【愚公系列】《循序渐进Vue.js 3.x前端开发实践》071-商业项目:电商后台管理系统实战(店长管理模块的开发)
【摘要】 标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳...
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在电商行业的运营中,店长管理模块扮演着至关重要的角色。它不仅负责管理店长的基本信息、权限设置和工作状态,还涉及店铺的日常运营、销售数据分析以及团队协作等多项任务。一个高效的店长管理模块能够帮助企业优化资源配置,提升店铺管理效率,从而实现更好的业绩和客户满意度。
本文将深入探讨电商后台管理系统中店长管理模块的开发实战。我们将从需求分析入手,逐步实现店长信息的增删改查、权限管理、业绩统计等功能。
🚀一、商业项目:电商后台管理系统实战(店长管理模块的开发)
🔎1.店长列表开发
🦋1.1 创建文件结构
首先,在项目的 components 文件夹下新建一个名为 manager 的子文件夹,用来存放店长管理的相关组件。在 manager 文件夹下新建以下三个文件:
ManagerList.vueManagerOrder.vueManagerReqList.vue
🦋1.2 模拟店长数据
在 Mock.js 中添加一个新的方法,用来模拟店长数据:
// Mock.js
getManagerList() {
let array = [];
for (let i = 0; i < mockjs.Random.integer(5, 10); i++) {
array.push(mockjs.mock({
'people': mockjs.Random.csentence(),
'weixin': mockjs.Random.string(7, 10),
'state': mockjs.Random.boolean(),
'income': mockjs.Random.integer(0, 500000) + '元',
'back': mockjs.Random.integer(0, 1000) + '元',
'backPrice': mockjs.Random.integer(0, 5000) + '元',
'source': '站内',
'customer': mockjs.Random.integer(0, 50),
'time': mockjs.Random.datetime('yyyy-MM-dd A HH:mm:ss')
}));
}
return array;
}
🦋1.3 路由配置
将新建的三个组件注册到对应的路由中,在 Routers.js 文件中添加如下路由配置:
// src/tools/Router.js
import { createRouter, createWebHashHistory } from 'vue-router';
import Login from '@/components/login/Login.vue';
import Home from '@/components/home/Home.vue';
import Order from '@/components/order/Order.vue';
import Goods from '@/components/goods/Goods.vue';
import AddGoods from '@/components/goods/AddGoods.vue';
import GoodsCategory from '@/components/goods/GoodsCategory.vue';
import ManagerList from '../components/manager/ManagerList.vue'
import ManagerOrder from '../components/manager/ManagerOrder.vue'
import ManagerReqList from '../components/manager/ManagerReqList.vue'
import store from '@/tools/Storage';
// 创建路由实例
const Router = createRouter({
history: createWebHashHistory(),
routes: [
{ path: '/login', component: Login, name: "login" },
{
path: '/home',
component: Home,
name: 'home',
children: [
{
path: 'order/:type', // 0是普通订单,1是秒杀订单
component: Order,
name: 'Order'
},
{
path: 'goods/:type',
component: Goods,
name: 'Goods'
},
{
path: 'addGoods/:type',
// 0是普通商品,1是秒杀商品,2是今日推荐
component: AddGoods,
name: 'AddGoods'
},
{
path:'category',
component:GoodsCategory,
name:"GoodsCategory"
},
{
path: 'ownerlist',
component: ManagerList,
name: 'ManagerList'
},
{
path: 'ownerreq',
component: ManagerReqList,
name: 'ManagerReqList'
},
{
path: 'ownerorder',
component: ManagerOrder,
name: 'ManagerOrder'
}
],
redirect: '/home/order/0'
}
]
});
// 路由守卫,当未登录时,非登录页面的任何页面都不允许跳转
Router.beforeEach((to, from, next) => {
const userStore = store();
let isLogin = userStore.isLogin;
if (isLogin || to.name === "login") {
next();
} else {
next({ name: "login" });
}
});
export default Router;
🦋1.4 编写 ManagerList.vue 组件
编写 ManagerList.vue 组件的代码如下:
<template>
<div class="content-container" direction="vertical">
<div>
<el-container class="content-row">
<div class="input-tip">店长手机:</div>
<div class="input-field">
<el-input v-model="queryParams.phone"></el-input>
</div>
<div class="input-tip">店长昵称:</div>
<div class="input-field">
<el-input v-model="queryParams.name"></el-input>
</div>
<div class="input-tip">店长状态:</div>
<div class="input-field">
<el-select style="width:150px" v-model="queryParams.state" placeholder="请选择">
<el-option key="1" label="后台开通" value="1"></el-option>
<el-option key="2" label="站外申请" value="2"></el-option>
</el-select>
</div>
</el-container>
<el-container class="content-row">
<el-button type="primary" @click="search">搜索</el-button>
<el-button type="primary" @click="clear">清空搜索条件</el-button>
</el-container>
</div>
<div>
<el-table :data="managerList" tooltip-effect="dark" style="width: 100%">
<el-table-column label="分销人信息" width="200" prop="people"></el-table-column>
<el-table-column label="微信信息" width="150" prop="weixin"></el-table-column>
<el-table-column label="状态" width="100">
<template #default="scope">
<el-tag :type="scope.row.state ? 'success' : 'primary'">
{{ scope.row.state ? '激活' : '审核中' }}
</el-tag>
</template>
</el-table-column>
<el-table-column label="收入总额" width="100" prop="income"></el-table-column>
<el-table-column label="退款" width="100" prop="back"></el-table-column>
<el-table-column label="来源" width="100">
<template #default="scope">
<el-tag type="primary">{{ scope.row.source }}</el-tag>
</template>
</el-table-column>
<el-table-column label="客户数" width="100" prop="customer"></el-table-column>
<el-table-column label="更新时间" width="200" prop="time"></el-table-column>
</el-table>
</div>
</div>
</template>
<script setup>
import Mock from '../../mock/Mock';
import { ref, onMounted } from 'vue';
import { ElMessage } from 'element-plus';
const queryParams = ref({ phone: "", name: "", state: "" });
const managerList = ref([]);
onMounted(() => {
managerList.value = Mock.getManagerList();
});
function search() {
ElMessage({
type: 'success',
message: '请求参数:' + JSON.stringify(queryParams.value)
});
managerList.value = Mock.getManagerList();
}
function clear() {
queryParams.value = { phone: "", name: "", state: "" };
managerList.value = Mock.getManagerList();
}
</script>
<style scoped>
.content-container {
padding: 20px;
}
.content-row {
margin-bottom: 20px;
}
.input-tip {
margin-right: 10px;
}
.input-field {
margin-right: 20px;
}
</style>
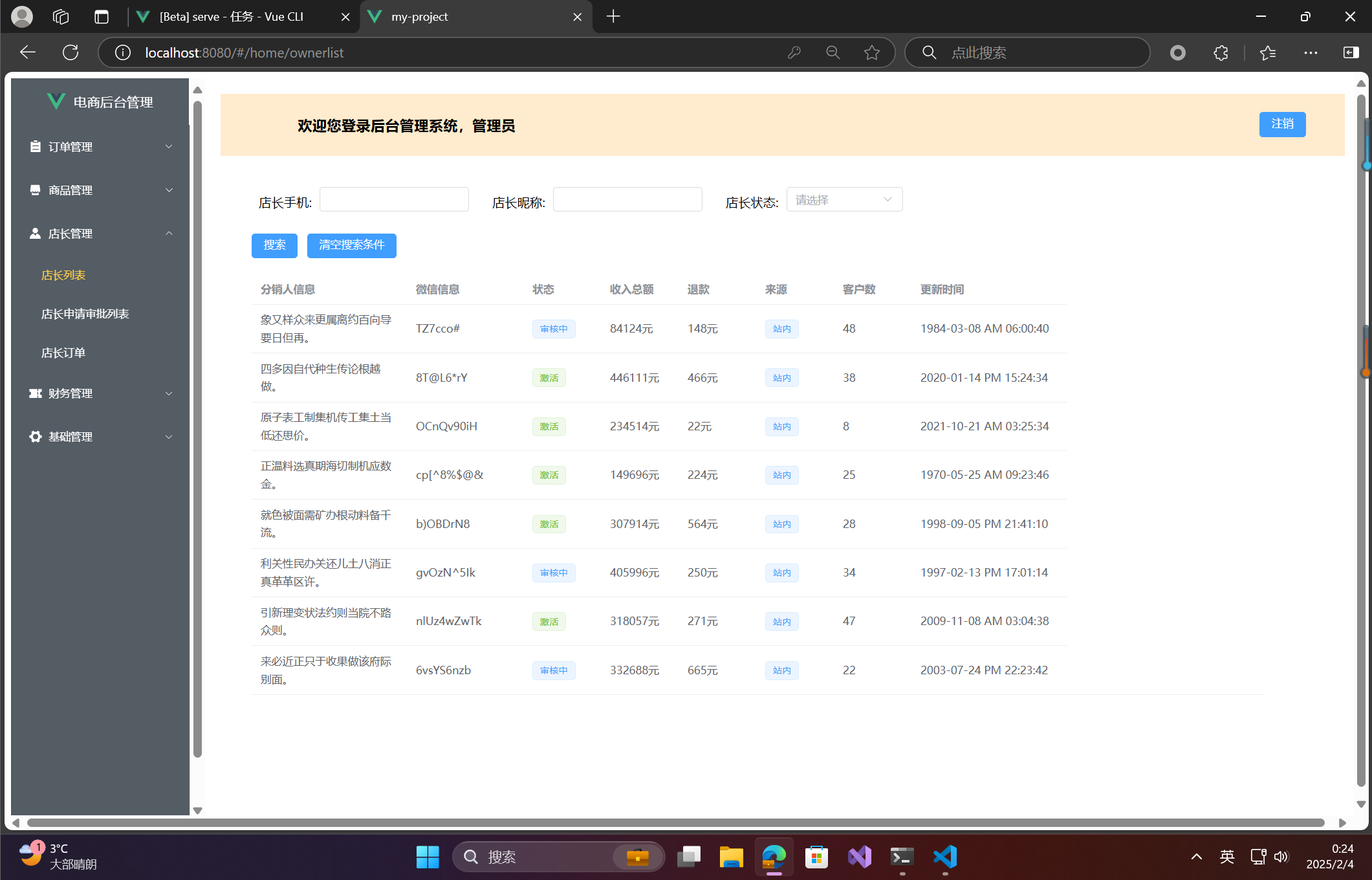
🦋1.5 运行效果
运行代码,效果如下图。

🔎2.店长审批列表与店长订单
通过前面几个功能模块的开发,相信你对开发后台管理相关的商业项目已经非常熟悉了,完善店长审批列表页面和店长订单页面非常容易。
模拟数据:
getManagerOrder() {
let array = [];
for (let i = 0; i < mockjs.Random.integer(5,10); i ++) {
array.push(mockjs.mock({
'state':'店长订单',
'name':mockjs.Random.csentence(),
'id':mockjs.Random.string(11),
'manager':mockjs.Random.cname(),
'count':mockjs.Random.integer(20,500),
'price':mockjs.Random.integer(20000,50000000) + '元',
'coin':mockjs.Random.integer(2000,50000) + '元',
'payTime':mockjs.Random.datetime('yyyy-MM-dd A HH:mm:ss'),
'sendTime':mockjs.Random.datetime('yyyy-MM-dd A HH:mm:ss')
}))
}
return array;
},
getManagerReqList() {
let array = [];
for (let i = 0; i < mockjs.Random.integer(5,10); i ++) {
array.push(mockjs.mock({
'people':mockjs.Random.csentence(),
'state':mockjs.Random.boolean(),
'reqTime':mockjs.Random.datetime('yyyy-MM-dd A HH:mm:ss'),
'time':mockjs.Random.datetime('yyyy-MM-dd A HH:mm:ss'),
}))
}
return array;
},
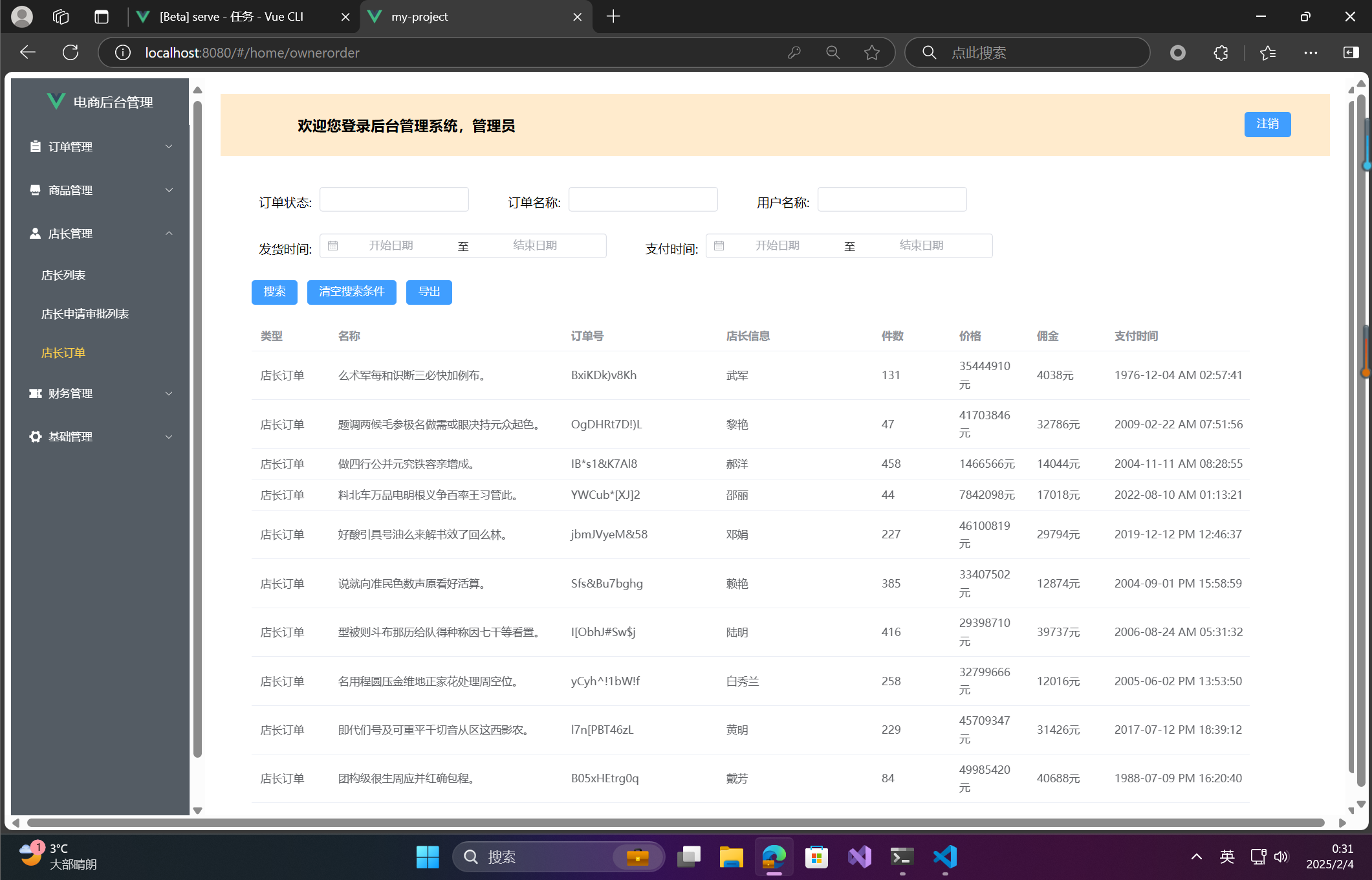
🦋2.1 编写 ManagerOrder.vue 组件
编写 ManagerOrder.vue 组件的代码如下:
<script setup>
import Mock from '../../mock/Mock'
import Tools from '../../tools/Tools'
import { ref, onMounted } from 'vue'
import { ElMessage } from 'element-plus'
const queryParams = ref({
state:"",
user:"",
name:"",
sendTime:"",
payTime:""
})
const orderList = ref([])
onMounted(() => {
orderList.value = Mock.getManagerOrder();
})
function search() {
ElMessage({
type:'success',
message:'请求参数:' + JSON.stringify(queryParams.value)
})
orderList.value = Mock.getManagerOrder();
}
function clear() {
queryParams.value = {
state:"",
user:"",
name:"",
sendTime:"",
payTime:""
}
managerList.value = Mock.getManagerOrder();
}
function exportData() {
Tools.exportJson('店长订单.json', JSON.stringify(orderList.value));
}
</script>
<template>
<div class="content-container" direction="vertical">
<div>
<el-container class="content-row">
<div class="input-tip">
订单状态:
</div>
<div class="input-field">
<el-input v-model="queryParams.state"></el-input>
</div>
<div class="input-tip">
订单名称:
</div>
<div class="input-field">
<el-input v-model="queryParams.name"></el-input>
</div>
<div class="input-tip">
用户名称:
</div>
<div class="input-field">
<el-input v-model="queryParams.user"></el-input>
</div>
</el-container>
<el-container class="content-row">
<div class="input-tip">
发货时间:
</div>
<div class="input-field">
<el-date-picker
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
v-model="queryParams.sendTime">
</el-date-picker>
</div>
<div class="input-tip">
支付时间:
</div>
<div class="input-field">
<el-date-picker
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
v-model="queryParams.payTime">
</el-date-picker>
</div>
</el-container>
<el-container class="content-row">
<el-button type="primary" @click="search">搜索</el-button>
<el-button type="primary" @click="clear">清空搜索条件</el-button>
<el-button type="primary" @click="exportData">导出</el-button>
</el-container>
</div>
<div>
<el-table
:data="orderList"
tooltip-effect="dark"
style="width: 100%">
<el-table-column
label="类型"
width="100"
prop="state">
</el-table-column>
<el-table-column
label="名称"
width="300"
prop="name">
</el-table-column>
<el-table-column
label="订单号"
width="200"
prop="id">
</el-table-column>
<el-table-column
label="店长信息"
width="200"
prop="manager">
</el-table-column>
<el-table-column
label="件数"
width="100"
prop="count"
>
</el-table-column>
<el-table-column
label="价格"
width="100"
prop="price">
</el-table-column>
<el-table-column
label="佣金"
width="100"
prop="coin">
</el-table-column>
<el-table-column
label="支付时间"
width="200"
prop="payTime">
</el-table-column>
<el-table-column
label="发货时间"
width="200"
prop="sendTime">
</el-table-column>
</el-table>
</div>
</div>
</template>

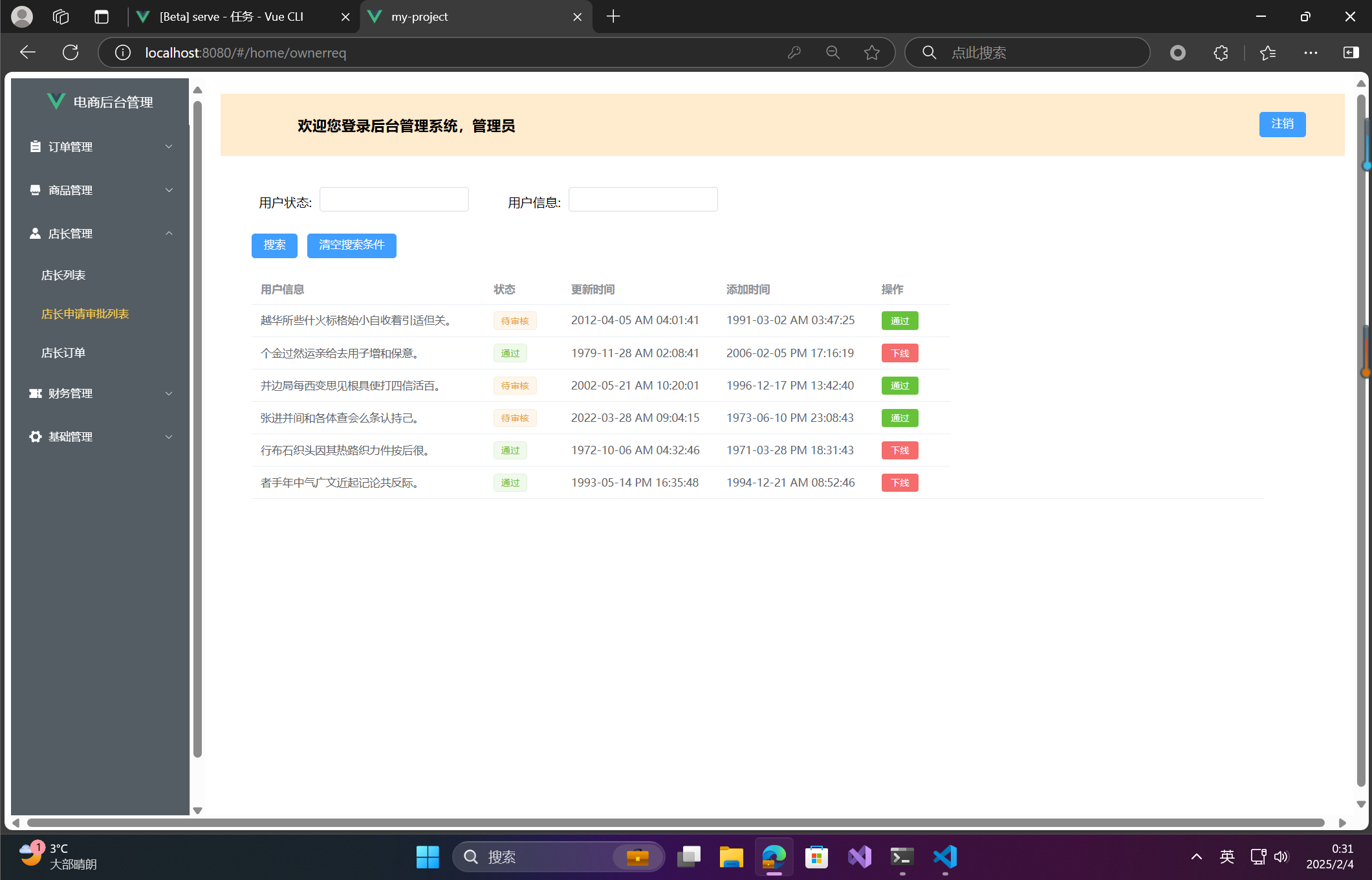
🦋2.2 编写 ManagerReqList.vue 组件
编写 ManagerReqList.vue 组件的代码如下:
<script setup>
import Mock from '../../mock/Mock'
import { ref, onMounted } from 'vue'
import { ElMessage } from 'element-plus'
const queryParams = ref({
state:"",
info:""
})
const managerList = ref([])
onMounted(() => {
managerList.value = Mock.getManagerReqList();
})
function search() {
ElMessage({
type:'success',
message:'请求参数:' + JSON.stringify(queryParams.value)
});
managerList.value = Mock.getManagerReqList();
}
function clear() {
queryParams.value = {
state:"",
info:""
};
managerList.value = Mock.getManagerReqList();
}
function click(item) {
item.state = !item.state;
}
</script>
<template>
<div class="content-container" direction="vertical">
<div>
<el-container class="content-row">
<div class="input-tip">
用户状态:
</div>
<div class="input-field">
<el-input v-model="queryParams.state"></el-input>
</div>
<div class="input-tip">
用户信息:
</div>
<div class="input-field">
<el-input v-model="queryParams.info"></el-input>
</div>
</el-container>
<el-container class="content-row">
<el-button type="primary" @click="search">搜索</el-button>
<el-button type="primary" @click="clear">清空搜索条件</el-button>
</el-container>
</div>
<div>
<el-table
:data="managerList"
tooltip-effect="dark"
style="width: 100%">
<el-table-column
label="用户信息"
width="300"
prop="people">
</el-table-column>
<el-table-column
label="状态"
width="100">
<template #default="scope">
<el-tag :type="scope.row.state ? 'success' : 'warning'">{{scope.row.state ? '通过' : '待审核'}}</el-tag>
</template>
</el-table-column>
<el-table-column
label="更新时间"
width="200"
prop="time">
</el-table-column>
<el-table-column
label="添加时间"
width="200"
prop="reqTime">
</el-table-column>
<el-table-column
label="操作"
width="100"
prop="reqTime">
<template #default='scope'>
<el-button size="small" @click='click(scope.row)' :type="scope.row.state ? 'danger' : 'success'">{{scope.row.state ? '下线' : '通过'}}</el-button>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)