【GitKraken】2 创建仓库
【摘要】 1 创建一个Github账号进入Github点击Sign up填写邮箱密码用户名,并且不接收产品推广验证邮箱2 添加一个Profile此处填写的Name/Email相当于在Git Bash中输入 git config --global user.name【您的用户名】 git config --global user.email【您的邮箱地址】3 创建一个代码仓库Repository(Rep...

1 创建一个Github账号
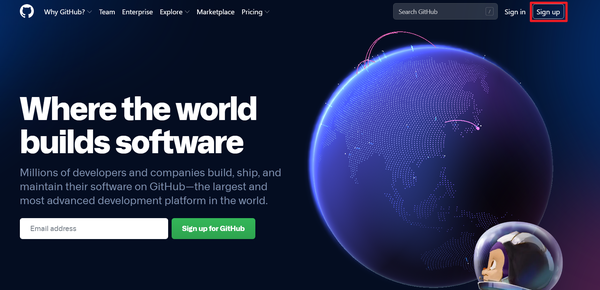
进入Github点击Sign up

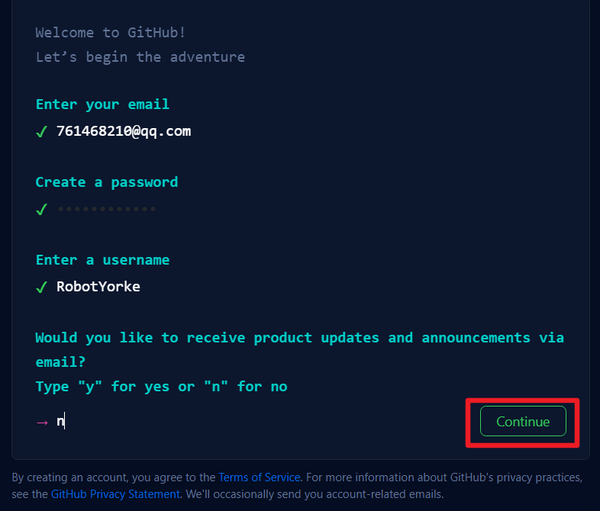
填写邮箱密码用户名,并且不接收产品推广

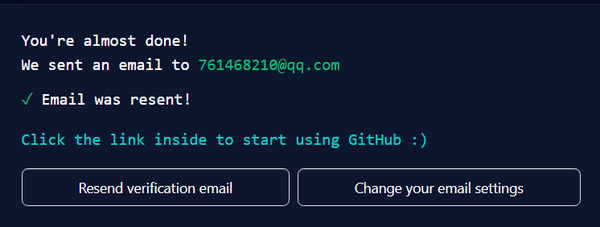
验证邮箱

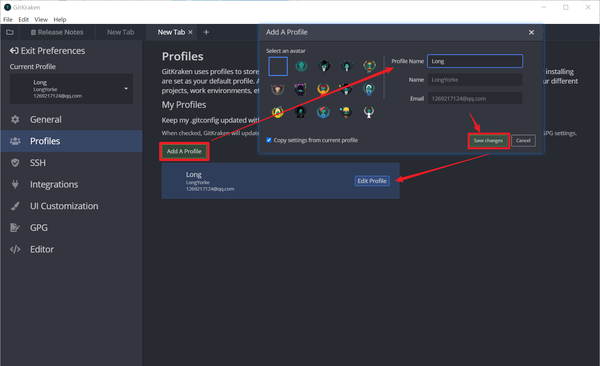
2 添加一个Profile
此处填写的Name/Email相当于在Git Bash中输入 git config --global user.name【您的用户名】 git config --global user.email【您的邮箱地址】

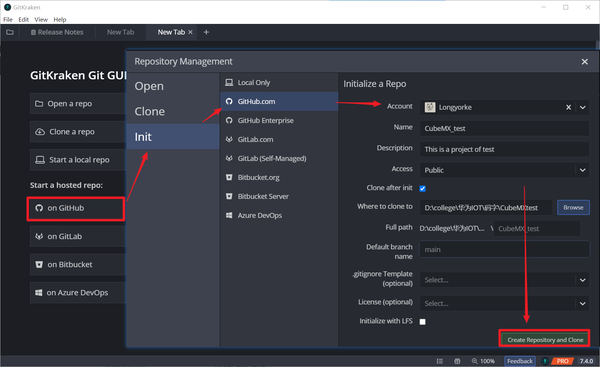
3 创建一个代码仓库Repository(Repo)
此处相当于在Git Bash中输入 git init
代码仓库包含源代码、工程文件、资源文件和一些配置信息
创建远程仓库并同步至本地CubeMXtest文件夹下

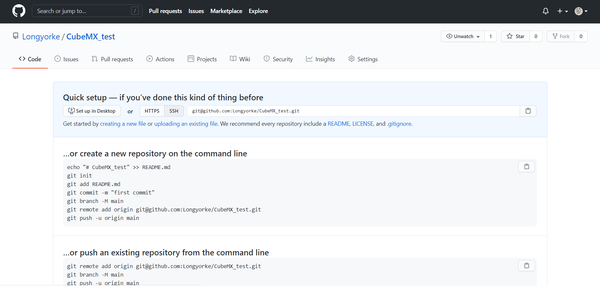
在远程仓库看到我们的测试仓库创建完成

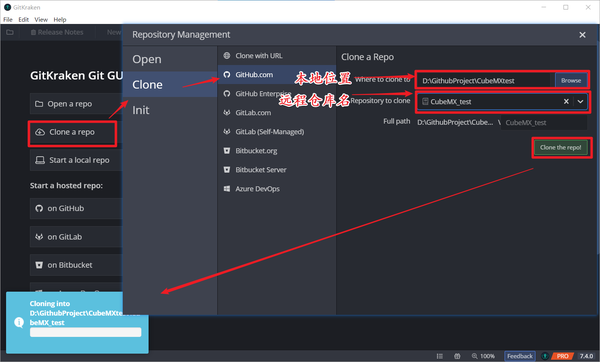
4 Clone已有远程仓库
此处相当于在Git Bash中输入 git clone 【远程仓库的Url】

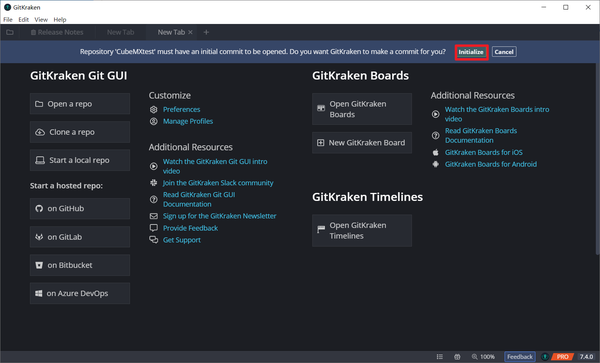
允许创建初始化提交

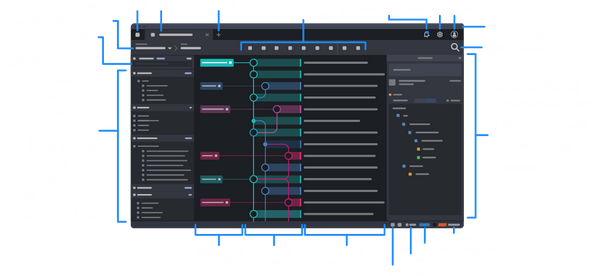
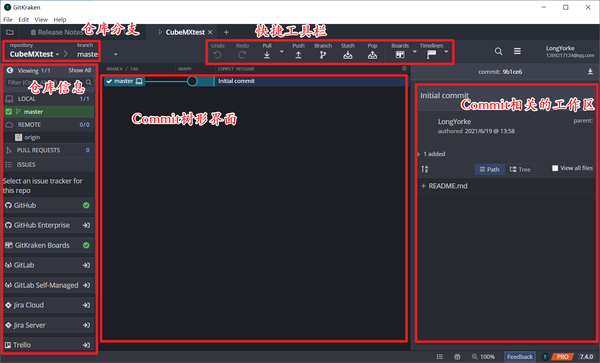
5 GitKraken界面
Commit树形界面就像游戏存档点
Commit相关工作区相当于在Git Bash中输入 git status 还比较工作区和预提交区的不同,相当于在Git Bash中输入 git diff Commit树形界面相当于在Git Bash中输入 git log

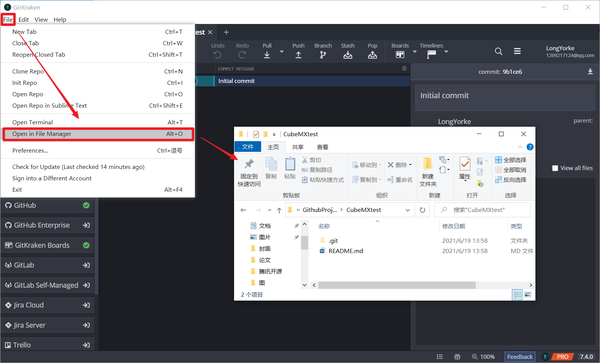
可以通过如下方式打开本地仓库所在目录

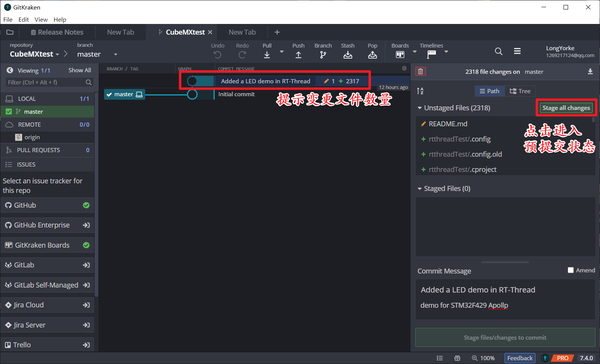
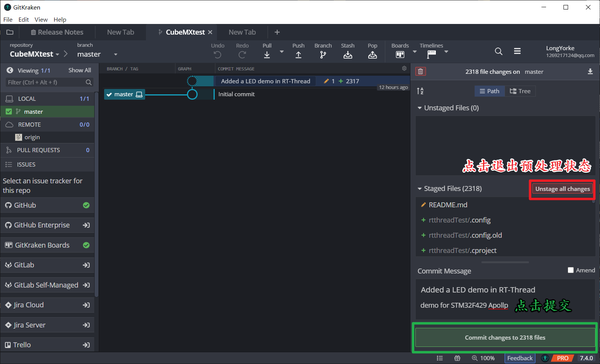
6 Commit提交
当我们改变git管理的文件夹中内容时,注意新的“节点“圆圈会呈现虚线状态,并且注释了”正在施工中“WIP(working in progress)
将Stage”暂存“翻译成预提交”预提交“为了区分后面的Stash
点击右侧红色部分
此处相当于在Git Bash中输入 git add .

-
可以点击红色Unstage退出预处理状态 预处理状态可以理解为Commit之前的一个过渡阶段,用于防止误操作
此处相当于在Git Bash中输入 git reset HEAD
-
可以点击绿色Commit提交 提交前必须备注好提交信息Commit Message
此处相当于在Git Bash中输入 git commit -m "【提交信息】"

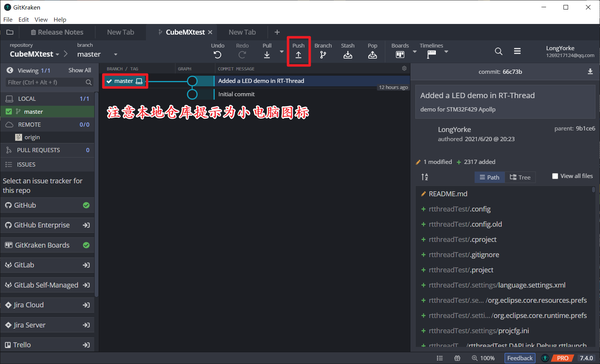
7 Push至远程服务器
以上所有操作针对我们本地计算机上的代码仓库
点击Push按钮
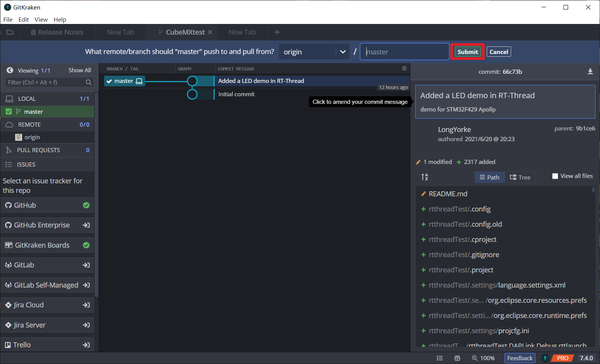
此处相当于在Git Bash中输入 git push

origin是默认远程仓库,点击Submit

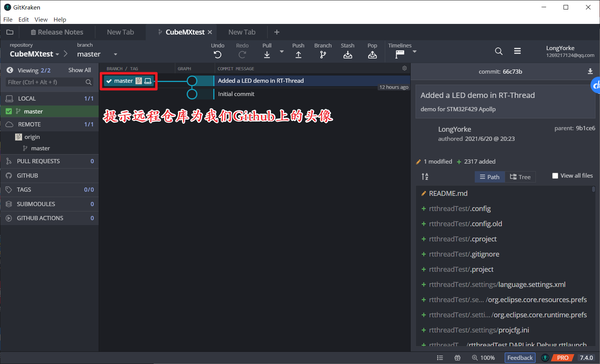
小电脑与我们的Github账号头像在同一排

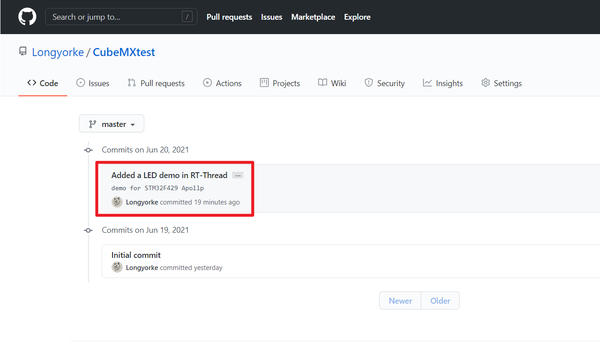
回到Github上观察到Commits更新

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)