安卓EditText点击后虚拟键盘回车变成搜索和事件
【摘要】 安卓EditText点击后虚拟键盘回车变成搜索
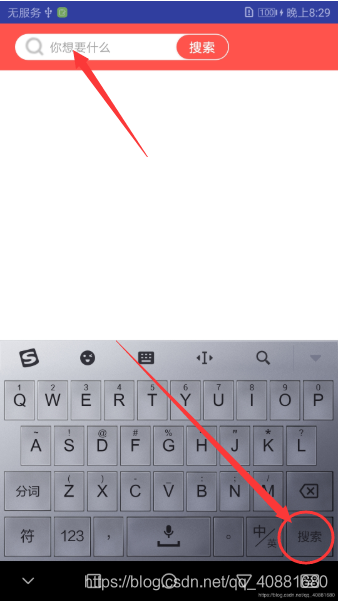
一般这种情况用在搜索功能,就如下图,
点击输入框,右下角的回车键变成了搜索键
方法
这个很简单,只需要在输入框的父布局加两句,
android:focusable="true"android:focusableInTouchMode="true"
EditText中加入
android:imeOptions="...
安卓EditText点击后虚拟键盘回车变成搜索
一般这种情况用在搜索功能,就如下图,
点击输入框,右下角的回车键变成了搜索键

方法
这个很简单,只需要在输入框的父布局加两句,
-
android:focusable="true"
-
android:focusableInTouchMode="true"
EditText中加入
android:imeOptions="actionSearch"
就完事了!
举例
假设一个Toolbar布局,输入框是EditText,那么就在父布局中LinearLayout或者在android.support.v7.widget.Toolbar中加入上面的两句,然后再EditText中加入android:imeOptions="actionSearch"
-
<android.support.v7.widget.Toolbar
-
android:id="@+id/toolbar"
-
android:layout_width="match_parent"
-
android:layout_height="50dp"
-
android:background="#ff534c"
-
android:fitsSystemWindows="true"
-
android:focusable="true" //父布局中加入这一句
-
android:focusableInTouchMode="true" //父布局中加入这一句
-
android:scrollbarSize="13sp">
-
-
<LinearLayout
-
android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
-
android:background="@drawable/head_search"
-
android:orientation="horizontal"
-
android:paddingLeft="10dp"
-
android:paddingRight="1dp">
-
-
<Button
-
android:id="@+id/search"
-
android:layout_width="22dp"
-
android:layout_height="22dp"
-
android:background="@mipmap/search" />
-
-
<EditText //这里是输入框
-
android:id="@+id/search_text"
-
android:layout_width="130dp"
-
android:layout_height="28dp"
-
android:background="@drawable/head_search"
-
android:hint="@string/search_hint"
-
android:imeOptions="actionSearch"
-
android:paddingLeft="5dp"
-
android:singleLine="true"
-
android:layout_marginRight="10dp"
-
android:textColor="#333333"
-
android:textSize="13sp" />
-
-
<Button
-
android:layout_width="55dp"
-
android:layout_height="26dp"
-
android:layout_marginTop="0.3dp"
-
android:background="@drawable/search_button"
-
android:text="搜索"
-
android:textColor="#fff" />
-
</LinearLayout>
-
-
</android.support.v7.widget.Toolbar>
这样就能实现和效果图一样的效果!!!
为EditText添加搜索事件!!!
-
editText.setOnEditorActionListener(new TextView.OnEditorActionListener() {
-
@Override
-
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
-
//这里写事件,返回为true,即为搜索键的事件
-
return true;
-
}
-
});
文章来源: myhub.blog.csdn.net,作者:第三女神程忆难,版权归原作者所有,如需转载,请联系作者。
原文链接:myhub.blog.csdn.net/article/details/83626515
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)