【愚公系列】《循序渐进Vue.js 3.x前端开发实践》022-定义组件
【摘要】 标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳...
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在现代前端开发中,组件化设计已成为构建用户界面的重要方法。Vue.js 作为一个流行的前端框架,以其灵活的组件系统和简洁的语法,帮助开发者高效地创建复杂的应用。组件不仅使代码结构更加清晰,还可以提高可重用性和可维护性。
🚀一、定义组件
🔎1.HTML 结构部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue组件</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="Application">
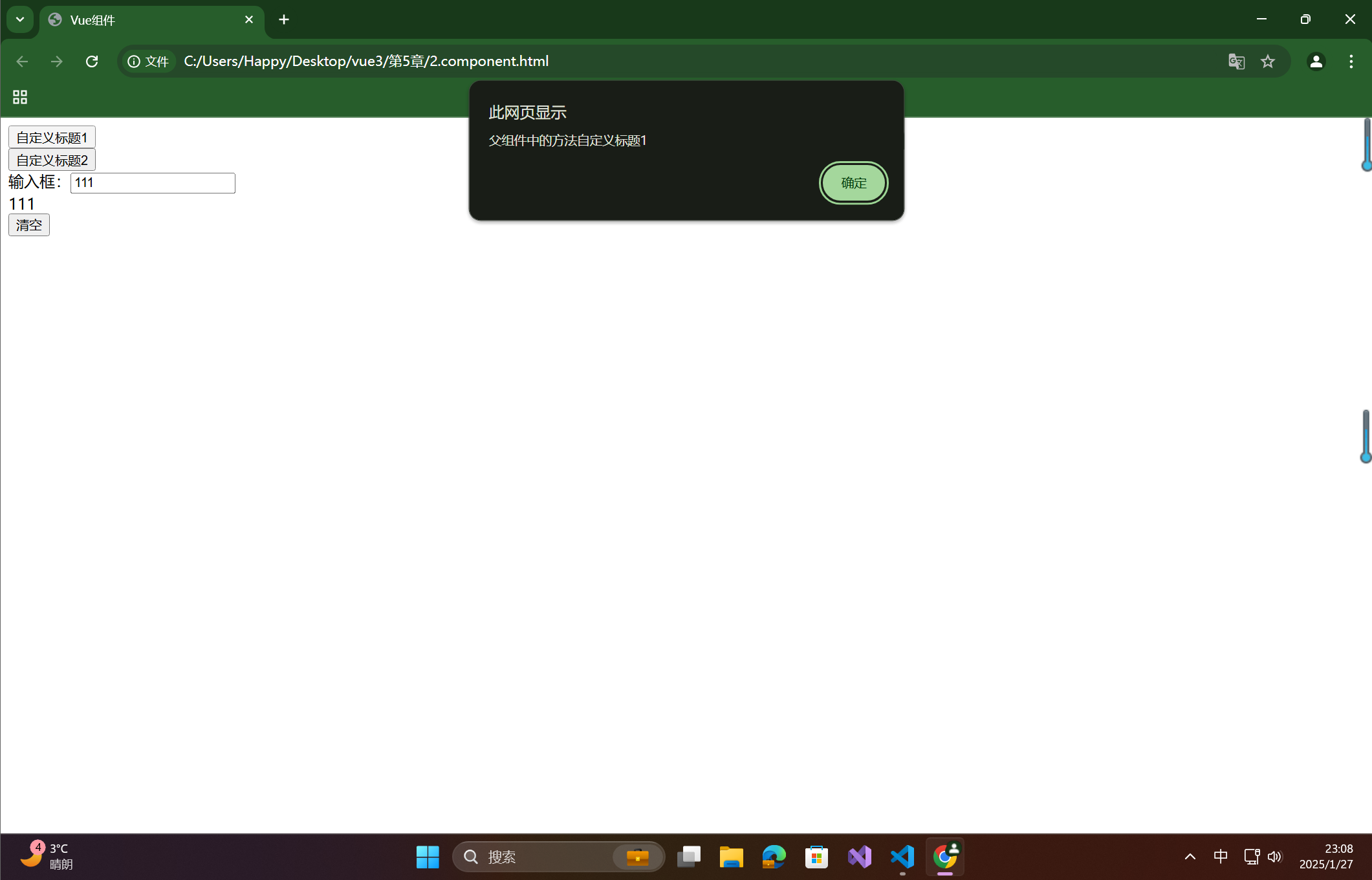
<my-alert title="自定义标题1" @myclick="myFunc"></my-alert>
<my-alert title="自定义标题2" @myclick="myFunc"></my-alert>
<my-input v-model="inputText"></my-input>
<div>{{inputText}}</div>
<button @click="this.inputText = ''">清空</button>
</div>
<script>
...
</script>
</body>
</html>

🦋1.1 功能说明
<my-alert>组件:自定义的弹出框组件,展示两个不同的警告框,title为组件的外部属性,@myclick="myFunc"表示点击按钮时触发父组件中的myFunc方法。<my-input>组件:自定义的输入框组件,使用了v-model实现父子组件之间的双向数据绑定,输入框的内容会显示在页面中。<div>{{inputText}}</div>:显示inputText的值,绑定的是my-input组件的v-model。<button @click="this.inputText = ''">清空</button>:点击按钮清空输入框的内容,将inputText设置为空。
🔎2.JavaScript 部分解析
const { createApp, ref } = Vue;
const App = createApp({
setup() {
const myFunc = (params) => {
alert('父组件中的方法' + params);
};
const inputText = ref("");
return { myFunc, inputText };
}
});
🦋2.1 说明
createApp:用于创建 Vue 应用实例。myFunc方法:这是父组件中定义的一个方法,当my-alert组件的按钮被点击时,会调用该方法并传递标题title作为参数。inputText:一个响应式变量,存储输入框中的值。
🔎3.定义 my-alert 组件
const alertComponent = {
props: ['title'], // 定义外部属性
emits: ['myclick'], // 声明组件会触发的事件
setup(props, ctx) {
const msg = "警告框提示";
const count = ref(0);
const click = () => {
alert(props.title + msg + count.value++); // 弹出提示框
};
const innerClick = () => {
console.log("组件内部的逻辑");
ctx.emit('myclick', props.title); // 触发父组件的方法
};
return { msg, count, click, innerClick };
},
template: `<div><button @click="innerClick">{{title}}</button></div>`
};
App.component("my-alert", alertComponent);
🦋3.1 说明
props:定义组件的外部属性,这里是title,父组件传递给子组件的值。emits:定义组件会触发的事件,在这里是myclick。当子组件内部触发myclick事件时,父组件会监听并调用相应的事件处理方法。setup:msg:固定的提示信息字符串。count:响应式变量,用来记录点击次数,每次点击按钮时,count会自增。click方法:当点击按钮时,会弹出一个警告框,显示title、msg和当前count的值。innerClick方法:当按钮被点击时,调用ctx.emit触发父组件的myclick事件,并传递props.title作为参数。
- 模板:
- 使用
{{title}}在按钮中显示传入的标题。 - 使用
@click="innerClick"绑定点击事件,触发innerClick方法。
- 使用
🔎4.定义 my-input 组件
const inputComponent = {
props: ['modelValue'], // v-model 使用的值
emits: ['update:modelValue'], // v-model 使用的事件
setup(props, ctx) {
const action = (event) => {
ctx.emit('update:modelValue', event.target.value); // 触发 update:modelValue 事件,传递输入框值
};
return { action };
},
template: `<div><span>输入框:</span><input :value="modelValue" @input="action"/></div>`
};
App.component("my-input", inputComponent);
🦋4.1 说明
props:定义了modelValue,这是 Vue 3v-model的默认绑定值,父组件通过v-model="inputText"传递该值。emits:定义了update:modelValue事件,这是 Vue 3v-model的事件名称。当子组件的输入框内容改变时,子组件触发这个事件来更新父组件的inputText。setup:action:这个方法会在输入框内容改变时触发。通过ctx.emit('update:modelValue', event.target.value)传递新的值到父组件。
- 模板:
<input :value="modelValue" @input="action"/>:input标签的value属性绑定到modelValue,并监听input事件,当用户输入内容时触发action方法。
🔎5.Vue 应用挂载
App.mount("#Application");
- 将 Vue 应用挂载到
id="Application"的 DOM 元素上,启动 Vue 实例。
🔎6.逻辑总结
-
父子组件通信:
- 父组件通过
props向子组件传递数据(如title)。 - 子组件通过
emit向父组件发送事件(如myclick),父组件监听并处理这些事件(如myFunc)。 - 子组件通过
v-model与父组件进行双向绑定,确保数据同步(inputText的变化会自动反映到父组件)。
- 父组件通过
-
自定义组件:
my-alert组件是一个弹出框,点击时触发myclick事件,并将title传递给父组件。my-input组件是一个输入框,通过v-model双向绑定与父组件的inputText数据同步。
-
事件和数据流:
- 事件流:点击
my-alert的按钮时,触发innerClick,通过ctx.emit将事件传递给父组件,父组件响应myclick。 - 数据流:通过
v-model在my-input和父组件之间传递数据,确保输入框内容的实时更新。
- 事件流:点击
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)