Flutter 从零开始 003 文本及样式
1、Text
Text 用于显示一个简单的样式文本,包含一些控制文本的显示样式
Text(
"Hello Word",
textAlign: TextAlign.left,
),
Text(
"Hello Word" * 40,
overflow: TextOverflow.ellipsis,
),
Text(
"Hello Word",
textScaleFactor: 2.0,
),
运行效果如下

**textAlign:**文本对齐的方式,可以选择左对齐,右对齐还是居中对齐。
Text("Hello world "*40, //字符串重复40次
textAlign: TextAlign.center,
);
运行结果

maxLines、overflow
指文本显示的最大行,默认文本是折叠的行,如果指定了行数,那边文本不会超过指定行。如果有多余的文本,
可以通过 overflow:来指定文本的截断方式。
TextOverflow.ellipsis,超出文本长度,用“…” 来代替。
TextOverflow.clip, 剪辑超出文本
TextOverflow.fade ,最后一行文本下面添加阴影等,感兴趣的同学可以去看一下源码
textScaleFactor
代表文本相对于当前字体大小的缩放因子,相对于去设置文本的样式style属性的fontSize,它是调整字体大小的一个快捷方式。该属性的默认值可以通过MediaQueryData.textScaleFactor获得,如果没有MediaQuery,那么会默认值将为1.0。
TextStyle
TextStyle用于指定文本显示的样式如颜色、字体、粗细、背景等。
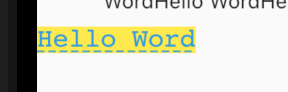
Text("Hello Word", style: TextStyle(
color: Colors.blue,
fontSize: 18,
height: 1.6,
fontFamily: "Courier",
backgroundColor: Colors.yellow,
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dashed
),)

这里只显示了一部分的style 属性,有兴趣的同学可以去查询源码
color: 颜色
fontsize: 字体大小
height:行高
fontfamily: 字段样式
backgroundColor: 背景颜色
decoration:文本下划线
decorationStyle: 下划线的样式
2、TextSpan
如果我们需要对一个文本内容的不同部分,展示不同的样式,我们可以使用 TextSpan ,它代表文本的一个片段
Text.rich(
TextSpan(
children: [
TextSpan(text: 'tel:'),
TextSpan(
text: '130XXX XXXXX',
style: TextStyle(color: Colors.blue))
],
),
),
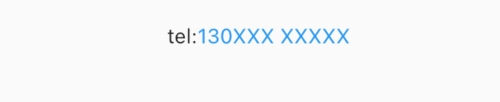
运行效果如下

上面的代码中,我使用text.rich方法,将TextSpan添加到文本中。
Text 其实就是richText 的一个包装,而richText 可以显示多种多样的富文本。
3、DefaultTextStyle
在widget 树中,文本的样式是可以被继承的,(子类文本中的样式,如果未被指定,可以直接使用widget 树中父级设置的样式),如果需要在widget 中设置一个默认的文本样式,那么我们可以使用DefaultTextStyle 来设置一个默认的样式
DefaultTextStyle(
style: TextStyle(
color: Colors.blue, // 设置默认样式
fontSize: 20,
),
child: Column(
children: [
Text("Hello Word"),
Text("Hello Word"),
Text(
"Hello Word",
style: TextStyle(
inherit: false, // 不继承默认的样式
color: Colors.yellow,
),
),
],
),
),
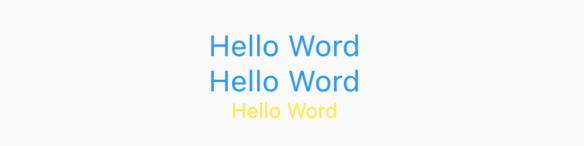
效果如下图

上面代码中,我们使用inherit: false ,来表明,我不需要继承父类的任何文本样式。
- 点赞
- 收藏
- 关注作者


评论(0)