邂逅Vue
Hello,我是渔戈,今天我带大家来跟Vue3来一场美丽的邂逅~
1.Vue是什么???
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。 全称是Vue.js或者Vuejs; 什么是渐进式框架呢?表示我们可以在项目中一点点来引入和使用Vue,而不一定需要全部使用Vue来开发整个项目.

2.目前Vue在前端处于什么地位?

3.谁是最好的前端框架?
当然,我不会轻易地去给出我的结论:首先,这是一个非常敏感的话题,在很多地方都争论不休,就像很多人喜欢争论谁才是世界上最好的语言一样;
其次,争论这个话题是没有意义的,人才是第一生产力,不能太过依赖框架,要发挥人的主观能动性.那么,就前端来说,学习了HTML、CSS、JavaScript,哪一个框架更容易找到工作?
如果去国外找工作,优先推荐React、其次是Vue和Angular,不推荐jQuery了;
如果在国内找工作,优先推荐、必须学习Vue,其次是React,其次是Angular,不推荐jQuery了;
4.Vue对前端工程师的重要性

5.如何使用Vue呢?
Vue的本质,就是一个JavaScript的库;
我们可以通过以下方式来使用Vue:
方式一:在页面中通过CDN的方式来引入;
方式二:下载Vue的JavaScript文件,并且自己手动引入;
方式三:直接通过Vue CLI创建项目,并且使用它;
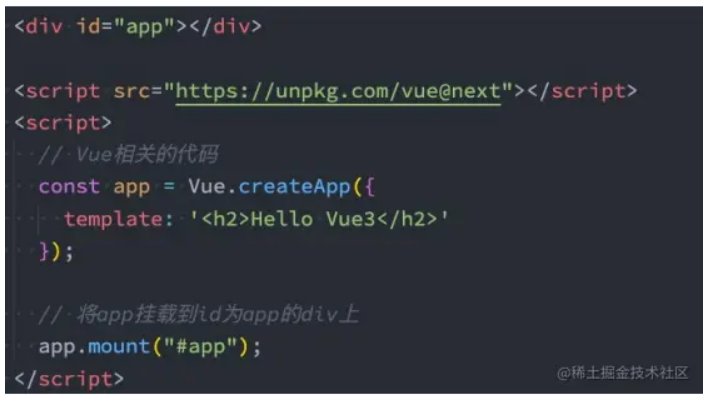
方式一的具体使用:Vue的CDN方式引入:
<script src="https://unpkg.com/vue@next"></script>

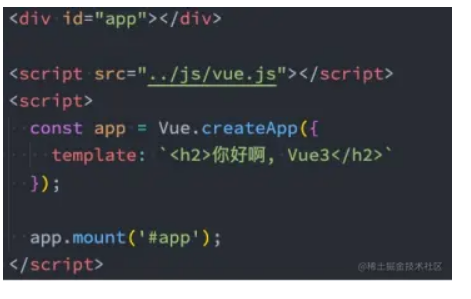
方式二的具体使用: 下载Vue3的源码,通过script标签进行引入:
<script src="../js/vue.js"></script>

6.案例:计算器案例的实现
<div id="app"></div>
<template id="my-app">
<div>
<h2>{{counter}}</h2>
<button @click='increment'>+1</button>
<button @click='decrement'>-1</button>
<div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#my-app",
data(){
return{
counter:0
}
},
methods:{
increment(){
this.counter++;
},
decrement(){
this.counter--;
}
}
}
Vue.create(App).mount("#app");
<script><div id="app"></div>
<template id="my-app">
<div>
<h2>{{counter}}</h2>
<button @click='increment'>+1</button>
<button @click='decrement'>-1</button>
<div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template:"#my-app",
data(){
return{
counter:0
}
},
methods:{
increment(){
this.counter++;
},
decrement(){
this.counter--;
}
}
}
Vue.create(App).mount("#app");
<script>7.代码解析:
data属性是传入一个函数,并且该函数需要返回一个对象(在Vue3.x的时候,必须传入一个函数,否则就会直接在浏览器中报错)
data中返回的对象会被Vue的响应式系统劫持,之后对该对象的修改或者访问都会在劫持中被处理:
-
所以我们在template中通过 {{counter}} 访问counter,可以从对象中获取到数据;
-
所以我们修改counter的值时,template中的 {{counter}}也会发生改变;
methods属性是一个对象,通常我们会在这个对象中定义很多的方法:
-
这些方法可以被绑定到 template 模板中;
-
在该方法中,我们可以使用this关键字来直接访问到data中返回的对象的属性;
好了,今天与Vue3的邂逅就到此为止了,后续我们将继续介绍Vue的其他属性和组件的使用~
- 点赞
- 收藏
- 关注作者


评论(0)