【愚公系列】《微信小程序与云开发从入门到实践》060-迷你商城小程序的开发(“我的”页面的开发)
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在迷你商城小程序的开发过程中,“我的”页面作为用户与商城互动的重要接口,承载着用户个人信息管理、订单查询、购物记录等多项核心功能。它不仅是用户体验的关键组成部分,更是提升用户粘性和忠诚度的重要环节。一个设计合理、功能齐全的“我的”页面能够有效地帮助用户管理自己的购物信息,增强购物体验,从而促进二次消费。
随着越来越多的用户使用小程序进行日常购物,如何设计一个既美观又实用的“我的”页面,成为开发者需要面对的重要课题。用户在这个页面上希望能方便地查看订单状态、修改个人信息、管理收货地址及进行其他个性化设置。因此,合理的功能布局、流畅的操作体验和清晰的信息展示,都是提升用户满意度的重要因素。
🚀一、“我的”页面的开发
🔎1.“我的”模块主页开发
🦋1.1 页面布局
模块的主页主要展示订单管理和更多附加功能的入口。我们通过 user.wxml 文件编写页面布局,其中包括用户的基本信息模块和订单入口模块。整体页面采用上下布局设计:
- 上半部分:显示用户的基本信息。
- 下半部分:显示订单入口,通过列表的方式进行布局。
<!--pages/user/user.wxml-->
<view>
<view class="header">
<view class="avatar">
<button wx:if="{{userInfo.avatarUrl.length == 0}}" style="width: 60px;height: 60px;" open-type="getUserInfo" bindgetuserinfo="userInfo"></button>
<image wx:if="{{userInfo.avatarUrl.length > 0}}" src="{{userInfo.avatarUrl}}"></image>
</view>
<view class="name">{{userInfo.nickName ? userInfo.nickName : "未登录"}}</view>
</view>
<view class="banner">
<view class="item" bindtap="goOrders" data-index="{{0}}">
<text class="iconfont icon-baozhuang i"></text>
<text class="t">待付款</text>
</view>
<view class="item" bindtap="goOrders" data-index="{{1}}">
<text class="iconfont icon-tuangouzhong i"></text>
<text class="t">待发货</text>
</view>
<view class="item" bindtap="goOrders" data-index="{{2}}">
<text class="iconfont icon-wuliu i"></text>
<text class="t">运输中</text>
</view>
<view class="item" bindtap="goOrders" data-index="{{3}}">
<text class="iconfont icon-tuidan i"></text>
<text class="t">已退货</text>
</view>
<view class="item" bindtap="goOrders" data-index="{{-1}}">
<text class="iconfont icon-dingdan i"></text>
<text class="t">全部订单</text>
</view>
</view>
<view class="list">
<view class="list-item">
<text>钱包</text>
<text class="arrow">></text>
</view>
<view class="list-item">
<text>客服服务</text>
<text class="arrow">></text>
</view>
<view class="list-item">
<text>帮助</text>
<text class="arrow">></text>
</view>
<view class="list-item">
<text>设置</text>
<text class="arrow">></text>
</view>
</view>
</view>
🦋1.2 页面样式
在 user.wxss 文件中,我们为 user.wxml 中的页面框架设置样式。样式表文件用于定义页面的视觉效果,确保页面内容清晰、结构美观。
/* pages/user/user.wxss */
.header {
display: flex;
flex-direction: row;
height: 200px;
padding-top: 40px;
background-image: linear-gradient(to left bottom, #ffffff, #f6e7f3);
}
.avatar {
overflow: hidden;
width: 60px;
height: 60px;
border-radius: 30px;
margin-left: 20px;
margin-top: 15px;
}
.avatar image {
width: 60px;
height: 60px;
border-radius: 30px;
background-color: #c1c1c1;
}
.name {
margin-top: 25px;
margin-left: 20px;
}
.banner {
height: 60px;
width: 90%;
background-color: white;
position: absolute;
top: 150px;
left: 5%;
border-radius: 8px;
box-shadow: 0 4px 8px 0 #d1d1d1;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.item {
display: flex;
flex-direction: column;
align-items: center;
}
.i {
font-size: 20px;
margin-bottom: 5px;
}
.t {
font-size: 13px;
}
.list {
border-radius: 8px;
box-shadow: 0 4px 8px 0 #d1d1d1;
margin: 15px;
}
.list-item {
margin: 8px;
height: 40px;
line-height: 40px;
border-bottom: solid 1px #e1e1e1;
color: #111111;
}
.arrow {
position: absolute;
right: 40px;
color: gray;
}
🦋1.3 数据与跳转逻辑
在 user.js 中,我们实现了页面的数据处理和页面跳转逻辑。主要实现了以下功能:
- 获取用户的基本信息。
- 根据授权状态显示用户信息。
- 处理订单入口的跳转逻辑。
以下是 user.js 的代码实现:
// pages/user/user.js
Page({
onShow: function () {
this.getTabBar().setData({selectedIndex:3});
},
onLoad: function() {
// 查看是否授权
wx.getSetting({
success:(res) => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success:(res) => {
console.log(res.userInfo);
this.setData({
userInfo:res.userInfo
});
}
})
}
}
});
},
data:{
userInfo:{}
},
userInfo:function(res) {
console.log(res.detail.userInfo);
this.setData({
userInfo:res.detail.userInfo
});
},
goOrders:function(event) {
let index = event.currentTarget.dataset.index;
wx.navigateTo({
url: `../orderList/orderList?state=${index}`,
})
}
})
🦋1.4 代码解析
-
onShow方法:页面显示时,设置底部导航栏的选中状态。this.getTabBar().setData({ selectedIndex: 3 })将当前选中状态设置为第 3 个 Tab。 -
onLoad方法:页面加载时,首先检查用户是否已授权。如果已授权,直接调用wx.getUserInfo获取用户信息(如头像、昵称等),并将其保存到页面的data中。 -
userInfo方法:用户信息授权后调用,获取用户的详细信息,并将其设置到页面的data中,以便在界面中展示。 -
goOrders方法:处理点击订单入口时的跳转逻辑。通过event.currentTarget.dataset.index获取点击项的索引,并通过wx.navigateTo跳转到订单列表页面(参数可以根据需要传递)。
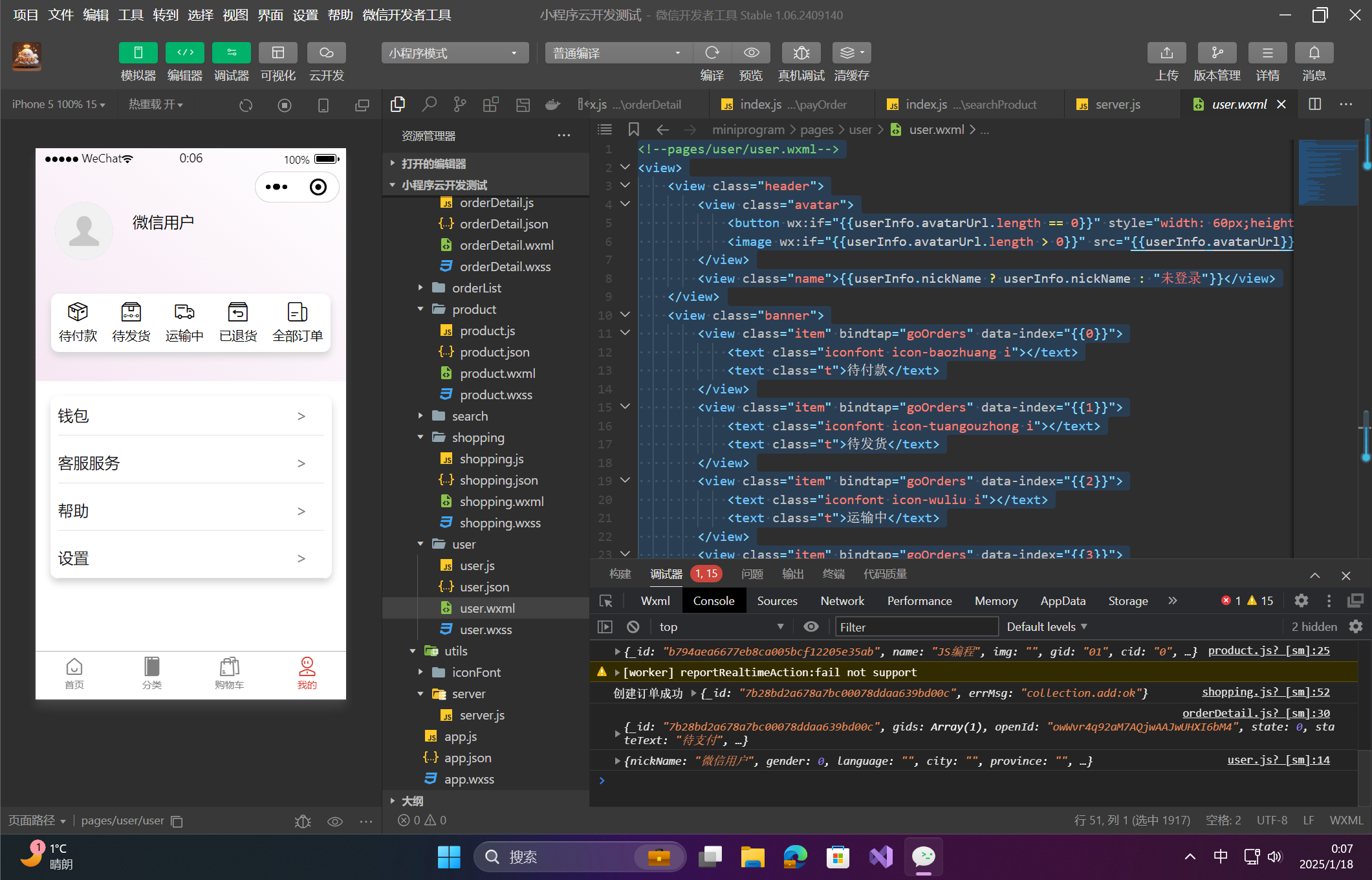
🦋1.5 效果展示
运行代码后,页面效果类似于图13-15所示,用户信息和订单入口模块清晰展示,点击订单入口可以跳转到订单列表页面。

🔎2.订单列表页面开发
🦋2.1 云函数实现
在本项目中,订单列表页面需要展示用户相关的订单,并支持删除订单功能。为了实现这些功能,我们在 cloudfunctions 目录下新增了两个云函数:getOrders 和 deleteOrder。
☀️2.1.1 获取订单列表 - getOrders 云函数
getOrders 云函数用于根据订单状态获取用户的订单。实现代码如下:
const cloud = require('wx-server-sdk')
cloud.init({
env: '' // 填写您的云环境ID
})
const db = cloud.database();
const _ = db.command;
exports.main = async (event, context) => {
let state = Number(event.state);
const wxContext = cloud.getWXContext();
let openId = wxContext.OPENID;
let orderDoc;
if (state == -1) {
orderDoc = await db.collection("shop_order").where({
openId:openId
}).get();
} else {
orderDoc = await db.collection("shop_order").where({
state:state,
openId:openId
}).get();
}
let orders = orderDoc.data;
console.log(orders);
return orders;
}
该云函数根据传入的订单状态 state 参数来查询数据库,返回对应状态的订单列表。
☀️2.1.2 删除订单 - deleteOrder 云函数
deleteOrder 云函数用于删除指定的订单,代码如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: '' // 填写您的云环境ID
})
const db = cloud.database();
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
let openId = wxContext.OPENID;
let orderId = event.orderId;
let collection = db.collection("shop_order");
return collection.where({
_id:orderId,
openId:openId
}).remove();
}
该云函数根据传入的订单ID,删除对应的订单。
🦋2.2 小程序端实现
在小程序的 server.js 文件中,分别实现 getOrders 和 deleteOrder 两个方法,代码如下:
getOrders:function(state, callback) {
wx.cloud.callFunction({
name:"getOrders",
data:{
state:state
}
}).then(res=>{
callback(res.result);
}).catch(error=>{
wx.showToast({
title: `获取订单列表失败`,
icon:"none"
})
console.log(error);
});
},
deleteOrder:function(orderId, callback) {
wx.cloud.callFunction({
name:"deleteOrder",
data:{
orderId:orderId
}
}).then(res=>{
callback(res.result);
}).catch(error=>{
wx.showToast({
title: "删除订单失败",
icon:"none"
})
console.log(error);
});
}
这两个方法分别调用云函数 getOrders 和 deleteOrder,并处理返回结果。
🦋2.3 订单列表页面实现
在 pages/orderList 文件夹下创建订单列表页面,首先需要完善跳转方法:
☀️2.3.1 完善跳转方法(在 user.js 中)
goOrders:function(event) {
let index = event.currentTarget.dataset.index;
wx.navigateTo({
url: `../orderList/orderList?state=${index}`,
})
}
☀️2.3.2 orderList.js 逻辑实现
在 orderList.js 文件中,处理获取订单列表、显示订单详情和删除订单等功能,代码如下:
// pages/orderList/orderList.js
const server = require('../../utils/server/server').server;
Page({
/**
* 页面的初始数据
*/
data: {
state:-1,
orders:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.data.state = options.state;
console.log(this.data.state);
this.requestData();
},
requestData() {
server.getOrders(this.data.state, (res)=>{
console.log(res);
this.setData({
orders:res
});
})
},
goDetail(event) {
let index = Number(event.currentTarget.dataset.index);
wx.navigateTo({
url: '../orderDetail/orderDetail?orderId=' + this.data.orders[index]._id,
})
},
delete(event) {
let index = Number(event.currentTarget.dataset.index);
server.deleteOrder(this.data.orders[index]._id, ()=>{
wx.showToast({
title: '删除成功',
icon:"none"
});
this.requestData();
});
}
})
☀️2.3.3 页面布局与样式
orderList.wxml 和 orderList.wxss 文件用于布局和样式设置,具体代码可以参考附件中的 orderList.wxml 和 orderList.wxss。
<!--pages/orderList/orderList.wxml-->
<view>
<view class="card" wx:for="{{orders}}" wx:key="index" bindtap="goDetail" data-index="{{index}}">
<view class="id">
订单号:{{item._id}}
</view>
<view class="title">
{{item.title}}
</view>
<view class="imgs">
<image class="img" wx:for="{{item.img}}" wx:for-item="imageUrl" src="{{imageUrl}}"></image>
</view>
<view class="price">
金额:¥{{item.sum}}
</view>
<view style="position: relative;">
<view class="state">
订单状态:{{item.stateText}}
</view>
<view class="delete" catchtap="delete" data-index="{{index}}">
删除
</view>
</view>
</view>
</view>
/* pages/orderList/orderList.wxss */
.card {
height: 240px;
margin-top: 10px;
margin-bottom: 10px;
width: 90%;
background-color: white;
margin-left: 5%;
border-radius: 8px;
box-shadow: 0 4px 8px 0 #d1d1d1;
overflow: hidden;
}
.id {
font-size: 11px;
color: gray;
text-align: center;
margin: 10px;
padding-bottom: 5px;
border-bottom: dashed gray 1px;
}
.title {
color: #111111;
margin-left: 15px;
}
.imgs {
display: flex;
flex-direction: row;
margin-top: 10px;
}
.img {
width: 100px;
height: 100px;
}
.price {
text-align: right;
margin-right: 20px;
}
.state {
margin-top: 10px;
margin-left: 15px;
color: gray;
}
.delete {
position: absolute;
right: 20px;
top: 0px;
color:white;
background-color: red;
border-radius: 5px;
width: 60px;
height: 25px;
text-align: center;
line-height: 25px;
}
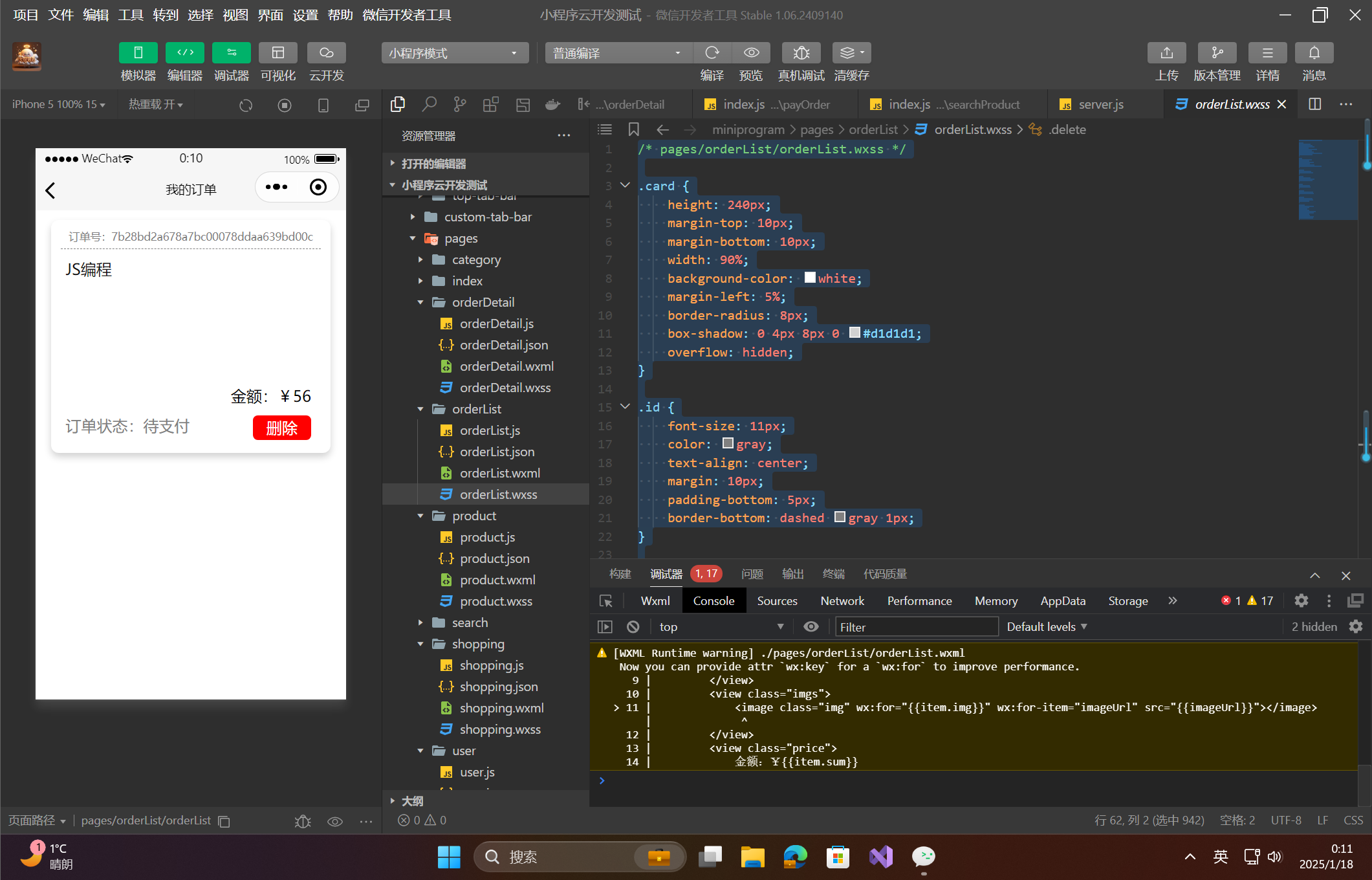
🦋2.4 效果展示
运行代码后,效果如图所示:

- 订单列表根据状态显示不同的订单。
- 点击订单可跳转到订单详情页。
- 支持删除订单操作,删除成功后会刷新订单列表。
- 点赞
- 收藏
- 关注作者


评论(0)