【愚公系列】《微信小程序与云开发从入门到实践》033-页面尺寸控制与自定义字体
| 标题 | 详情 |
|---|---|
| 作者简介 | 愚公搬代码 |
| 头衔 | 华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。 |
| 近期荣誉 | 2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。 |
| 博客内容 | .NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。 |
| 欢迎 | 👍点赞、✍评论、⭐收藏 |
🚀前言
随着移动互联网的迅猛发展,微信小程序因其便捷性和高效性,成为了众多企业和开发者的重要工具。在小程序的设计与开发过程中,页面的视觉效果和用户体验尤为关键,其中页面尺寸的控制和字体的自定义更是不可忽视的两个方面。
本篇文章将深入探讨微信小程序中页面尺寸控制与自定义字体的实现方法。我们将介绍如何通过灵活运用CSS和小程序提供的API来精确调整页面元素的尺寸,以适应不同设备和用户需求。同时,我们也将探讨如何在小程序中实现自定义字体,使你的应用在视觉上更加独特,提升整体的用户体验。
🚀一、页面尺寸控制与自定义字体
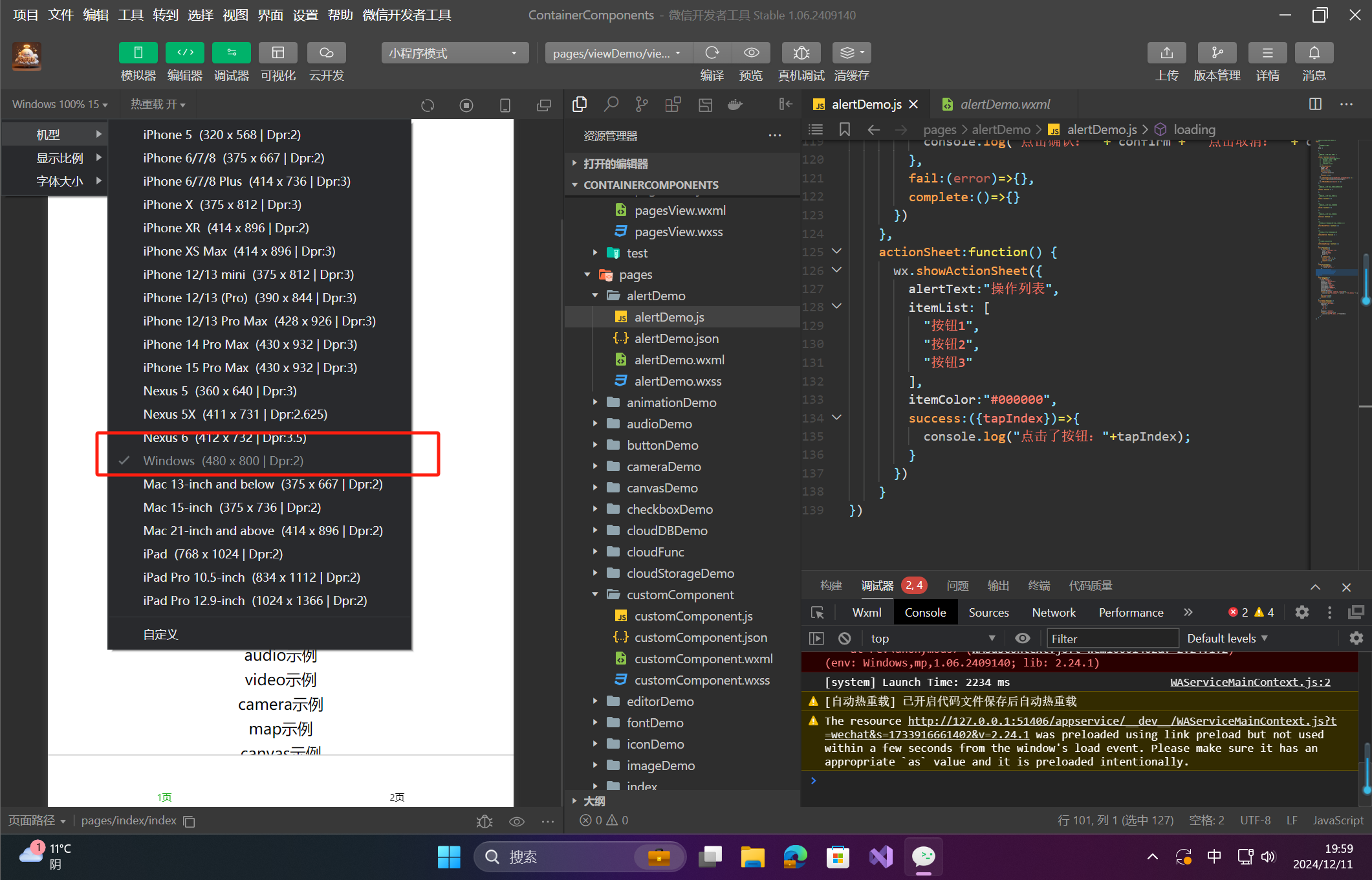
在PC上,可以使用一些接口来调整小程序的窗口尺寸。在微信开发者工具中,可以设置模拟器为PC类型,如图所示。

🔎1.调整小程序页面尺寸
🦋1.1 wx.setWindowSize 方法
☀️1.1.1 功能说明
wx.setWindowSize 方法用于设置 PC 上小程序的窗口尺寸。通过该方法可以直接设置窗口的宽度和高度。
☀️1.1.2 方法示例
wx.setWindowSize({
height: 300, // 设置窗口高度
width: 600, // 设置窗口宽度
success: () => {
console.log("窗口尺寸设置成功");
},
fail: (error) => {
console.log("窗口尺寸设置失败", error);
}
});
☀️1.1.3 方法参数说明
height: 设置窗口的高度(单位为像素)。width: 设置窗口的宽度(单位为像素)。success: 成功回调,表示窗口尺寸设置成功。fail: 失败回调,表示窗口尺寸设置失败。
☀️1.1.4 注意事项
- 该方法已经被 标记为弃用,官方不再推荐使用此方法来设置小程序的窗口尺寸。
wx.setWindowSize方法 不支持模拟器 中预览效果,因此只能在真实设备上生效。- 如果需要动态调整小程序的窗口尺寸,推荐使用
app.json配置中的resizable选项。
🦋1.2 配置 resizable 选项
resizable是app.json文件中的一个配置项,当该项设置为true时,表示允许用户在 PC 上调整小程序窗口的尺寸。
配置示例:
{
"window": {
"resizable": true
}
}
resizable: true:允许用户调整窗口大小(PC 上有效)。
🦋1.3 监听窗口尺寸变化
☀️1.3.1 wx.onWindowResize 方法
如果需要监听窗口尺寸的变化,可以使用 wx.onWindowResize 方法来添加尺寸变化的监听器。
☀️1.3.2 方法示例
wx.onWindowResize(({windowWidth, windowHeight}) => {
console.log("窗口宽度:", windowWidth, "窗口高度:", windowHeight);
});
☀️1.3.3 参数说明
windowWidth: 当前窗口的宽度(单位为像素)。windowHeight: 当前窗口的高度(单位为像素)。
通过该方法可以在窗口尺寸变化时执行相关逻辑,进行响应式调整。
🦋1.4 移除窗口尺寸变化监听
当不再需要监听窗口尺寸变化时,可以使用 wx.offWindowResize 方法来移除之前添加的监听器。
☀️1.4.1 方法示例
wx.offWindowResize((result) => {
console.log("窗口尺寸变化监听已移除", result);
});
- 移除监听:当不再需要根据窗口尺寸变化进行操作时,使用此方法移除监听。
🔎2.在小程序中使用自定义字体
🦋2.1 引入自定义字体的必要性
在小程序中,默认情况下会使用系统的默认字体。若应用有特殊的需求(如游戏类应用),可能需要引入自定义字体以契合应用的风格。小程序允许使用 网络字体 来满足这一需求,但不支持直接引入本地字体文件。
🦋2.2 引入自定义字体
☀️2.2.1 使用 wx.loadFontFace 方法
小程序中可以通过 wx.loadFontFace 方法加载自定义字体。为了让字体在整个小程序中生效,通常需要在 app.js 的 onLaunch 方法中引入字体代码,使其全局生效。
☀️2.2.2 代码示例
在 app.js 中的 onLaunch 方法中引入字体:
wx.loadFontFace({
global: true, // 是否全局加载
family: 'BitstreamVera Serif Bold', // 字体名称
source: 'url("https://sungd.github.io/Pacifico.ttf")', // 字体资源的地址,支持 TTF 或 WOFF 格式
success: (res) => {
console.log("字体加载成功:", res);
},
fail: (error) => {
console.log("字体加载失败:", error);
}
});
global: true:表示字体是否在整个小程序中全局生效。family:指定字体的名称。source:指定字体文件的网络地址,支持 TTF 或 WOFF 格式。
☀️2.2.3 在页面中使用自定义字体
在小程序的页面文件(如 fontDemo.wxml)中,使用 font-family 样式来应用自定义字体。
<text style="font-family: 'Bitstream Vera Serif Bold';">使用的字体是: Bitstream Vera Serif Bold</text>
🦋2.3 wx.loadFontFace 方法的配置项
| 属性名 | 类型 | 描述 |
|---|---|---|
global |
布尔值 | 设置字体是否全局生效,true 表示全局加载字体,false 或不设置表示仅在当前页面有效 |
family |
字符串 | 设置自定义字体的名称。字体名称将作为 font-family 在 CSS 中使用 |
source |
字符串 | 设置字体资源的 URL 地址,支持 TTF 或 WOFF 格式 |
success |
函数 | 字体加载成功后的回调函数 |
fail |
函数 | 字体加载失败后的回调函数 |
complete |
函数 | 字体加载完成后的回调函数 |
style |
字符串 | 设置字体的样式(如 normal, italic 等) |
weight |
字符串 | 设置字体的粗细(如 normal, bold 等) |
variant |
字符串 | 设置字体的变体(如 small-caps 等) |
desc |
对象 | 设置字体的描述字段,指定字体的使用范围(如 webview 和 native) |
☀️2.3.1 属性说明
global:如果设置为true,该字体会在整个小程序中生效。如果设置为false或不设置,只在当前页面有效。family:这是必须指定的属性,代表字体的名称。这个名称应该与加载的字体文件中的字体名称一致。source:字体的网络地址,支持 TTF 和 WOFF 格式。小程序只支持通过 URL 引入字体文件。success、fail和complete:这三个回调函数分别用于处理字体加载成功、失败和完成时的回调。style:可以设置字体样式,例如normal或italic。weight:设置字体的粗细,可以选择normal或bold。variant:设置字体的显示变体,例如small-caps等。desc:用于描述字体的字段,可以指定字体的使用范围,如webview或native。
🦋2.4 示例项目:创建字体展示页面
在小程序的 pages/fontDemo 文件夹下创建一个页面,展示如何使用自定义字体。
☀️2.4.1 fontDemo.wxml 文件示例
<view>
<text style="font-family: 'Bitstream Vera Serif Bold';">使用的字体是: Bitstream Vera Serif Bold</text>
</view>
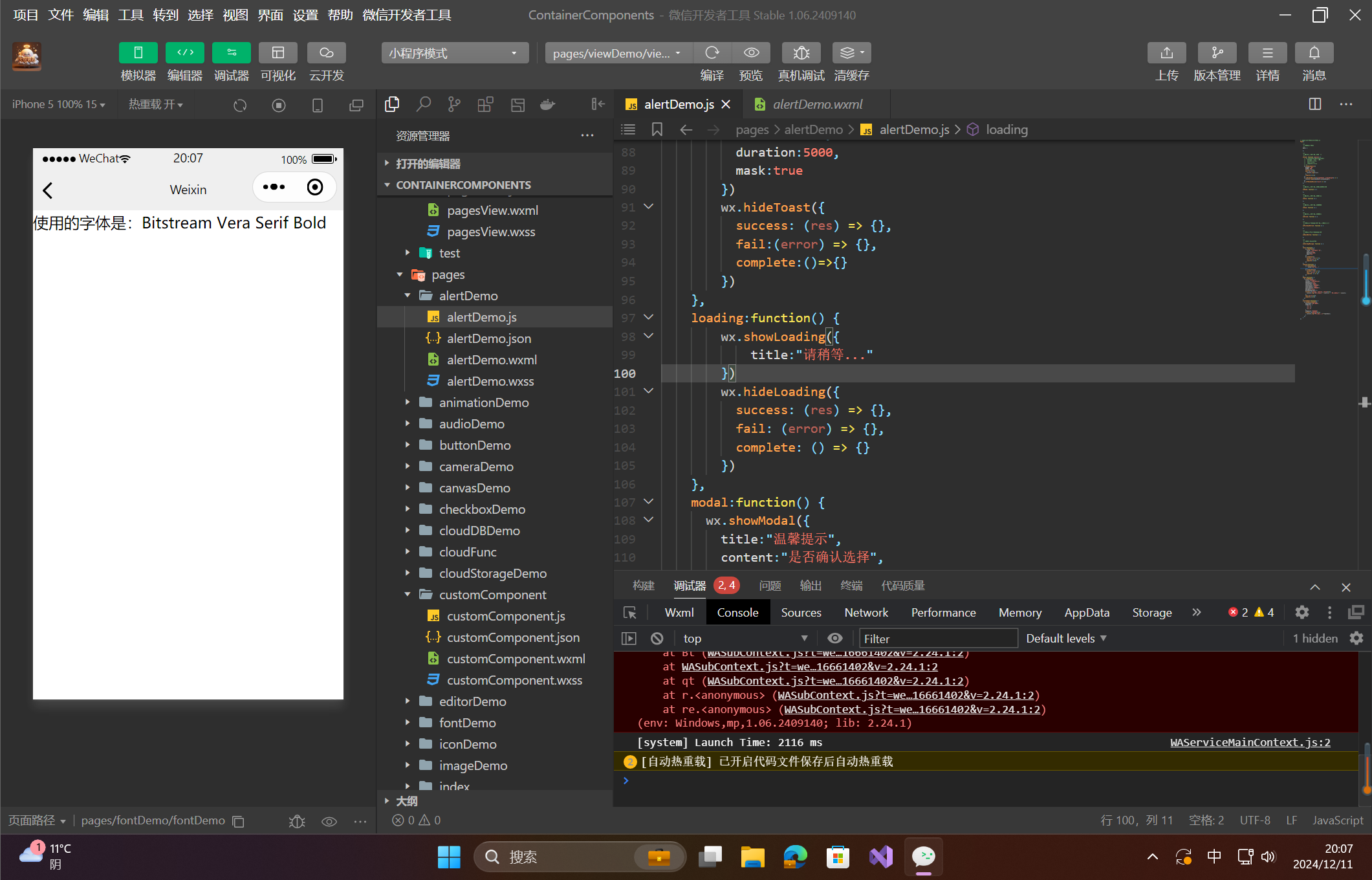
☀️2.4.2 效果展示
- 运行代码后,页面中的文本将使用自定义的 Bitstream Vera Serif Bold 字体显示。

- 点赞
- 收藏
- 关注作者


评论(0)