nginx的安装与配置启动(linux)
首先明白nginx是干什么的,首先它是一款服务器,亲身体验非常轻量。按照一些专业的说法。
Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx的网站有:百度、京东、新浪、网易、腾讯、淘宝等。
可见nginx的用处还是非常大的。它是由俄罗斯人开发的。开发者伊戈尔·赛索耶夫
本文主要记录一下linux服务器配置nginx服务的一些主要的过程。
首先它是由c语言开发的,所以我们需要去安装一些它的编译环境。我们安装这个额服务是一定要经过编译的。
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
- 1
使用yum命令去安装c语言的编译环境。
然后呢。我们用这个命令去安装nginx
wget,如果服务器上没有这个命令的话,我们需要去安装它。
yum install wget
- 1
- 2
然后我们去用这个命令去安装相应版本的nginx
wget https://nginx.org/download/nginx-1.16.1.tar.gz
- 1
对这个命令给出一些说法
wget命令用来从指定的URL下载文件。wget非常稳定,它在带宽很窄的情况下和不稳定网络中有很强的适应性,如果是由于网络的原因下载失败,wget会不断的尝试,直到整个文件下载完毕。如果是服务器打断下载过程,它会再次联到服务器上从停止的地方继续下载。
下载完毕后,然后进行解压
tar -zxvf nginx-1.16.1.tar.gz
- 1
解压到了这里

解压完成后,我们就需要去配置它的编译环境
我们需要进去文件目录

我们给它配置一个编译环境
在这之前,自己可以去创建出来这个目录。
mkdir -p /usr/local/nginx
- 1
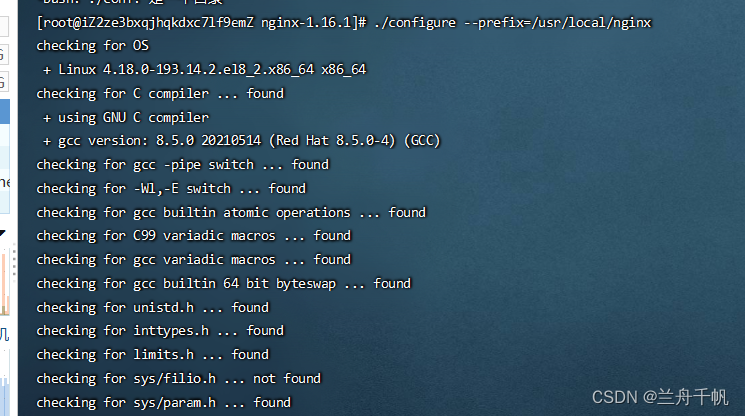
./configure --prefix=/usr/local/nginx
- 1

–prefix 指定的目录,就是我们安装Nginx的目录。
执行后,这里就是我们的编译环境。
执行编译和安装命令
make & make install
- 1

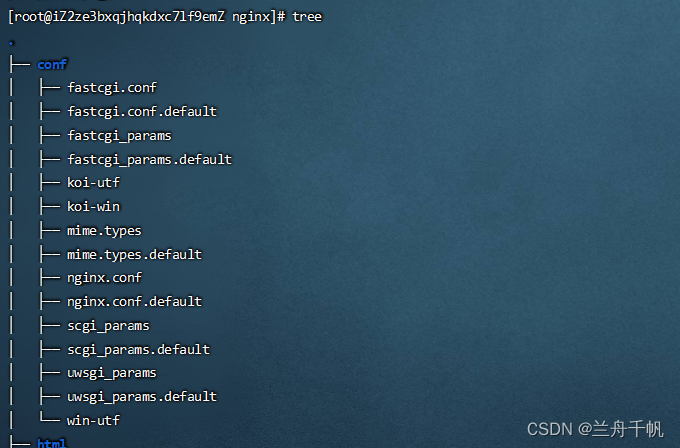
为了方便的观察这个目录结构,我们可以去用一个tree命令。
如果没有这个命令的话,就用yum安装一波就可以了。
yum install tree
- 1
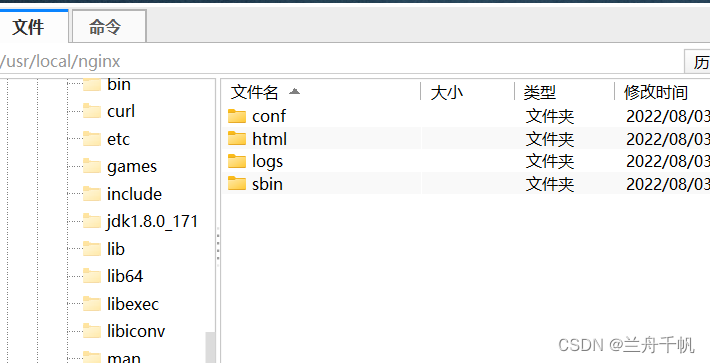
安装完成后,我们可以用这个命令去查看我们的文件结构


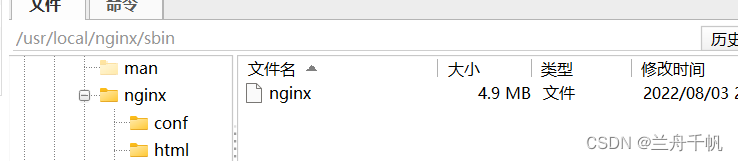
在这里sbin/nginx这个目录其实就是存放二进制文件,我们可以用这个文件路径来执行一些命令。
执行一些基本的命令的时候我们就需要进去到这个文件,不过我们可以配置环境变量。
这个是命令路径

那么这个环境变量在哪里配置呢?
很简单在我们linux的根目录下面etc/profile,我们用命令进去去编辑这个文件配置

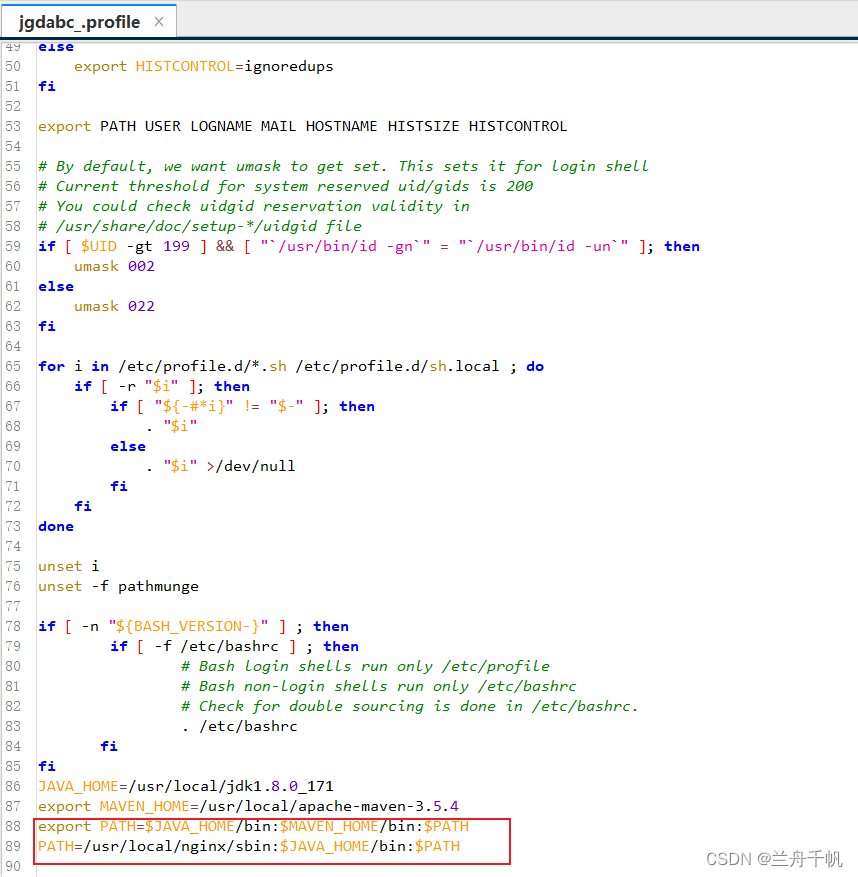
用编辑器打开来看下,这里下面的path就是用来配置环境变量的地方。其实我们之前配置过jdk。

配置完毕后需要我们让这个配置全局刷新
source /etc/profile
- 1
然后我们的nginx可以重新加载,你可以在外面的目录直接用这个命令,看看能不能使用
nginx -s reload
- 1
- 2
没有什么问题。

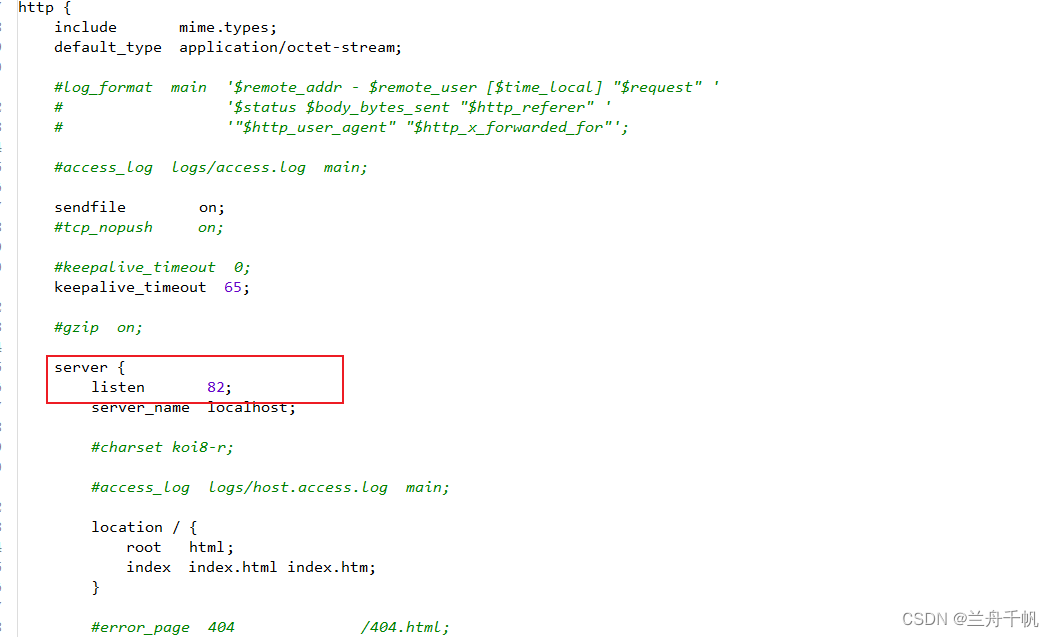
其实我们还可以去配置文件修改一些东西,

我的目的主要就是去修改端口,因为我的80端口之前被占用了。
修改为82

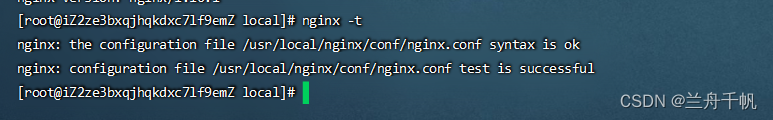
其实在配置文件修改东西后,你可以去用命令查看配置是否正确
nginx -t
- 1

启动的话直接输入这个命令就好
nginx
- 1
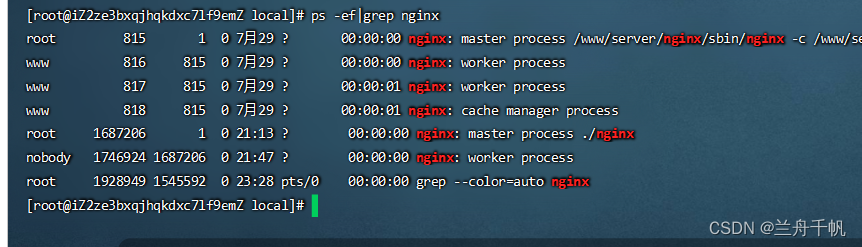
我们可以用这个命令去查看nginx进程相关
ps -ef|grep nginx
- 1

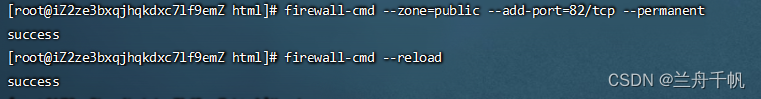
我们需要开放端口,阿里云服务器还需要在防火墙开放端口
firewall-cmd --zone=public --add-port=82/tcp --permanent
- 1
- 2
firewall-cmd --reload
- 1
- 2

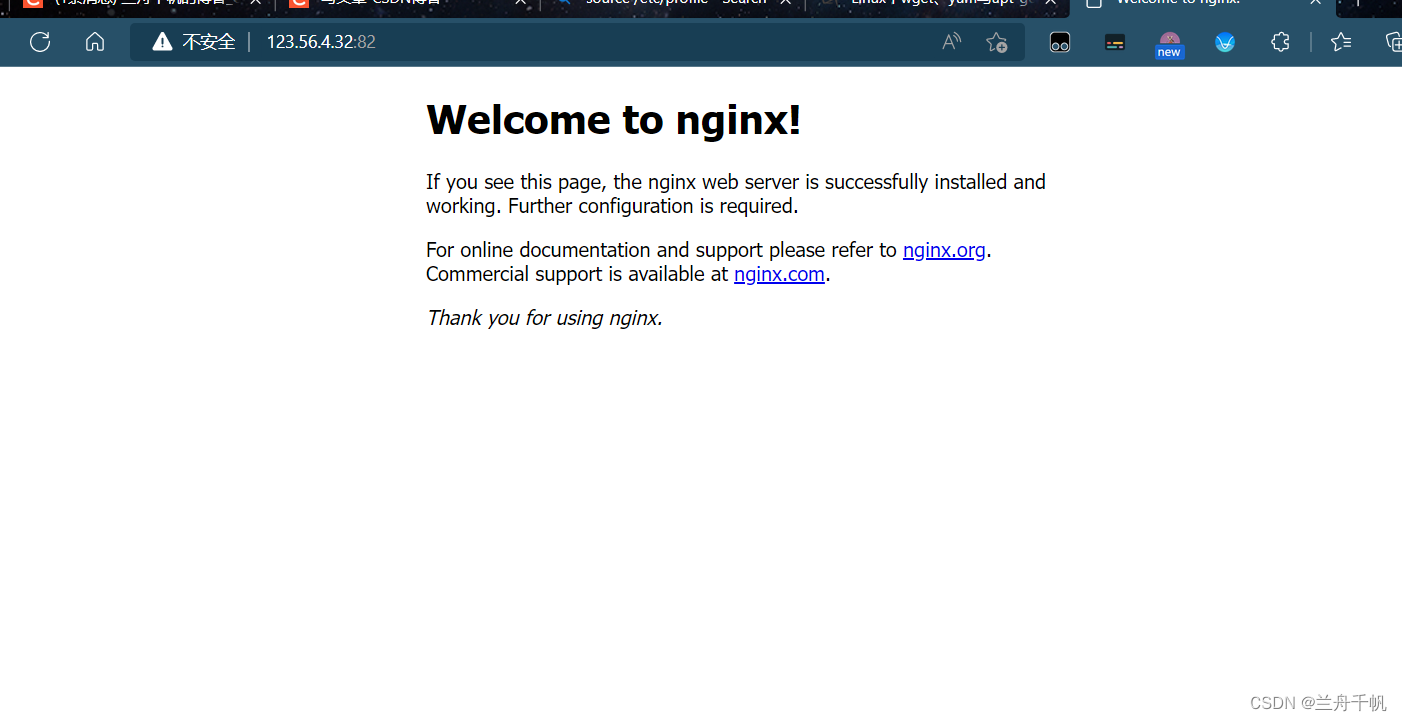
现在哦们可以去访问nginx默认界面
服务器的话,就是外网ip加上端口

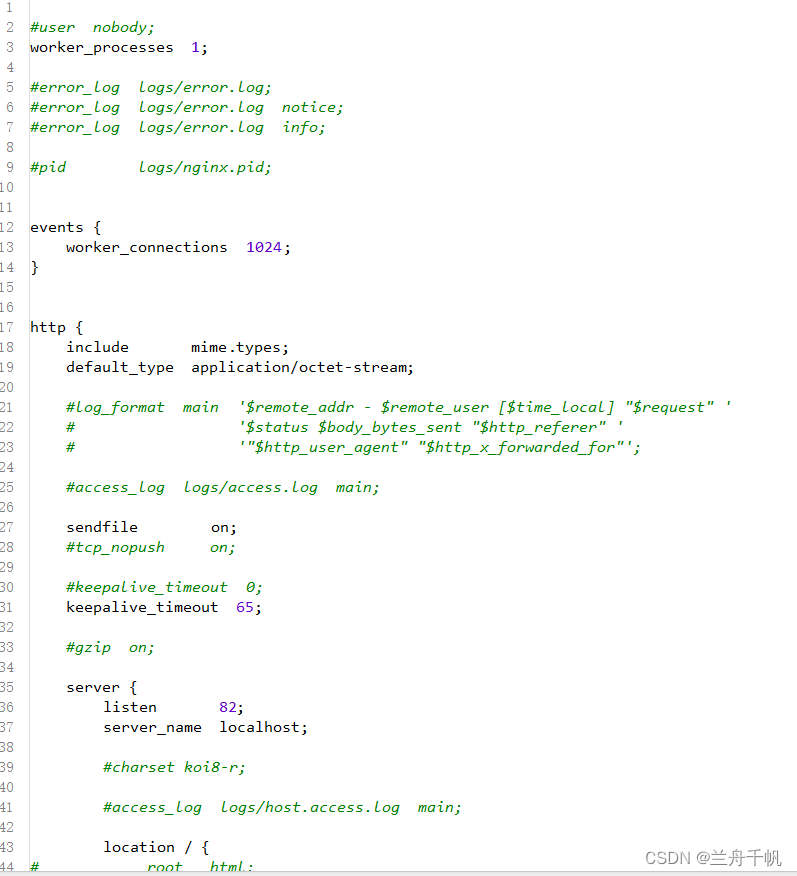
另外我们可以关注一下它的配置文件的结构。

基本上分为全局配置快和events快以及http块。全局快基本就是配置和nginx运行相关的全局配置,events就是网络连接相关,http就是做代理,缓存,日志等等,上面
我们配置了一个反向代理。
摘录整理
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 82;
server_name localhost;
location / {
proxy_pass http://123.56.4.32:8080;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
原本这里是指定了默认访问的 ,如果要修改的话,再html文件夹里面放一个自己的页面,然后修改就行了。

文章来源: daodaozi.blog.csdn.net,作者:兰舟千帆,版权归原作者所有,如需转载,请联系作者。
原文链接:daodaozi.blog.csdn.net/article/details/126150287
- 点赞
- 收藏
- 关注作者




评论(0)