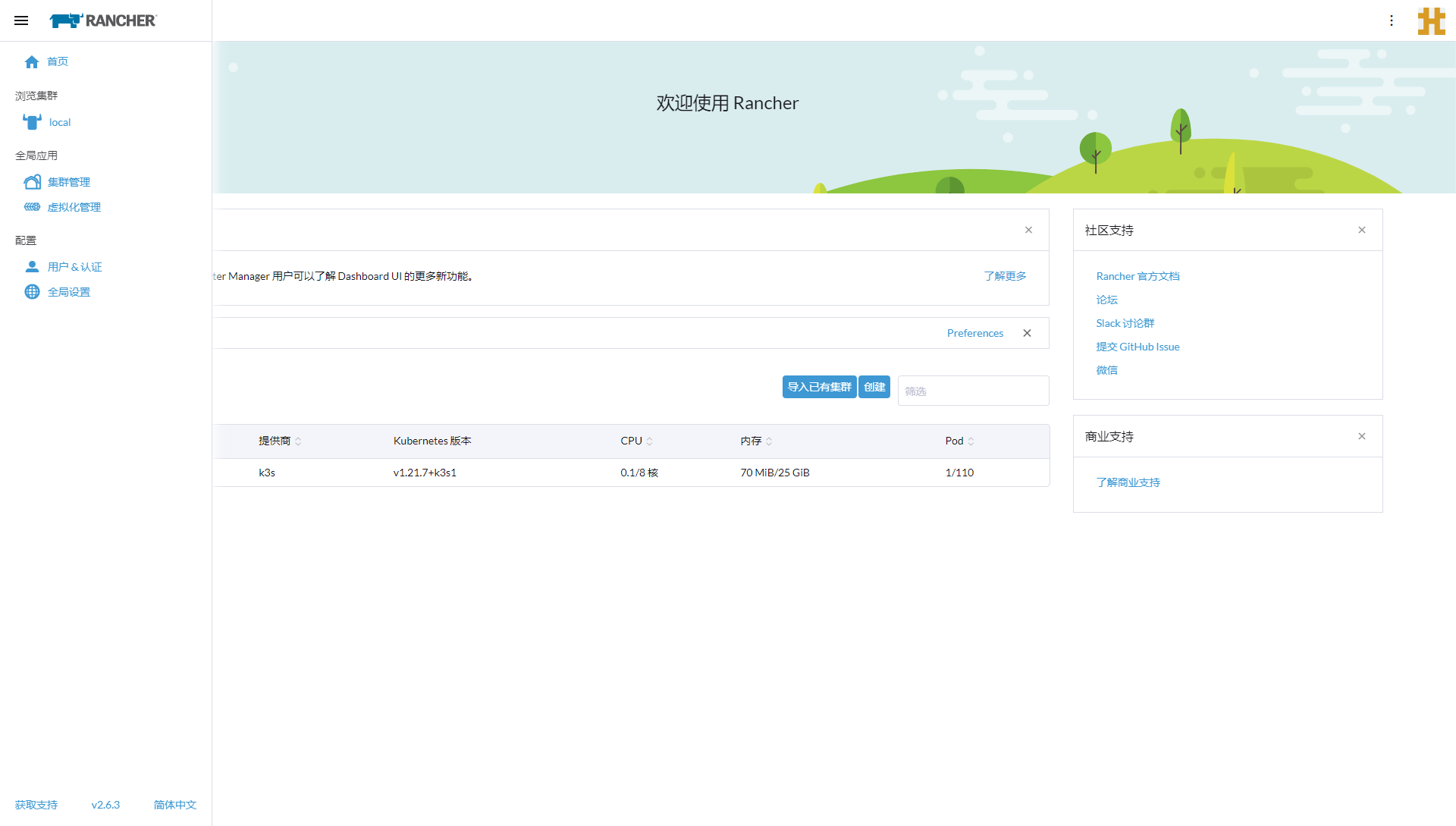
启动成功后访问https://localhost:8005 即可看到rancher的登录页面。
输入账号密码即可登录,如果不记得账号密码了可以登录admin再创建一个新的密码。
登录后,看到的数据与docker 部署的rancher一致。

下一篇我们将详细讲解dashboard的项目架构与目录。敬请关注。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)