【愚公系列】《微信小程序与云开发从入门到实践》044-小程序中的转发相关接口
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在移动互联网迅猛发展的今天,微信小程序作为一种便捷高效的应用形式,已经成为许多企业和开发者获取用户和提升品牌影响力的重要工具。转发功能作为小程序中的一个关键特性,不仅增强了用户之间的互动,也为小程序的推广和传播提供了有力支持。
本文将深入探讨小程序中的转发相关接口,帮助开发者了解如何通过这些接口实现内容的分享与传播。我们将分析转发接口的基本功能、使用场景以及最佳实践,帮助您在小程序中实现更高效的用户转发体验。通过合理利用转发功能,开发者能够更好地吸引用户、增加活跃度,并提升小程序的曝光率。
🚀一、小程序中的转发相关接口
🔎1.微信小程序分享功能概述
微信小程序的分享功能,通常也称为“转发功能”,是利用微信庞大的用户体系进行传播的主要手段。分享功能支持小程序用户在微信内进行内容传播,帮助小程序快速获取更多用户。
小程序的原生导航栏默认提供了分享的入口,开发者可以通过开发框架中的接口主动控制是否支持转发功能。
🔎2.如何控制分享功能的开启与关闭
🦋2.1 在小程序页面中控制分享功能
在pages文件夹下,新建一个名为 shareDemo 的页面,并在该页面的 shareDemo.wxml 文件中添加两个按钮,分别用于打开和关闭分享功能:
<!-- pages/shareDemo/shareDemo.wxml -->
<button type="primary" bindtap="showShare">打开分享功能</button>
<button type="primary" bindtap="hideShare">关闭分享功能</button>
🦋2.2 在 JavaScript 文件中实现按钮交互
在 shareDemo.js 文件中,编写按钮点击的交互方法来控制分享功能:
// pages/shareDemo/shareDemo.js
Page({
showShare: function() {
wx.showShareMenu({
menus: ["shareAppMessage", "shareTimeline"], // 设置允许分享的功能
success: () => {},
fail: (error) => { console.log(error); },
complete: () => {}
});
},
hideShare: function() {
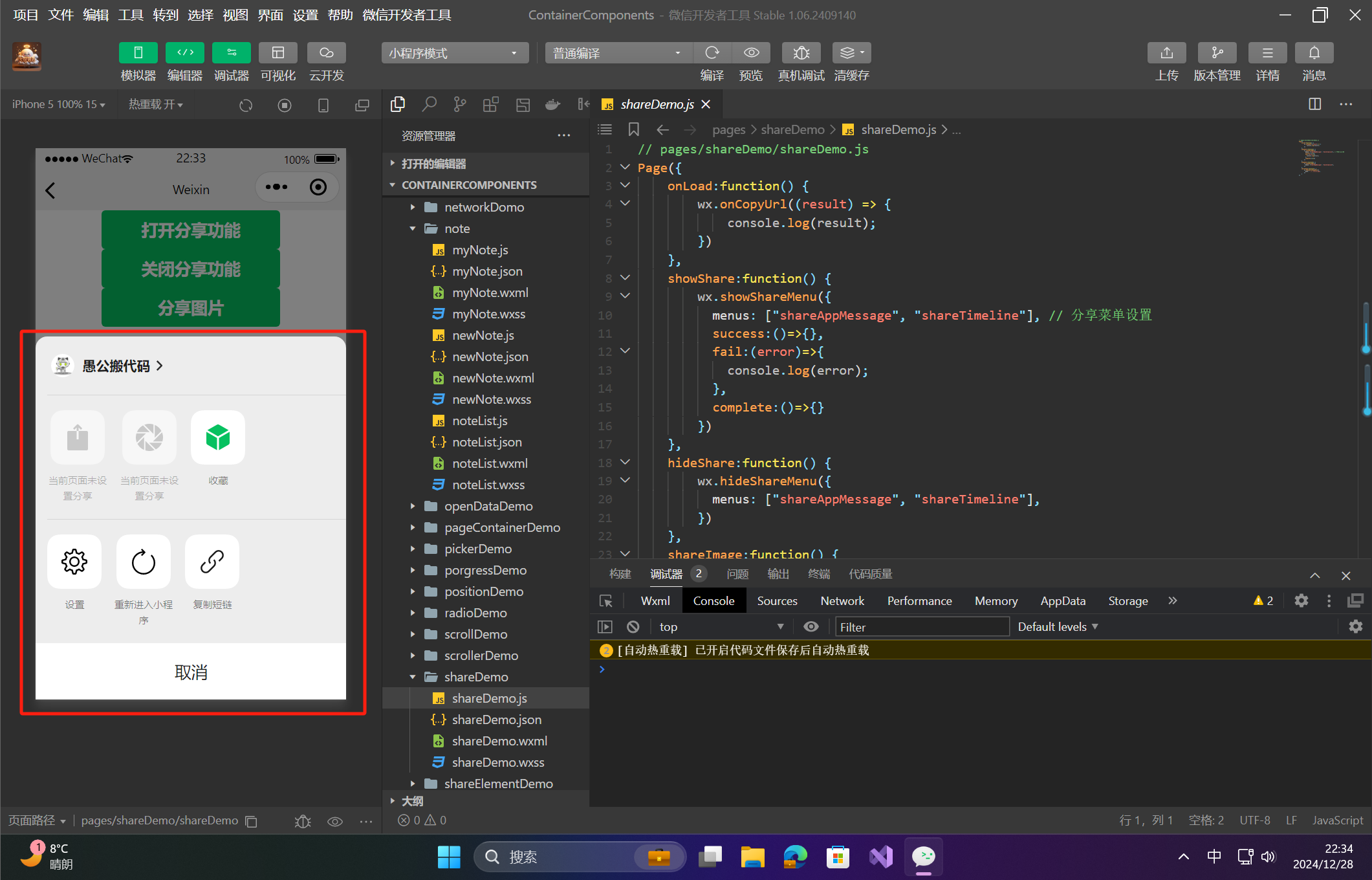
wx.hideShareMenu({
menus: ["shareAppMessage", "shareTimeline"], // 设置关闭的分享功能
});
}
});
wx.showShareMenu:启用分享功能,用户点击导航栏上的更多功能按钮后,弹出分享功能面板。这里可以设置是否允许分享到聊天会话 (shareAppMessage) 和分享到朋友圈 (shareTimeline)。wx.hideShareMenu:关闭分享功能,使得分享功能无法使用。


🦋2.3 分享功能的工作原理
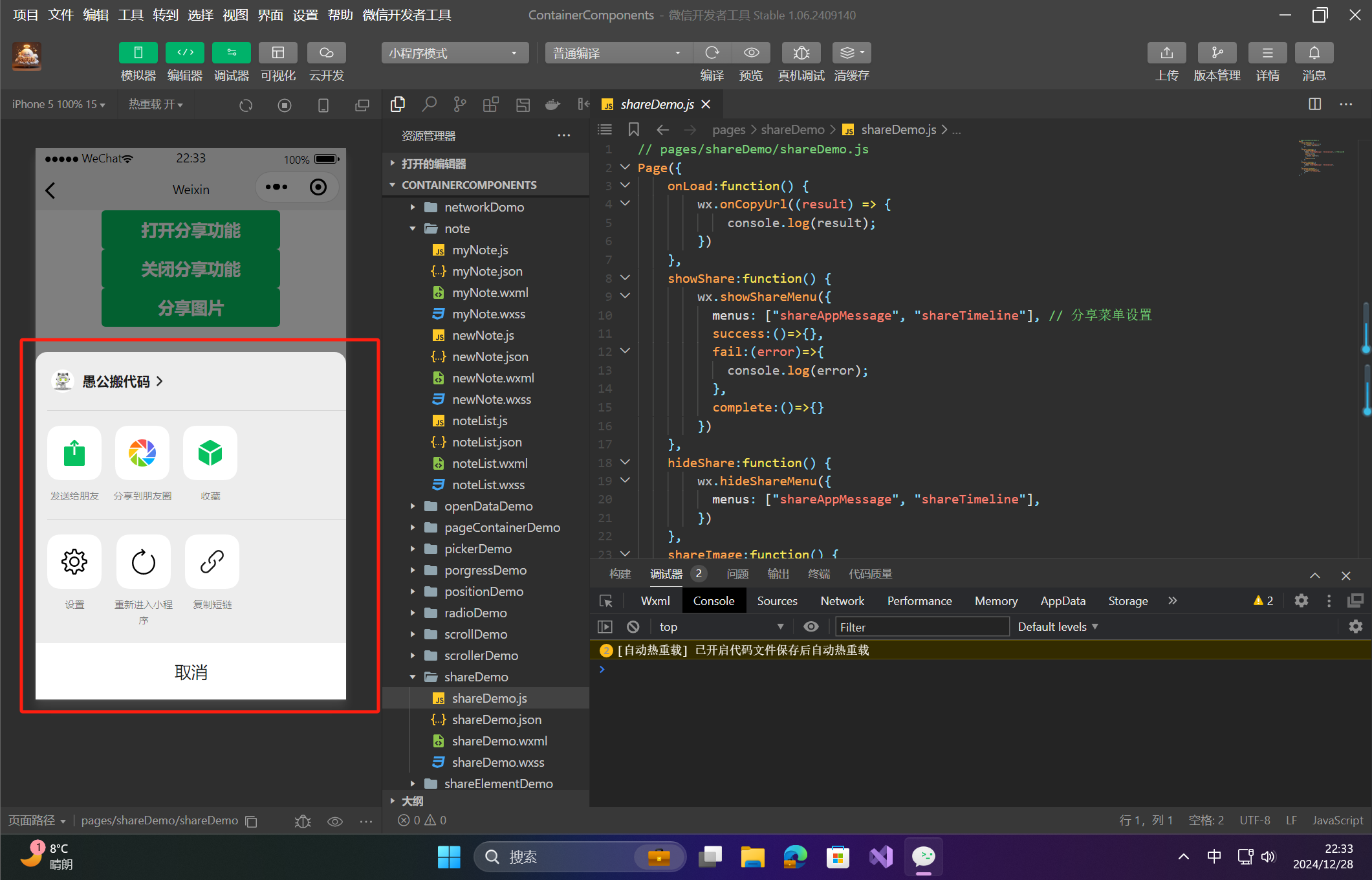
wx.showShareMenu 方法并不会直接打开转发面板,而是控制用户在点击导航栏的“更多功能”按钮后,底部功能面板中是否出现分享选项。如果调用 wx.hideShareMenu,则会关闭分享功能。
🔎3.分享图片、视频或文件
除了文本内容和小程序链接,微信小程序还支持分享图片、视频或文件。具体方法如下:
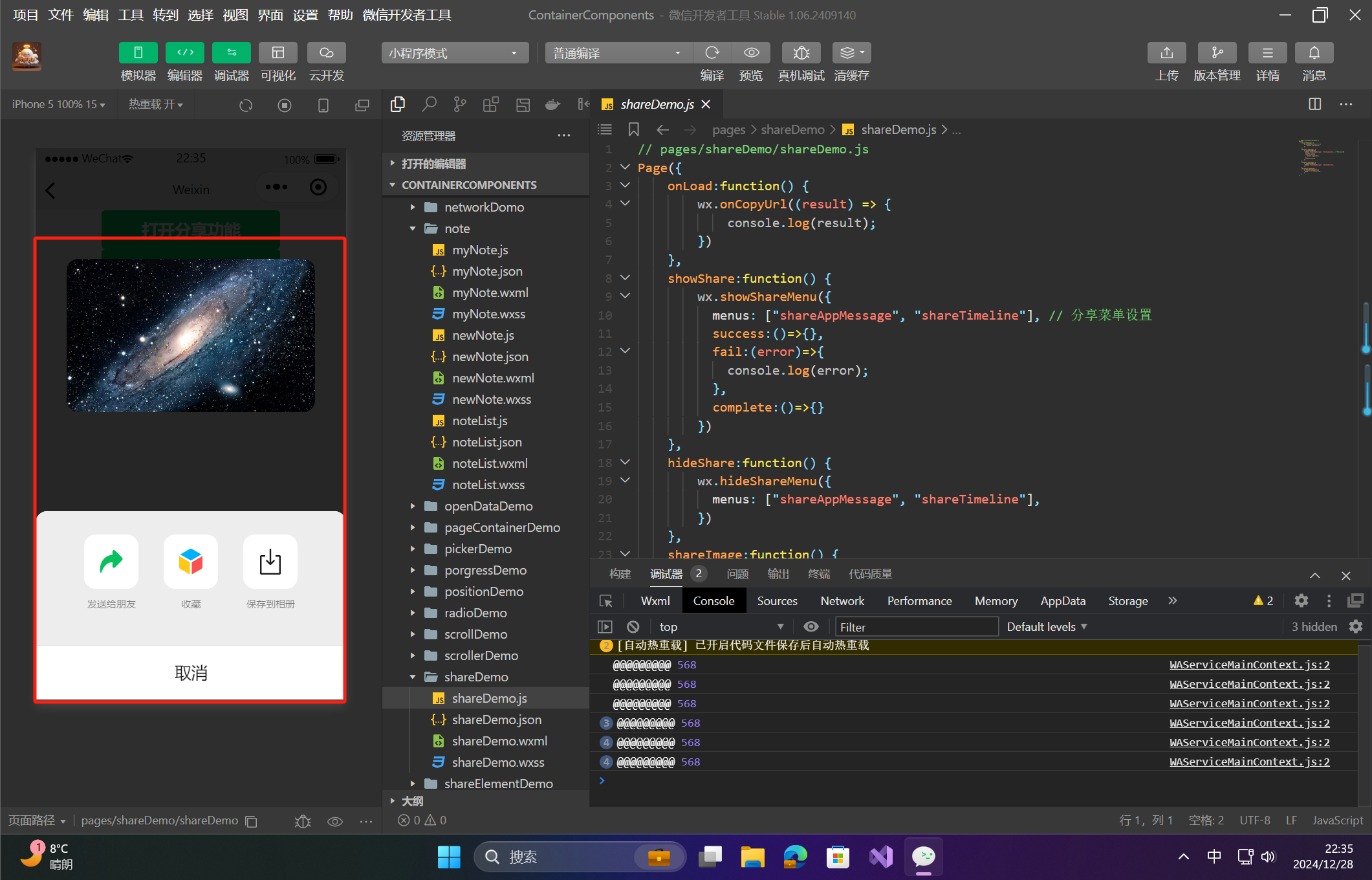
🦋3.1 分享图片
通过 wx.showShareImageMenu 可以分享本地图片或临时路径的图片:
shareImage: function() {
wx.showShareImageMenu({
path: '../../src/l.png', // 分享的图片路径
});
}

🦋3.2 分享视频
通过 wx.shareVideoMessage 来分享视频文件:
wx.shareVideoMessage({
videoPath: 'path/to/video.mp4', // 视频文件路径
thumbPath: 'path/to/thumbnail.jpg', // 缩略图路径
success: () => {},
fail: (error) => { console.log(error); },
complete: () => {}
});
🦋3.3 分享文件
通过 wx.shareFileMessage 来分享文件:
wx.shareFileMessage({
filePath: 'path/to/file.txt', // 文件路径
fileName: 'file.txt', // 文件名
success: () => {},
fail: (error) => { console.log(error); },
complete: () => {}
});
🔎4.复制小程序链接(短链)
在小程序的功能面板中,用户可以复制当前页面的短链,方便分享给其他人。开发者可以使用 wx.onCopyUrl 来监听用户复制操作:
wx.onCopyUrl((result) => {
console.log(result); // 打印复制的链接信息
});
如果需要取消监听复制短链的操作,可以使用 wx.offCopyUrl:
wx.offCopyUrl();
🔎5.总结
- 小程序的分享功能是其传播的核心,开发者可以通过代码控制是否开启或关闭分享功能。
wx.showShareMenu和wx.hideShareMenu控制分享功能的启用与禁用。- 小程序支持分享文本、图片、视频和文件等多种类型的内容。
- 通过监听
wx.onCopyUrl,可以获取用户复制短链的操作。
- 点赞
- 收藏
- 关注作者


评论(0)