开发人员的终极VueJS资源
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送6~9本书,不定期送各种小礼品,往期获奖公布
众所周知,Vue是最好的JavaScript框架之一。受到全球开发人员的强烈推荐。在这里,我们将列出一些VueJS的惊人资源。虽然,在开始列表之前,让我们先了解一下VueJS。
什么是VueJS?
好吧,Vue是用于构建用户界面的渐进式框架。它是从头开始设计的,可以根据您的目标轻松地成为库和框架。它由专注于视图层的核心库和支持库的生态系统组成。Vue由Evan You创建。他创建Vue作为渐进式JavaScript框架和Angular的高性能替代品。
与Angular和React不同,VueJS没有像Facebook和Google这样的技术巨头的支持。但是,由于其惊人的功能和优势,VueJS已经成为最受欢迎的js框架。最近,它的GitHub(〜181k星)和npm注册中心(〜1,925,903每周下载)已经相当遥遥领先于React和Angular。
此外,它还被Gitlab,Alibaba,Xiaomi,Adobe,Euronews,Nintendo,Grammarly,Codeship,Behance等大公司使用。
如果您使用的是VueJS,则Vuexy VueJS管理模板可以作为启动项目的好资源。
现在,让我们开始。
资源
以下是一些有用的VueJS资源,这些资源处理有关VueJS的组件库,示例,项目,工具和文章。
官方资源
- 官方指南:https://v3.vuejs.org/guide/introduction.html
- API参考:http://vuejs.org/api/
- GitHub回购:https://github.com/vuejs/vue
- 发行说明:https://github.com/vuejs/vue/releases
- 时尚指南:https://vuejs.org/v2/style-guide/
- Vue.js新闻:https://news.vuejs.org/
UI库和框架
UI组件库是一组(通常)健壮的现成UI组件,例如按钮,输入,对话框等。 它们充当布局的基础。 由于它们的模块化性质,我们可以以许多不同的方式排列组件以获得独特的效果。
Bootstrap Vue

Bootstrap vue 将 Bootstrap 组件与Vue一起使用。它可以帮助您构建响应快速,移动优先的项目。它是Vue.js和世界上最受欢迎的前端CSS库Bootstrap的结合。BootstrapVue将Bootstrap的功能带到Vue。它将所有Bootstrap元素(例如行,列和卡)用作Vue组件。
此外,它提供了适用于Vue.js v2.6的Bootstrap v4组件和网格系统的最全面的实现之一,并带有大量且自动的 WAI-ARIA 可访问性标记。
特征:
- 易于使用
- 开箱即用的ARIA辅助功能
- 积极发展
- 不依赖于jQuery
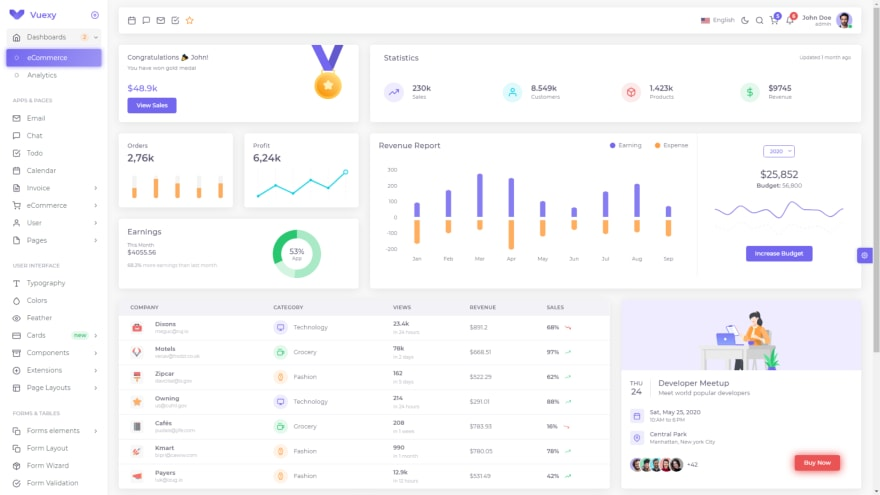
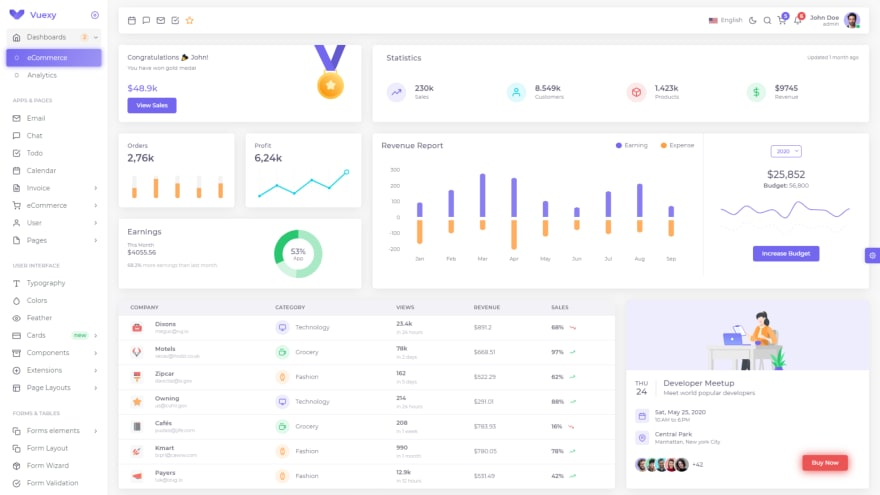
您也可以查看Vuexy VueJS管理模板以获取更好的主意。它基于Bootstrap Vue。此外,它是我们的客户响应迅速,高度可定制,高级且最受欢迎的多用途管理模板。这是一瞥。

Vuexy提供了一些非常令人惊奇的功能:
- 6个可行的应用程序
- 多种语言
- 支持RTL
- 新增了Figma和Sketch文件
Vuetify是一个Vue UI库,其中包含使用Material Design 规范制作的精美手工组件。它包含有关形状,卡片,交互作用,深度效果(例如阴影和灯光)的UI准则,以及更多内容。
它可以帮助您使用成功所需的所有工具来加快开发过程。此外,它支持所有现代浏览器,并且与Vue CLI-3兼容。它还提供用于简单HTML,Webpack,NUXT,PWA,Electron,点菜,Apache Cordova的基本模板。
特点:
- WCAG可访问性(a11y)/ WCAG /第508节/ RTL支持
- 30种以上支持的语言
- 具有自动摇树的较小捆束尺寸
- 庞大的Discord 社区
- 18个月的主要版本长期支持
Quasar是一个高性能的Material Design组件套件,具有用于SPA,SSR,PWA,移动(科多瓦和电容器),台式机(电子)和浏览器扩展的构建器。这使您作为Web开发人员可以快速创建多种样式的响应式网站/应用程序。它专注于遵循Material 2.0。
Quasar提供了一个UMD(统一模块定义)版本,您可以将它作为CSS和JS HTML标签添加到现有项目中,并准备使用它。
特征:
- 注重绩效的框架
- 提供内置的SSR(服务器端渲染应用程序)支持
- PWA(渐进式Web应用程序)
- BEX(浏览器扩展)
- 通过Cordova或Capacitor的移动应用(Android,iOS等)
- 多平台桌面应用程序(使用Electron)
Vuesax是基于Vue js的组件框架,它是一个从头开始设计以逐渐采用的框架。它提供了独特且可重复使用的UI组件。该框架的重点是促进应用程序的开发,在不删除必要功能的情况下改进应用程序的设计。此外,所有组件都具有独特的颜色,形状和设计,因此您可以自由使用它们而不会损失创建和生产的速度。
特征:
- 独特美观的设计
- 新鲜的设计与知名的材料设计相比
- 可重用组件,易于实现
- 响应式支持
Nuxt是一个基于Vue.js的渐进框架,用于创建现代Web应用程序。它基于Vue.js官方库(vue,vue-router和vuex)和强大的开发工具(webpack,Babel和PostCSS)
特征
- 自动转译和捆绑(使用webpack和babel)
- 热门代码重装
- 服务器端渲染或单页应用程序或“静态生成”,请选择🔥
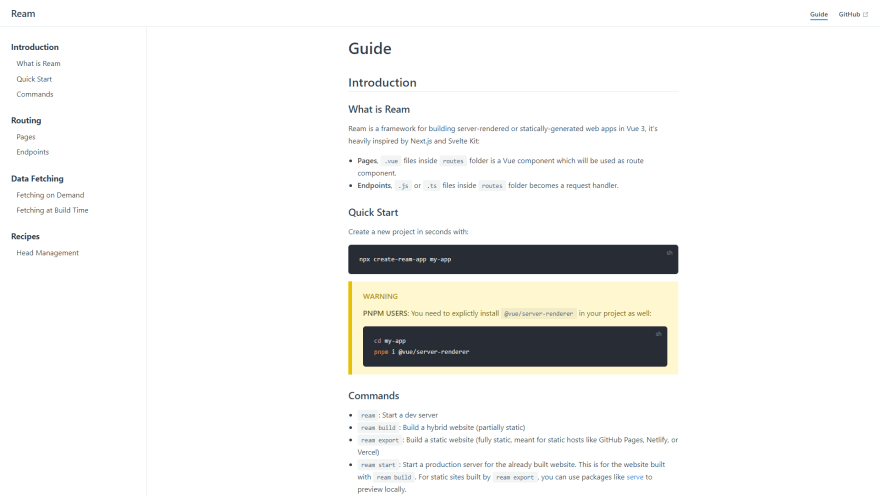
Ream是一个框架,用于在Vue 3中构建服务器渲染或静态生成的Web应用程序,它受到了Next.js和Svelte Kit的极大启发。
有关完整列表,请访问VueJS UI组件库。
开源项目
下载:https://download.csdn.net/download/qq_44273429/16602166

使用Symfony组件和Vue.js构建的模块化,轻量级CMS。不管是个人博客还是公司网站。借助Pagekit,您可以为网络创建功能强大的内容,从而可以在每台设备上完美运行。Pagekit整洁直观的界面使您可以集中精力管理最重要的内容。
演示地址:https://demo.koel.dev/
GitHub下载访问速度较慢,这里是我导入的Gitee镜像文件:https://gitee.com/haiyongcsdn/koel

Koel是一个简单的基于Web的个人音频流服务,在客户端用Vue编写,在服务器端用Laravel编写。针对Web开发人员,Koel采用了一些更现代的Web技术-CSS网格,音频和拖放API等来完成其工作。
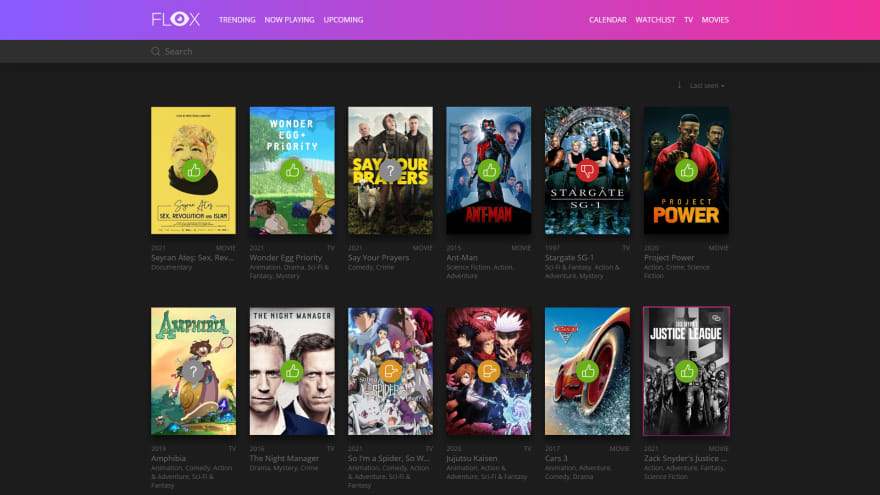
Flox是自托管的电影,系列和动漫的监视列表。它基于Laravel和Vue.js构建,并使用电影数据库API。基于3点系统上的评级good,medium以及bad。
特征
- 用于Plex的API-同步从Plex到Flox的电影,节目和观看的剧集。
- 情节跟踪。
- 提供建议。
- 监视列表。
- 热门电影和节目,即将上映和当前的电影(每天更新)。
Scaffold vuejs通过将组件直接拖放到可视化编辑器中并将其大小调整为您选择的方式进行项目。Vuegg利用了您的应用程序/网站的页面和路由的创建,简化了样式设计工作,并有助于实现快速原型设计工作流。
该项目的目的是将设计和原型制作合并为一个单一的过程。只要您对屏幕上的显示感到满意,就获取代码。
特征:
- 通过拖放组件制作模型/原型,并移动/调整它们的大小
- 支持标准的鼠标和键盘组合
- 响应式预览(电话,平板,电脑)
- 基本的HTML5元素集
Vue CRUD允许创建用于管理单个表的机制,以及具有登录系统和模块的CMS或扩展CRM。Vue CRUD将vue及其生态系统(Vuex,Vuetify等)一起使用。享受世界上最流行的JS框架的好处。
一个出色的工具,可以进行数字化的敏捷团队回顾。当与远程团队进行回顾时,或者当您希望随时间跟踪回顾结果时,这将很有用。
特征
- 三种类型的笔记
- 根据团队需求移动/优先考虑笔记
- 将点添加到单个注释
基于PageDown,Stack Overflow和其他Stack Exchange站点使用的Markdown库的功能齐全的开源Markdown编辑器。
商业项目
Vuexy-VueJS管理模板(最佳) 🔥

Vuexy -Vuejs管理仪表板模板在所有引导Vue管理模板中均得到了改进。此外,此模板响应速度快,干净且结构合理。Vuexy引导程序vue管理员模板与Angular 11配合使用Vuejs,HTML(引导程序4),PHP(laravel 8)和React(reactstrap),此外,此图形丰富的引导程序模板因其用户友好性而受到世界各地的开发人员的强烈推荐。经验和速度。而且,它是对开发人员最友好的Vuejs + HTML仪表板。其中包括100多个卡片,50多个组件等。
特征:
- 基于BootstrapVue
- Vue 3就绪(合成API)
- Bootstrap 4.5.3🔥
- Laravel 8🤩
- 已添加草图和Figma文件
- JWT Auth,ACL
- 国际化/ i18n和RTL就绪
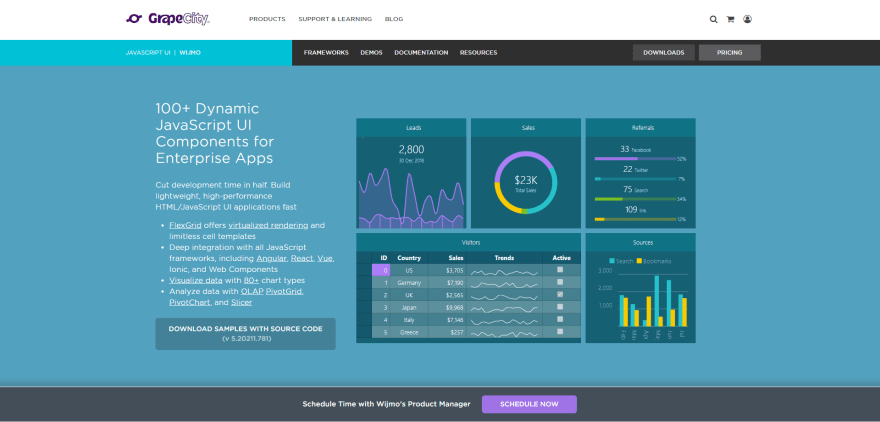
Wjimo有100多个用于企业应用程序的动态JavaScript UI组件。在Wjimo的帮助下,您可以将开发时间缩短一半。此外,您可以快速构建轻量级的高性能HTML / JavaScript UI应用程序。
- FlexGrid提供虚拟化渲染和无限的单元模板
- 与所有JavaScript框架(包括Angular, React, Vue,Ionic和Web组件)的深度集成
使用80多种图表类型可视化数据 - 使用OLAP PivotGrid,PivotChart和Slicer分析数据
- FlexMap(Beta)我们最新的可视化地图控件
- 克罗洛普思地图
- 散点图
- 气泡图
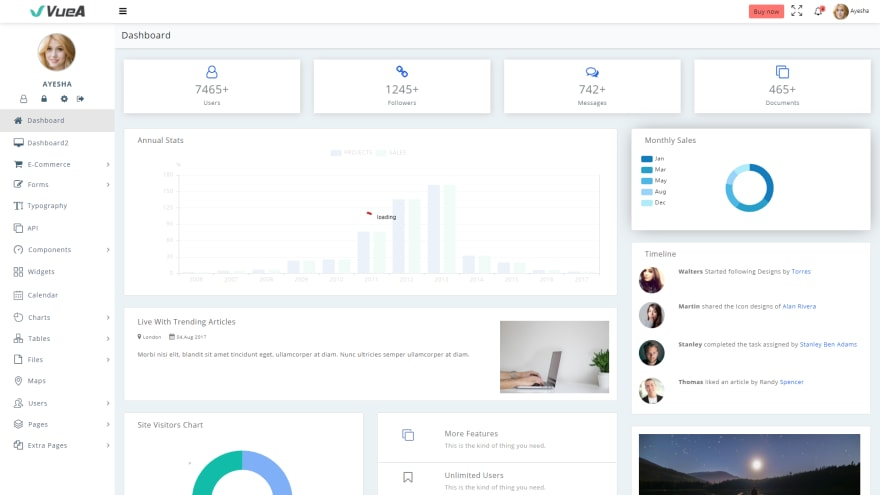
该管理模板是使用Vuejs2,Laravel 5.4和Bootstrap 4构建的。VueJS专为从头开发任何项目而设计,也可以与任何其他开发的项目集成。vue的核心库主要与表示层相关联,很容易与其他库或现有项目一起采用。
特征:
- 完全基于VueJS
- 没有使用jQuery
- 提供了7种布局选项
- 多种面包屑设计
- 添加了多种配色方案
包含聊天,看板,甘特图,通话,屏幕共享等等的多合一项目管理工具。
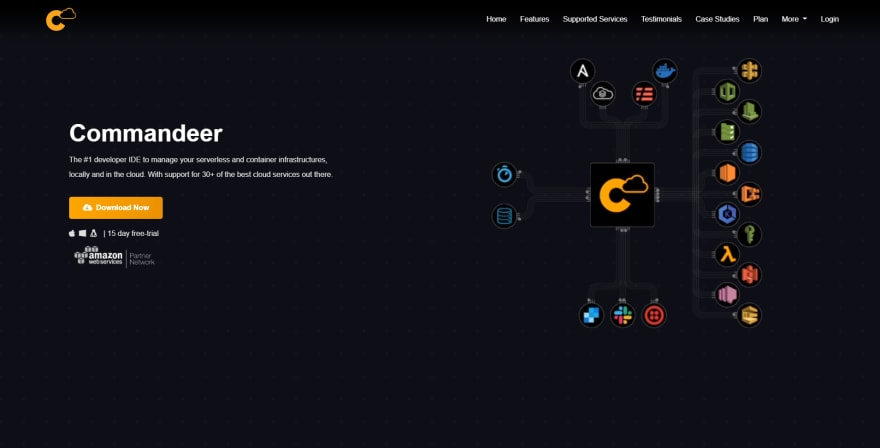
它是在本地和云中管理无服务器和容器基础架构的最佳开发者IDE之一。支持30多种最佳云服务。拥有10多个部署和测试运行程序,您只需配置一次,然后重复一遍又一遍。配置您的Ansible和无服务器环境变量。直接调用lambda或与我们的测试运行程序测试S3,SQS,SNS,DynamoDB Stream Lambda调用。
它可以帮助您:
- 可视化您的系统
- 增加团队速度
- 更快的上架时间
- 提高生产力
Moonitor可以为您提供实时的加密货币资产的清晰概述。
UI组件:
组件是使用更小,可重用的片段以及更好的一致性来设计和开发UI的好方法。组件可在设计与开发之间提供更好的协作,从而使您的设计语言能够随着时间而发展。
表组件
以下是Vue的一些表组件和ag-grid组件。
- Vue Materialize Data table:https://github.com/MicroDroid/vue-materialize-datatable——一个花哨的Materialize CSS数据表VueJS组件。
- Vue Tables-2:https://github.com/matfish2/vue-tables-2——Vue.js 2网格组件。
- Cheetah Grid:https://github.com/future-architect/cheetah-grid/——最快的Web开源数据表。
- vue-datasource:https://github.com/coderdiaz/vue-datasource——一个vue.js服务器端组件,用于创建动态表。
- ag-grid-vue:https://github.com/ag-grid/ag-grid——用于ag-Grid的Vue适配器。
- vue-data-tables:https://github.com/njleonzhang/vue-data-tables
- vue-teible:https://github.com/hiendv/teible——轻巧灵活的网络表格组件⚡
- vuejs-smart-table:https://github.com/tochoromero/vuejs-smart-table——使用普通HTML表结构的简单表组件。
- fancy-grid-vue:https://github.com/FancyGrid/FancyGrid——FancyGrid的Vue适配器
终极VueJS资源UI组件—表组件.zip下载:https://download.csdn.net/download/qq_44273429/16606371
通知组件
烤面包机/小吃店——用无模式的临时小弹出窗口通知用户
- Vue Toasted:https://github.com/shakee93/vue-toasted——适用于VueJS 2+的自适应触摸兼容Toast插件
- Vuex Flash:https://github.com/ahmed-dinar/vuex-flash——Vuex中的VueJs Flash消息组件
- Vue Notification Bell:https://github.com/mrastiak/vue-notification-bell——Vue UI组件,用于显示通知。
- Vue Notification:https://github.com/se-panfilov/vue-notifications——Vue.js通知铃组件。
- Vue Toast Notification:https://github.com/ankurk91/vue-toast-notification——另一个Vue.js Toast通知插件
- VueToastify:https://github.com/nandi95/vue-toastify——一个大惊小怪的免费通知组件。
- vue-toaster:https://github.com/MeForma/vue-toaster——Vue 3的Vue.js吐司通知插件
终极VueJS资源UI组件—通知组件.zip下载:
https://download.csdn.net/download/qq_44273429/16606465
加载组件
加载程序/微调框/进度条——让用户知道正在加载的东西
- Vue径向进度:https://github.com/wyzant-dev/vue-radial-progress——Vue.js的径向进度栏组件。
- Vue等待:https://github.com/f/vue-wait——Vue / Vuex和Nuxt应用程序的复杂加载程序管理。
- Vue-ultimate-skeleton- cards:https://github.com/neelansh15/vue-ultimate-skeleton-cards——适用于Vue的终极,完全可自定义的Skeleton Card插件
- Vue-wait-for:https://github.com/MeForma/vue-wait-for——具有响应式方法的Vue.js 3的加载程序管理器
- Vue-content-loader:https://github.com/egoist/vue-content-loader——SVG组件,用于创建占位符加载,例如Facebook卡加载
- vue-element-loading:https://github.com/biigpongsatorn/vue-element-loading——⏳在容器内加载或全屏显示Vue.js
- tb-skeleton:https://github.com/anthinkingcoder/tb-skeleton——Vue.js的骨架屏幕加载
- vue- spinners:https://github.com/Saeris/vue-spinners——💫Vuejs的加载微调器组件的集合
终极VueJS资源UI组件—加载组件.zip下载:
https://download.csdn.net/download/qq_44273429/16607664
图标组件
- Vue ionicons:https://github.com/mazipan/vue-ionicons——来自离子团队的Vue图标集组件。
- Vue awesome:https://github.com/Justineo/vue-awesome——Vue.js的Font Awesome组件,使用嵌入式SVG。
- Mdi vue:https://github.com/therufa/mdi-vue——Vuejs的材料设计图标组件
- vue-zondicons:https://github.com/TerryMooreII/vue-zondicons——美丽的Zondicon
svg图标的Vue组件 - vue-eva-icons:https://github.com/antonreshetov/vue-eva-icons——简单漂亮的开源eva图标作为Vue组件。
- vue-unicons:https://github.com/antonreshetov/vue-unicons——下一个项目的1000+像素完美svg unicons作为Vue组件。
终极VueJS资源UI组件—图标组件.zip:
https://download.csdn.net/download/qq_44273429/16608139
菜单组件
- VueJS下拉菜单:https://github.com/euvl/vue-js-dropdown——Vue.js 2下拉菜单组件。轻巧,易于使用和扩展,无外部缺陷。
- Vue简单菜单:https://github.com/RGRU/vue-simple-menu——具有一组基本功能的简单菜单组件。
- Vue树导航:https://github.com/MisRob/vue-tree-navigation——具有vue-router支持的Vue.js 2树导航
- bp vuejs下拉菜单:https://github.com/borisbutenko/bp-vuejs-dropdown——Vuejs => 2下拉菜单。易于使用,无需外部,可选。
- Vue Bulma手风琴:https://github.com/Lunrtick/vue-bulma-accordion——简单,易于配置的手风琴或可折叠样式,可使用Bulma自定义或内置图标
- Vue-stripe-menu:https://github.com/Alexeykhr/vue-stripe-menu——创建带有类似于Stripe动画的导航菜单
终极VueJS资源UI组件—菜单组件.zip下载:
https://download.csdn.net/download/qq_44273429/16608197
图表组件
- Flowchart-vue:https://github.com/joyceworks/flowchart-vue——Vue.js的流程图和流程图设计器组件。
- Vue-d3-barchart:https://github.com/emiliorizzo/vue-d3-barchart——使用d3绘制图表的小组件。
- Vue3-highcharts:https://github.com/smithalan92/vue3-highcharts——Vue 3的Highcharts.JS包装器组件
- Echarts-for-Vue:https://github.com/ambit-tsai/echarts-for-vue——Vue 3和2的ECharts包装器组件
- Vue3-chart-v2:https://github.com/vutran6853/vue3-chart-v2——基于Vue 3的Chart.JS的Vue包装器组件
- VUE-apexcharts:https://github.com/apexcharts/vue-apexcharts——Vue.js组件,用于 ApexCharts。
- vue-doughnut-chart:https://github.com/mazipan/vue-doughnut-chart——Vue.js的甜甜圈图组件。
- v- charts:https://github.com/ElemeFE/v-charts——基于Vue2.x和Echarts的图表组件。
终极VueJS资源UI组件—图表组件.zip下载:
https://download.csdn.net/download/qq_44273429/16608272
日历组件
- Vue datepicker ui:https://github.com/edisdev/vue-datepicker-ui——Vue的Datepicker组件
- Vue日期工具:https://github.com/misterfresh/vue-date-tools/——最轻巧的VueJS日期选择器和日期范围选择器,使用date-fns且没有其他依赖项
- Vue春季日历:https://github.com/boussadjra/vue-spring-calendar——这是一个基于Vue的组件,提供了显示每日事件的全日历功能。
- Vue jQuery日历:https://github.com/Parthfaladu/vue-jquery-calendar——jQuery UI Datepicker的VueJS轻量级包装器组件
- Vue日程安排板:https://github.com/jinfang134/vue-schedule-board——一个易于使用的组件,用于显示某人的日程安排列表,以帮助进行采访安排或拜访安排。
- Vue农历日历pro:https://github.com/wangdaodao/vue-lunar-calendar-pro——农历日历的Vue 组件。使用calendar.js进行日期操作。
终极VueJS资源UI组件—日历组件.zip下载:
https://download.csdn.net/download/qq_44273429/16608378
服务器端渲染
- Universal vue:https://github.com/universal-vue/uvue
- Factor Platform:https://github.com/fiction-com/factor——扩展驱动的VueJS平台(Factor.dev→Docs)
- Vapper:https://github.com/shuidi-fed/vapper——基于Vue的服务器端渲染框架。
静态网站生成器
- VuePress:https://github.com/vuejs/vuepress——极简主义的Vue支持的静态站点生成器。
- Peco:https://github.com/egojump/peco——人类的静态网站生成器。未维护
- Saber:https://github.com/saberland/saber——静态网站生成与Vue.js.建设速度极快网站
- Gridsome:https://github.com/gridsome/gridsome——使用Vue.js构建超快速的现代网站
- Servue:https://github.com/futureaus/servue——服务器端渲染引擎,可将vue文件渲染为HTML字符串。
总结:
在这里,我们提到了一些非常有用的VueJS资源。在您处理VueJS项目时,您肯定需要一些工具,UI组件库,管理模板等。因此,为帮助您节省时间,我们在这里收集了一些惊人的资源,使您无需在这里和那里搜索。
汇总:
1.CSDN下载:https://download.csdn.net/download/qq_44273429/16608719
2.关注作者公众号海拥回复终极VueJS资源免费获取
- 点赞
- 收藏
- 关注作者














评论(0)