【愚公系列】《循序渐进Vue.js 3.x前端开发实践》052-使用vue-axios请求天气数据
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在现代 web 开发中,数据的动态获取与展示是提升用户体验的重要组成部分。尤其是在天气应用中,实时获取和展示天气数据,不仅能够满足用户的实用需求,还能为他们提供更好的使用体验。Vue.js 因其简洁的语法和高效的响应式特性,成为了许多前端开发者的首选框架。而结合 axios 这一流行的 HTTP 客户端,我们可以轻松地发送网络请求,获取外部 API 中的数据。
本篇文章将为你详细介绍如何使用 vue-axios 发送请求,获取天气数据。我们将从设置环境开始,逐步讲解如何安装和配置 axios,如何构建请求以获取天气 API 数据,以及如何将获取到的数据展示在 Vue 组件中。通过清晰的代码示例和详细的步骤指导,你将能够快速掌握这一过程。
🚀一、使用vue-axios请求天气数据
🔎1.使用互联网上免费的数据服务
互联网上众多的第三方 API 接口为开发个人小工具应用提供了极大的便利,同时也为编程学习和测试提供了优秀的平台。**“聚合数据”**作为这些服务中的佼佼者,以其出色的数据服务在多个领域中突显了优势。它不仅提供了丰富多样的数据接口服务,而且其数据的广度和深度都非常令人印象深刻。通过“聚合数据”提供的服务,我们可以轻松访问并整合各类数据,推动个人或商业项目的发展。
🦋1.1 注册成为会员
要使用“聚合数据”提供的 API 接口服务,首先需要在“聚合数据”官网注册成为会员。注册过程完全免费,且提供的免费 API 接口服务足以满足学习和测试的需求。
在注册页面,用户需要填写一些基本信息,可以选择使用电子邮箱或手机号注册。请注意,在注册前务必阅读并同意《聚合用户服务协议》和《聚合隐私协议》。填写真实有效的邮箱地址,并完成邮箱验证以完成注册。

🦋1.2 实名认证
注册成功后,仍需进行实名认证才能使用“聚合数据”提供的接口服务。在“个人中心”中,进入实名认证页面,根据提示提供相应的身份认证信息,并等待审核通过。

🦋1.3 查找并申请 API 接口服务
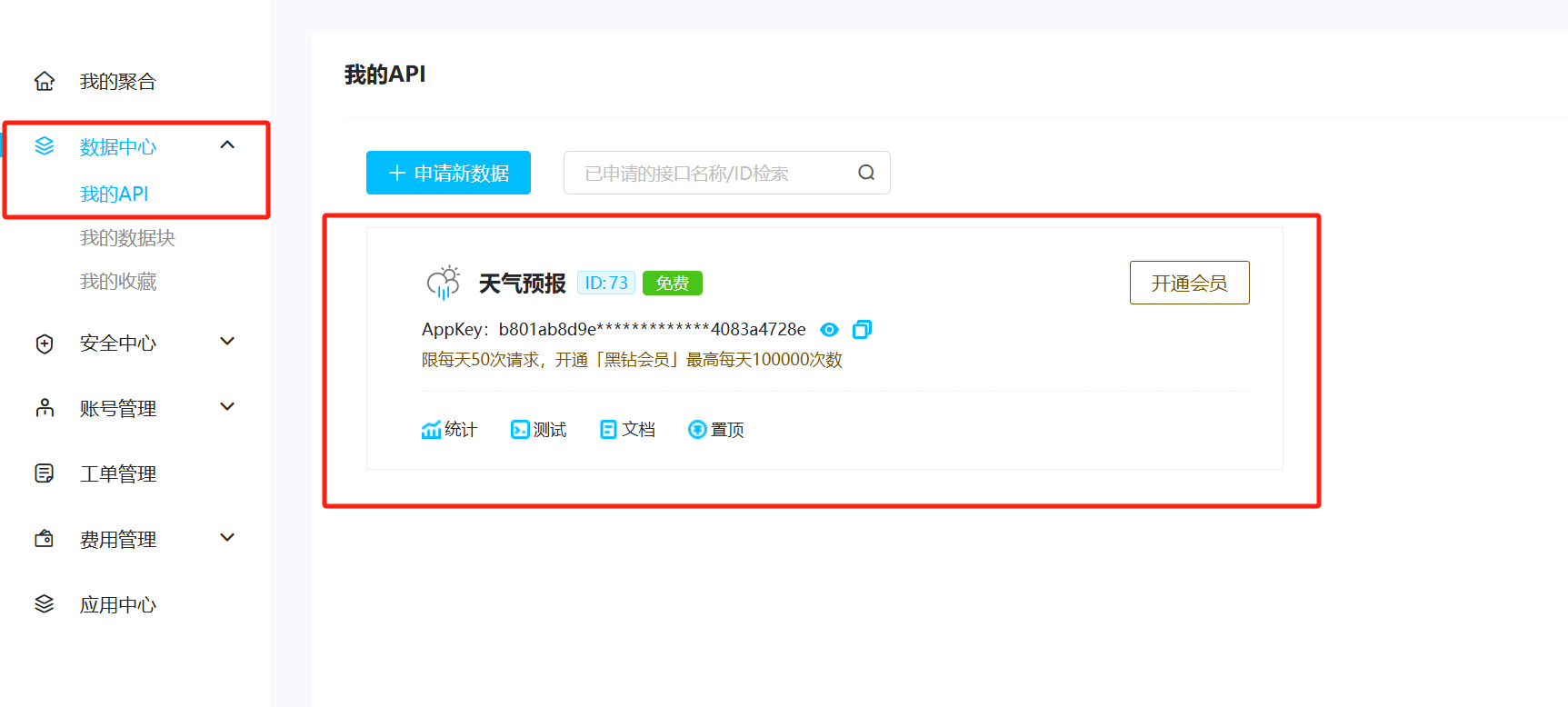
注册并实名认证后,可以在“个人中心”中浏览并选择感兴趣的 API 接口服务。以“天气预报”服务为例,申请使用后,您可以在“个人中心” -> “数据中心” -> “我的 API”中查看此服务,并记录下服务的 请求 Key。该请求 Key 在后续调用接口时需要使用。

🦋1.4 获取接口详细信息
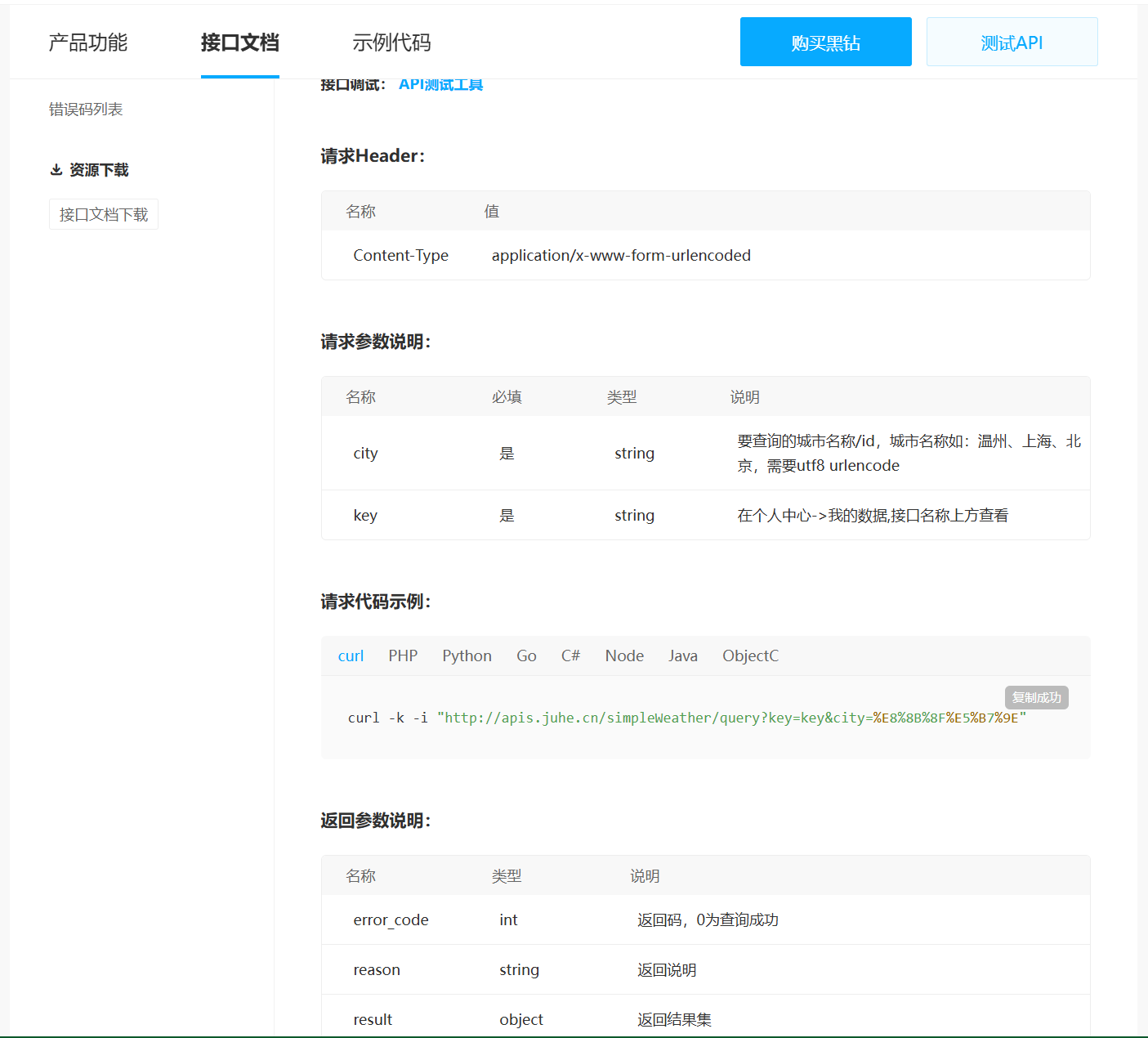
进入具体的接口服务详情页,您可以查看以下信息:
- 接口地址
- 请求方式
- 请求参数说明
- 返回参数说明
这些信息将帮助您开发应用,确保能够正确地请求和处理接口返回的数据。

🦋1.5 使用终端测试接口请求
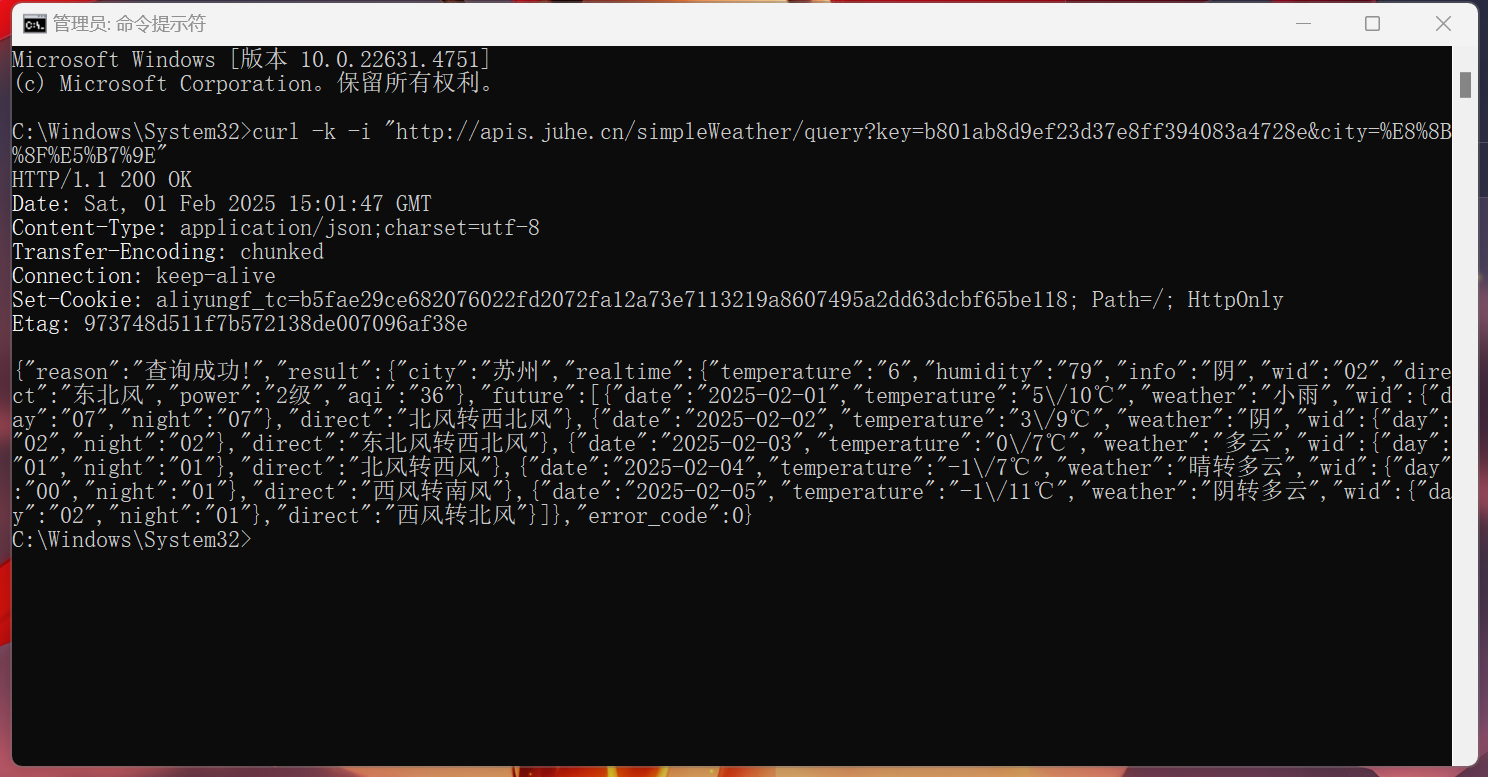
在获取到接口信息后,可以通过终端进行接口请求测试。以天气预报 API 为例,您可以在终端输入以下命令进行测试:
curl -k -i "http://apis.juhe.cn/simpleWeather/query?key=key&city=%E8%8B%8F%E5%B7%9E"
key:是您申请到的 API Key。city:是您要查询的城市名称,需进行 URL 编码(例如“上海”需要编码成“%E4%B8%8A%E6%B5%B7”)。
如果终端正确输出天气预报信息,恭喜您,已成功完成准备工作,接下来可以开始进行更深入的学习和开发。

🔎2.使用 vue-axios 进行数据请求
🦋2.1 安装依赖
首先,我们需要创建一个 Vue 项目,并在项目中安装 axios 和 vue-axios。可以使用 Vite 脚手架创建一个新的 Vue 项目,项目名称为 1.axios-demo。
执行以下命令安装依赖:
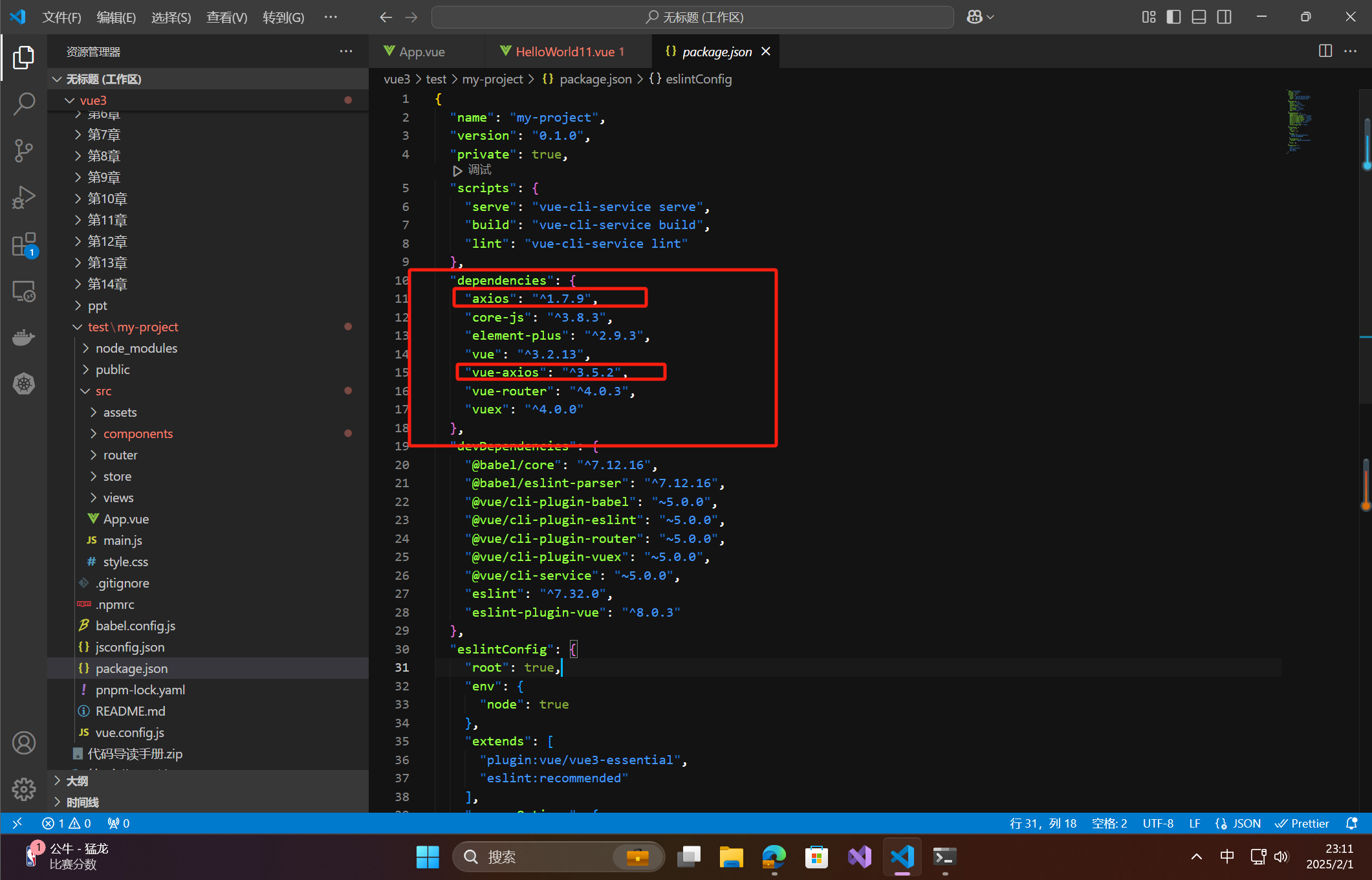
npm install --save axios vue-axios
安装完成后,可以在 package.json 文件中查看是否已正确添加 vue-axios 的依赖。

🦋2.2 在 main.js 中导入和注册
与使用 Element Plus 类似,vue-axios 需要在 main.js 中进行导入和注册。代码如下:
import { createApp } from 'vue';
import App from './App.vue';
import VueAxios from 'vue-axios';
import axios from 'axios';
const app = createApp(App);
// 注册 vue-axios
app.use(VueAxios, axios);
app.mount('#app');
🦋2.3 在组件中进行请求
在任意一个组件中,您可以使用 axios 来发起网络请求。下面是一个简单的请求示例,使用 setup 函数中的 onMounted 来发起 GET 请求:
<script setup>
import { onMounted, getCurrentInstance } from 'vue';
// 获取挂载到应用中的 Axios 实例
let axios = getCurrentInstance().appContext.app.axios;
onMounted(() => {
let api = "http://apis.juhe.cn/simpleWeather/query?city=上海&key=cffe158caf3fe63aa2959767a503xxxx";
// 发起 GET 请求
axios.get(api).then((response) => {
// 请求成功,打印返回的结果
console.log(response);
}).catch((error) => {
console.error('请求失败:', error);
});
});
</script>
🦋2.4 跨域问题处理
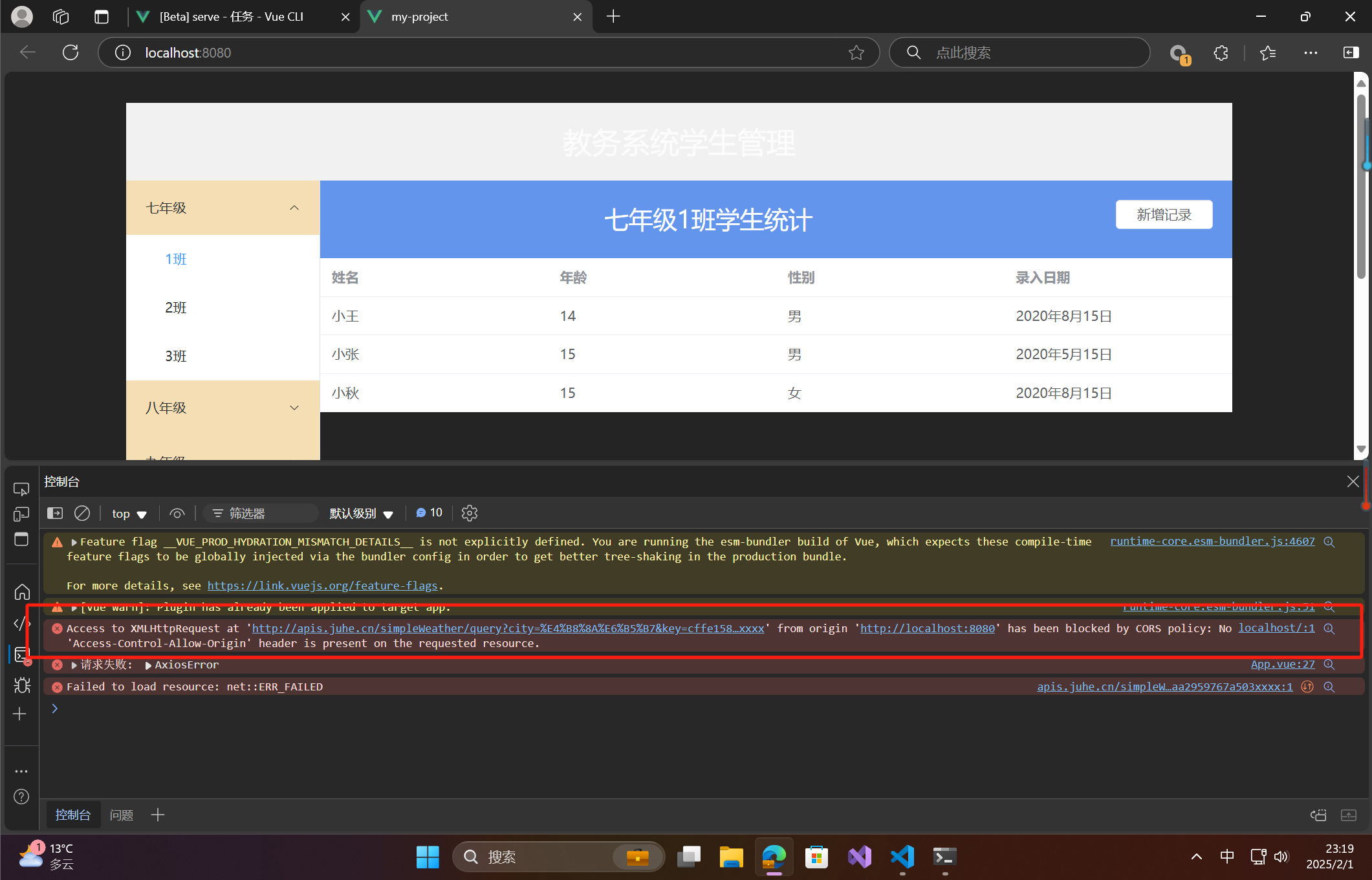
在开发过程中,您可能会遇到跨域请求的问题,例如下述错误:
Access to XMLHttpRequest at 'http://apis.juhe.cn/simpleWeather/query?city=上海&key=cffe158caf3fe63aa2959767a503bxxx' from origin 'http://192.168.34.13:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

这是因为浏览器阻止了跨域请求。解决跨域问题的常见方法是使用代理。以下是在 Vite 创建的项目中配置代理的步骤:
☀️2.4.1 修改 vue.config.js 配置文件
在项目根目录下,找到或创建 vue.config.js 文件,添加如下配置:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
proxy: {
'/myApi': {
target: 'http://apis.juhe.cn/', // 你要代理的目标地址
changeOrigin: true, // 修改请求头中的 `Origin` 字段
pathRewrite: { '^/myApi': '' }, // 重写路径,把 `/myApi` 替换为空
},
},
},
})
☀️2.4.2 修改请求代码
在请求 API 时,将请求的接口前的地址替换为 /myApi,这样请求就会经过配置的代理,从而解决跨域问题。
修改后的请求代码如下:
<script setup>
import { onMounted, getCurrentInstance } from 'vue';
// 获取挂载到应用中的 Axios 实例
let axios = getCurrentInstance().appContext.app.axios;
onMounted(() => {
let city = "上海";
city = encodeURI(city); // 对城市名称进行 URI 编码
let api = `/simpleWeather/query?city=${city}&key=cffe158caf3fe63aa2959767a503xxxx`;
// 使用代理进行请求
axios.get("/myApi" + api).then((response) => {
console.log(response.data);
}).catch((error) => {
console.error('请求失败:', error);
});
});
</script>
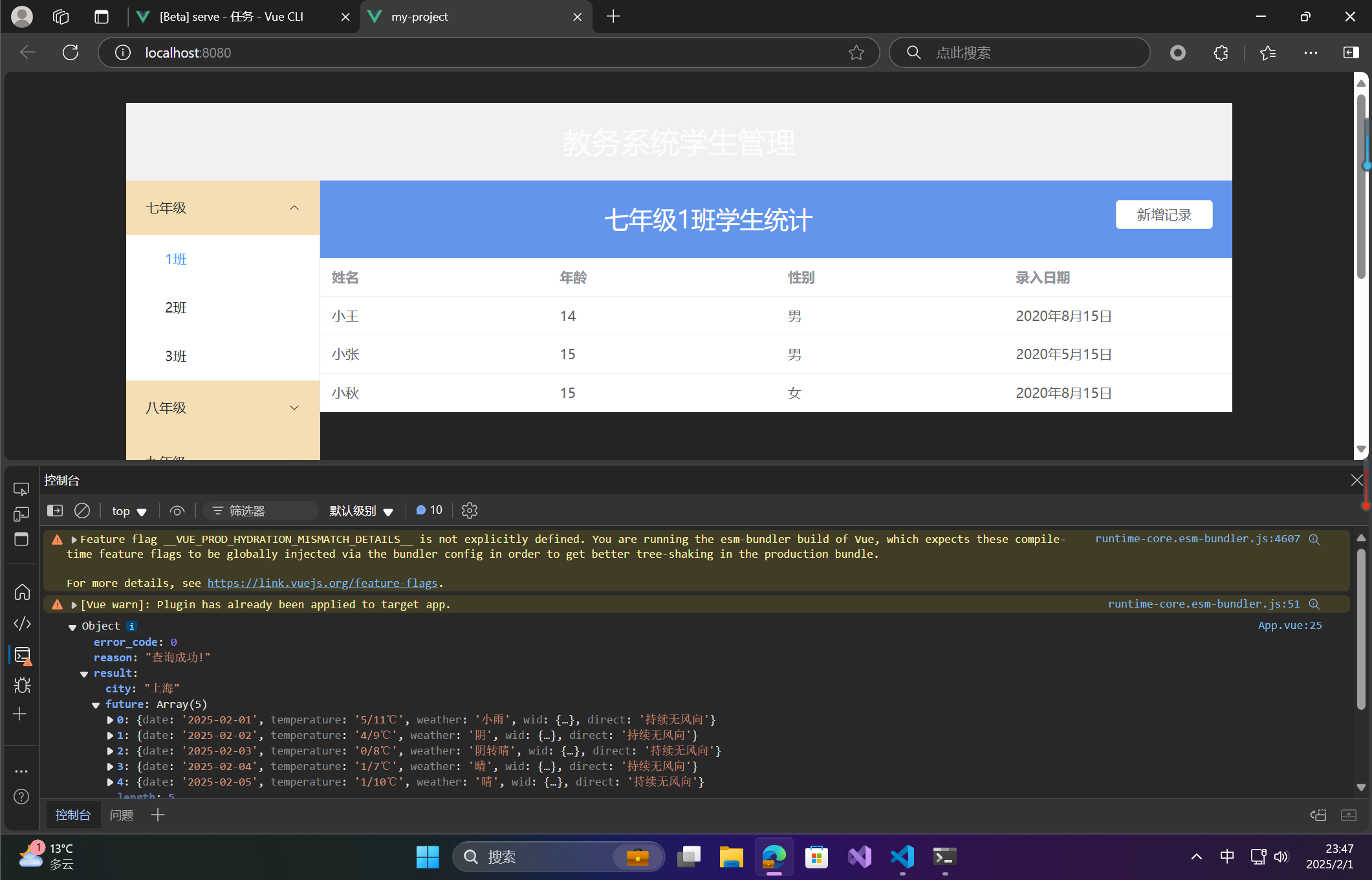
🦋2.5 测试请求
重新运行 Vue 项目,打开浏览器控制台,您应该能看到正确的 API 响应,且没有跨域错误。

- 点赞
- 收藏
- 关注作者


评论(0)