【愚公系列】《微信小程序与云开发从入门到实践》053-天气预报小程序的开发(当日天气模块开发)
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在现代生活中,天气预报已成为人们日常决策的重要参考之一。随着小程序的普及,开发一款功能齐全的天气预报小程序成为了许多开发者的目标。而当日天气模块则是小程序中最为核心的功能之一,它直接为用户提供实时、准确的天气信息,帮助他们更好地安排日常活动。
本文将深入探讨天气预报小程序中当日天气模块的开发过程。我们将详细介绍如何获取和展示当日天气数据,包括温度、湿度、风速、降水概率等关键指标。我们还将讨论数据的抓取、解析和展示方式,确保信息的准确性和用户体验的流畅性。此外,用户界面的设计和交互体验也是我们关注的重点,旨在让用户能够轻松获取所需的天气信息。
🚀一、当日天气模块开发
当日天气模块是此小程序的核心,其需要详细地展示所选择地区当前的天气情况,包括温度、湿度、风向风速、空气质量等数据。
🔎1.页面逻辑:index.js
在 index.js 中,首先准备好 currentCity(当前城市)和 weatherData(天气数据)这两个变量。然后,当页面展示时,通过调用服务端 API 获取天气数据,并将结果显示到页面上。点击“选择城市”按钮后,跳转到 selectCity 页面进行城市选择。
🦋1.1 index.js
// index.js
let networkModule = require('../../utils/network.js');
Page({
data: {
currentCity: "北京市", // 当前城市,默认值为北京市
weatherData: {} // 存储天气数据
},
onShow: function () {
// 获取存储的当前城市,如果没有则默认设置为“北京市”
let city = wx.getStorageSync('currentCity') || "北京市";
this.setData({
currentCity: city
});
this.refreshWeatherData(); // 获取天气数据
},
// 刷新天气数据
refreshWeatherData: function () {
networkModule.network.getWeatherData(this.data.currentCity, (res, error) => {
if (res) {
this.setData({
weatherData: res.data.showapi_res_body
});
} else {
wx.showToast({
title: '获取天气失败',
icon: 'none'
});
}
});
},
// 选择城市事件
selectCityEvent: function () {
wx.navigateTo({
url: '../selectCity/selectCity?type=1' // 跳转到城市选择页面
});
}
});
说明:
onShow:每次页面显示时,检查缓存中的currentCity,并调用refreshWeatherData函数请求天气数据。refreshWeatherData:通过networkModule请求天气数据,并将数据保存到weatherData。selectCityEvent:点击选择城市按钮时,跳转到城市选择页面。
🔎2.页面布局:index.wxml
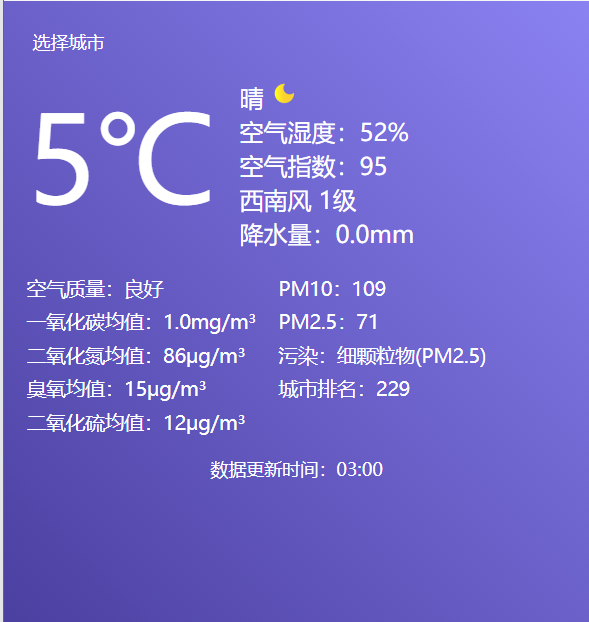
在 index.wxml 中,我们设计了天气信息的展示。整个布局分为两部分:上部显示当前城市和选择城市按钮,下部显示天气信息。
🦋2.1 index.wxml
<!-- index.wxml -->
<view class="container">
<!-- 上部分:显示城市和选择城市按钮 -->
<view class="header">
<view class="location">
<text class="currentCity">{{currentCity}}</text>
<text class="selectBtn" bindtap="selectCityEvent">选择城市</text>
</view>
<view class="now_top">
<view class="now_left">
<text class="now_temperature">{{weatherData.now.temperature ? weatherData.now.temperature : "~"}}℃</text>
</view>
<view class="now_right">
<view class="new_right_item">{{weatherData.now.weather}}<image class="new_right_item_icon" src="{{weatherData.now.weather_pic}}"></image></view>
<view class="new_right_item">空气湿度:{{weatherData.now.sd}}</view>
<view class="new_right_item">空气指数:{{weatherData.now.aqi}}</view>
<view class="new_right_item">{{weatherData.now.wind_direction}} {{weatherData.now.wind_power}}</view>
<view class="new_right_item">降水量:{{weatherData.now.rain}}mm</view>
</view>
</view>
<view class="now_bottom">
<view class="now_left">
<view class="now_bottom_item">空气质量:{{weatherData.now.aqiDetail.quality}}</view>
<view class="now_bottom_item">一氧化碳均值:{{weatherData.now.aqiDetail.co}}mg/m³</view>
<view class="now_bottom_item">二氧化氮均值:{{weatherData.now.aqiDetail.no2}}μg/m³</view>
<view class="now_bottom_item">臭氧均值:{{weatherData.now.aqiDetail.o3}}μg/m³</view>
<view class="now_bottom_item">二氧化硫均值:{{weatherData.now.aqiDetail.so2}}μg/m³</view>
</view>
<view class="now_right">
<view class="now_bottom_item">PM10:{{weatherData.now.aqiDetail.pm10}}</view>
<view class="now_bottom_item">PM2.5:{{weatherData.now.aqiDetail.pm2_5}}</view>
<view class="now_bottom_item">污染:{{weatherData.now.aqiDetail.primary_pollutant}}</view>
<view class="now_bottom_item">城市排名:{{weatherData.now.aqiDetail.num}}</view>
</view>
</view>
<view class="now_time">数据更新时间:{{weatherData.now.temperature_time}}</view>
</view>
</view>
说明:
- 上部区域显示当前城市和天气信息,包括温度、天气状况、湿度、空气质量等。
- 使用
{{weatherData.now.temperature}}和其他数据绑定来动态显示天气信息。 selectCityEvent用于跳转到城市选择页面,用户可以选择其他城市查看天气。
🔎3.样式:index.wxss
你还需要在 index.wxss 中添加样式来布局和美化页面。
🦋3.1 index.wxss
/**index.wxss**/
.header {
background-image: linear-gradient(to left bottom, #8b82f2,#4b3fa0);
width: 100%;
height: 800rpx;
}
.location {
color: white;
margin: 15px;
}
.selectBtn {
font-size: 12px;
}
.currentCity {
margin-right: 4px;
}
.now_top{
display: flex;
flex-direction: row;
margin-left: 15px;
}
.now_bottom {
display: flex;
flex-direction: row;
margin-left: 15px;
margin-top: 15px;
}
.now_temperature {
color: white;
font-size: 80px;
}
.now_right {
color: white;
margin-left: 15px;
}
.new_right_item {
margin-top: 2px;
margin-bottom: 2px;
}
.new_right_item_icon {
width: 18px;
height: 18px;
margin-left: 5px;
}
.now_bottom_item {
color:white;
margin-bottom: 5px;
font-size: 13px;
}
.now_time {
width: 100%;
text-align: center;
margin-top: 10px;
font-size: 12px;
color:white;
}
说明:
- 使用
flex布局来使城市和选择按钮显示在一行,天气信息则分为左右两部分。 - 温度使用较大的字体显示,其他信息则小一些。
🔎5.总结
这个模块的核心功能是通过服务端 API 获取天气数据,并在页面中进行展示。用户可以选择城市,系统会保存城市信息并默认提供该城市的天气。你可以根据需求进一步扩展功能,比如显示未来几天的天气预报、优化 UI 设计等。

- 点赞
- 收藏
- 关注作者


评论(0)