【愚公系列】《循序渐进Vue.js 3.x前端开发实践》055-Vue Router的安装与简单使用
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在现代 web 开发中,前端框架的使用日益普及,而 Vue.js 凭借其灵活性和易用性,成为了众多开发者的首选。在构建单页面应用(SPA)时,路由管理是一个不可或缺的部分。Vue Router 作为 Vue.js 的官方路由管理器,为我们提供了丰富的功能和简便的 API,使得在应用中实现路由导航变得轻而易举。
本文将带领大家深入了解 Vue Router 的安装与基本使用方法。我们将从环境搭建开始,逐步介绍如何在 Vue 项目中引入 Vue Router,配置路由,以及如何在组件中实现路由跳转。无论你是 Vue 新手,还是有一定基础的开发者,相信通过本篇文章的讲解,你能够迅速掌握 Vue Router 的基本用法,为你的项目增添更加流畅的用户体验。
🚀一、Vue Router的安装与简单使用
Vue Router 是 Vue.js 官方的路由管理工具,广泛用于管理 Vue 应用中的页面导航。它使得 Vue 应用能够实现单页应用(SPA)的导航。接下来,我将为你展示如何在 Vue 项目中安装和使用 Vue Router。
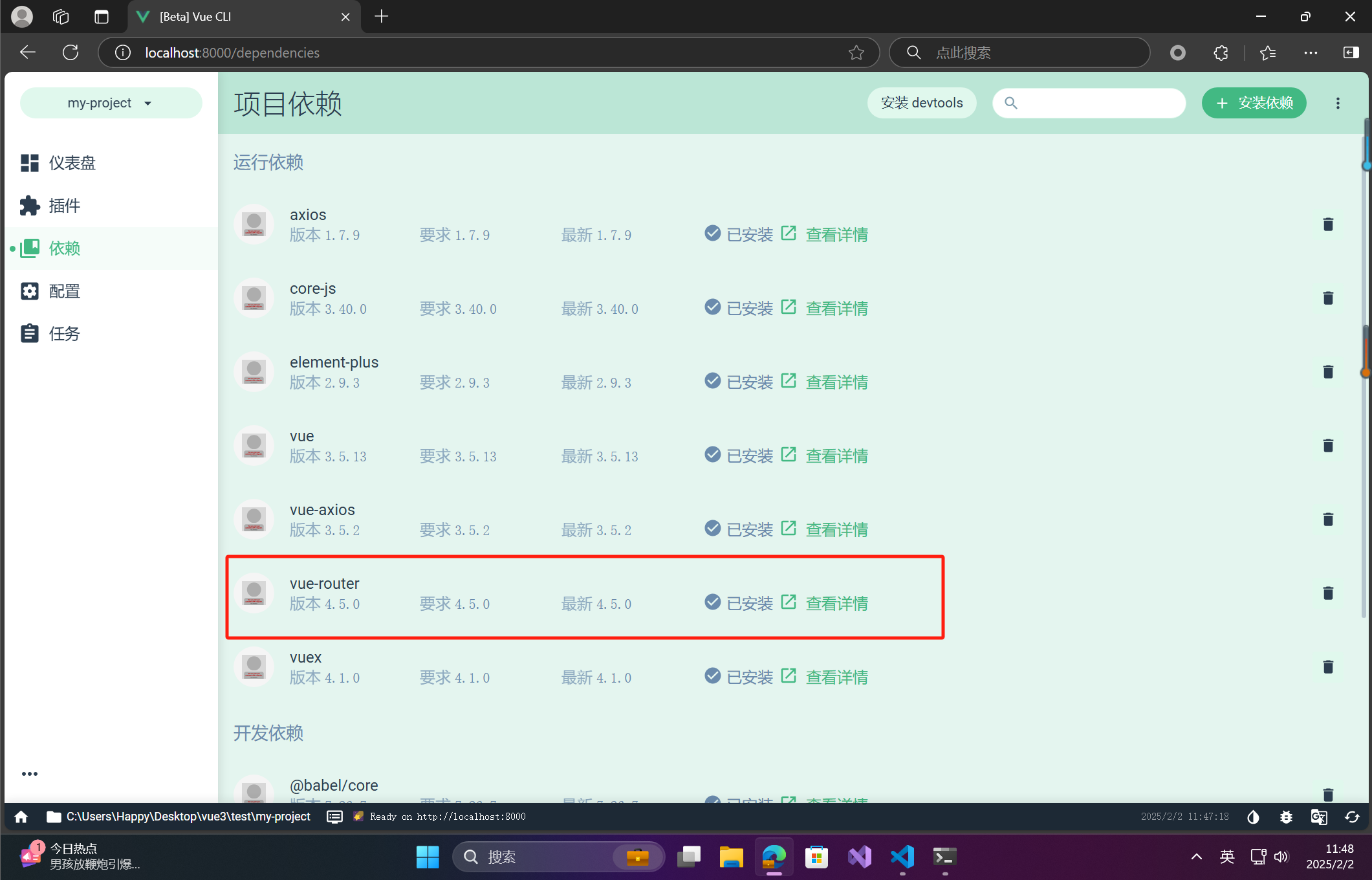
🔎1. 安装 Vue Router
首先,确保你已经有一个 Vue 项目。如果没有,可以使用 Vue CLI 来创建一个新的 Vue 项目:
npm install -g @vue/cli
vue create my-project
cd my-project
安装 Vue Router:
npm install vue-router@next
这里使用的是 Vue 3 版本的 Vue Router。如果你使用的是 Vue 2,请安装 Vue Router 3.x。

🔎2. 配置 Vue Router
-
创建路由配置文件
在
src目录下,创建一个router文件夹,并在该文件夹内创建index.js文件来配置路由。import { createRouter, createWebHashHistory } from 'vue-router' import HomeView from '../views/HomeView.vue' const routes = [ { path: '/', name: 'home', component: HomeView }, { path: '/about', name: 'about', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue') } ] const router = createRouter({ history: createWebHashHistory(), routes }) export default router -
在
main.js中引入并使用 Vue Router在
src/main.js文件中,导入并挂载路由:// src/main.js import { createApp } from 'vue'; import App from './App.vue'; import router from './router'; const app = createApp(App); app.use(router); // 使用 Vue Router app.mount('#app');
🔎3. 创建组件
在 src/views 文件夹下创建两个组件:Home.vue 和 About.vue。
Home.vue
<template>
<div>
<h1>Home Page</h1>
<p>Welcome to the home page!</p>
</div>
</template>
<script>
export default {
name: 'Home',
};
</script>
About.vue
<template>
<div>
<h1>About Page</h1>
<p>Welcome to the about page!</p>
</div>
</template>
<script>
export default {
name: 'About',
};
</script>
🔎4. 更新 App.vue 以添加导航链接
在 App.vue 中添加一些导航链接,使用 router-link 来进行页面跳转,并通过 router-view 显示不同的页面内容。
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
</nav>
<router-view></router-view> <!-- 路由内容会在这里渲染 -->
</div>
</template>
<script>
export default {
name: 'App',
};
</script>
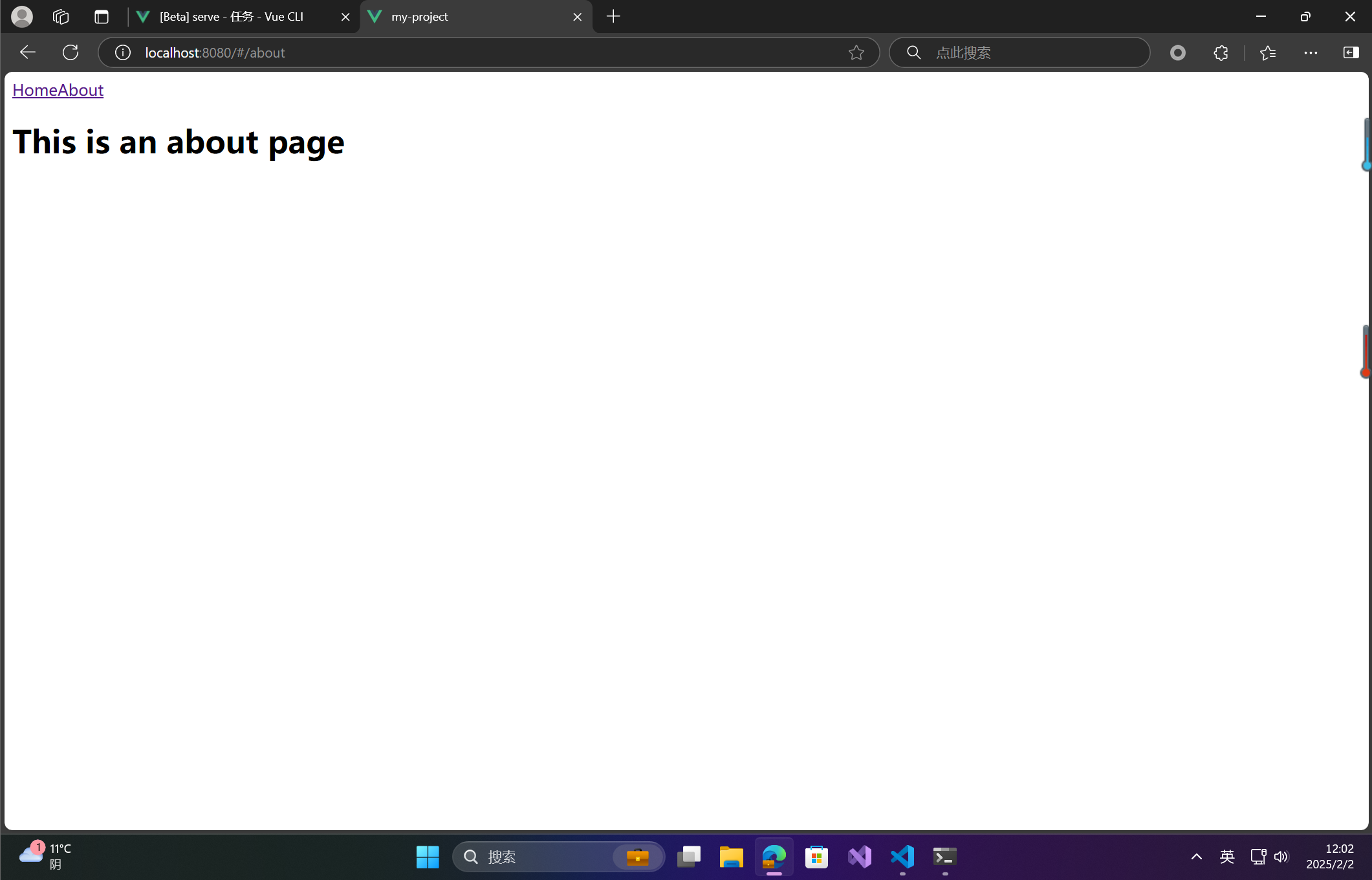
🔎5. 运行项目
在终端中运行以下命令来启动开发服务器:
npm run serve
打开浏览器,访问 http://localhost:8080,你应该能看到 Home 页和 About 页的链接,点击这些链接可以在页面之间跳转。

🔎6. 总结
- 使用
npm install vue-router@next安装 Vue Router。 - 配置
router/index.js来定义路由规则。 - 在
main.js中使用app.use(router)来启用路由。 - 使用
router-link来创建可点击的导航链接,使用router-view来渲染匹配的组件。
这样,你就完成了 Vue Router 的基础安装与使用。接下来,你可以探索更多功能,例如动态路由、嵌套路由、路由守卫等,以满足更复杂的需求。
- 点赞
- 收藏
- 关注作者


评论(0)