【愚公系列】《微信小程序与云开发从入门到实践》034-页面滚动与下拉刷新相关接口
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
在如今的移动互联网时代,用户对应用的交互体验要求越来越高,微信小程序作为一种轻量级的应用形式,凭借其便捷性和流畅性,受到了广泛欢迎。在小程序的开发过程中,如何实现流畅的页面滚动和高效的下拉刷新功能,成为了提升用户体验的重要环节。
本篇文章将深入探讨微信小程序中页面滚动与下拉刷新相关接口的使用。我们将详细介绍如何利用小程序提供的API,实现页面的滚动效果,以及如何通过下拉刷新机制,让用户在浏览内容时获得更为顺畅和愉悦的体验。同时,我们还会分享一些最佳实践和常见问题的解决方案,帮助开发者更好地掌握这些技术,实现更加丰富的交互效果。
🚀一、页面滚动与下拉刷新相关接口
🔎1.通过 API接口使页面滚动到指定的位置
🦋1.1 默认页面滚动
在小程序开发中,当页面内容的高度超出页面本身的高度时,页面会自动启用滚动条,允许用户通过滑动来查看页面内容。如果想要让页面具备更多交互性或控制滚动效果,可以使用 wx.pageScrollTo 方法来实现页面的动画滚动。
🦋1.2 示例:创建滚动页面
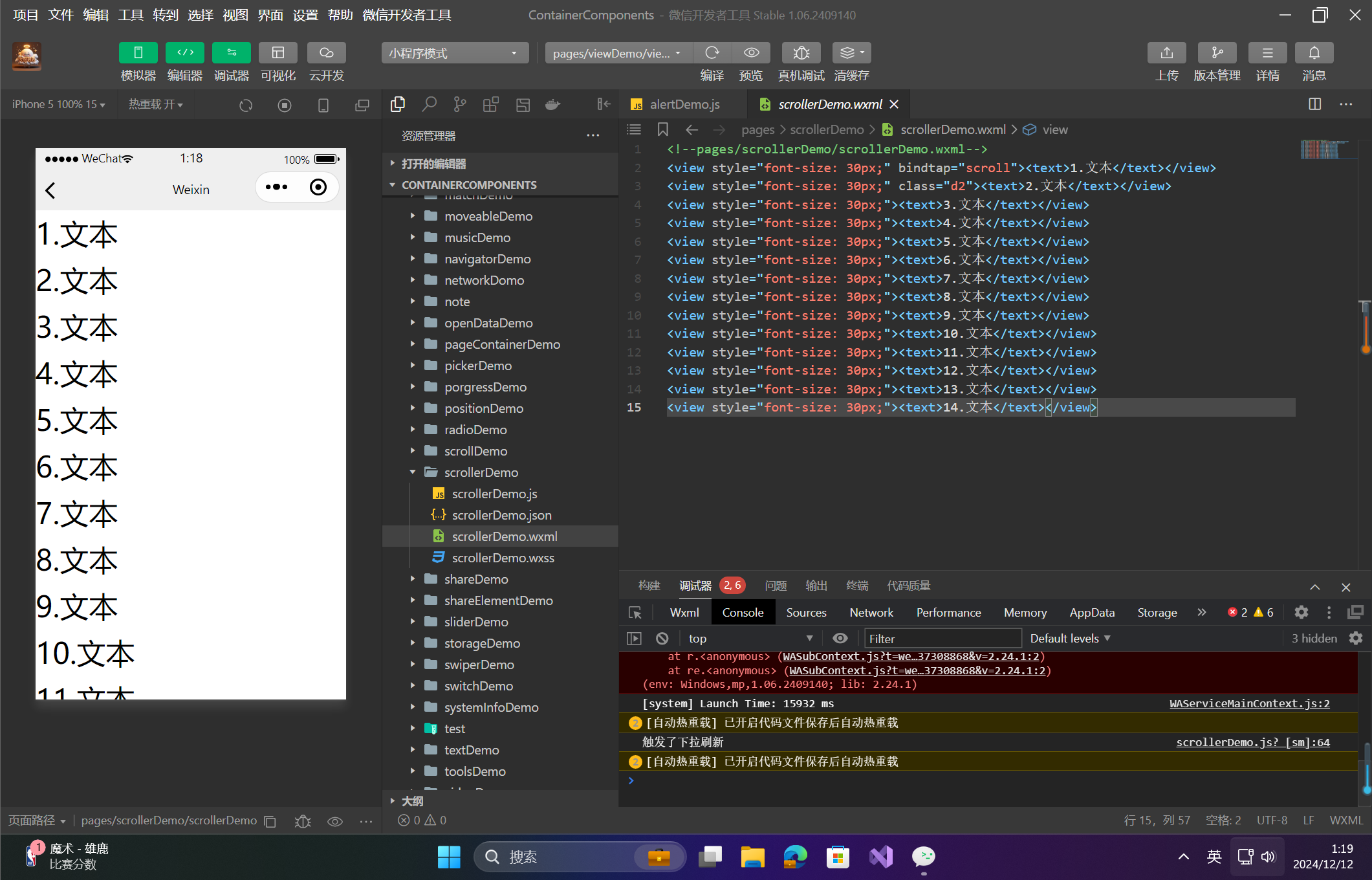
可以在小程序的 pages/scrollerDemo 文件夹下创建一个名为 scrollerDemo 的页面,添加一组文本元素,并通过点击事件触发页面滚动。
☀️1.2.1 HTML 结构代码 (scrollerDemo.wxml)
<!-- pages/scrollerDemo/scrollerDemo.wxml -->
<view style="font-size: 30px;" bindtap="scroll">
<text>1. 文本</text>
</view>
<view style="font-size: 30px;">
<text>2. 文本</text>
</view>
<view style="font-size: 30px;">
<text>3. 文本</text>
</view>
<view style="font-size: 30px;">
<text>4. 文本</text>
</view>
<view style="font-size: 30px;">
<text>5. 文本</text>
</view>
<view style="font-size: 30px;">
<text>6. 文本</text>
</view>
<view style="font-size: 30px;">
<text>7. 文本</text>
</view>
<view style="font-size: 30px;">
<text>8. 文本</text>
</view>
<view style="font-size: 30px;">
<text>9. 文本</text>
</view>
<view style="font-size: 30px;">
<text>10. 文本</text>
</view>
<view style="font-size: 30px;">
<text>11. 文本</text>
</view>
<view style="font-size: 30px;">
<text>12. 文本</text>
</view>
<view style="font-size: 30px;">
<text>13. 文本</text>
</view>
<view style="font-size: 30px;">
<text>14. 文本</text>
</view>
☀️1.2.2 点击事件处理 (scrollerDemo.js)
在 scrollerDemo.js 中,定义 scroll 方法,使用 wx.pageScrollTo 来实现页面滚动。
// pages/scrollerDemo/scrollerDemo.js
Page({
scroll: function() {
wx.pageScrollTo({
scrollTop: 200, // 滚动到距离顶部 200px 的位置
duration: 300, // 滚动动画持续时间,单位为毫秒
success: () => {
console.log("滚动成功");
},
fail: (error) => {
console.log("滚动失败", error);
}
});
}
});
☀️1.2.3 功能说明
- 点击第一个文本时,页面会滚动到距离顶部 200px 的位置,滚动动画持续 300 毫秒。
🦋1.3 使用 wx.pageScrollTo 方法
wx.pageScrollTo 方法用于控制页面滚动,支持以下配置项:
| 属性名 | 类型 | 描述 |
|---|---|---|
scrollTop |
数值 | 设置滚动到页面的距离顶部的某个位置,单位为像素。 |
duration |
数值 | 设置滚动动画的持续时间,单位为毫秒,默认为 300 毫秒。 |
selector |
字符串 | 使用选择器定位页面上某个元素,滚动到该元素的位置。 |
success |
函数 | 调用接口成功后的回调函数。 |
fail |
函数 | 调用接口失败后的回调函数。 |
complete |
函数 | 调用接口完成后的回调函数。 |
☀️1.3.1 scrollTop 和 duration
scrollTop:滚动到页面顶部的距离,单位为像素。比如,scrollTop: 200会滚动到离顶部 200px 的位置。duration:滚动动画持续的时间,单位为毫秒。可以设置一个较短或较长的时间来控制动画的平滑度。
☀️1.3.2 使用 selector 滚动到指定元素
除了通过 scrollTop 直接设置滚动位置,还可以使用 selector 属性,精确滚动到指定的元素。
☀️1.3.3 代码示例:使用 selector 定位滚动元素
假设需要滚动到第 2 行文本的位置,可以为该文本添加 class,然后通过选择器来定位。
修改 scrollerDemo.wxml:
<view style="font-size: 30px;" class="d2">
<text>2. 文本</text>
</view>
修改 scrollerDemo.js:
// pages/scrollerDemo/scrollerDemo.js
Page({
scroll: function() {
wx.pageScrollTo({
duration: 300,
selector: ".d2", // 使用选择器定位滚动到 class 为 "d2" 的元素
success: () => {
console.log("滚动成功");
}
});
}
});
☀️1.3.4 选择器支持的语法
selector 支持以下选择器语法:
- ID选择器:
#id,例如"#myElement"。 - 类选择器:
.className,例如".d2"。 - 子元素选择器:
parent > child,例如".parent > .child"。 - 后代选择器:
parent descendant,例如".parent .descendant"。 - 多重选择器:多个选择器通过
,连接,表示多个目标元素,例如"#id1, #id2"。

🔎2.下拉刷新相关接口
🦋2.1 下拉刷新功能概述
小程序的页面默认集成了 下拉刷新 的功能。只需要在页面的配置文件中配置 enablePullDownRefresh 字段为 true,就可以启用该功能。在页面上执行 上下拉 动作时,顶部会显示下拉刷新组件,并提示用户正在刷新。
🦋2.2 启用下拉刷新
在小程序的 页面配置文件(json 格式)中,将 enablePullDownRefresh 设置为 true,即可开启当前页面的下拉刷新功能。
// pages/example/example.json
{
"enablePullDownRefresh": true
}
🦋2.3 触发下拉刷新
当用户在页面上进行 下拉刷新 时,会触发一个回调方法:onPullDownRefresh。你可以在这个回调中编写页面的刷新逻辑。
☀️2.3.1 回调函数:onPullDownRefresh
当用户触发下拉刷新后,onPullDownRefresh 方法会被自动调用。你可以在该方法中编写逻辑,比如重新加载数据等。
// pages/example/example.js
Page({
onPullDownRefresh: function() {
console.log("触发了下拉刷新");
// 编写刷新逻辑,比如重新加载数据
// 刷新完成后,记得调用 stopPullDownRefresh() 结束刷新
}
});
🦋2.4 手动触发下拉刷新
除了用户手动触发下拉刷新,小程序框架也提供了 API 接口,可以用来 手动触发下拉刷新。
☀️2.4.1 wx.startPullDownRefresh 方法
wx.startPullDownRefresh 方法用于手动触发下拉刷新,并触发页面的 onPullDownRefresh 方法。
// 手动触发下拉刷新
wx.startPullDownRefresh({
success: (res) => {
console.log("手动触发下拉刷新成功", res);
},
fail: (error) => {
console.log("手动触发下拉刷新失败", error);
},
complete: () => {
console.log("手动触发下拉刷新完成");
}
});
☀️2.4.2 success、fail 和 complete 回调
success:触发下拉刷新成功时的回调函数。fail:触发下拉刷新失败时的回调函数。complete:无论成功或失败,都会调用该回调函数。
🦋2.5 结束下拉刷新
当刷新逻辑处理完成后,无论是用户触发的下拉刷新,还是通过 API 手动触发的刷新,都可以通过 wx.stopPullDownRefresh 方法来结束刷新状态。
☀️2.5.1 wx.stopPullDownRefresh 方法
// 停止下拉刷新
wx.stopPullDownRefresh({
success: (res) => {
console.log("停止下拉刷新成功", res);
},
fail: (error) => {
console.log("停止下拉刷新失败", error);
},
complete: () => {
console.log("停止下拉刷新完成");
}
});
调用 wx.stopPullDownRefresh 后,页面顶部的下拉刷新组件会被隐藏,刷新状态结束。
🦋2.6 完整示例
综合使用上述 API,实现一个完整的下拉刷新功能。以下是一个示例,展示如何处理页面的下拉刷新:
// pages/example/example.js
Page({
onPullDownRefresh: function() {
console.log("触发了下拉刷新");
// 模拟数据刷新操作
setTimeout(() => {
console.log("数据刷新完成");
// 停止下拉刷新
wx.stopPullDownRefresh({
success: () => {
console.log("刷新状态结束");
}
});
}, 2000); // 模拟2秒钟的数据加载
},
// 手动触发下拉刷新
triggerManualRefresh: function() {
wx.startPullDownRefresh({
success: () => {
console.log("手动触发了下拉刷新");
},
complete: () => {
console.log("手动触发下拉刷新完成");
}
});
}
});
- 点赞
- 收藏
- 关注作者


评论(0)